【YouTube】一時停止した時の「その他の動画」非表示CSS
PCブラウザで、ブログ記事などのウェブサイトを見ている時、「YouTube」動画が埋め込まれている場合があります。その動画を再生して、途中で一時停止すると、下部に、画面の3分の1くらいを覆う「その他の動画」項目が表示される時があります。

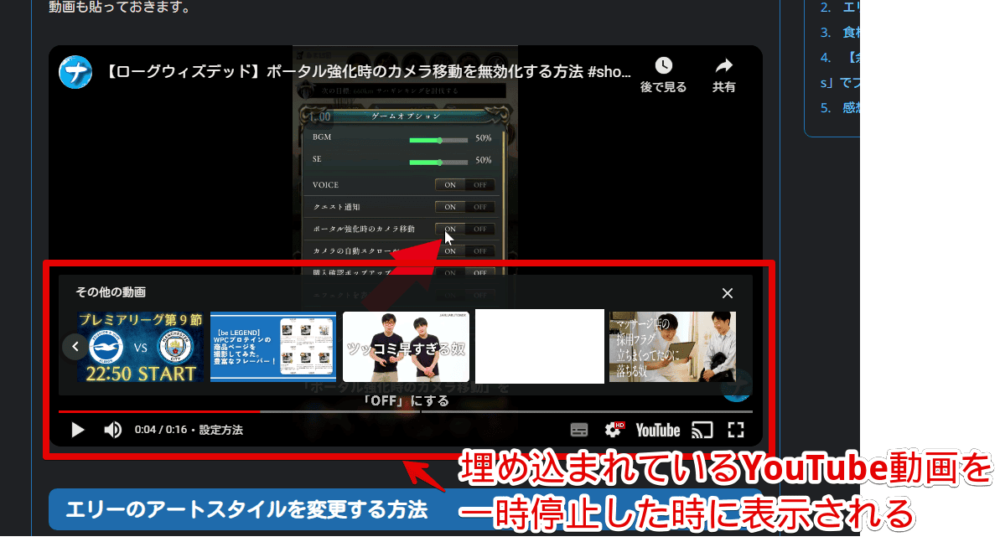
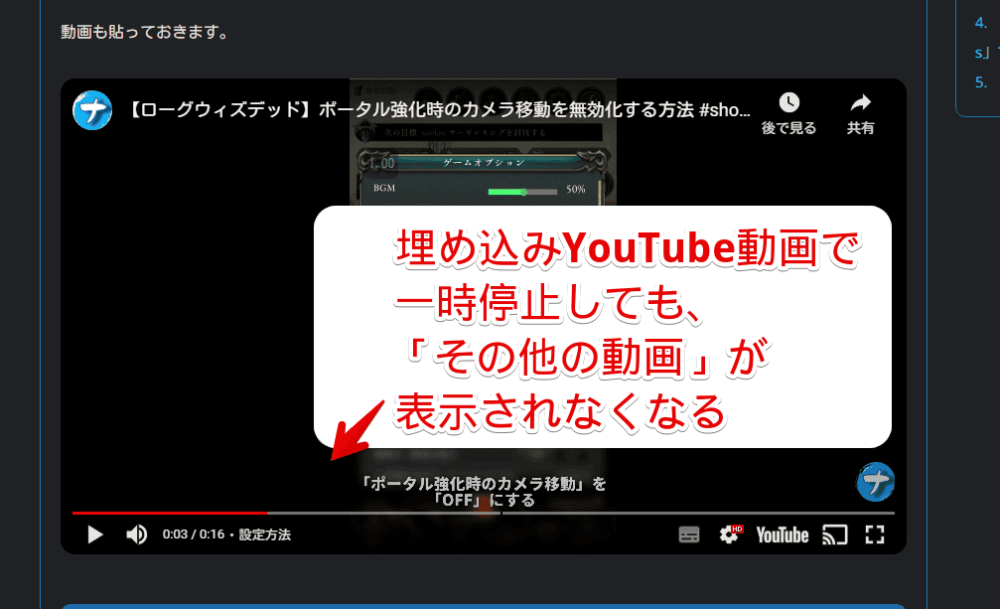
例えば、以下の僕の記事に埋め込まれている「YouTube」動画などです。実際に再生して、一時停止すると、下部に表示されます。
自分が過去に視聴した動画のジャンルから、おすすめな動画が表示されます。その動画のチャンネル動画ではなく、ランダムに適当に選ばれている印象です。
画面のほぼ3分の1を埋めていて、正直、見にくいです。後で見ようと一時停止したのに、次再生する時、うっかり関連動画をクリックしてしまいそうです。
僕の環境だと、「YouTube」公式サイトで見ている時は表示されず、僕のサイトなどの外部サイトに埋め込まれている動画で表示される印象です。
CSSを利用することで、どんなサイトに埋め込まれている「YouTube」動画を一時停止した時も、「その他の動画」を表示させないようにできます。自身の見た目上で、他人には影響されません。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
動画を一時停止した時の「その他の動画」項目を消すCSS
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

