【Twitter UI Customizer】Xアイコンを以前の青い鳥に変更する方法

この記事では、PCウェブサイト版「Twitter」の様々な部分をカスタマイズできるChrome拡張機能・Firefoxアドオン「Twitter UI Customizer(ツイッター・ユーアイ・カスタマイザー)」を使って、2023年7月から変更された各場所の「X(![]() )」アイコンを「青い鳥(
)」アイコンを「青い鳥(![]() )」に戻す方法を書きます。
)」に戻す方法を書きます。

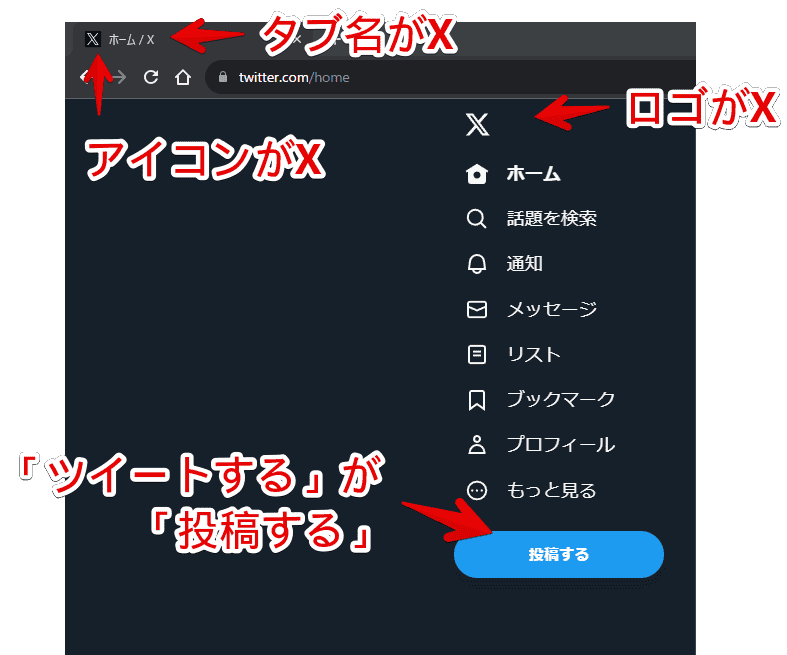
本記事で紹介する「Twitter UI Customizer」を使うことで、以下のように、2023年7月以前のTwitterデザインに戻せます。
- タブ名を「X」から「X(旧Twitter)」に戻す
- タブのアイコン、ブックマークした時のファビコンを「X」から「青い鳥」に戻す
- 左側サイドバー上部にある「X」アイコンを「青い鳥」に戻す(別画像にすることも可能)
- 「投稿する」を「ツイートする」という文言に戻す
2023年7月から、イーロン・マスクさんによるTwitterブランド廃止に伴い、これまで「![]() 」アイコンだったのが、「
」アイコンだったのが、「![]() 」に置き換わりました。
」に置き換わりました。
タブアイコン、ブックマークのファビコン、タブ名、左側サイドバー上部のロゴなどです。他にも「ツイートする」が「投稿する」になったり、それぞれの名称が変わったり、変革期を迎えています。

本拡張機能を利用することで、上記で説明した全ての項目を「Twitter(以前の青い鳥)」に戻せます。戻すだけでなく、赤い鳥や黄色い鳥といったように、好きな色にすることも可能です。
左側サイドバー上部のロゴは、全く関係ない好きな画像にすることも可能です。
本拡張機能の最初は、Twitter上の色を変更する機能がメインでしたが、数あるアップデートにより、Twitter全般のカスタマイズ拡張機能へと進化しました。ツイート下に各種ボタンを配置する機能、左側・右側サイドバーのカスタマイズ、おすすめユーザーやリツイートの非表示などが可能です。
全体的な詳しい使い方は、下記記事を参考にしてみてください。本拡張機能は、Chrome拡張機能やFirefoxアドオンを導入できるPCブラウザ向けです。スマホのアプリ版ではできないので注意です。
リリース元:kaonasi_biwa(拡張機能の公式Twitter、作者のTwitter、公式サイト)
インストール方法
Chromeウェブストアからインストールできます。
「Chromeに追加」をクリックします。

