【Google】サッカーのスコアを隠してネタバレ回避するCSS
僕はサッカーの中でもプレミアリーグが好きです。上位チームも好きですが、ここ数年でぐぐんと知名度があがったブライトン所属の三笘選手(2025年9月22日時点)が好きです。
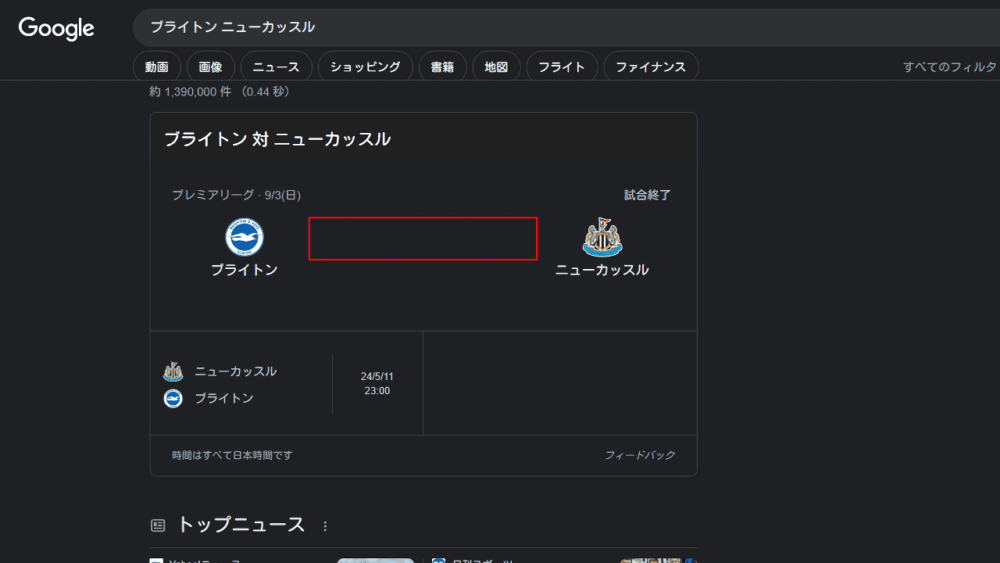
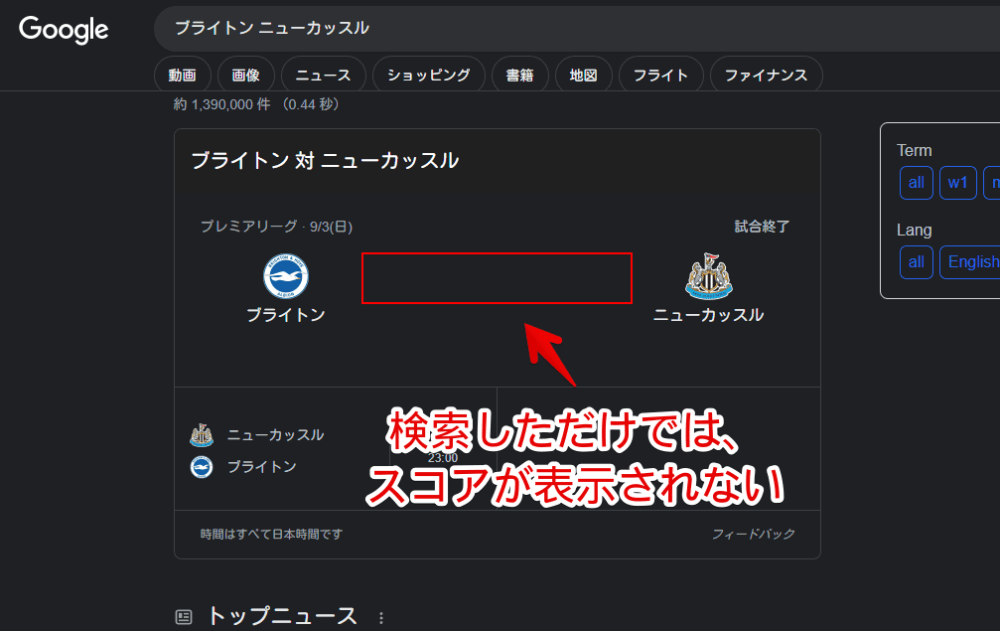
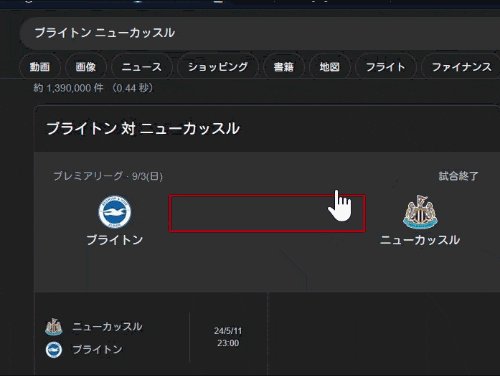
Googleで「ブライトン ニューカッスル」といったように、過去の対戦カードで検索すると、一番上に専用のスコアボードが表示されて一瞬で試合結果が分かってしまいます。
そもそも試合映像を見る前にGoogle検索しなければいい話なんですが、ついつい指が勝手に動いてググってしまう時があります。
Enter押した後に「うわ!試合映像見る前に検索しちゃった!点数見たくねぇ!…あぁ!遅かった…」というパターンがたまーにあります。
CSSを使ってスコアを非表示にしてみます。マウスを点数が表示されていた場所にのせることで表示されます。自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
サッカーのスコアをマウスホバー時のみ表示するCSS
スタイルシートを開く
「Google」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
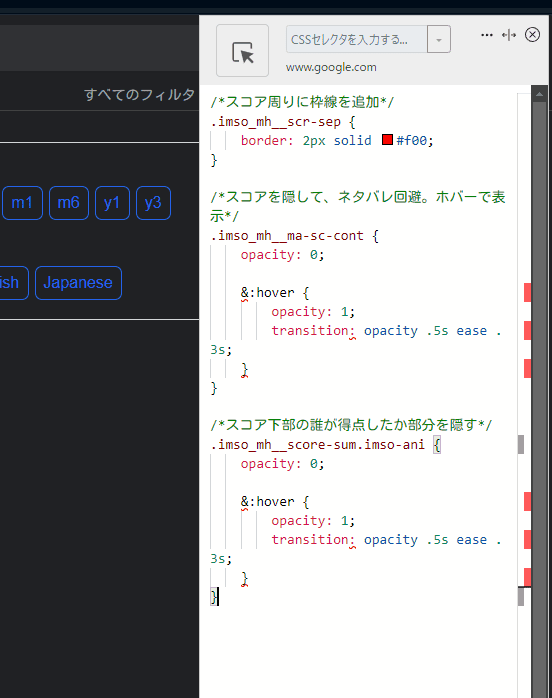
