【YouTube】サムネイル内の「カーソルを合わせて再生」の非表示CSS
YouTubeの検索結果などの動画サムネイルにマウスを乗せると、サムネイル内の右下に、「カーソルを合わせて再生」という文字が表示されます。

僕は、特にこの表記がいらなかったので、CSSで消すことにしました。いつでもオンオフできます。本記事は拡張機能を利用できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。自信の環境上で、他の人には影響しません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeの「カーソルを合わせて再生」を非表示にするCSS
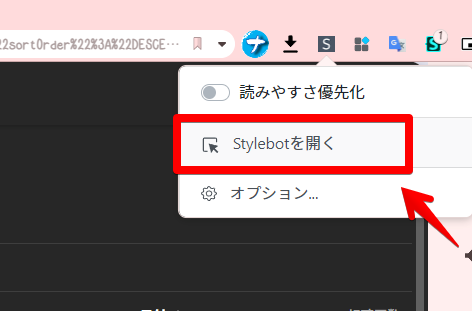
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

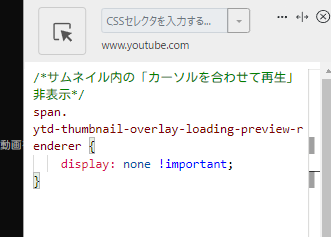
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*サムネイル内の「カーソルを合わせて再生」非表示*/
span.ytd-thumbnail-overlay-loading-preview-renderer {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
これでマウスをサムネイルに乗せても、「カーソルを合わせて再生」が表示されなくなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」のサムネイルにカーソルを合わせた時、右下に表示される「カーソルを合わせて再生」という文字を非表示にする方法でした。
YouTubeのCSSは他にも色々書いているので、ページ内検索やカテゴリー絞り込みで探してみてください。サムネイル内の時間の背景を透明化するCSSも書いています。需要はないと思います。