ブラウザのセキュリティレベルによっては、「続行する場合は十分ご注意ください」と警告が表示されるかもしれません。「インストールして進む」をクリックします。

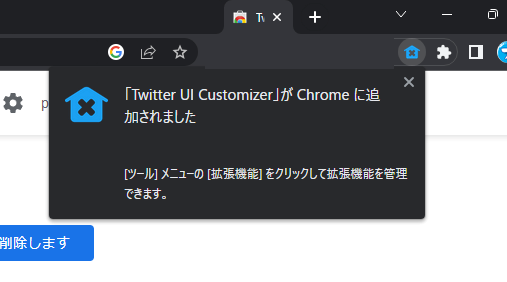
「拡張機能を追加」をクリックします。

オーバーフローメニューに追加されればOKです。

Twitterの「X」アイコンを以前の青い鳥に戻す手順
まとめて一括変更機能を活用
「Twitter UI Customizer」の設定ページにアクセスします。
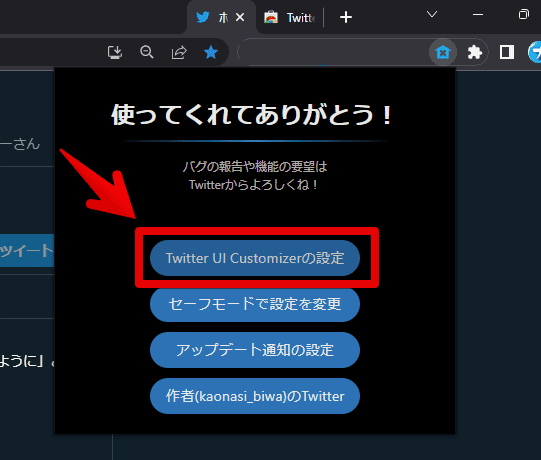
設定ページは、Twitterの「表示」ページ内に追加される形になっています。本拡張機能アイコンをクリック→「Twitter UI Customizerの設定」を押すと、開けます。URLだと「https://twitter.com/settings/display」になります。

他にもいくつか設定画面にアクセスする方法があります。全部知りたい場合は、以下の記事を参考にしてみてください。
テーマを変更できる設定ページが開きます。スクロールすると、「Twitter UI Customizer」の設定があります。
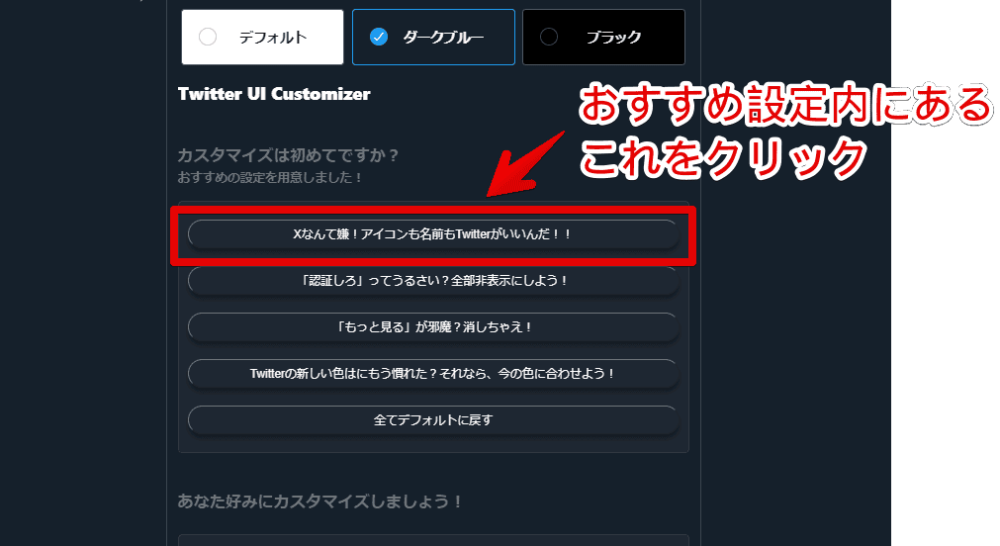
個別に全部設定するの少し手間なので、本拡張機能のバージョン3.3.0(2023年08月01日公開)から実装された、まとめて一括設定機能を利用するといいかなと思います。「おすすめの設定を用意しました!」の「Xなんて嫌!アイコンも名前もTwitterがいいんだ!!」をクリックします。

