【ConoHa】ファイルマネージャーの検索ボックスを拡大するCSS

この記事では、PCウェブサイト版「ConoHa WING(コノハ・ウィング)」の管理ツールのファイルマネージャーにある右上の検索ボックスを、好きな横幅に拡大して、使いやすくするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
僕は、ブログを公開するためにレンタルサーバー「ConoHa WING」を契約しています。本サービスには、「WordPress」のデータ(画像やプラグイン)などを確認できるファイルマネージャー機能が搭載されています。
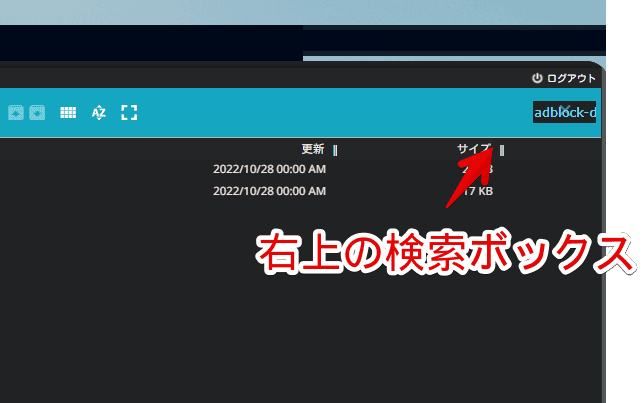
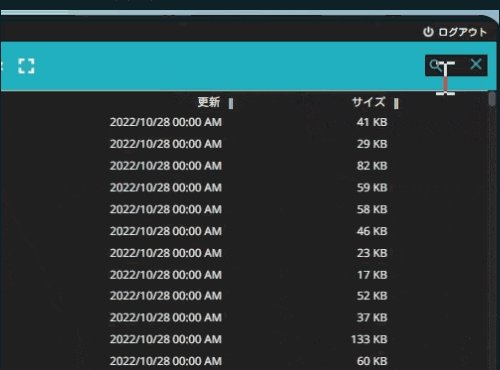
ファイルマネージャー画面の右上には、検索ボックスがあるんですが、かなり小さいです。僕が何か変な拡張機能とか、設定をしているせいで、こんな状態になっているのかな?と思うくらい、小さくて見にくいです。おま環だったらどうしよ…。

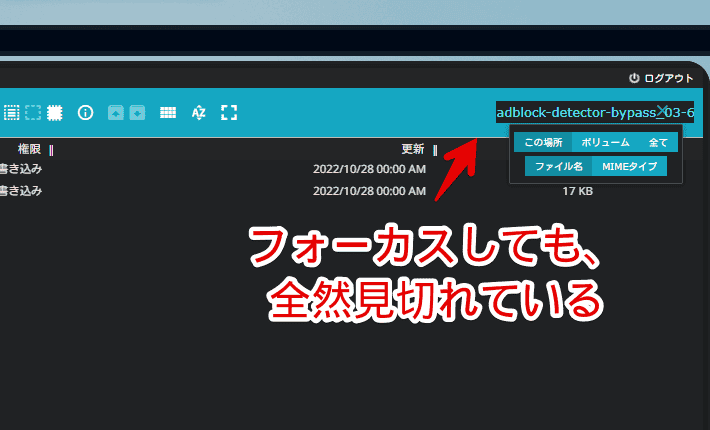
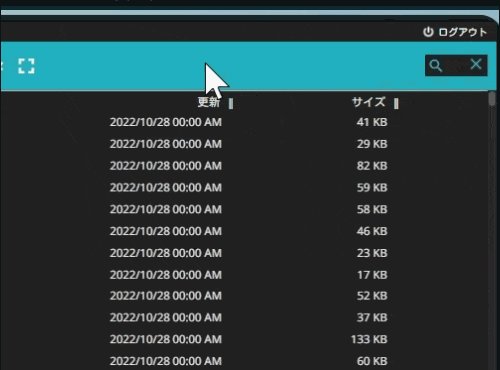
マウスフォーカスすると、少しは横に広がりますが、それでも狭くて、長い文字列を検索した時、文字が見切れてしまいます。

そもそもマウスフォーカスした時だけ、広くなるんじゃなくて、最初から広げてほしいなと思いました。マウスを移動するたびに、アニメーションでごちゃごちゃするのも、少し気になりました。

