【ConoHa】管理画面右上にあるメールアドレスを非表示にするCSS

この記事では、PCウェブサイト版「ConoHa WING(コノハ・ウィング)」のログインページ右上にあるアカウント名(メールアドレス)を非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
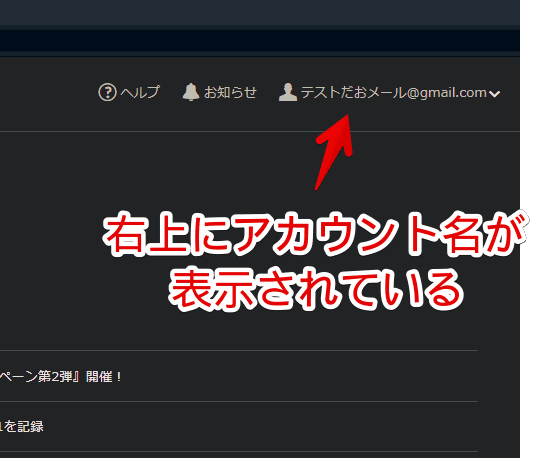
僕は、ブログを公開するためにレンタルサーバー「ConoHa WING(コノハ・ウィング)」を利用しています。本サービスのコントロールパネルの右上には、現在ログインしているアカウント名(メールアドレス)が表示されています。

たまになんですが、この管理画面上の画像(スクリーンショット)を、ブログで利用したい時があります。そのたびに、ぼかしやモザイクをかけるのが、めんどくさくなりました。
CSSを使うことで、最初からなかったかのように消せます。自身の環境上で、他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホではできません。
同じく「Amazon」でログインしている場合に表示される、ヘッダーの個人情報(郵便番号、ユーザー名)を非表示にする記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「ConoHa」の管理画面右上にあるアカウント名を隠すCSS
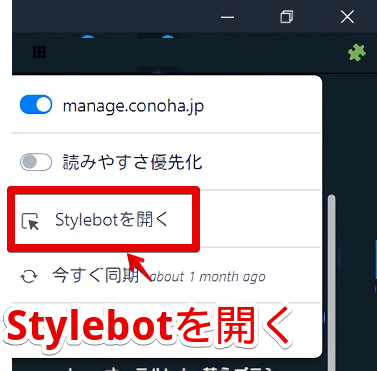
「ConoHa WING」のコントロールパネルにアクセスします。メールアドレスとパスワードを入力してログインします。ログインできたら、インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

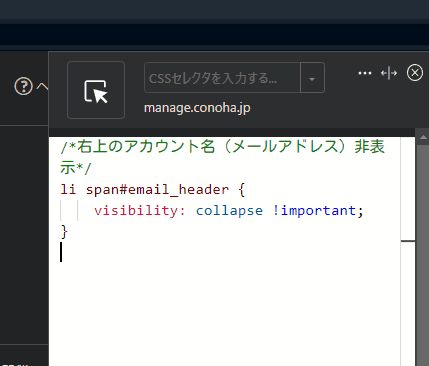
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
「visibility: collapse」が非表示にするという意味です。「display: none !important;」でもいいと思います。僕の好みです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:manage.conoha.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
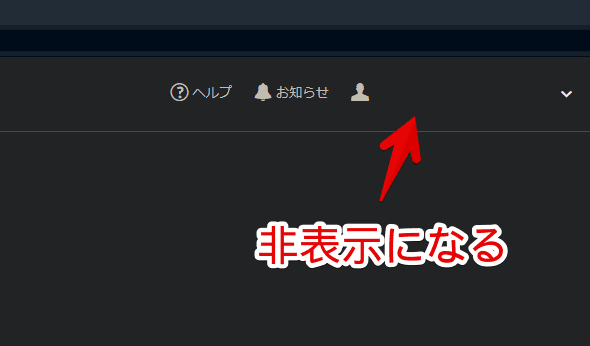
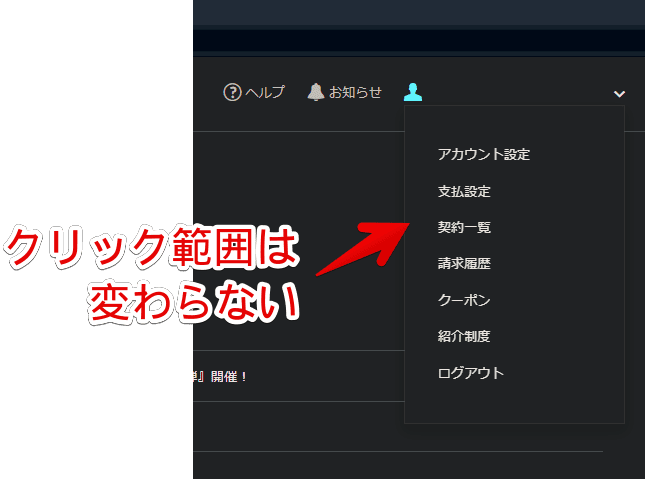
右上のアカウント名が非表示になります。人のアイコンだけになります。

アカウント名(メールアドレス)部分を隠している形なので、クリック範囲は変わりません。クリックすると、これまで通りアカウント設定などのポップアップが開かれます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「manage.conoha.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「ConoHa WING(コノハ・ウィング)」のログインページ右上にあるアカウント名(メールアドレス)を非表示にするCSSでした。
他にも、ウェブサイトをダークモードにするChrome拡張機能「Dark Reader(ダーク・リーダー)」を使っている時に見にくくなる未読お知らせの背景色を変える記事も書いています。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録