【ChatGPT】自分のアイコンを好きな画像に変更するCSS
デフォルトでは、Googleアカウントか何かで設定しているアイコンが表示されるようになっています。
人によっては、スクリーンショットを撮影して共有する時に、困るかもしれません。見せたくないアイコンの場合、毎回モザイク編集するのは、少々手間だと思います。

アイコンを変更したい場合、ログインしているサービスによって設定する必要があります。例えば、メールアドレスでログインしている場合は、「Gravatar(グラバター)」と呼ばれるアバター画像サービスを利用することで変更できるようです。
しかし、別サービスを使ったり、アカウントの種類によって方法が異なるのは、少し手間だと感じました。CSSを利用することで、別画像に差し替えたり、シンプルな白黒アイコンにできます。

根本的に変更するのではなく、あくまでCSSを導入したブラウザ上の見た目を変えるだけです。CSSをオフにすると、元のアイコンに戻ります。根本的にアイコンを変えたい場合は、上記で紹介した他サイト様のような手順を踏む必要があります。
いつでも元に戻せます。PCウェブサイト版のみです。拡張機能を利用できるブラウザアプリを使えば、Androidスマホなどでも動作するかもしれません。
ChatGPT側のアップデートにより、使えなくなる可能性があります。その時は、記事を更新したいと思いますが、忘れている時があります。その場合、問い合わせより連絡いただければなと思います。著作権や、写真サイトから直接画像を引っ張る行為には気を付けてください。自己責任です。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
ChatGPTに表示される自分のアイコン画像を変更する手順
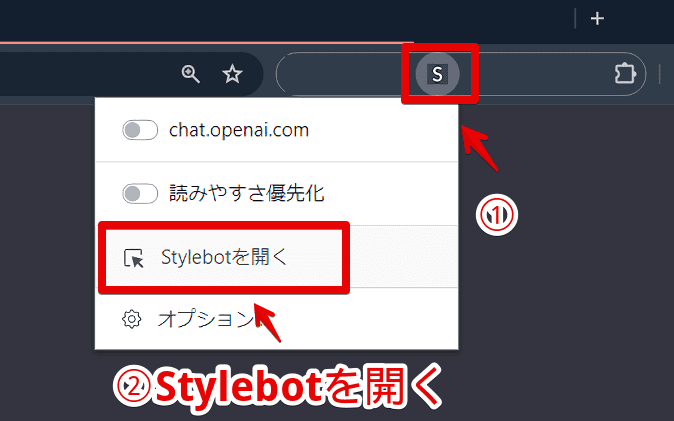
「ChatGPT」にアクセスします。適当に会話ページを開きます。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバー(スタイルシート)が表示されます。こちらにコードを書き込みます。自分が実現したい見た目に応じて、書き込むコードが変わります。
シンプルな黒一色のアイコンにしたい場合
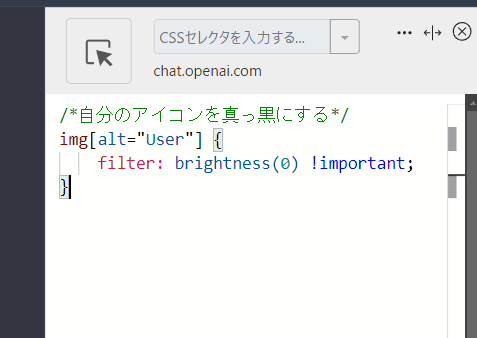
「こだわりは一切ない!とにかく自分のアイコンが隠れれば、なんでもいい!」という方は、真っ黒に塗りつぶすCSSがいいかもしれません。以下のコードをスタイルシートに書き込みます。
/*自分のアイコンを真っ黒にする*/
img[alt="User"] {
filter: brightness(0) !important;
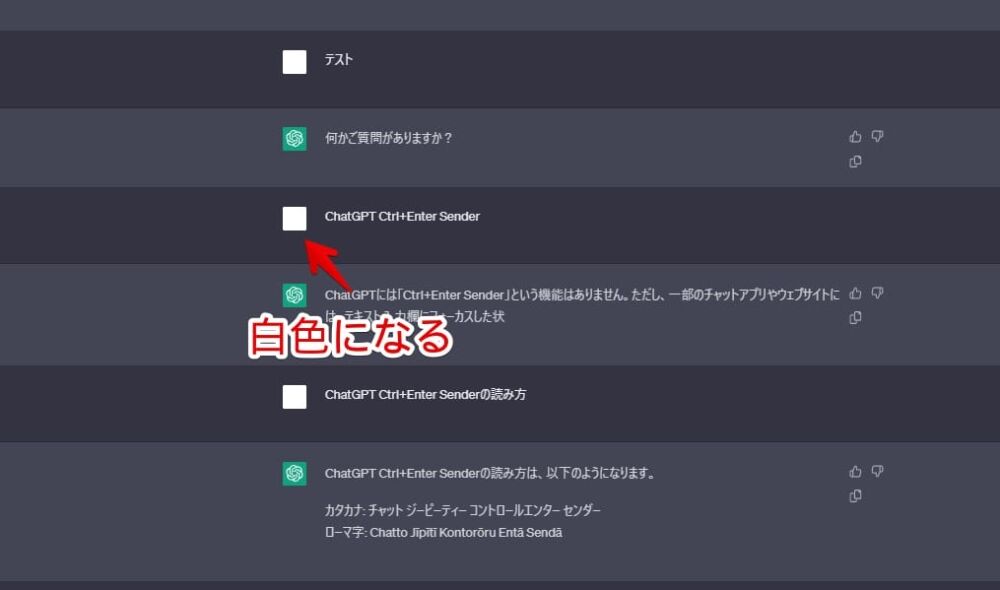
}「brightness(0)」で、明るさを0にしています。0にすることで、真っ黒になります。下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
自身のアイコンが真っ黒になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
シンプルな白一色のアイコンにしたい場合
真っ黒ではなく、真っ白にしたい場合は、以下のCSSになります。真っ黒にするコードと併用しても意味がないので、どちらかだけを書き込みます。
/*自分のアイコンを真っ白にする*/
img[alt="User"] {
filter: brightness(0) invert(1) !important;
}「brightness(0)」だけだと真っ黒になるので、追加の「invert(1)」を書き込んでいます。色を反転させるという意味です。明るさを真っ黒にして、その真っ黒を反転して、真っ白にしています。

