【Amazon】検索候補内の「お買い物を続ける」の非表示CSS
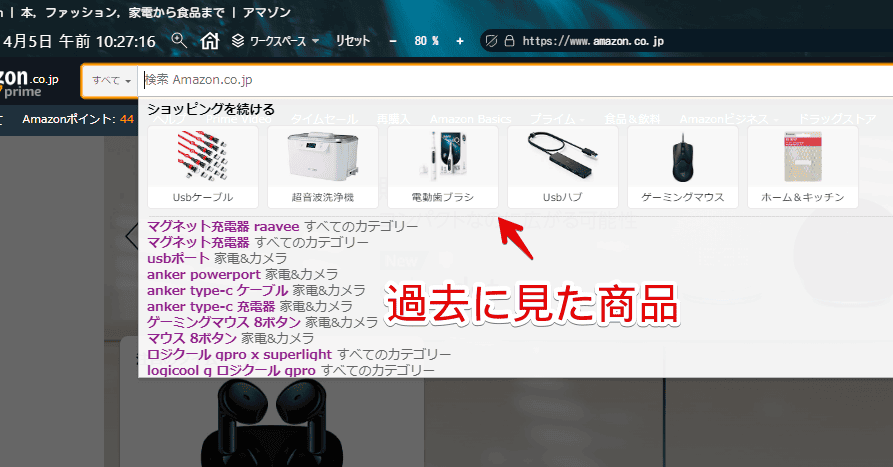
PCブラウザの「Amazon」の検索ボックスをマウスクリックすると、過去検索したキーワードと「お買い物を続ける」という商品画像が表示されます。過去に見た商品がタイル状で表示されます。

以前は「ショッピングを続ける」という名称でしたが、いつの間にか変わっていました。人によってはここに表示してほしくないと思うかもしれません。僕は誰かに見せることはないですが、何となく嫌な気持ちです。
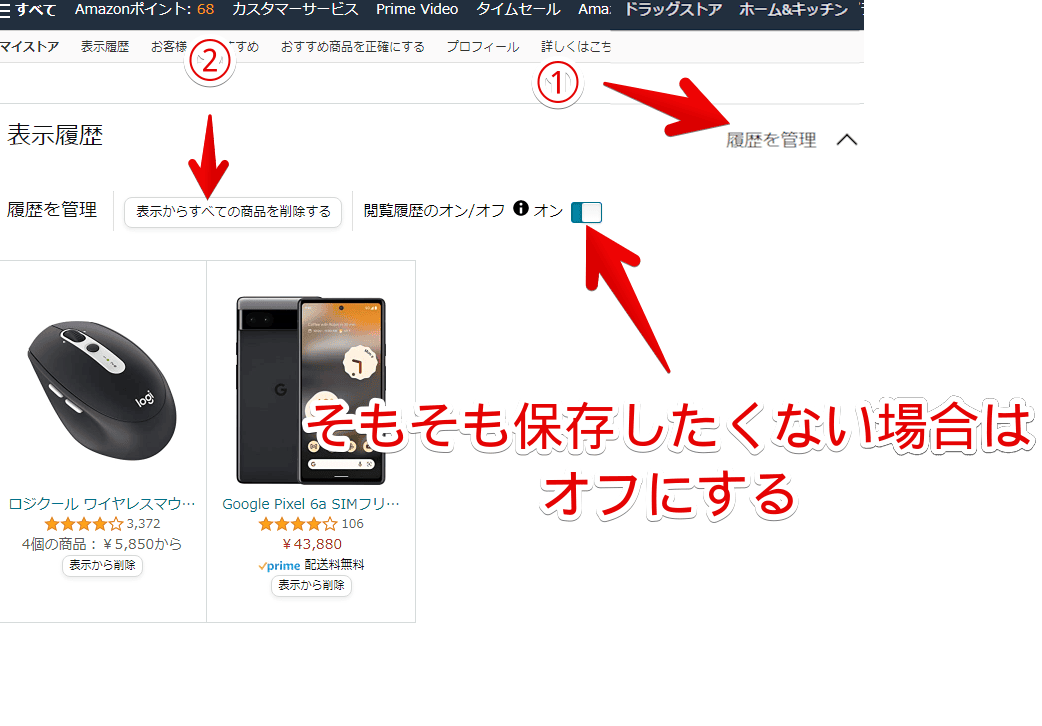
調べてみると「Amazon閲覧履歴」にアクセスして「履歴を管理」をクリックして展開→「表示からすべての商品を削除する」ボタンをクリックすることで消えてくれました。