勝手に僕が思っているだけで、「ConoHa WING」様には頭が上がらないため、CSSを使って、自分の環境上、変えてみます。見た目上だけの反映で、他人には影響しません。いつでもオンオフして、元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索ボックスのカスタマイズCSS
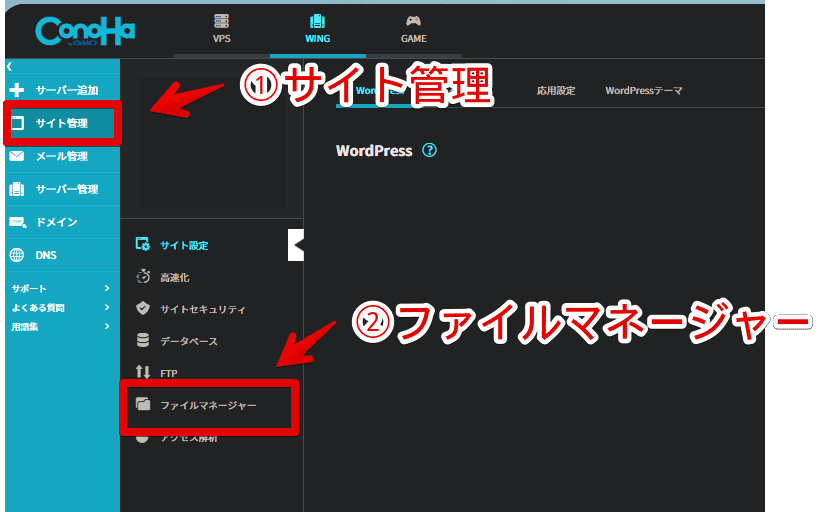
「ConoHa WING」の管理画面にアクセスします。上部の「WING」タブを選択して、左側サイドバーの「サイト管理」をクリックします。「ファイルマネージャー」をクリックします。

新しいタブで、ファイルマネージャーのページが表示されます。この状態で、インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

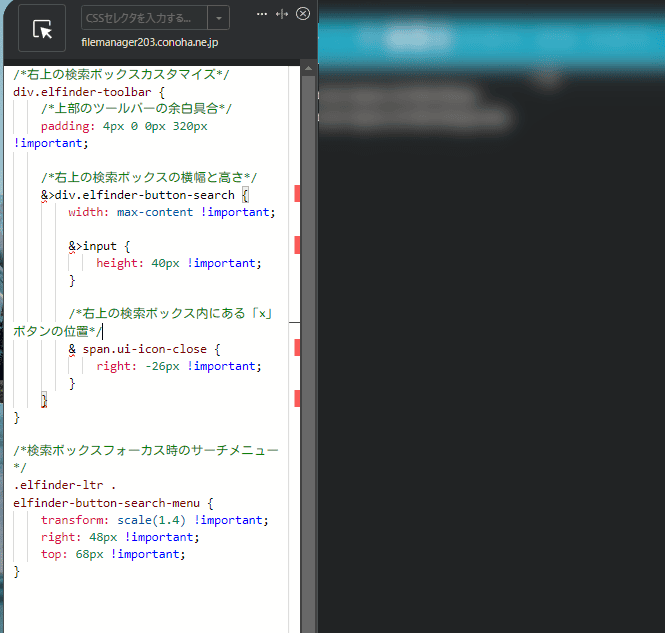
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*右上の検索ボックスカスタマイズ*/
div.elfinder-toolbar {
/*上部のツールバーの余白具合*/
padding: 4px 0 0px 320px !important;
/*右上の検索ボックスの横幅と高さ*/
&>div.elfinder-button-search {
width: max-content !important;
&>input {
height: 40px !important;
}
/*右上の検索ボックス内にある「×」ボタンの位置*/
& span.ui-icon-close {
right: -26px !important;
}
}
}
/*検索ボックスフォーカス時のサーチメニュー*/
.elfinder-ltr .elfinder-button-search-menu {
transform: scale(1.4) !important;
right: 48px !important;
top: 68px !important;
}僕の環境でいい感じになるよう作ったCSSなので、皆さんのモニターや表示サイズに応じて、数字の微調整が必要な気がします。「padding」が余白具合です。「&>input」の「height」で検索ボックスの高さを調整できます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
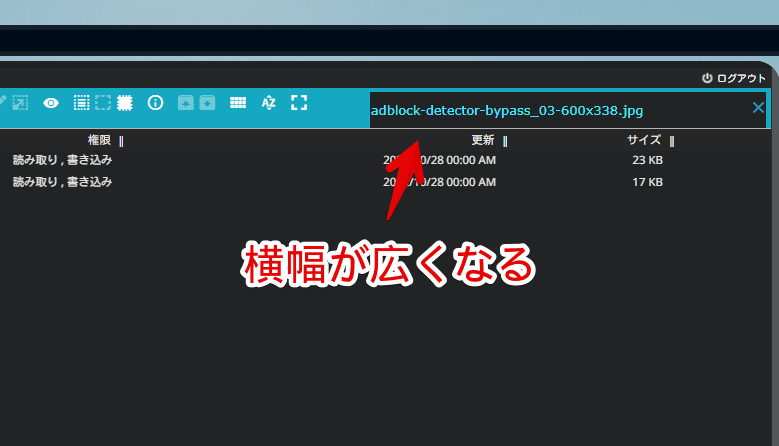
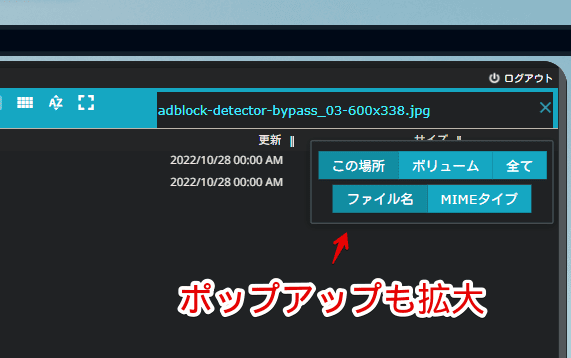
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:filemanager〇〇.conoha.ne.jp)がオンになっていることを確認します。「〇〇」は、数字が入ります。恐らく、人によって異なる数字です。僕の場合、3桁でした。オンになっている間は有効になっているということです。
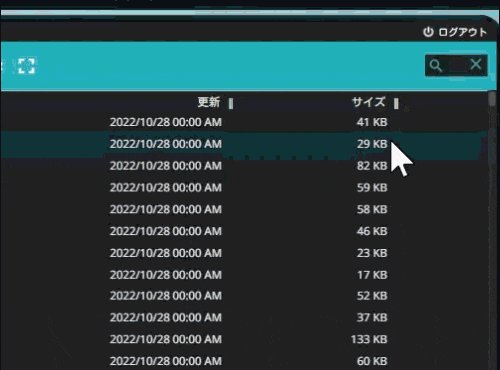
右上の検索ボックスが、大きくなります。「width」を「max-content」にしているので、最大限広げてくれると思います。長い文字列を検索しても、文字が見切れにくくなります。