好きな画像にしたい場合
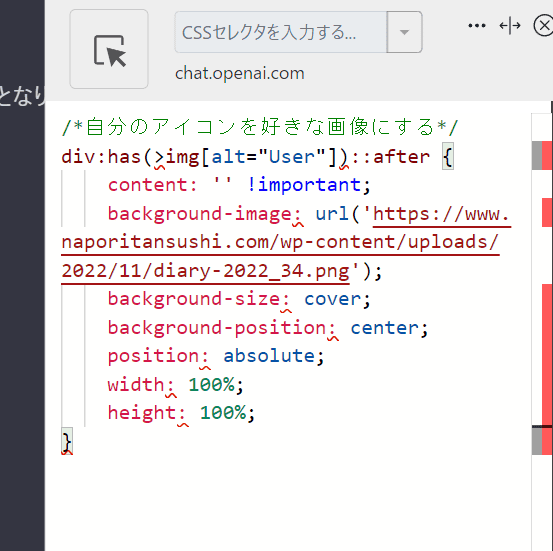
自分で用意した画像にしたい場合は、少々高度になります。とりあえずテストとして、下記CSSを丸々貼り付けます。
/*自分のアイコンを好きな画像にする*/
div:has(>img[alt="User"])::after {
content: '' !important;
background-image: url('https://www.naporitansushi.com/wp-content/uploads/2022/11/diary-2022_34.png');
background-size: cover;
background-position: center;
position: absolute;
width: 100%;
height: 100%;
}下記画像のようになればOKです。記事執筆時点では、「has」の中に「>」を書くと、エラーっぽい表記になりますが、問題なく動作するので気にしなくてOKです。

