【YouTube】検索結果のショート項目・動画を非表示にするCSS

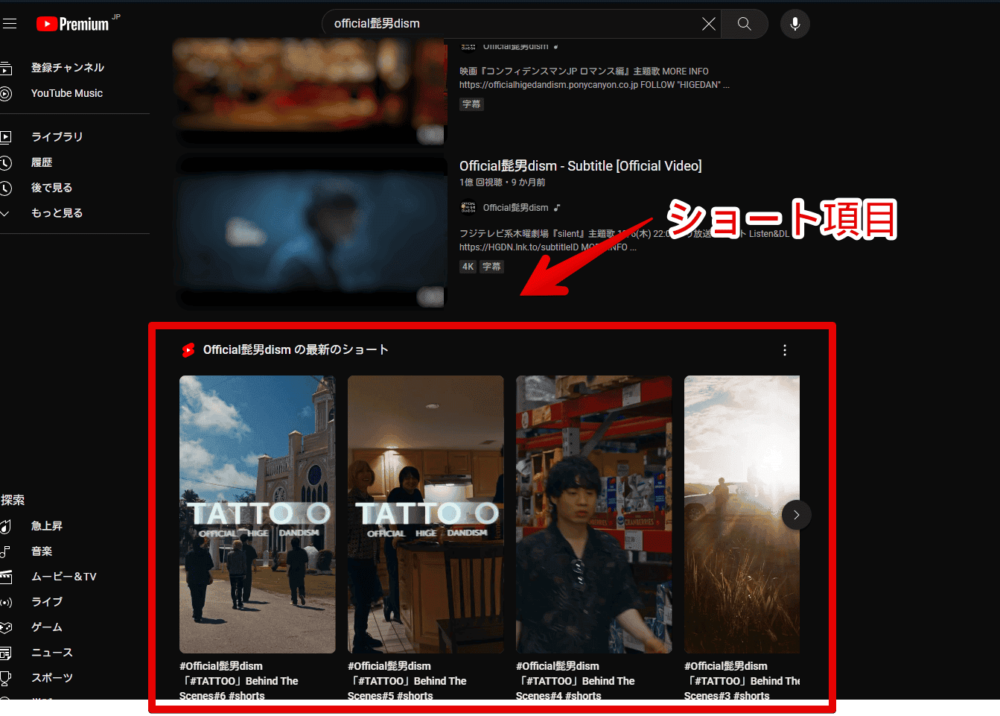
PCウェブサイト版「YouTube」で、何か検索した時、「〇〇の最新のショート」というタイル項目が表示される時があります。というか、最近はほぼ表示されます。

