【YouTube】ライブチャットの入力欄を非表示にするCSS
YouTubeでライブ配信を見ている時、ふと「チャットの入力欄いらないな…。僕は見る専でチャットはしないから消しても問題ないな」と思いました。
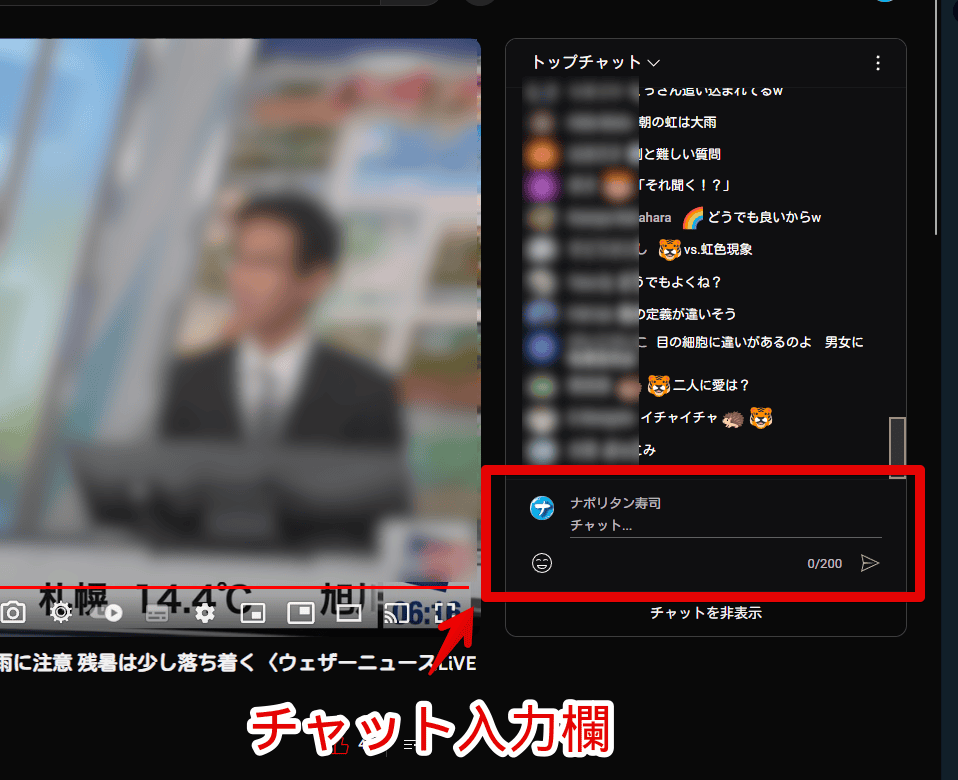
サイドバーのチャット欄は、上部にみんなのチャットが流れて下に文字や絵文字入力できる入力欄という構成になっています。もしチャットを送信しないのであれば、思い切って入力欄を消すことでその分チャット欄を広々使えます。