以下のコードを書き込みます。
/*スコア周りに枠線を追加*/
.imso_mh__scr-sep {
border: 2px solid #f00;
}
/*スコアを隠して、ネタバレ回避。ホバーで表示*/
.imso_mh__ma-sc-cont {
opacity: 0;
&:hover {
opacity: 1;
transition: opacity .5s ease .3s;
}
}
/*スコア下部の誰が得点したか部分を隠す*/
.imso_mh__score-sum.imso-ani {
opacity: 0;
&:hover {
opacity: 1;
transition: opacity .5s ease .3s;
}
}「スコア周りに枠線を追加」で、スコア部分に赤色の枠線を表示するようにしています。スコアを隠した時、どこらへんをマウスホバーしたら表示されるのか、一目で分かるようにしたかったからです。
「#f00」が色です。HTMLカラーコードで指定することで各自好きな色に変更できます。不要な方は「スコア周りに枠線を追加」コードだけ書かないようにしましょう。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
対戦カードをGoogle検索してもスコアだけ表示されなくなります。うっかりググっちゃった場合でも安心です。

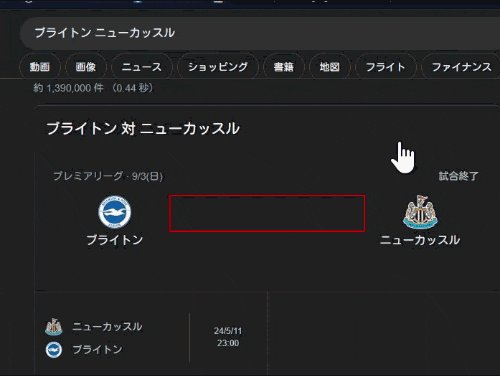
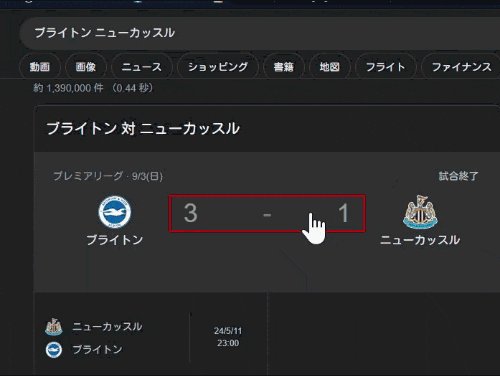
