【X・Twitter】タイムライン上部のポスト欄を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のタイムライン上部にあるポスト入力欄を非表示にするCSSについて書きます。
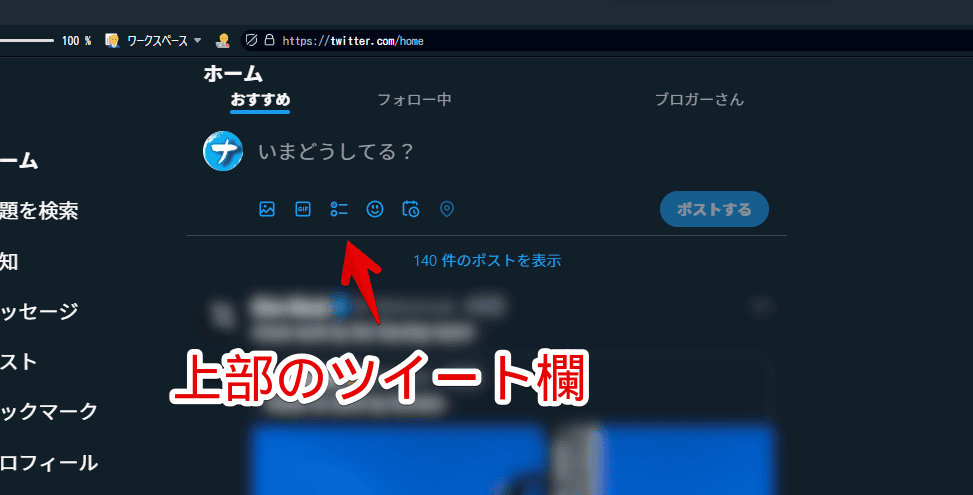
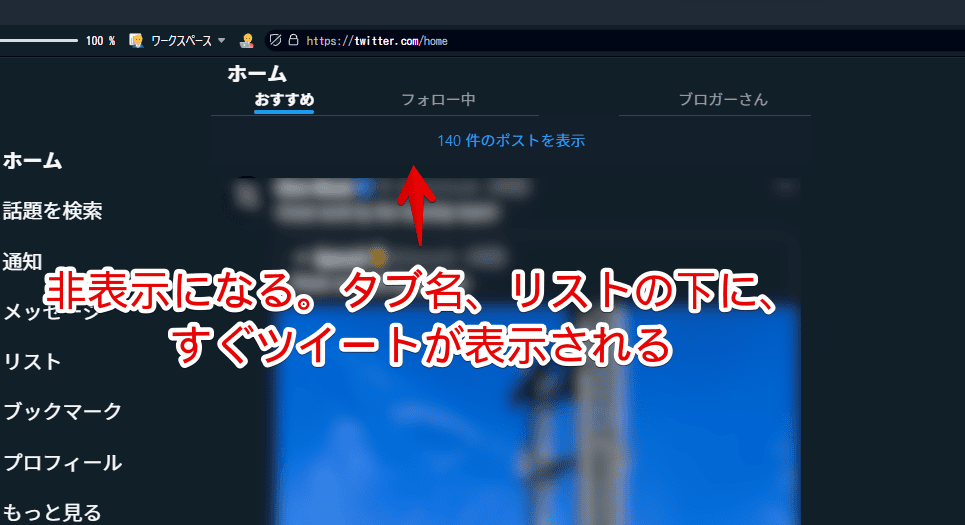
PCウェブサイト版「X(旧Twitter)」のタイムライン上部には「いまどうしてる?」と書かれたポスト入力欄があります。タブ名の下です。

