【メルカリ】「閲覧した商品からのおすすめ」を非表示にするCSS
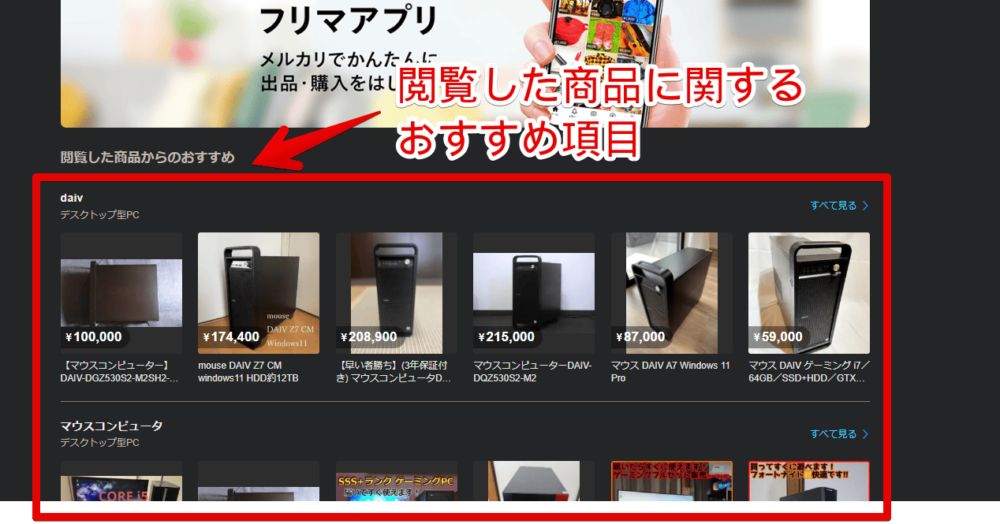
PCウェブサイト版「メルカリ」のトップページには、「閲覧した商品からのおすすめ」という項目があります。過去に検索したキーワードに関する出品された商品がタイル状で表示されます。

どうやらここの閲覧履歴は消せないようです。新しい単語で検索して上書きするしかありません。
人によってはこの項目自体が不要かもしれません。僕の場合、スクリーンショットを撮影する時に過去閲覧した関連商品が映ってしまうのが少々恥ずかしいので消すことにしました。CSSを利用することで非表示にできます。
「閲覧した商品からのおすすめ」を消して、トップページを「おすすめの商品」だけにできます。なんなら「おすすめの商品」も消せます。トップページに何も関連商品を表示させない状態です。
ただし、CSSなのでメルカリの仕様変更で使えなくなる可能性があります。本記事で紹介しているCSSが使えなくなっていた場合、問い合わせよりご連絡いただければ幸いです。僕ができる範囲でコードを修正したいと思います。
CSSを導入したブラウザ上での見た目を変えるだけです。他人には影響しません。
自身が出品した商品を相手のおすすめ欄に表示させないようにする…といったものではありません。拡張機能を導入できるPCブラウザ専用で、スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
メルカリの「閲覧した商品からのおすすめ」を消すCSS
スタイルシートを開く
「メルカリ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
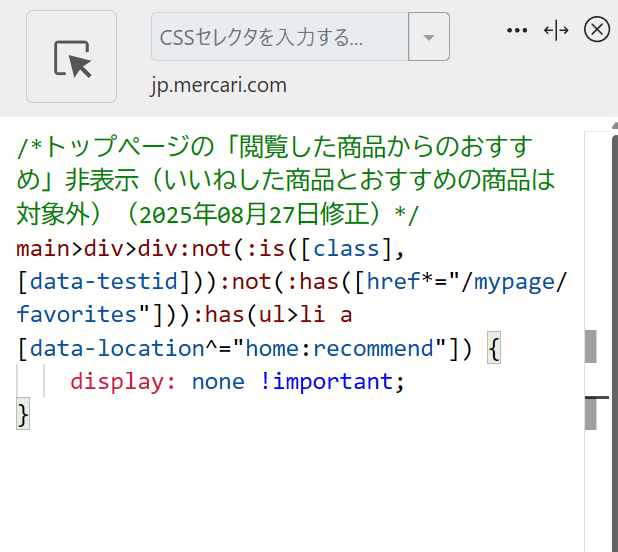
以下のコードを書き込みます。
/*トップページの「閲覧した商品からのおすすめ」非表示(いいねした商品とおすすめの商品は対象外)(2025年08月27日修正)*/
main>div>div:not(:is([class],[data-testid])):not(:has([href*="/mypage/favorites"])):has(ul>li a[data-location^="home:recommend"]) {
display: none !important;
}メルカリの厄介な点は、全ユーザーに一気に仕様変更するのではなく、一部アカウントからじわじわ仕様変更してくる点です。
そのせいで読者様の環境(アカウント)では仕様変更があって以前のCSSが使えなくなったのに、僕の環境では再現できないパターンが多いです。
もし皆さんの環境で使えなくなった場合は、HTMLファイルを添付して問い合わせしていただけるとなるべく早く修正できます。というかそれ以外に手がないです。
HTMLファイルを送ってくださる場合、以下の記事で紹介している「SingleFile」拡張機能経由で作成していただけると非常に助かります。
手順としては以下です。
- 「SingleFile」拡張機能をインストールする
- メルカリのトップページ(閲覧した商品からのおすすめが表示されるあのページ)を開く
- ページの空いているところを右クリック→SingleFile→「SingleFileでページを保存」をクリック
- しばらくするとHTMLファイルがダウンロードされる
- ダウンロードしたHTMLファイルをメールに添付して僕に送る(問い合わせページでは添付できないと思うので、一旦連絡ください。僕が一度返信したら添付できるようになると思います)
ただし、HTMLファイルを送る注意点もあります。
HTMLファイルを保存した時点での右上のユーザー名とトップページに表示されている閲覧している商品が僕にばれてしまうという点です。
「え…恥ずかしいよ…」って場合は送らないほうがいいかと思います。
僕はそんなの微塵も興味ないのでCSS作成できたら完全削除しますし、悪用しないと断言できますが、少しでも気になる方は注意です。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:jp.mercari.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
トップページから「閲覧した商品からのおすすめ」が消えると思います。
検索した単語ごとで表示されていましたが丸ごと消えます。
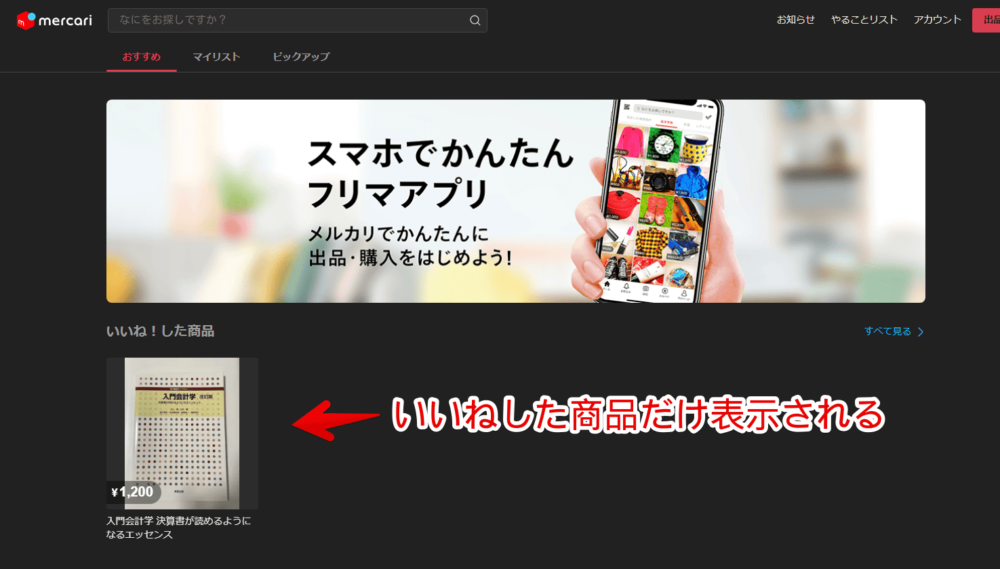
「閲覧した商品からのおすすめ」の下部にあった「おすすめの商品」項目が上に詰めて表示されます。もし「いいね!」している商品があればそのタイルが一番上に表示されます。

