【Lemino】感情スタンプ、評価(レビュー)を非表示にするCSS
2023年4月12日から登場した「dTV」の後継サービス「Lemino(レミノ)」には、感情スタンプと星(評価)制度があります。「![]() 」みたいなやつです。
」みたいなやつです。
以下の記事を書いた時に、ふと「この感情スタンプは消せるか試してみよう~」と思いました。色々試したこの時間を無駄にしないよう、とりあえず記事に書いておきます。
あんまり検証もしておらず、普段からLeminoを利用するわけでもないので、無責任適当CSSって認識でお願いします。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。僕はLeminoの有料会員ではないため、プレミアム会員限定の動画にまで、本記事のCSSが適用されるかどうかは不明です。
「ノーモア!Amazon評価」拡張機能を使えば、Lemino(レミノ)の評価を非表示にできます。元々Amazon上からレビューを消す拡張機能でしたが、バージョン5.0.0(2023年5月1日公開)から、「Lemino」にも対応しました。Amazonはいつも通り表示して、Leminoだけで非表示にできます。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「Lemino」上の感情スタンプ、星評価を消すCSS
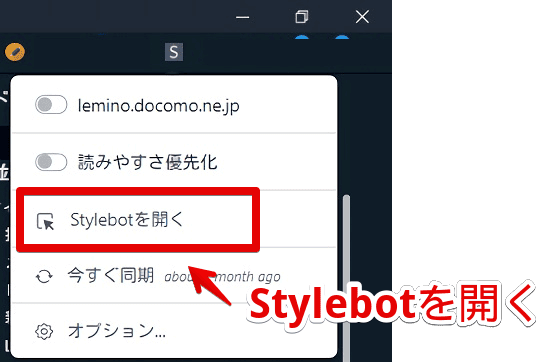
PCで「Lemino(レミノ)」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

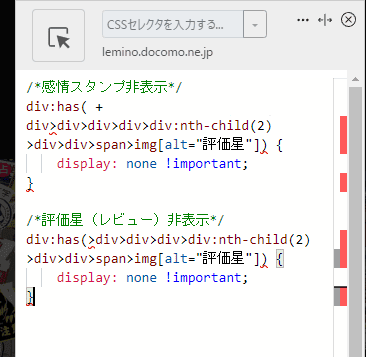
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*感情スタンプ非表示*/
div:has( + div>div>div>div>div:nth-child(2)>div>div>span>img[alt="評価星"]) {
display: none !important;
}
/*評価星(レビュー)非表示*/
div:has(>div>div>div>div:nth-child(2)>div>div>span>img[alt="評価星"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
「Lemino」上の感情スタンプは色々な場所にあったので、僕が見ていないところでまだ残っているかもしれません。もし書き込んでも反映されない場合や、残っている場所がある場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:lemino.docomo.ne.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
動画再生ポップアップ内の感情スタンプ、評価が消えます。比較画像を貼っておきます。

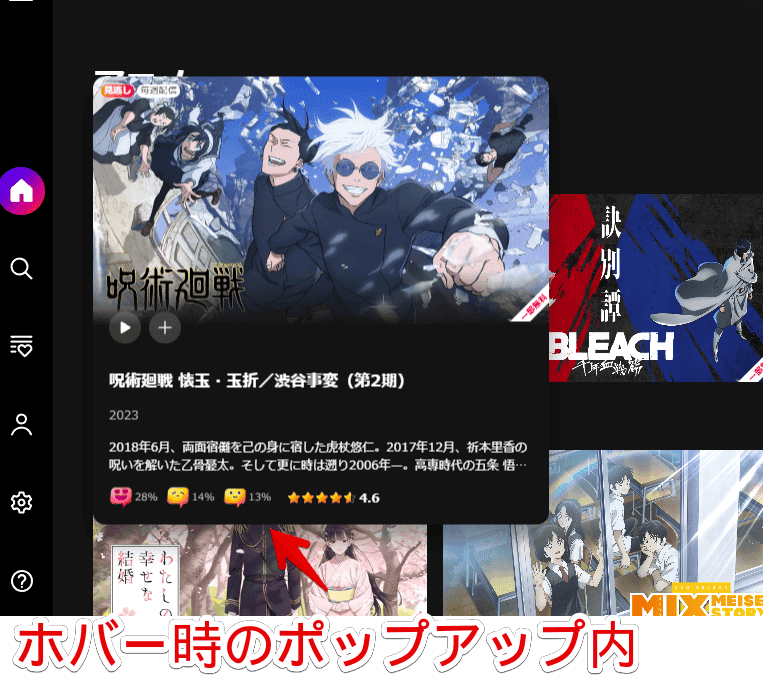
動画をマウスホバーした時のポップアップ内に表示される感情スタンプ・評価も消します。

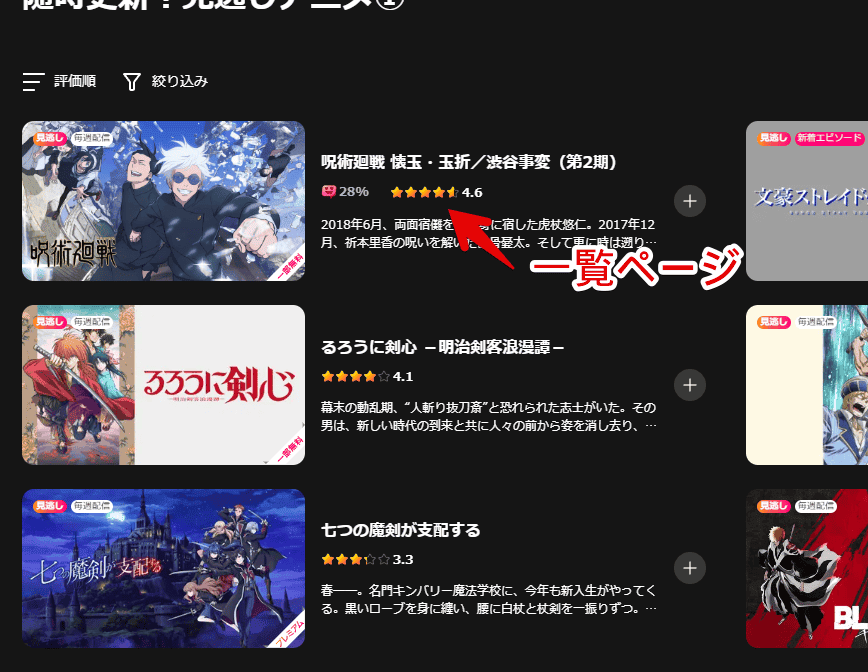
ジャンルとかカテゴリーの一覧ページの感情スタンプも消します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「lemino.docomo.ne.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Lemino(レミノ)」の感情スタンプ、星(評価)を非表示にするCSSでした。
まぁ需要はないか…。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録