今後表示させたくない場合は「閲覧履歴のオン/オフ」をオフにすることで残らなくなると思います。
僕の場合、閲覧履歴は消さずオフにもしたくないと思ったので根本的な解決ではありませんが、CSSを使って見た目上非表示にしてみます。自身の環境上だけで他人には影響しません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
検索候補の「ショッピングを続ける」を非表示にする手順
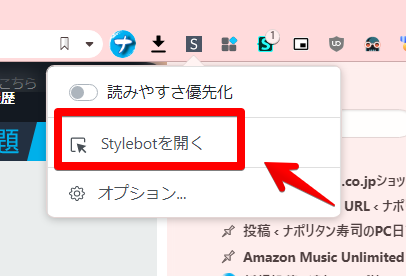
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

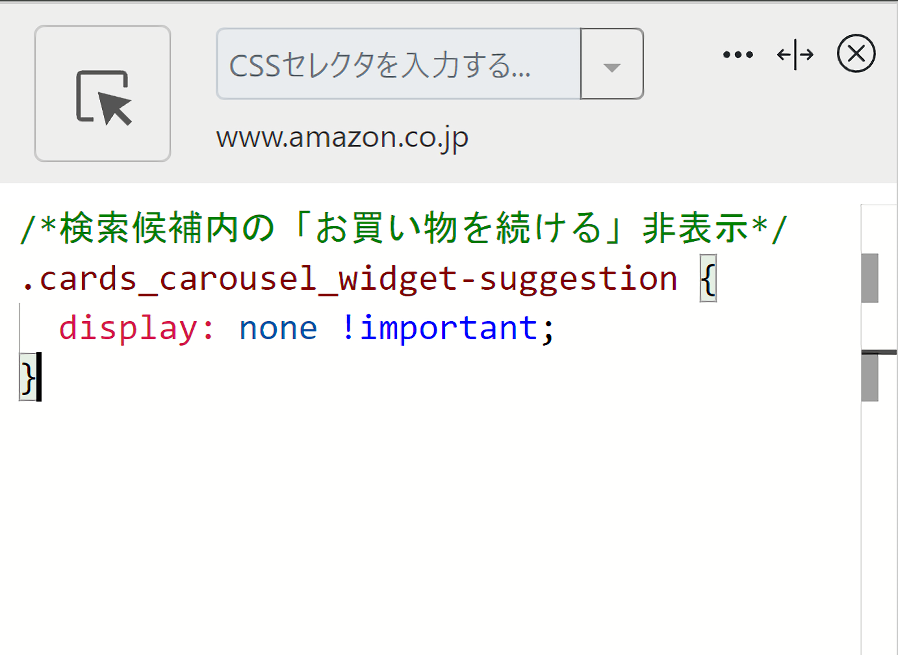
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補内の「お買い物を続ける」非表示*/
.cards_carousel_widget-suggestion {
display: none !important;
}「お買い物を続ける」項目を「display: none !important;」で非表示にするという意味です。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
検索ボックスをマウスクリックしてフォーカスします。上部に表示されていた「お買い物を続ける」項目が表示されなくなります。