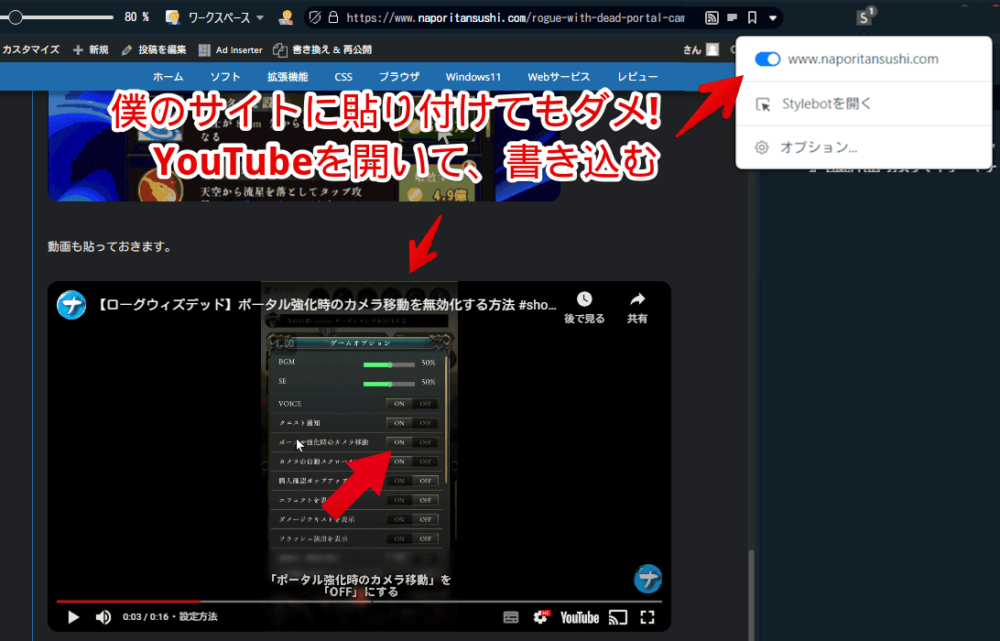
僕のサイトに埋め込まれているからといって、僕のサイト(www.naporitansushi.com)上のスタイルシートに書き込んでも意味がありません。

たとえ、僕のサイトに埋め込まれていても、YouTubeの埋め込み動画は、YouTube側(www.youtube.com)のスタイルシートを適用します。よって、「YouTube」側のスタイルシートに書き込む必要があります。
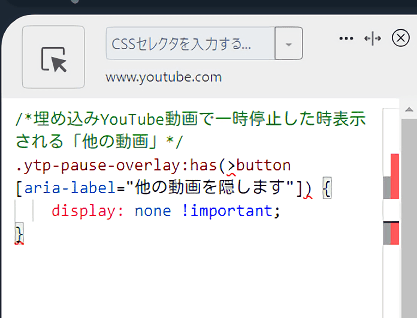
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*埋め込みYouTube動画で一時停止した時表示される「他の動画」*/
.ytp-pause-overlay:has(>button[aria-label="他の動画を隠します"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のように、自分が消したい項目を書き込めたらOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、「www.youtube.com」がオンになっていることを確認します。オンになっている間は、有効になっているということです。
書き込んで有効にした状態で、外部サイト(例:僕のサイト)に埋め込まれている「YouTube」動画を開きます。既に開いていた場合は、必ず一度ページをリロードします。再読み込みしないと、適用されません。
YouTube側にCSSを書き込んだ後だと、埋め込まれている「YouTube」動画を一時停止しても、「その他の動画」のオーバーレイが表示されなくなります。

一時的に無効化したい場合は、「YouTube」にアクセスして、インストールした「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」の埋め込み動画を一時停止した時に表示される「その他の動画」を非表示にするCSSでした。
「YouTube」の要素を非表示にする系の記事は、他にもいくつか書いています。気になった方は、カテゴリーをチェックしてみてください。












 【2024年】僕が買ったAmazon商品を貼る!ガジェット最高!
【2024年】僕が買ったAmazon商品を貼る!ガジェット最高! 【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS
【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