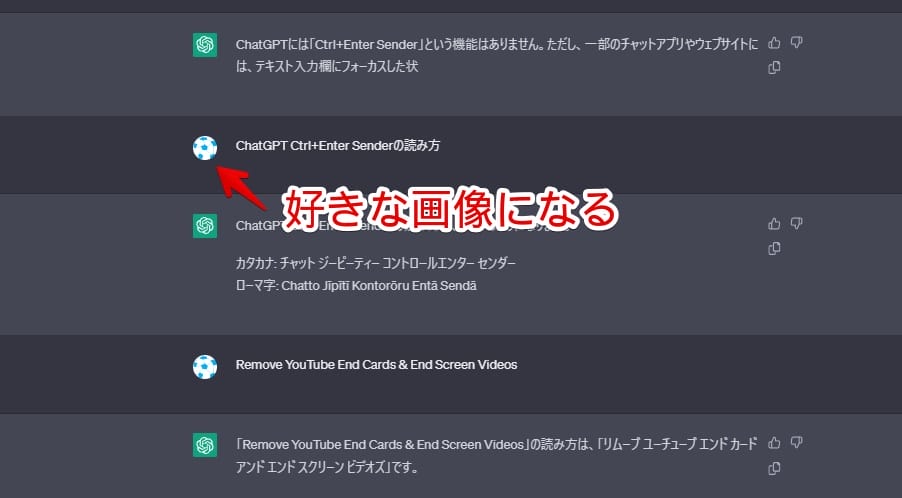
自分のアイコンが、水色のサッカーボールになると思います。僕が描いたイラストを、当サイトのサーバーにアップロードしたものです。

上記CSSを書き込んで、無事にサッカーボールになった場合、自身の好きなアイコンにするようコードを改造していきます。
改造する部分は、画像URLです。上記CSS内にある「background-image」の「https://www.naporitansushi.com/wp-content/uploads/2022/11/diary-2022_34.png」を、自身が表示したいアイコンの画像URLに差し替えます。
ポイントは、インターネット上にアップロードした画像のみ対応しているという点です。もしかしたら、自分のローカルPC内にある画像ファイルを指定することもできるかもしれませんが、僕は初心者なので方法が分かりません。
インターネット上にある写真を利用する場合は、利用規約に注意してください。フリー素材でも、直接画像を利用するのはNGの場合があります。一度ダウンロードして、自身のサーバー等にアップロードして、そこのリンクを書き込むようにしましょう。
「自分の元アイコンを非表示にする」のCSSで、元々表示されていた自身のアイコンを消しています。
Twitterアイコンの画像にする方法
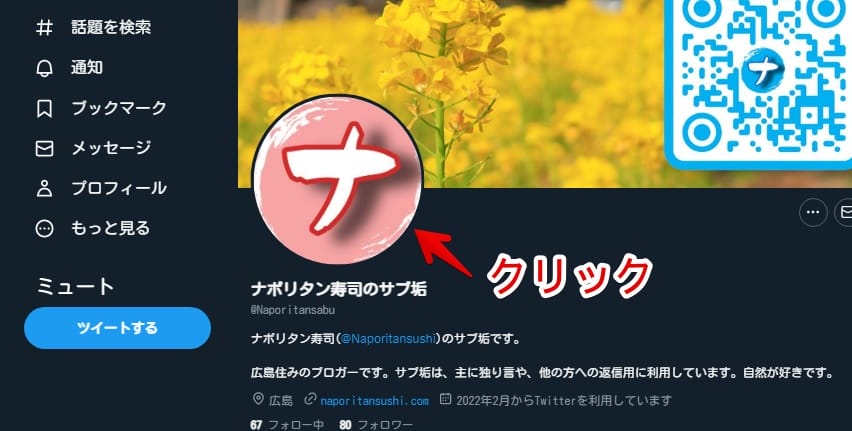
試しに、Twitterのアイコン画像を設定してみます。「Twitter」のプロフィールページにアクセスします。アイコン画像をクリックします。