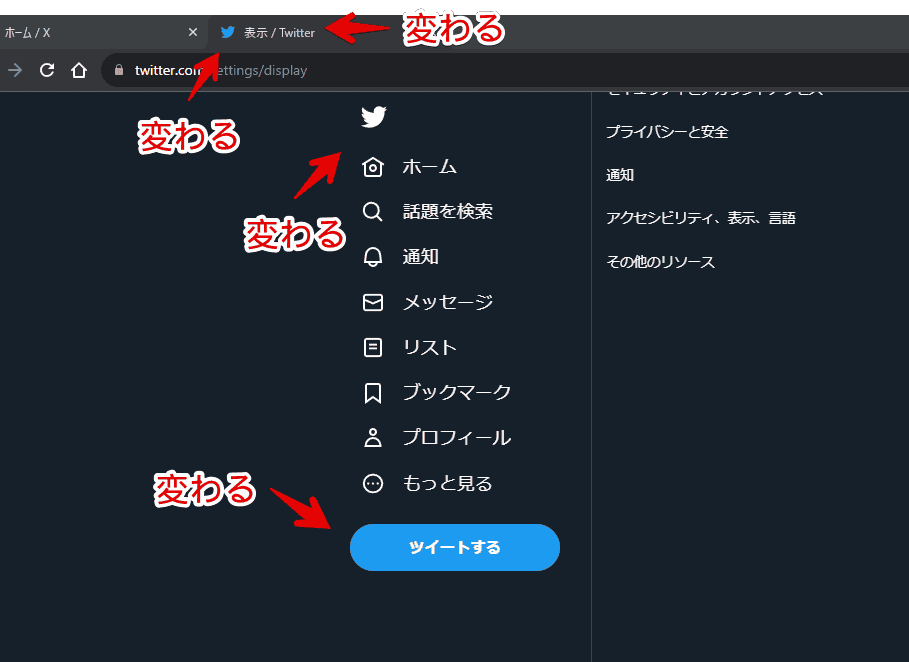
タブ名、タブアイコン、左側サイドバー上部にあるロゴ、「投稿する」という文言などが一気に変更されます。場合によっては、一度ページをリロードする必要があるかもしれません。ブックマークのファビコンやタブ名あたりは、再読込が必要な気がします。

再び戻すか、本拡張機能を削除するまでは、ずっと適用された状態になります。あっという間に以前のTwitterデザインの復活です。
左側サイドバーのロゴの色を変更する方法
左側サイドバー上部のロゴが、白色な点に違和感を覚える場合、好きな色(青い色)に変更してみましょう。
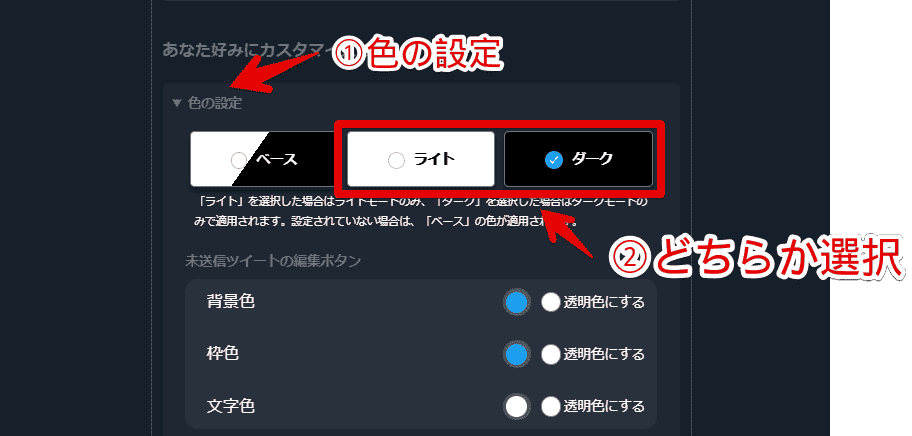
「Twitter UI Customizer」設定ページの「色の設定」をクリックして、メニューを展開します。
ベース、ライト、ダークか選択できる場所があるので、自身が使っているテーマに応じて「ライト」か「ダーク」か選択します。デフォルトの「ベース」だと、ロゴの色を変更できないので注意です。僕は「ダークブルー」テーマを利用しているので「ダーク」にします。

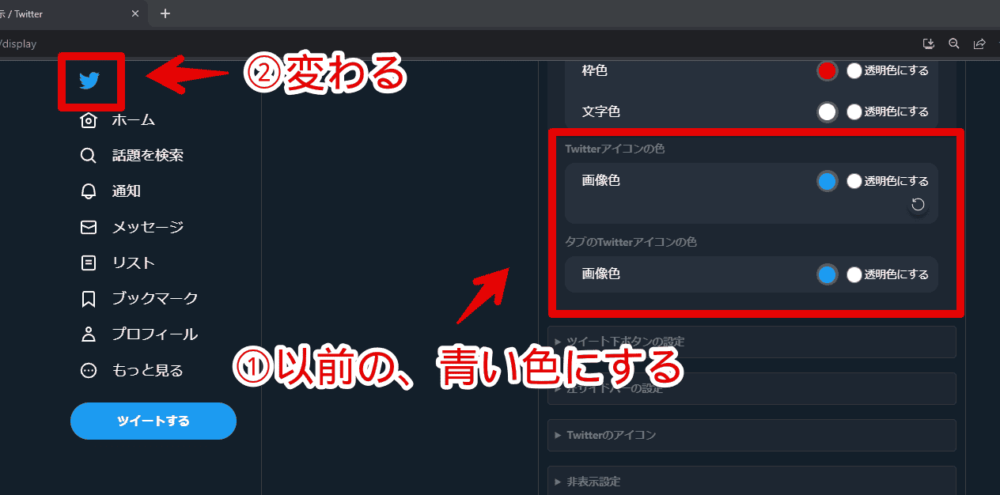
そのままページをスクロールして、「Twitterアイコンの色」、「タブのTwitterアイコンの色」項目を探します。色部分をクリックすると、カラーパレットが表示されます。好きな色を選択すると、反映されます。

