【Microsoft Rewards】デイリー世論チェックの答えを表示するCSS

この記事では、「Microsoft Rewards」のデイリー世論チェック(二択アンケート)に、あらかじめ数字を表示するCSSを書きます。
クイズに答えてポイントがたまるサービス「Microsoft Rewards」には、「デイリー世論チェック(本日の報酬アンケート)」という二択アンケートが出てくる時があります。
クイズのように正解・不正解があるわけではなく、単にあなたの好みを答えるだけです。どちらか答えると他の人の回答も合わせたパーセントの数字が表示されます。

どちらか選択しないとパーセンテージは表示されませんが、本記事のCSSを利用することで答える前から数字を表示します。どちらの比率がおおいか確認できます。
比率が少ないほうを選んでも、獲得できるポイントに差はありません。気分の問題です。答える前から何となく知りたいという方向けです。
自身の環境上で他人には影響しません。いつでも元に戻せます。
JavaScriptなどや自動クリックなどのプログラムではなく、単にウェブサイトの見た目(外観)を変えているだけなので、そこまでリスクはないと思いますが、自動化系は明確に利用規約で禁止されています。万が一があるので僕は責任取れません。利用する場合自己責任です。
Rewards プログラムにおいて、「検索」とは、個々のユーザーがその独自の調査のために Bing 検索結果を取得するという正当な目的で手動でテキストを入力する行為のことであり、ボット、マクロ、その他の自動化された方法や詐欺的な方法で入力されたクエリは含まれません。
Microsoft サービス規約
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Microsoft Rewards」の二択アンケートに数字を表示するCSS
「Microsoft Rewards」のクイズページを開きます。「Bing」です。開いたらインストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

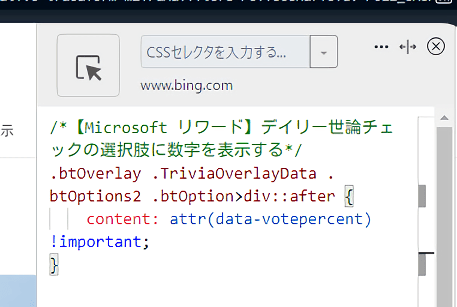
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Microsoft リワード】デイリー世論チェックの選択肢に数字を表示する*/
.btOverlay .TriviaOverlayData .btOptions2 .btOption>div::after {
content: attr(data-votepercent) !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「Microsoft Rewards」を開いて、「デイリー世論チェック」パネルをクリックします。

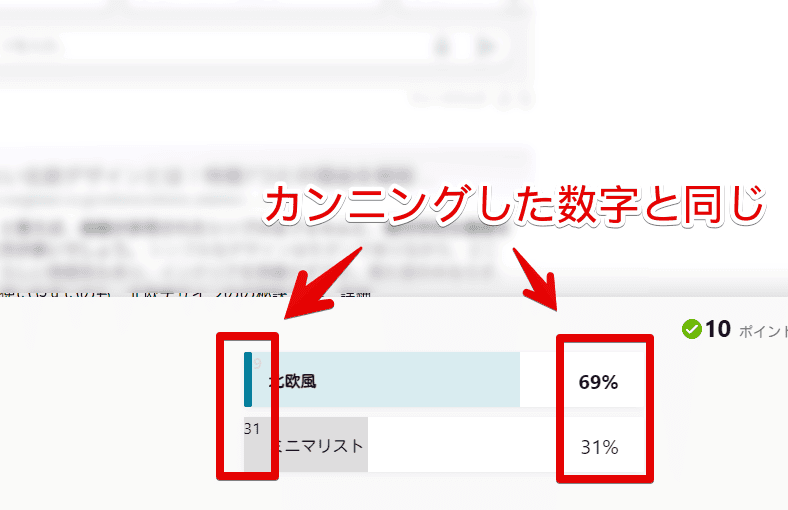
新しいタブでBingの検索結果が表示されます。下部に「本日の報酬アンケート」オーバーレイ画面が表示されます。回答する前から、選択肢の左側に、数字(パーセント)が表示されます。

上記画像では、「北欧風」が69%、「ミニマリスト」が31%になっています。Bingのアンケートによると、家のデザインを選ぶならミニマリストよりも北欧風がいいと回答している人の割合が多いということらしいです。あくまで僕が回答する時点の情報なので、それ以降に回答した人は、別の割合になっていると思います。
試しに、どちらかを選択してみます。アニメーションで右側に回答のパーセント数字が表示されます。CSSで表示した数字と一致しています。回答前から分かるということです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
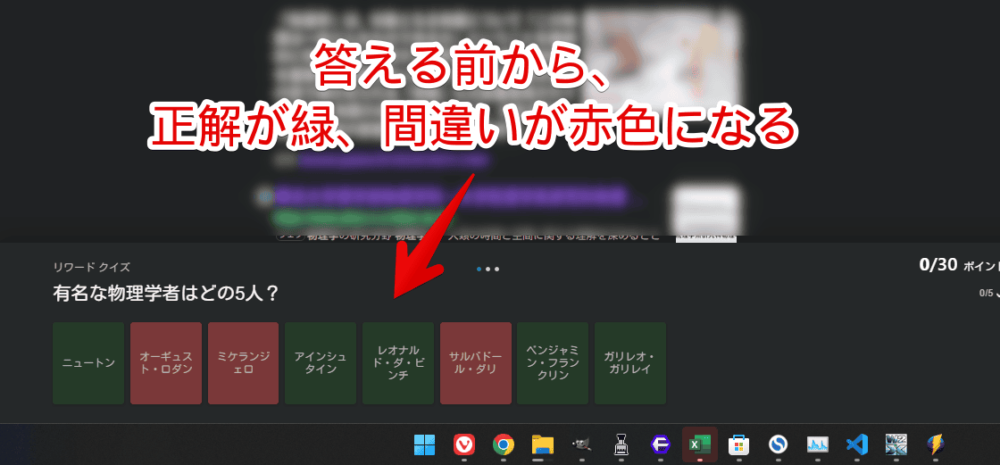
クイズの正解に背景色を付ける方法
選択肢が8個あって、そのうち5個の正解を選ぶ…といったクイズの正解パネルに、背景色を付けてカンニングするCSS記事を書いています。

こっちのほうが遥かに実用性があるかなと思います。事前に答えが分かるので、わざわざ間違えのパネルを踏む手間が省けます。回答だけピンポイントで押せます。ただし、本記事同様利用する場合は自己責任です。
感想
以上、「Microsoft Rewards」のデイリー世論チェック(二択アンケート)に、あらかじめ数字を表示するCSSでした。
皆さん、リワードで溜めたポイントって何に使っていますか?僕は最初のほうは抽選ばかり応募していましたが、現在はAmazonギフト券を狙っています。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