画像を右クリック→「画像のアドレスをコピー」をクリックします。「新しいタブで画像を開く」をクリックして、アドレスバーのURLをコピーしてもOKです。

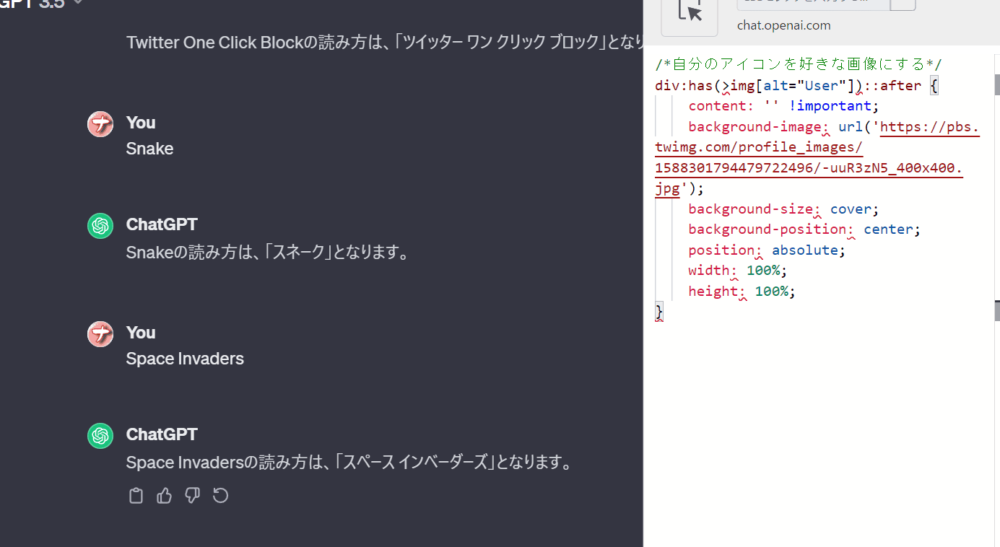
こちらで紹介したCSSの「background-image」部分を、コピーしたアドレスに差し替えます。僕のTwitterアイコン画像を利用する場合、以下のようになります。最後の拡張子などもそのまま貼り付けます。前後は、「'」記号で囲みます。
/*自分のアイコンを好きな画像にする*/
div:has(>img[alt="User"])::after {
content: '' !important;
background-image: url('https://pbs.twimg.com/profile_images/1588301794479722496/-uuR3zN5_400x400.jpg');
background-size: cover;
background-position: center;
position: absolute;
width: 100%;
height: 100%;
}「X(旧Twitter)」アイコンが、「ChatGPT」の自分側アイコンになります。画像URLを書き換えることで、自身の好きな画像にできます。サーバーにアップロードして、その画像URLを利用します。

拡張機能を使って変更したい場合
「ChatGPT Avatar Replacer」拡張機能を使うことでも、自身のアイコン画像を変更できます。
本記事のCSSが使えなくなっていた場合や、よく分からない方は、試してみるといいかもしれません。詳しくは、下記記事を参考にしてみてください。
ChatGPTのAI側のアイコン画像を変更したい場合
自分のアイコンではなく、AI側のアイコンを変えたい場合は、以下の記事を参考にしてみてください。拡張機能「GPT Icon Changer」を利用します。
感想
以上、会話ができるAI「ChatGPT(チャット・ジーピーティー)」の質問者側(自分)のアイコンを変更するCSSでした。
CSSでささっと上書きで変えている状態なので、いつでも元に戻せます。別デバイスで開いた時は、通常のアイコンになるので注意です。「ChatGPT」の仕様変更により、CSSが使えなくなる可能性もあります。











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