「ここの部分消せますか?」と問い合わせ頂いたので、CSS作成ついでで記事にします。
言われてみれば、左側サイドバーの「ポストする(ポストする)」ボタンを利用する人にとってはここの部分不要かもなぁと思いました。
合わせて会話(返信)ページのポスト入力欄を非表示にするCSSも紹介します。
CSSは自身の環境上で他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
タイムライン上部にあるポスト投稿欄を非表示にするCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
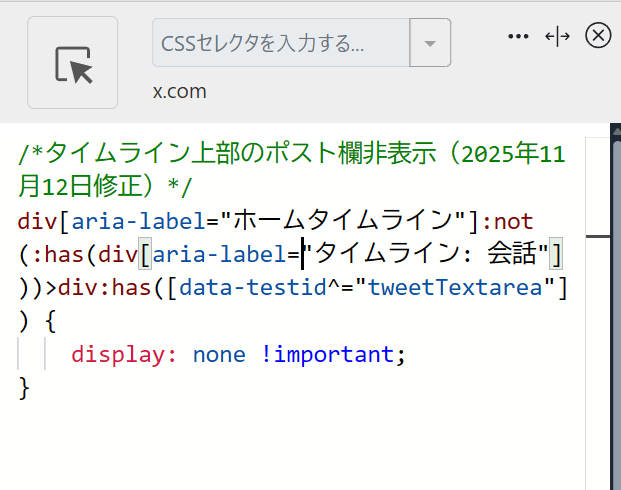
以下のコードを書き込みます。
/*タイムライン上部のポスト欄非表示(2025年11月12日修正)*/
div[aria-label="ホームタイムライン"]>div:has([data-testid^="tweetTextarea"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
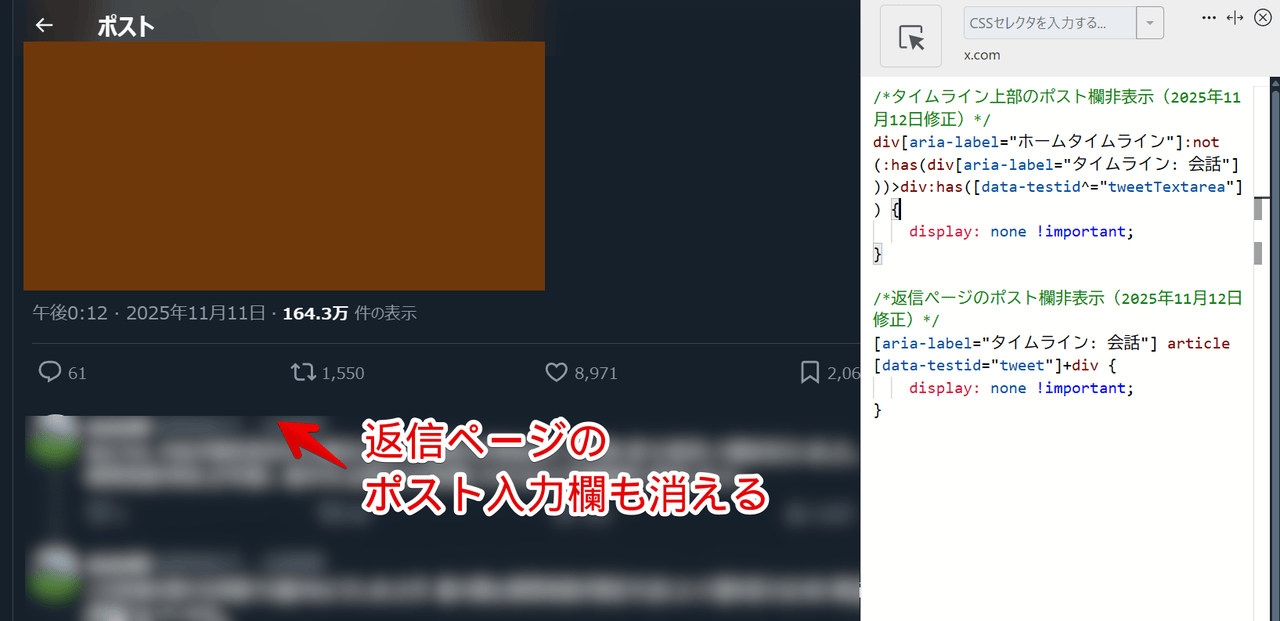
下記画像のようになればOKです。発動場所を「ホームタイムライン」にしています。会話ページ(返信)では発動しないようにしています。右上の「×」でスタイルシートを閉じます。

非表示になったか確認
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
タイムライン上部のポスト入力欄が消えます。おすすめ、フォロー中などのリスト名の下にすぐタイムラインのポストたちが表示されます。

