【小説を読もう!】本文の横幅を好きなサイズに変更するCSS
通常、「小説を読もう!」の小説本文は、中央に表示されていて、左右に結構な余白がある状態です。人によってはもう少し一行に表示する文字量を増やしたいと思うかもしれません。
CSSを使うことで、好きなサイズに拡張できます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「小説を読もう!」の本文の横幅を変更するCSS
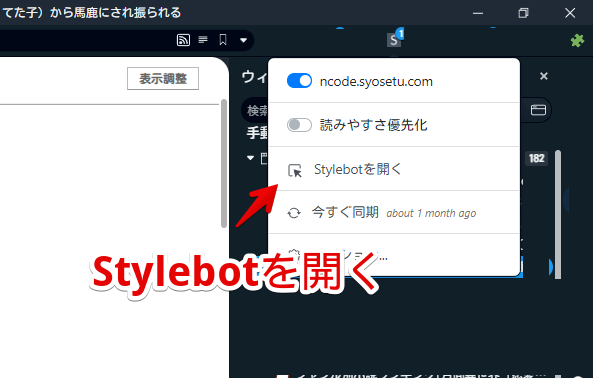
「小説を読もう!」にアクセスします。「小説家になろう」ではないので注意です。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

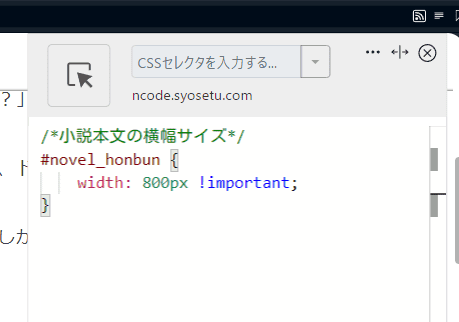
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*小説本文の横幅サイズ*/
#novel_honbun {
width: 800px !important;
}「#novel_honbun」が小説の本文を指しています。「width」が横幅です。僕が確認した2023年8月時点のデフォルトでは、「600px」になっていました。上記CSSだと、「800px」に変更するという意味です。通常より、200px分広げるということです。皆さんの環境に応じて、サイズを調整してみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。特に「小説を読もう!」や「小説家になろう」などのサービスをナポ寿司は、全然利用しないので、サイトの仕様変更があった際に気づかない可能性が高いです。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:ncode.syosetu.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に小説を開きます。試しに「【書籍化】有名Vtuberの兄だけど、義妹が配信切り忘れたら、なぜか俺が有名になった~陰キャだからと振られた俺が、超人気ブラコン妹の兄として注目され、期待の新人Vとしてデビューするけど今更なんですか?」という小説を見てみます。

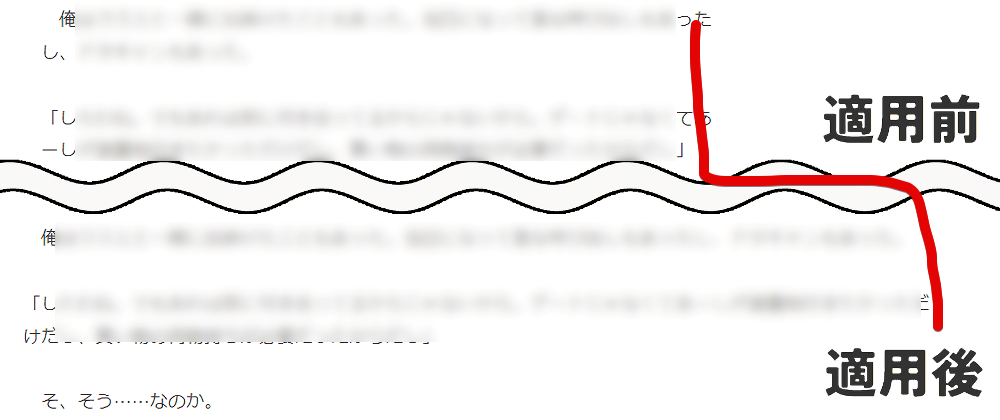
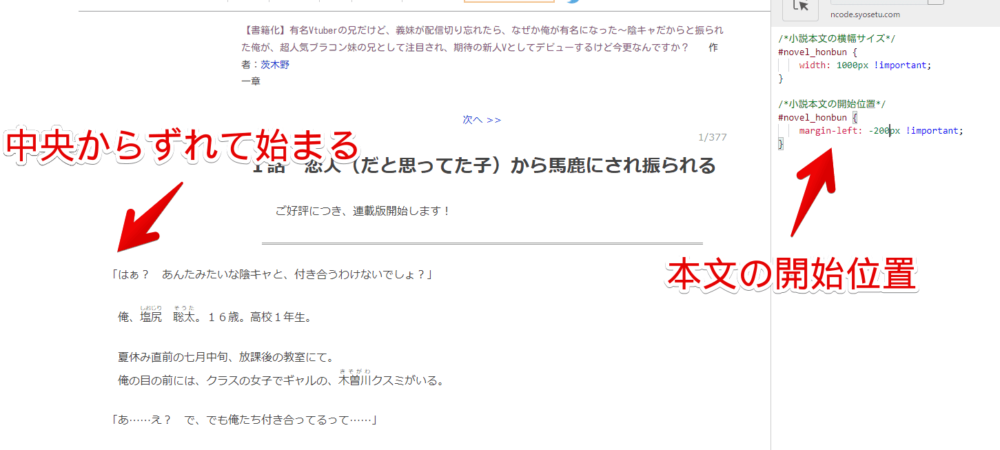
適当に話をクリックして、小説本文を表示します。CSS導入後は、指定した横幅で表示されます。

本文の開始位置は、変わらないので、右側に伸びる形になります。もし本文の開始位置を調整したい場合は、追加で以下のCSSを書き込みます。「margin-left」の数字を、いい感じに調整してみてください。
/*小説本文の開始位置*/
#novel_honbun {
margin-left: -37px !important;
}
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「ncode.syosetu.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「小説を読もう!(小説家になろう)」の本文の横幅を、好きなサイズに変更するCSSでした。
小説を読みたい読みたいと思いながら、結局読まずにこれまで生きてきました。「小説を読もう!」で面白い小説、気になります👀











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