【Floorp】ページ内検索(Ctrl+F)を上部・下部に配置する方法

この記事では、Firefoxベースのカスタマイズ性に優れたウェブブラウザ「Floorp」で、サイト内検索(Ctrl+F)のバーの位置を変更する方法を書きます。
今後変わるかもしれませんが、記事執筆時点では設定→一般→ブラウジング内にある「検索バーを上部に表示」のオンオフで上か下か変更できます。
「Floorp」ブラウザは、設定からページ内検索バーの位置を上部か下部で変更できます。
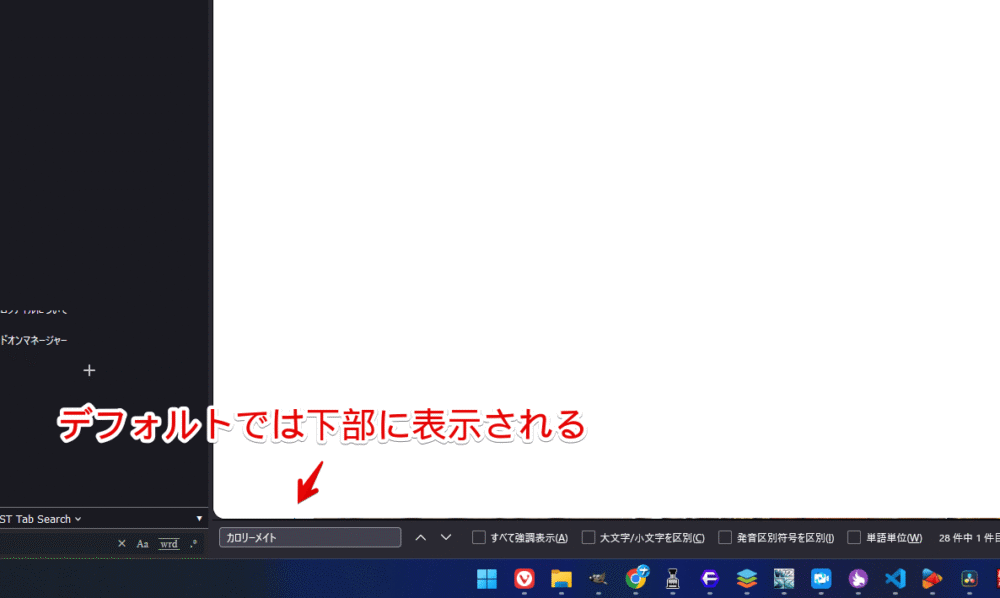
ページ内検索とはサイト上でCtrl+Fを押した時に表示されるバーのことです。サイト内に入力した文字が含まれているか探す時に便利です。

難しい知識なく設定からサクッと変更できます。自分がマウスを持っていきやすい場所に変更するといいかなと思います。
「Floorp」のページ内検索を上部・あるいは下部に移動させる手順
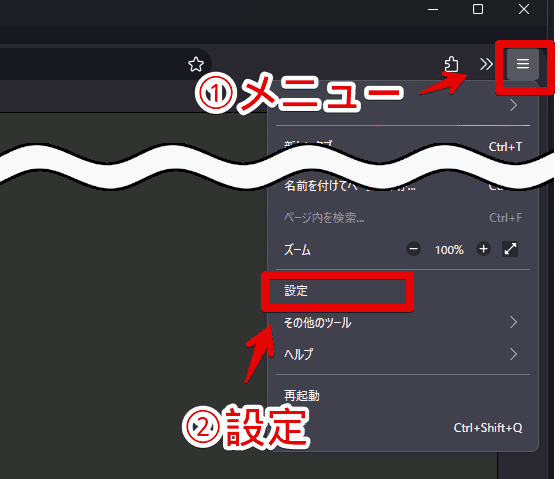
「Floorp」を起動して、右上の三本線メニュー(☰)→「設定」をクリックします。テーマによっては三本線ではなく三点(…)かもしれません。