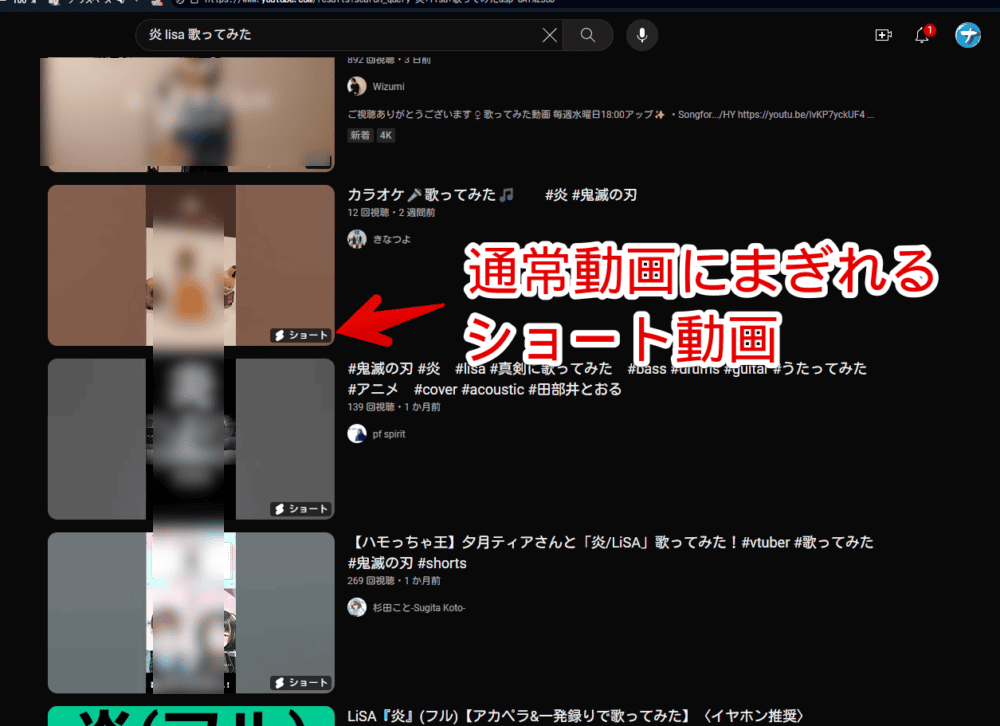
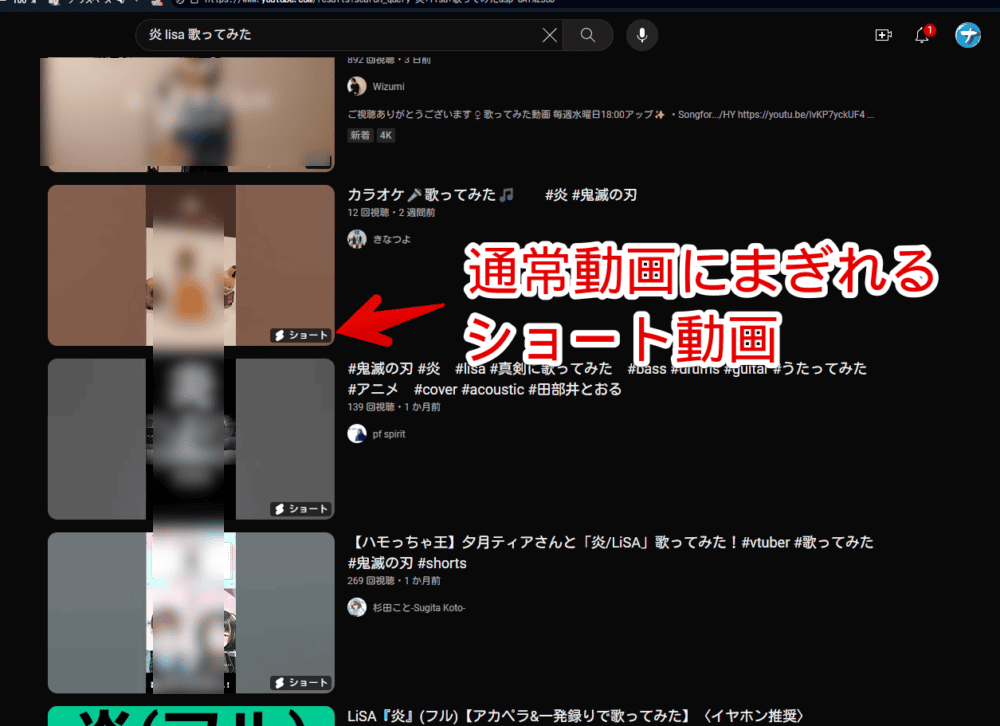
通常動画に紛れて、ショート動画が表示される時もあります。

ショート動画を消すChrome拡張機能「No YouTube Shorts(ノー・ユーチューブ・ショート)」や、「Youtube-shorts block(ユーチューブ・ショート・ブロック)」を導入することで、検索結果からこれらのショート動画を抹消できます。
ショート動画が完全にいらない場合は、これらの拡張機能を導入すればいいんですが、僕の場合、その人のチャンネルページにアクセスした時などは、ショート動画を見たい時があります。
現時点では、「Youtube-shorts block」拡張機能を入れて、ショート動画を、全て通常動画として再生するようにしています。正直、この拡張機能だけでもちょー便利です。ショートのUIを気にせず、普通に再生できます。非表示機能は利用していません。非表示機能を利用しない場合は、検索結果にこれらのショート動画たちが、うようよ表示されます。
「ちょっと検索結果には、ショート動画たちいらないな…邪魔だな…」と思ったので、専用の拡張機能は使わず、CSSを適用する拡張機能だけ使って、自分で消すことにしました。
CSSで表示上、カスタマイズしているだけなので、他人には影響しません。CSSを適用した自身のブラウザ上だけに適用されます。いつでも元に戻せます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeの検索結果からショート項目を消すCSS
検索結果上だけで動作するスタイルシートを作成する
トップページなどのドメイン全体(www.youtube.com)で適用すると、思わぬ部分が消える可能性を考慮して、本記事では「YouTube」の検索結果上だけで動作するようにしてみます。この技を覚えておくと、ページ単位でCSSを適用できるので、何気に便利です。
インストールした「Stylebot」アイコンを右クリックします。「オプション」をクリックします。

