【Twitch】動画プレーヤー内のボタンを押しやすく拡大するCSS
読者様から「Twitchの動画プレーヤー内の各種ボタンが小さくて押しにくかったので大きくしました」とCSS案を教えていただきました。いつも情報提供ありがとうございます。
「これは中々にいいですね~」って感じだったので記事にして皆さんに共有します。

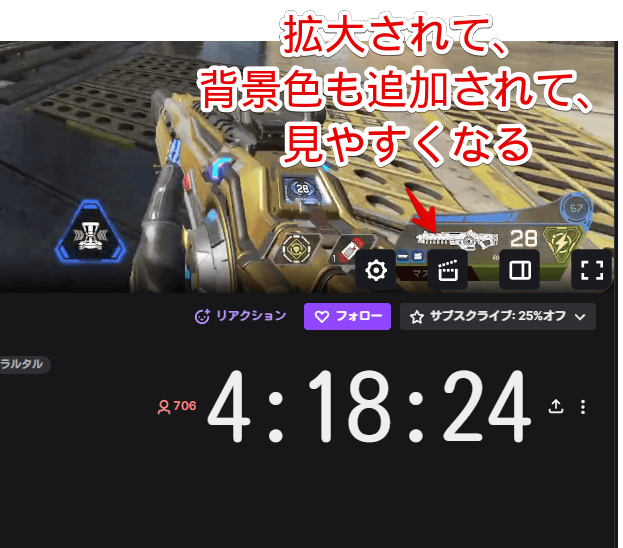
設定、クリップ、シアターモードなど動画プレーヤー内にあるプレーヤーコントロールボタン全てに対する変更です。好きな拡大率、背景色を設定できます。
CSSで見た目上非表示にしているだけなのでいつでも元に戻せます。誰にも迷惑をかけません。本記事はCSSを適用できるPCウェブサイト向けの内容です。スマホやタブレットのアプリ版などではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Twitchの動画プレーヤー内のボタンを拡大するCSS
スタイルシートを開く
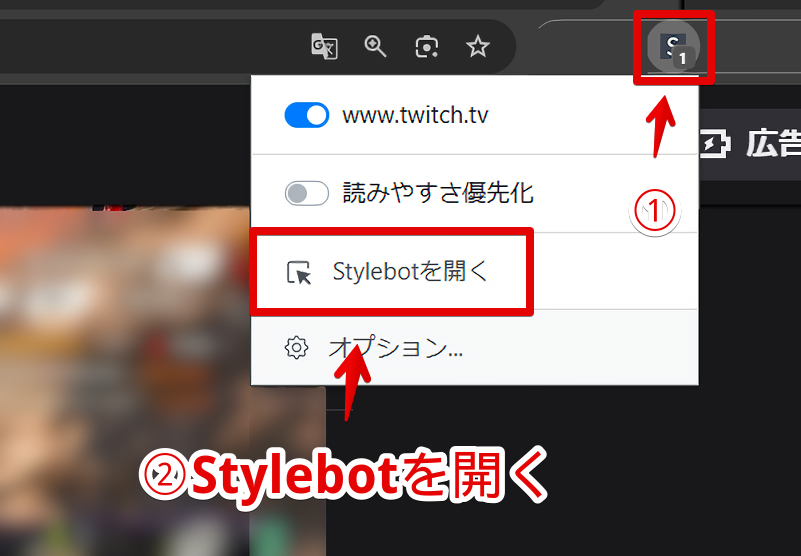
「Twitch」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
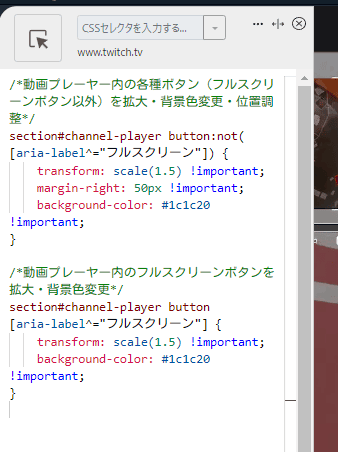
以下のコードを書き込みます。
/*動画プレーヤー内の各種ボタン(フルスクリーンボタン以外)を拡大・背景色変更・位置調整*/
section#channel-player button:not([aria-label^="フルスクリーン"]) {
transform: scale(1.5) !important;
margin-right: 50px !important;
background-color: #1c1c20 !important;
}
/*動画プレーヤー内のフルスクリーンボタンを拡大・背景色変更*/
section#channel-player button[aria-label^="フルスクリーン"] {
transform: scale(1.5) !important;
background-color: #1c1c20 !important;
}「transform: scale(1.5)」の数字が拡大率です。通常が「1」の状態なのでそれよりも1.5倍大きくするという意味になっています。もっと大きくしたい場合は「transform: scale(2)」といったように数字を大きくします。
「margin-right」は位置調整用のコードです。ボタンを大きくしただけだとその分左右のボタンと被ってしまいます。重ならないように指定した数字分間隔をあけるようにしています。
「background-color」が背景色です。ボタンの背景色が不要な場合はこのコードは書かないようにします。
僕にCSSを教えてくださった読者さんが色をつけるようにしていたので本記事でも背景色ありで紹介します。HTMLカラーコードで好きな色を指定できます。カラーコードの指定方法が分からない場合は以下記事を参考にしてみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
プレーヤー内のボタンが大きくなったか確認
適当に配信(動画プレーヤー)を開きます。マウスを動画プレーヤー内にのせるとCSSが適用されたボタンが表示されます。背景色を追加することで見やすくなると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
マウスホバー時のグラデーションを削除したい場合
動画プレーヤー内にマウスを置くと上下に黒いグラデーションが表示されます。

不要な場合は以下の記事を参考にしてみてください。CSSで非表示にできます。各種ボタンに背景色を付けた場合はバー自体のグラデーションは不要かもしれませんね。
【余談】経過時間を拡大するCSS
本記事の添付画像にちらっと映っていますが、僕はライブ配信の経過時間を拡大して見やすくしています。同様にCSSを使っています。「うちも真似したーい」という方は以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Twitch」の動画プレーヤー内にある設定、クリップ、シアターモードなどの各種ボタンを拡大して押しやすくするCSSでした。
Twitch関連は色々書いているので気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。