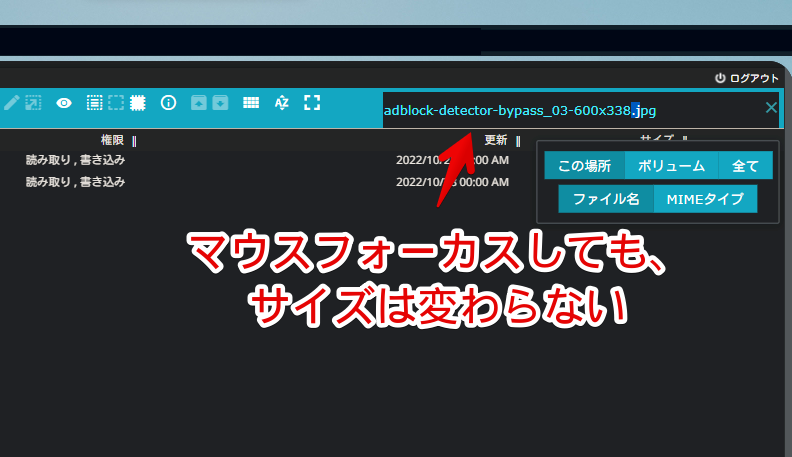
マウスフォーカスしても、最初からMAXの横幅にしているので、サイズは変わりません。ごちゃごちゃアニメーションで騙されることも減るかなと思います。

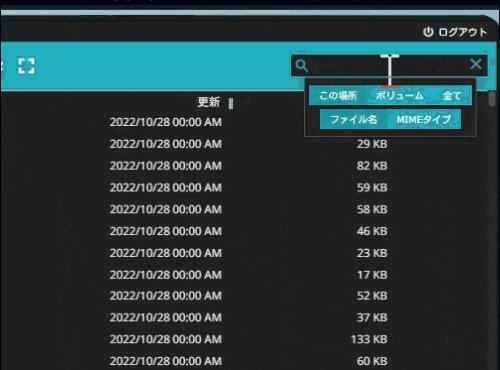
マウスフォーカス時のサーチメニューは、これまで通り、アニメーションでヌルッと表示されます。「検索ボックスフォーカス時のサーチメニュー」部分のCSSで拡大して、ボタンを押しやすくしています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「filemanager〇〇.conoha.ne.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「ConoHa WING(コノハ・ウィング)」の管理ツールのファイルマネージャーにある右上の検索ボックスを、好きな横幅に拡大して、使いやすくするCSSでした。
ファイルマネージャーは、たまにしか利用しないので、許容範囲っちゃ範囲なんですが、利用する時は、ほぼ毎回検索機能を活用するので、そのためにカスタマイズしてみました。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