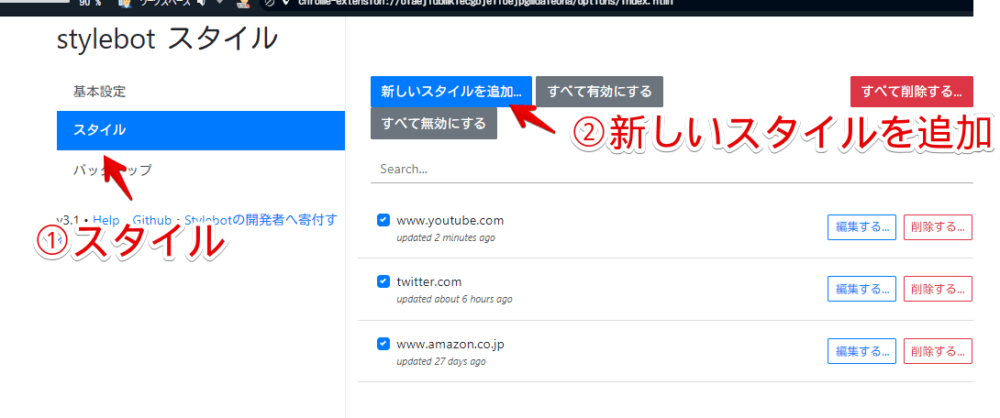
左側の「スタイル」をクリック→「新しいスタイルを追加」をクリックします。

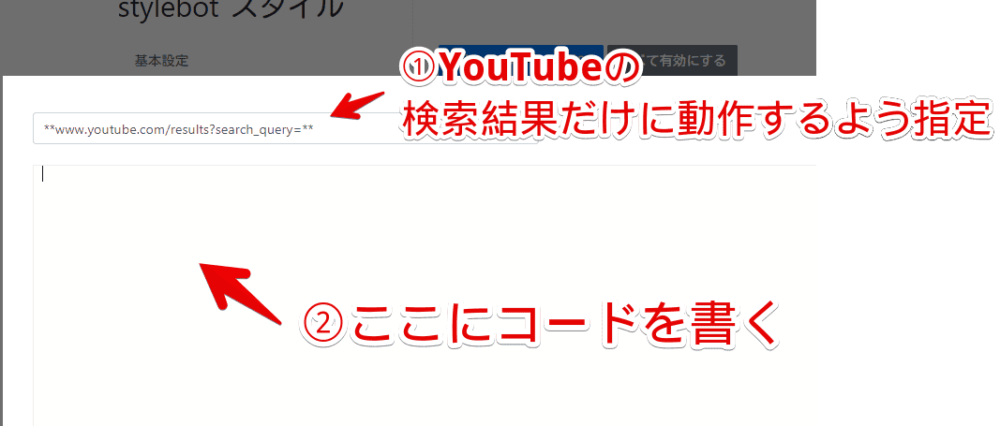
細長いテキストボックスと、大きなテキストボックスがダイアログで表示されます。1つ目の細長いテキストボックスに、YouTubeの検索結果だけで動作するURL「**www.youtube.com/results?search_query=**」を書き込みます。コピペでOKです。
**www.youtube.com/results?search_query=**
「正規表現に一致するURL」にして、「.*www.youtube.com/results?.*」を入力します。「Stylebot」はワイルドカードで指定するのに対して、「Stylus」だと正規表現で指定するので、若干書き方が変わります。
.*www.youtube.com/results?.*2つ目のテキストボックスに、実際のコードを書き込んでいきます。書き込むコードは、自分が非表示にしたいショート項目によって変わります。両方消したい場合は、両方書き込みます。それぞれ各見出しで紹介します。
当サイトでは、いくつかYouTubeのCSS関連の記事を公開しています。それらの記事では、大体Stylebotアイコンを左クリック→「Stylebotを開く」から、スタイルシートにアクセスしています。