消しているのではな見えないよう隠しているだけです。Stylebotアイコン→「www.amazon.co.jp」をオフにすると、元通り表示されます。
検索候補のキーワードを消したい場合
同じく検索候補内に表示される過去に検索したキーワードも隠したい場合、以下の記事を参考にしてみてください。
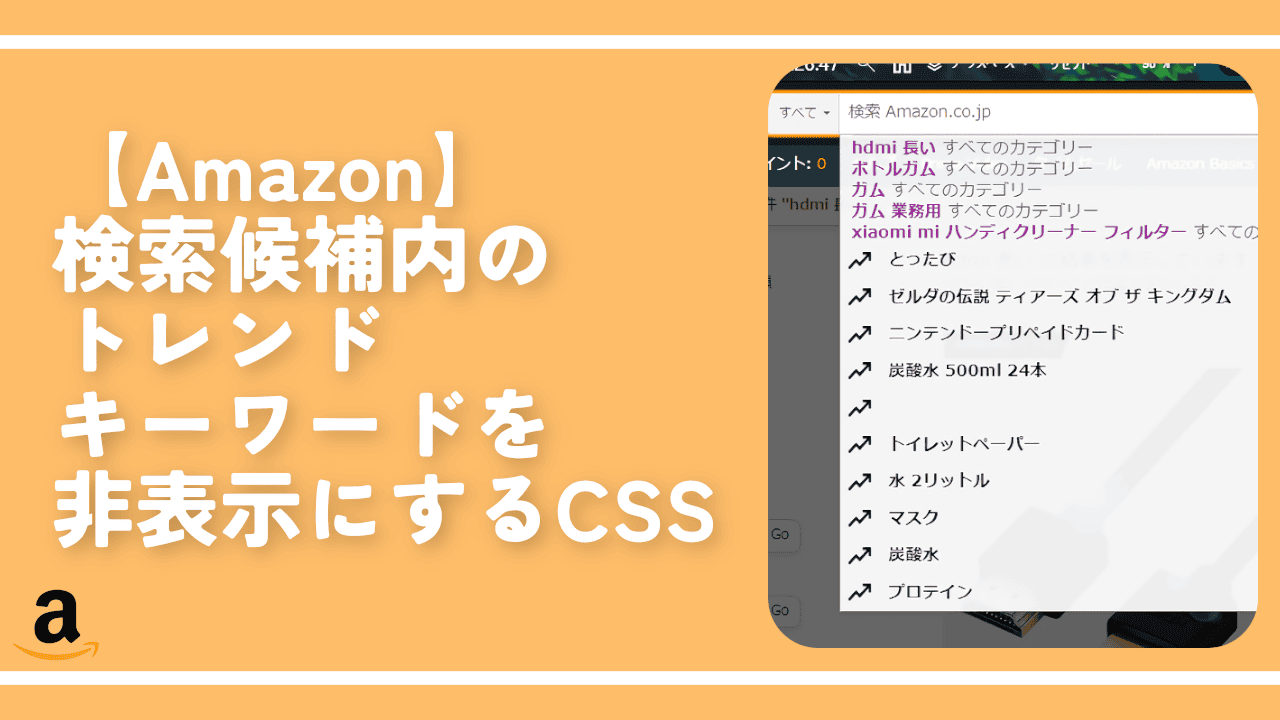
トレンドキーワードを非表示にしたい場合
以下の記事を参考にしてみてください。
下記画像の部分を指しています。

購入済みタイルを非表示にしたい場合
以下の記事を参考にしてみてください。
いつの間にか過去購入した商品に関連するキーワードを入力すると、上部に「購入済み」として過去購入した商品が表示されるようになりました。邪魔だったので消しています。

閲覧履歴・おすすめ商品系を消したい場合
以下の記事を参考にしてみてください。
感想
以上、PCブラウザ版「Amazon」ショッピングサイトの検索候補内にある「お買い物を続ける」項目を非表示にする方法(CSS)でした。
余談ですが、本記事を書いている2023年4月にごそっとAmazonで商品を買いました。以下の記事からナポリタン寿司が買った商品を確認できます。
個人的には「TO-PLAN(トプラン) あずき&珈琲 蒸しパッド」が良かったです。繰り返し使えるホットアイマスクで気持ちいいです。しかし、ちょっとコーヒーの匂いがきつかったので今度は他社のあずきバージョンを買いたいと思っています。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録