おまけでライブチャット下部にある「チャットを非表示」の高さを調整するCSSも紹介します。よりコンパクトにできます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeのライブチャットの入力欄を消すCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
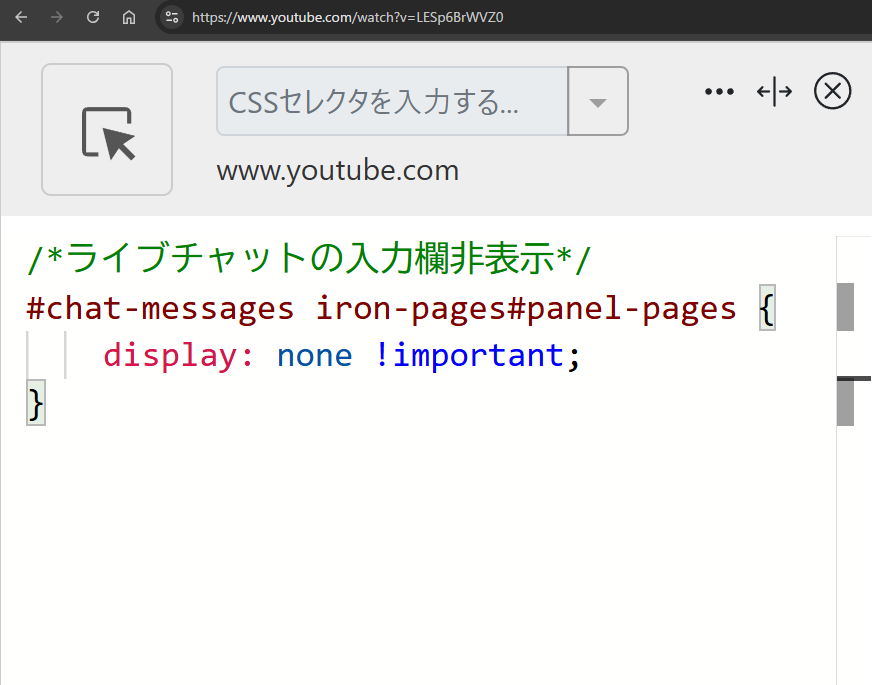
以下のコードを書き込みます。
/*ライブチャットの入力欄非表示*/
#chat-messages iron-pages#panel-pages {
display: none !important;
}注意点として既にライブページを開いた状態でCSSを書き込んだ場合、多分CSSが一発で反映されません。なぜかYouTubeのチャット関連は一度ページをリロードしないとCSSが反映されない仕様になっています。
「ふぁ?上記のCSS書き込んだけど反映されないんだけど!」って怒るのではなく、まず書き込んだ後一度ページをリロードしてみてください。それでも反映されなかったら怒ってください(冗談)
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
入力欄が消えたか確認
適当にYouTubeのライブ配信動画を開きます。
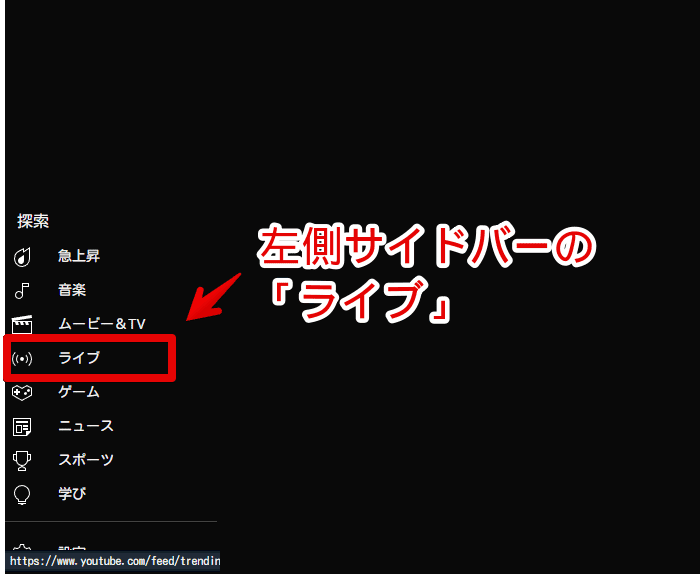
過去配信されて現在アーカイブになっている動画は元々入力欄がないので注意です。現在進行形のライブ配信動画を探します。左側サイドバー→探索の「ライブ」ページから探せば簡単に見つかると思います。(https://www.youtube.com/@live)

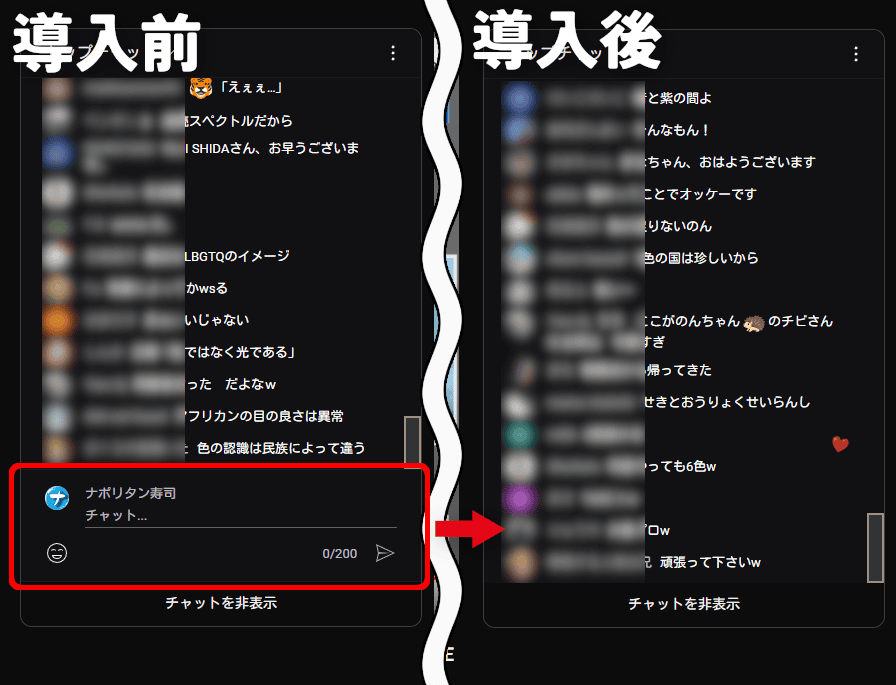
ライブ配信を開くと入力欄が消えていると思います。
もしCSSを書き込んだ時既に開いていた場合は一度ページを再読み込みする必要があります。YouTubeのライブチャット関係は一度リロードしないと反映されない場合が多いです。