しかし、それだと「www.youtube.com」上で動作するCSSになります。自動的にそのサイトのドメインが指定される形です。YouTubeの検索結果ページだけでなく、トップページや動画再生画面上にも発動してしまいます。
今回の場合、検索結果(www.youtube.com/results?search_query=〇〇)のページだけに反映させたいので、わざわざオプションページから、ワイルドカードを使ってURLを記述しています。
まぁ本記事のCSSは、トップページや他の場所で恐らく動作しないコードになっているので、いつも通りの「Stylebotを開く」からでも、多分大丈夫…だとは思います。
ドメイン単位ではなく、特定のページだけで動作させるのは結構便利なので、覚えておいて損はないと思います。今回の場合、検索結果ページだけで発動するので、トップページとかでうっかり誤作動して、ショート動画が消えちゃう…という心配はありません。
ショート項目のタイル
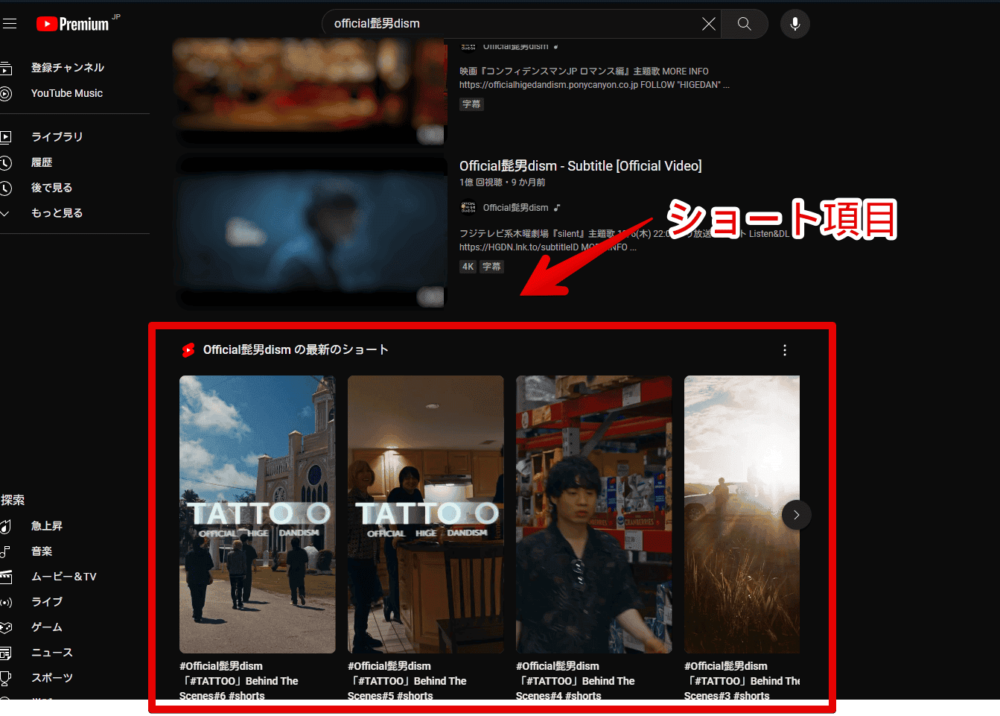
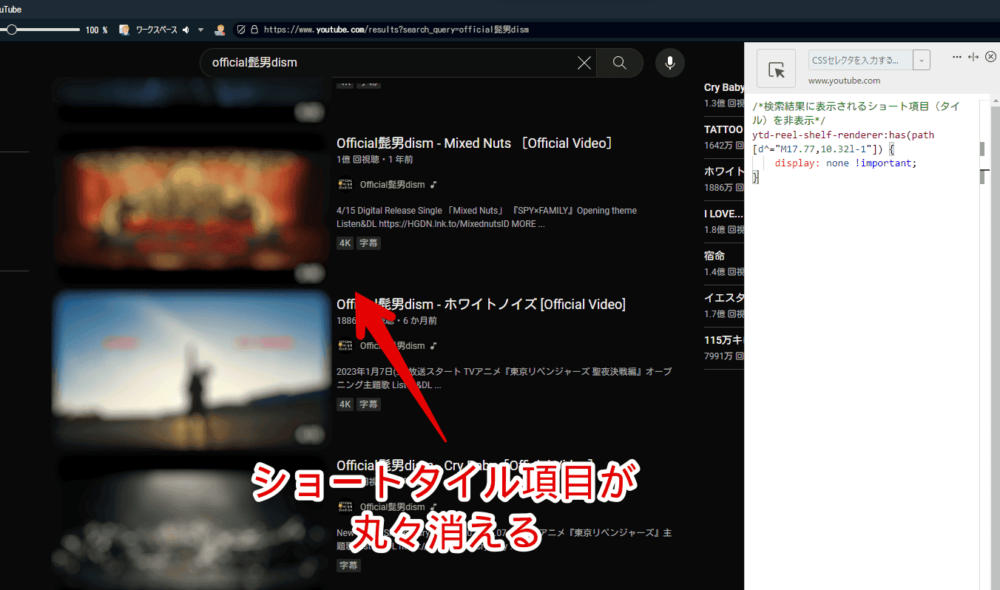
ショート項目は、僕が勝手に名前を付けているだけで、正式名称は知りません。下記画像の赤い枠で囲んだ部分です。ここを消します。