スコア部分にマウスを乗せることで点数が表示されます。
アニメーション(transition)を付けて、ちょっとだけディレイして徐々に表示するようにしています。秒数をそれぞれ調整できます。

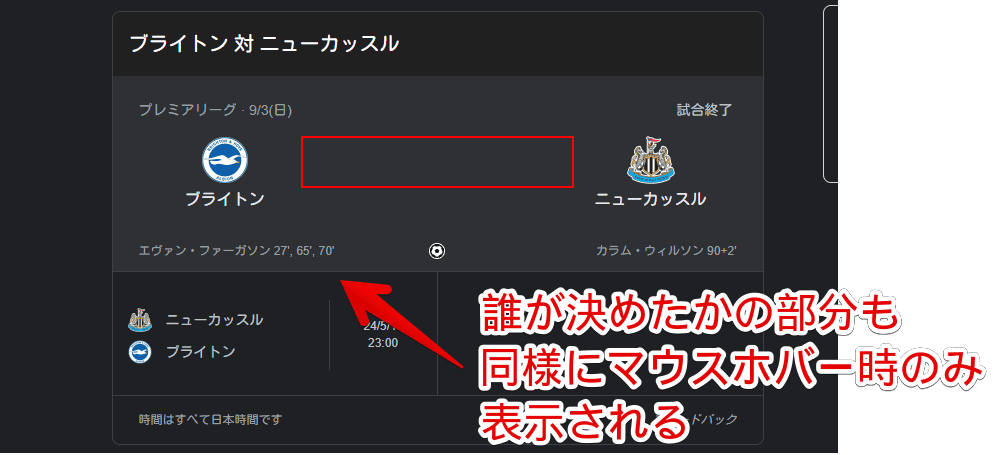
スコアの下には誰が何分に得点したか、誰がカードを貰ったかなどの情報が表示されますが、ここも同様に消しています。マウスホバー時に表示されます。

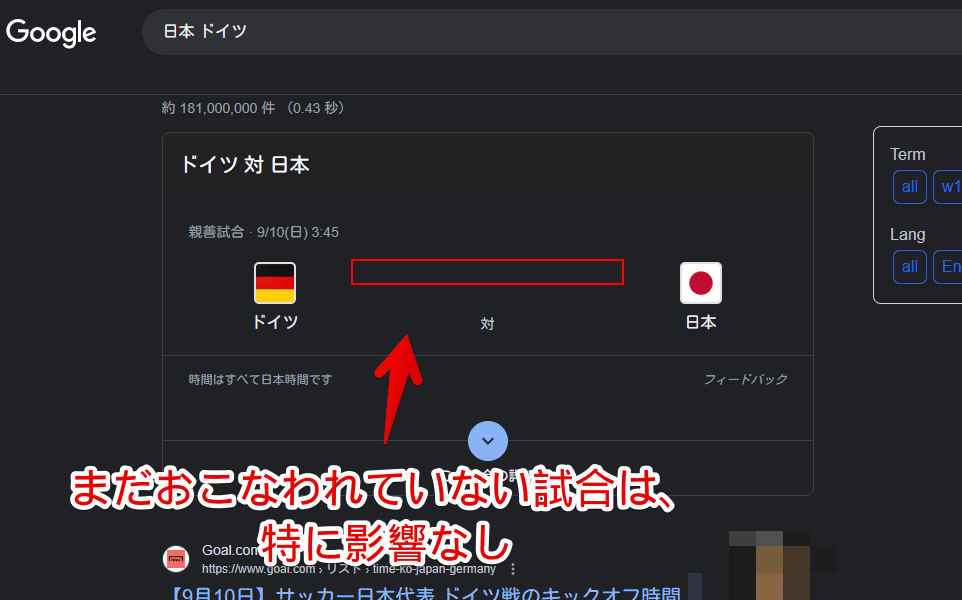
Googleの場合、試合結果だけでなくこれからおこなわれる予定の対戦カードについても専用のスコアボードが表示されます。
そもそも試合が開始していないので、本記事のCSSを使ったところで影響はないかなと思います。枠線を追加している場合は枠だけ表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
検索結果のニュースなどを消したい場合
ぶっちゃけスコアを消したところで、Google検索しちゃったら一瞬でネタバレをうけます。特に「トップニュース」項目ですぐに分かってしまう場合があります。

下記記事などを参考にして非表示にできます。本記事同様CSSを利用します。
感想
以上、PCウェブサイト版「Google」で検索した時に表示されるサッカーのスコア表示を隠して、マウスホバー時のみ表示するCSSでした。
やはり、一番はGoogle検索なんかしないことが最強のネタバレ回避策だと思います。