入力欄を消すことで、そのスペース分多くのチャットが表示されます。自分はコメントをうてなくなりますが、見る専だと関係ないかなと思います。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「チャットを非表示」をコンパクトにするCSS
おまけで下部にある「チャットを非表示」の余白を消して高さを好きなサイズに調整するCSSを紹介します。
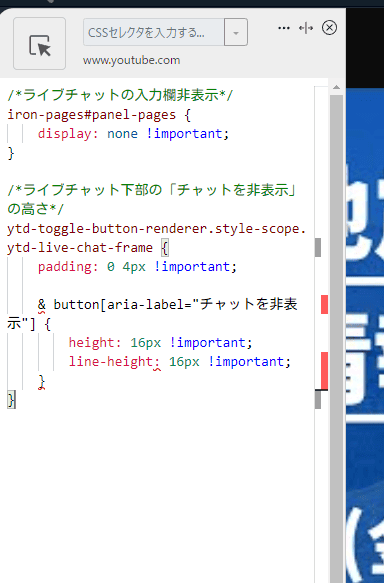
/*ライブチャット下部の「チャットを非表示」の高さ*/
ytd-toggle-button-renderer.style-scope.ytd-live-chat-frame {
padding: 0 4px !important;
& button:is([aria-label="チャットを非表示"],[aria-label="チャットのリプレイを非表示"]) {
height: 16px !important;
line-height: 16px !important;
}
}入力欄非表示CSSと併用できます。記事執筆時点(2024年12月)では、CSSの入れ子(ネスト)を使うとStylebot上でエラーが出ますが問題なく動作します。「height」と「line-height」の数値を調整することで好きなサイズにできます。

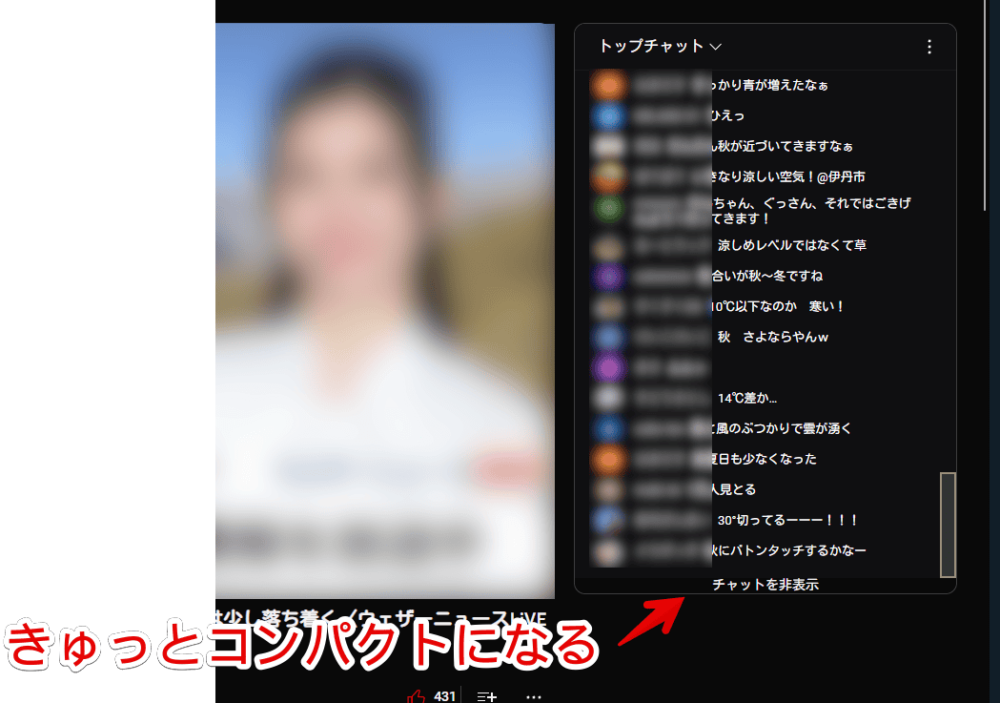
このCSSはリロードしなくても即反映されるかもしれません。されない場合は一度リロードします。「チャットを非表示」が指定した高さになります。上記のサンプルCSSをそのまま使うと結構コンパクトになります。

チャット欄の高さを好きなように調整するCSS
別記事に書いています。自由に高さを変えたい場合は参考にしてみてください。
チャットの絵文字欄を好きな高さに調整するCSS
別記事に書いています。絵文字を頻繁に利用する方で1ページにより多くの絵文字を表示させたい方に便利だと思います。
ただし、本記事の入力欄非表示CSSを使っている場合、そもそも絵文字欄も消えるので注意です。本記事とは逆で頻繁にチャットするユーザー向けの記事かなと思います。
チャット欄をマウスホバー時のみ表示
別記事に書いています。
感想
以上、PCウェブサイト版「YouTube」のライブチャットの入力欄を丸々削除するCSSでした。
最近は、サッカーのライブ配信(SPOTV NOWやWOWOWオンデマンド)を見ながら、「たいたいFC」さんのYouTubeライブを見るのが楽しみです。ブライトン(2024年12月時点、三笘選手所属チーム)の解説と反応が面白いです。
【2024年12月追記】「SPOTV NOW」は2023年でプレミアリーグの配信が終わったので2024年からは「U-NEXT 」に加入しています。