以下のCSSになります。
/*検索結果に表示されるショート項目(タイル)を非表示*/
ytd-reel-shelf-renderer:has(path[d^="M17.77,10.32l-1"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
コードを書き込めたら、「保存する」をクリックします。

「YouTube」にアクセスして、適当に検索結果ページを開きます。試しに「Official髭男dism」と検索してみます。
検索結果ページを開いた時、「Stylebot」のアイコン右上に数字が表示されると思います。アイコンをクリックすると、書き込んだURLがオンになっていると思います。下記画像のようになっていればOKです。

オンになっている間は、検索結果ページからショート動画のタイルが非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「**www.youtube.com/results?search_query=**」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
さらっと紛れ込むショート動画
ショート項目のタイルではなく、普通に他の動画に紛れて、ショート動画が表示される時があります。サムネイルが縦長で、余白部分が単色になっているのが特徴です。サムネイルの左下に小さく「ショート」と書かれています。

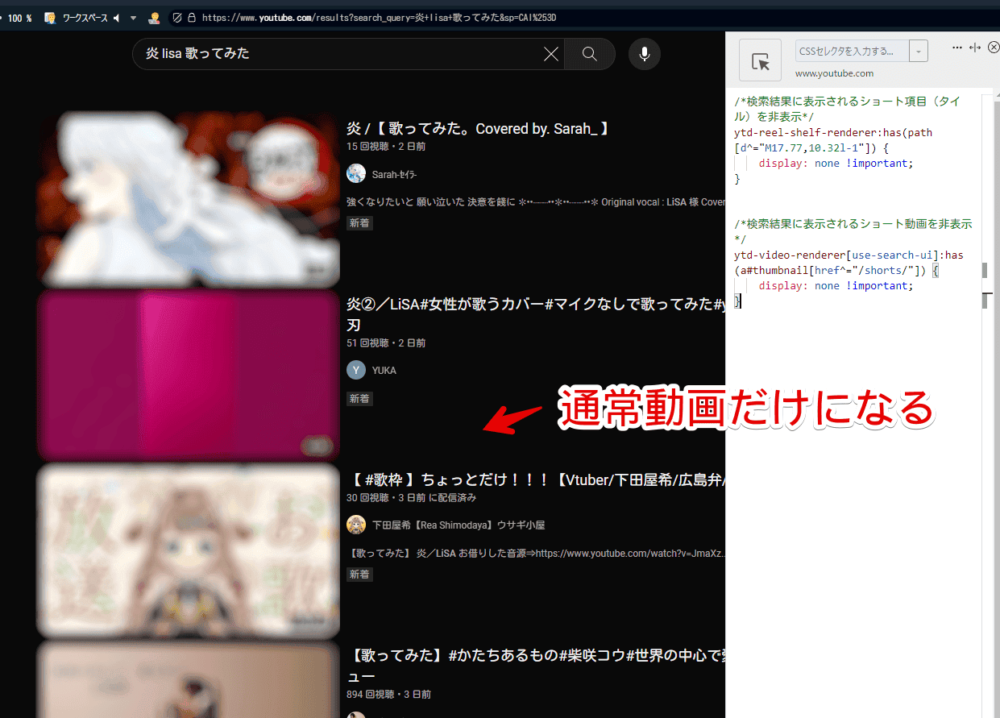
このショート動画を消したい場合は、以下のCSSを書き込みます。ショート項目(タイル)を消すCSSと併用できます。僕は両方使っています。
/*検索結果に表示されるショート動画を非表示*/
ytd-video-renderer[use-search-ui]:has(a#thumbnail[href^="/shorts/"]) {
display: none !important;
}書き込めたら保存します。適当に検索結果ページを開きます。試しに「炎 lisa 歌ってみた」を開いてみます。CSS有効後は、通常動画だけになります。短いショート動画は排除されます。

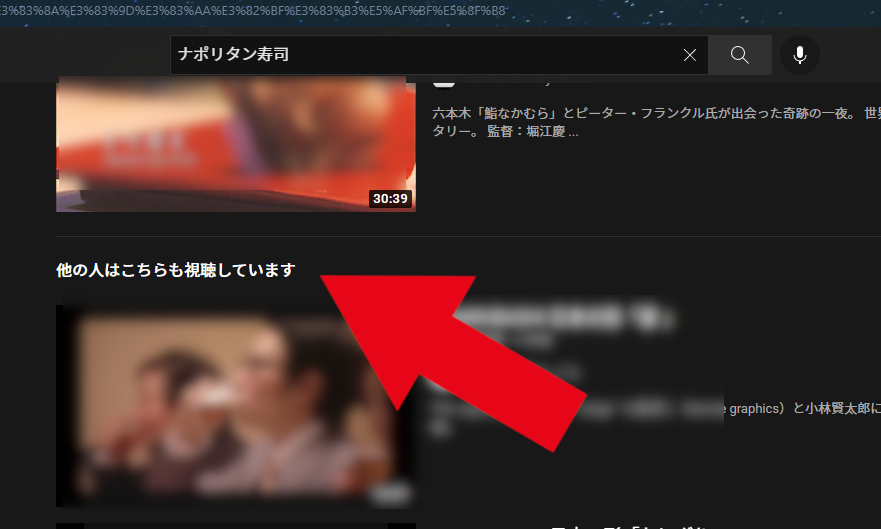
同じく検索結果の「他の人はこちらも視聴しています」とか消したい場合

以下の記事を参考にしてみてください。同じようにCSSを適用できるChrome拡張機能・Firefoxアドオンを利用することで消せます。ごちゃごちゃした不要な要素がない綺麗な検索結果を楽しめます。
同じく検索結果のスポンサー動画を消したい場合
2023年10月下旬あたりから、表示されるようになった検索したキーワードとは関係ない「スポンサー」タイルの動画を消す方法も記事に書いています。
「YouTube Premium」に加入していない&広告ブロッカーなどを利用していない方に表示されるようです。加入している方は、恐らく表示されないと思うので、特に気にすることはないかなと思います。
関連動画やトップページのショート項目を消したい場合
以下の2記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube」の検索結果に表示されるショート項目(タイル)と、ショート動画を非表示にするCSSでした。
「YouTube」とCSS関連の記事はいくつか書いています。気になった方は、当サイトの「YouTube(CSS)」カテゴリーをチェックしてみてください。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