【Twitch】動画下のリアクション、サブスクライブボタンの非表示CSS
Twitchのライブ配信動画の下部には、リアクション、フォロー、サブスクライブといったボタンがあります。フォローボタンは、必要だとして、リアクションやサブスクライブは、人によっては不要かもしれません。

CSSを使うことで、非表示にできます。自身の環境上だけの反映で、誰にも迷惑をかけません。いつでもオンオフできます。注意点としては、CSSを適用できるPCウェブサイト限定という点です。スマホのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Twitchの動画下部の「リアクション」、「サブスクライブ」を消すCSS
PCブラウザで、「Twitch」にアクセスします。右上の「Stylebot」拡張機能アイコン→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
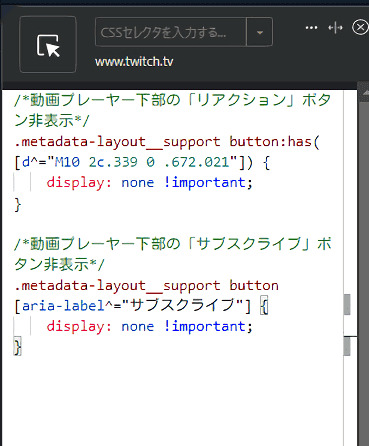
こちらに以下のCSSを書き込みます。両方書き込む必要はありません。自身が消したいほうを書き込みます。
/*動画プレーヤー下部の「リアクション」ボタン非表示*/
.metadata-layout__support button:has([d^="M10 2c.339 0 .672.021"]) {
display: none !important;
}
/*動画プレーヤー下部の「サブスクライブ」ボタン非表示*/
.metadata-layout__support button[aria-label^="サブスクライブ"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
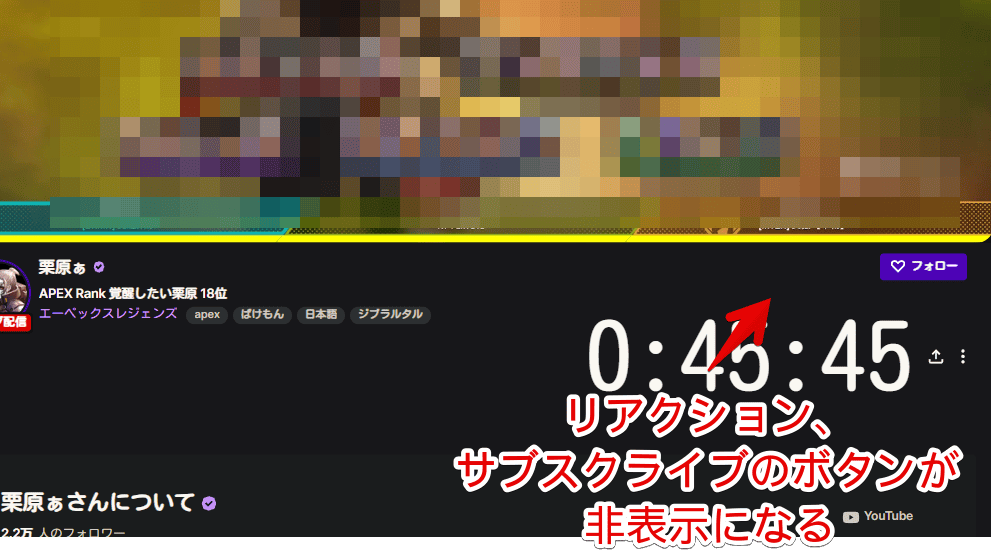
ライブ配信の動画プレーヤーページを開きます。下部に表示されていたリアクション、サブスクライブのボタンが、元々なかったかのように消えます。フォローボタンだけ残ります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
動画プレーヤー内のボタンを拡大して押しやすくするCSS
フルスクリーン、設定、ミュートなどの動画プレーヤー内ボタンを拡大して、押しやすくするCSSも書いています。詳しくは、以下の記事を参考にしてみてください。
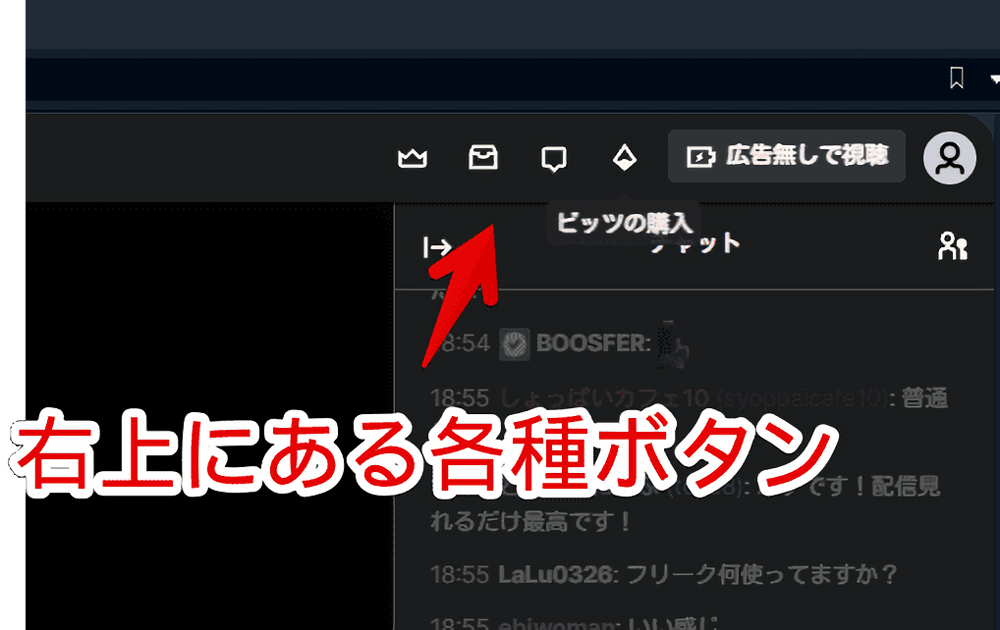
右上の「ビッツの購入」、「Prime特典」を非表示にしたい場合
右上にある「ビッツの購入」、「Prime特典」、「ウィスパー(チャット)」、「広告無しで視聴」ボタンなどを非表示にしたい場合は、以下の記事を参考にしてみてください。同じくCSSを使うことで、非表示にできます。

感想
以上、PCウェブサイト版「Twitch(ツイッチ)」の動画プレーヤー下部にあるリアクション、サブスクライブボタンを非表示にするCSSでした。
Twitch関連は色々書いているので、気になった方は、当サイトのカテゴリーやサイト内検索から探してみてください。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