余談ですが、上記画像を見て分かるように、僕は上部のリスト名もCSSを使ってきゅっとコンパクトにしています。
気になる方は下記記事を参考にしてみてください。ぎちぎちで余白少なめのほうが好きな方には結構いいんじゃないかなーと思います。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
返信ページのポスト欄も一緒に消したい場合
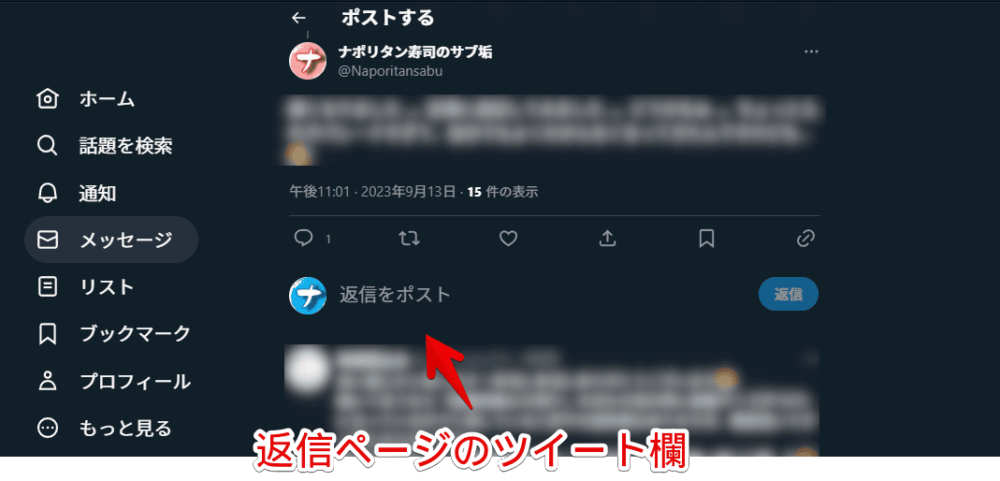
ポスト入力欄はタイムライン上部以外に返信(会話)ページにもあります。「返信をポスト」と書かれています。

「この部分もいらない!」という方は以下のCSSを追加で書き込みます。
/*返信ページのポスト欄非表示(2025年11月12日修正)*/
[aria-label="タイムライン: 会話"] article[data-testid="tweet"]+div {
display: none !important;
}各種ボタンの下にすぐ返信ポストが表示されます。

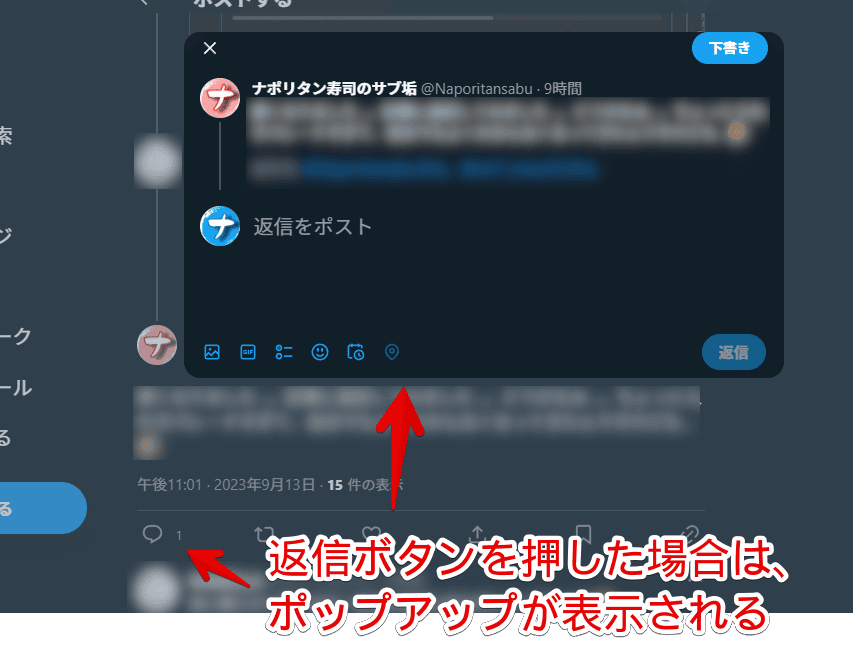
ポスト下部にある返信ボタンからは問題なく返信ポストできます。

感想
以上、PCウェブサイト版「X(旧Twitter)」のタイムライン上部にあるポスト入力欄を非表示にするCSSでした。
「X(旧Twitter)」×「CSS」の記事は色々書いています。
ページ内検索やカテゴリーで絞り込み機能などを活用して、当サイトを漁っていただけると嬉しいです。
あくまで個人が適当に作成しただけなので、不具合とかうまく動作しないこともあると思いますけど…。