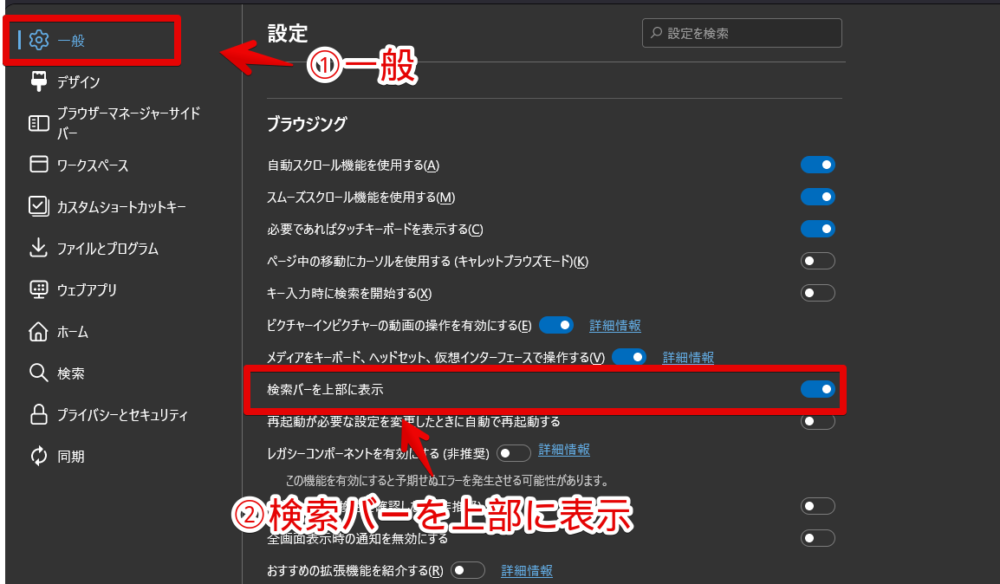
左側メニューが「一般」になっていることを確認します。ページをスクロールして「ブラウジング」項目内にある「検索バーを上部に表示」をオンオフします。上部に配置したい場合オン、下部に配置したい場合はオフにします。

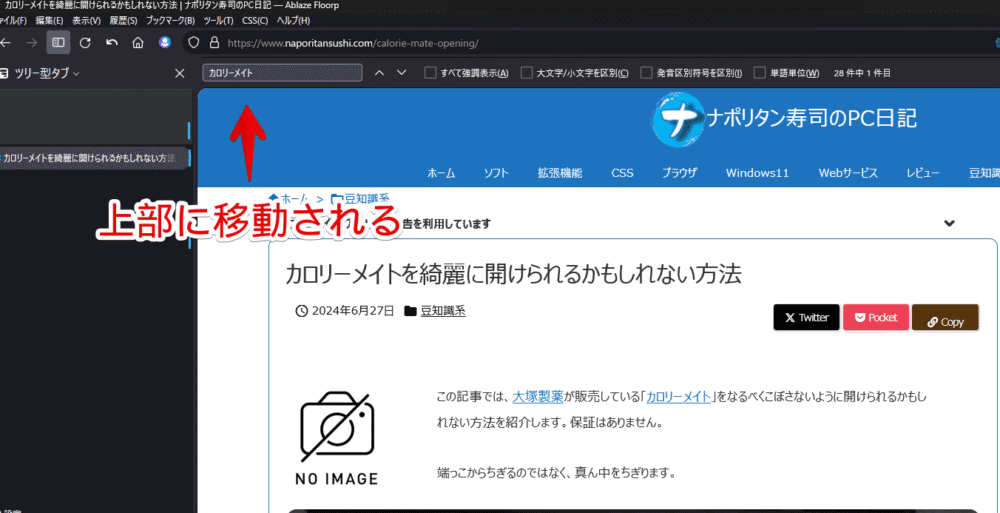
ブラウザの再起動などは不要です。オンオフしたらすぐに反映されます。適当にウェブサイト(サンプル)を開いて、Ctrl+Fを押します。オンにした場合上部にバーが表示されます。

【余談】ページ内検索の検索ボックスをCSSでカスタマイズする方法
カスタムCSS機能を利用することで、ページ内検索バー内の検索ボックスの開始位置をもう少し中央(右)にずらしたり、横幅を広げたりできます。詳しくは、下記記事を参考にしてみてください。
感想
以上、Firefoxベースのカスタマイズ性に優れたウェブブラウザ「Floorp」で、サイト内検索(Ctrl+F)のバーの位置を変更する方法でした。







 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録