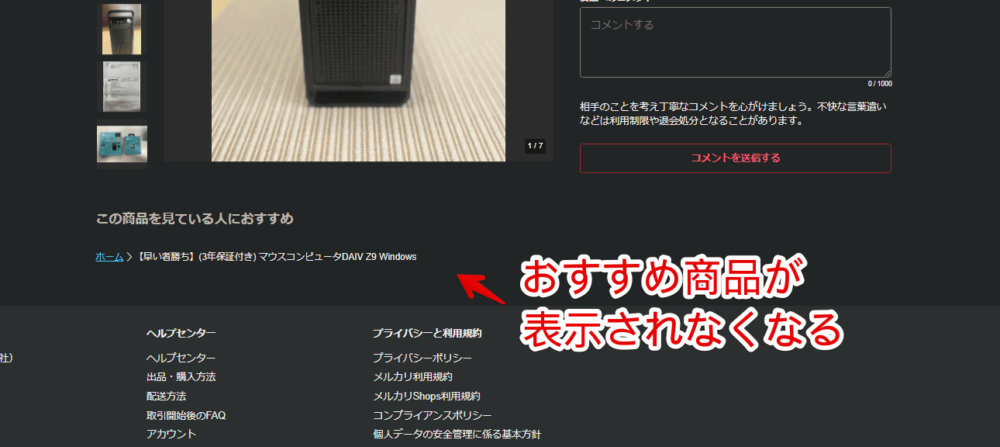
トップページではなく、商品詳細ページの下部にある「この商品を見ている人におすすめ」項目は無関係です。消しません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「おすすめの商品」も一緒に消したい場合
「おすすめの商品」も一緒に消したい場合は以下のCSSにします。
/*トップページの「おすすめの商品」非表示(2024年02月01日修正)*/
main>div>div[data-testid*="recommendation" i] {
display: none !important;
}「いいね!した商品」のみ表示されます。

「マイリスト」タブなどは今まで通り表示されます。「おすすめ」タブ内のおすすめ商品だけ消します。もしかしたら僕が知らない部分も消えている可能性があります。

商品詳細ページのおすすめ欄は消えませんでした。ここも消したい場合は以下のCSSを追加で書き込みます。あんまり検証していないのでうまく動作しない可能性もあります。
/*商品詳細ページの「この商品を見ている人におすすめ」非表示*/
div#item-grid:has(a[data-location^="item_details:recommended_items"]) {
display: none !important;
}僕の環境では非表示になりました。「この商品を見ている人におすすめ」という文字は残りました。手間なのでそのままにしています。消そうと思えば消せます。

感想
以上、PCウェブサイト版「メルカリ」のトップページに表示される「閲覧した商品からのおすすめ」や「おすすめの商品」項目を消す方法(CSS)でした。
2025年時点で僕はもう全くメルカリを使わなくなったので仕様変更があっても100%気づかない、かつ仮に連絡いただいても修正が中々難しいかもしれません。いちお見てみますができなかったらすみません…。