【X・Twitter】上部のリストタブの高さを調整するCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の上部にあるリストタブの高さを調整するCSSについて書きます。
2023年8月から「X Pro(旧:TweetDeck)」が「Xプレミアム(旧:Twitter Blue)」加入者(有料)のみ利用できるようになり、無課金ユーザーは通常の方法だとアクセスできなくなりました。
この件で、僕は普段使っている「Vivaldi」ブラウザのタイリング機能などを活用して疑似X Pro環境を構築する記事を書きました。
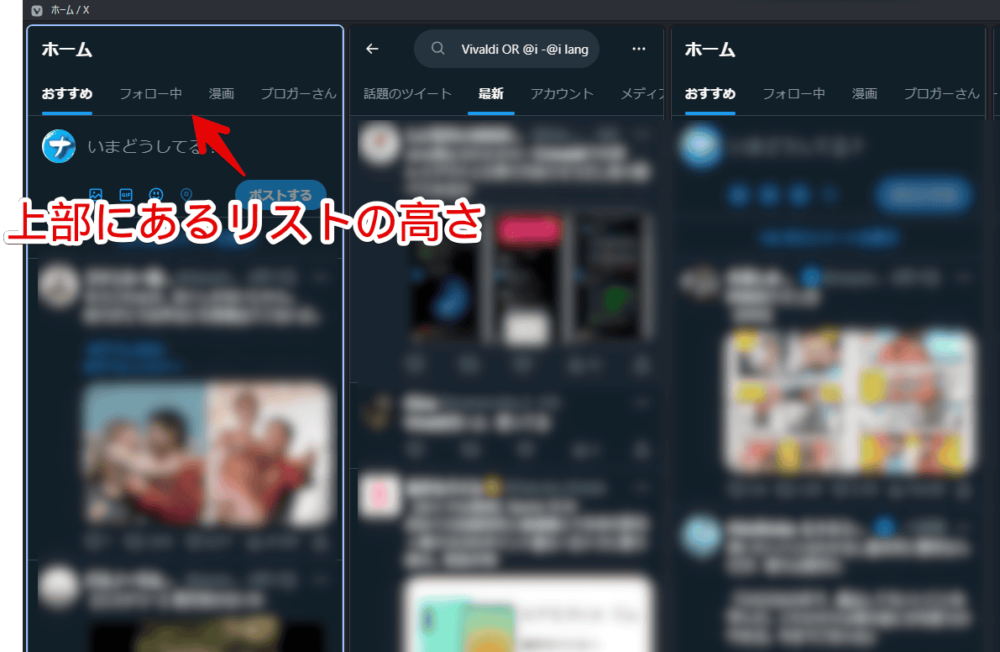
上記記事のようにX(旧Twitter)画面をタイリングしていると、ふと「上部にあるリストタブがやけに上下のスペースを取っているな…」と思いました。

CSSを使って、上部のリストタブの余白具合を調整してみます。
CSSは自身の環境上(見た目上)だけの反映です。他人には一切影響しません。好きな高さに調整でき、いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「X(旧Twitter)」のリストタブの高さを調整するCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
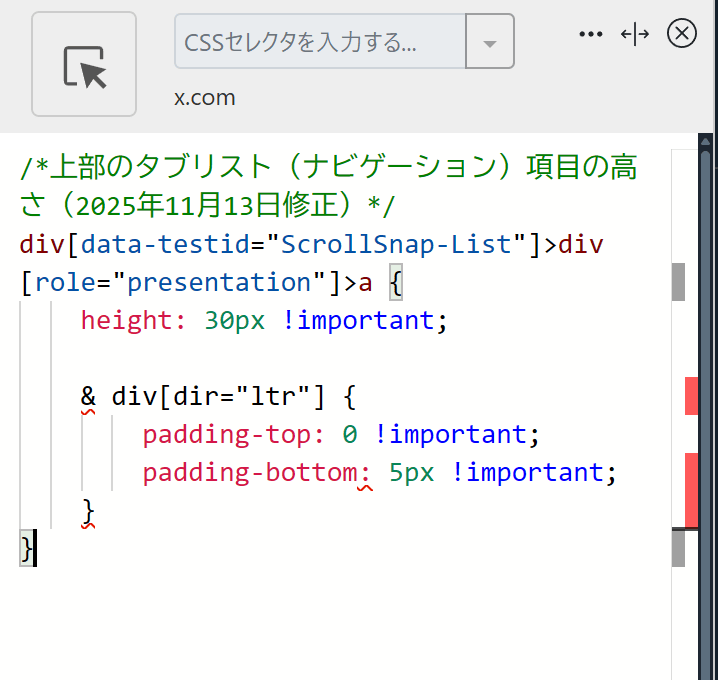
/*上部のタブリスト(ナビゲーション)項目の高さ(2025年11月13日修正)*/
div[data-testid="ScrollSnap-List"]>div[role="presentation"]>a {
height: 30px !important;
& div[dir="ltr"] {
padding-top: 0 !important;
padding-bottom: 5px !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
「height」が高さです。「30px」の数字を各自、お好みで調整してみてください。下記画像のようになればOKです。

2023年8月に全ブラウザで対応したCSSの入れ子(ネスト)を使った記述の場合、記事執筆時点(2025年11月13日)だと「Stylebot」側でエラーっぽい感じになりますが、問題なく動作します。
右上の「×」でスタイルシートを閉じます。
高さが変わったか確認
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
疑似X Pro(旧:TweetDeck)環境にしている場合は、それぞれリロードする必要があります。
CSS導入後は指定した高さに変わります。ぎゅっと狭くなってタイムラインを広々活用できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」の上部にあるリストタブの高さを調整するCSSでした。
「X(旧Twitter)」×「CSS」関連の記事はいくつか書いているので、気になった方は見ていただければなと思います。