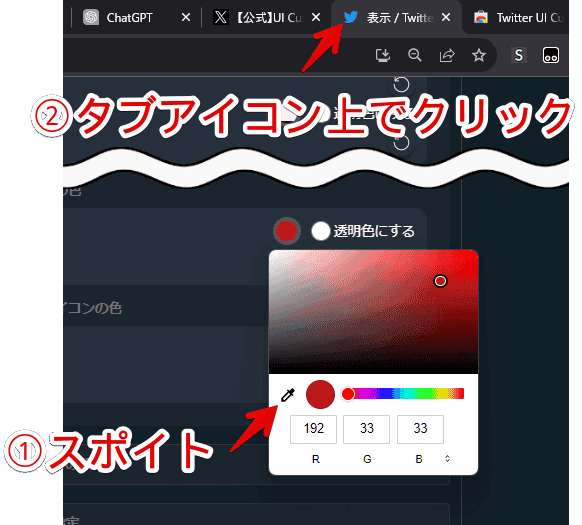
従来の青い鳥の色にしたい場合、カラーパレット内のスポイトボタンをクリックして、タブにあるTwitterアイコンや、左側サイドバーの「投稿する」の背景付近をクリックすると、その色が取得されます。RGBだと「28、160、241」でした。

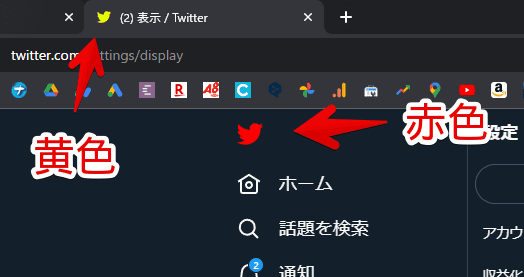
タブのファビコンは黄色、ロゴは赤色…といったように、自分が見やすいように個別で変更できます。

「投稿する」を「ツイートする」文言に変更する方法
まとめて一括変更機能を利用すれば、自動的に変わると思いますが、個別記事も書いたので、リンクを貼っておきます。
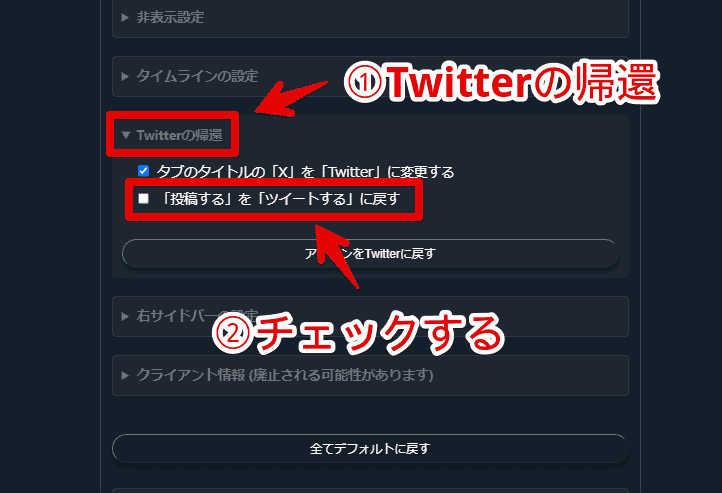
「Twitterの帰還」→『「投稿する」を「ツイートする」に戻す』にチェックすることで変更できます。

他にも個別で変更する方法は、まとめた記事に書いているので、参考にしてみてください。
感想
以上、PCウェブサイト版「Twitter」の様々な部分をカスタマイズできるChrome拡張機能・Firefoxアドオン「Twitter UI Customizer(ツイッター・ユーアイ・カスタマイザー)」を使って、2023年7月から変更された各場所の「X(![]() )」アイコンを「青い鳥(
)」アイコンを「青い鳥(![]() )」に戻す方法でした。
)」に戻す方法でした。
もう「X(旧Twitter)」ブランドは廃止されたようなので、拡張機能に頼れるのも時間の問題かもしれません。今後もっと「X」に置き換わって、拡張機能をもってしても、対応できないようになる可能性があります。その時は仕方なく、慣れましょう。











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