【Alt & Meta viewer】画像のALT属性をツールチップ表示する拡張機能

この記事では、画像のALT属性・タイトル属性をポップアップで表示してくれるブログで役立つChrome拡張機能「Alt & Meta viewer」について書きます。
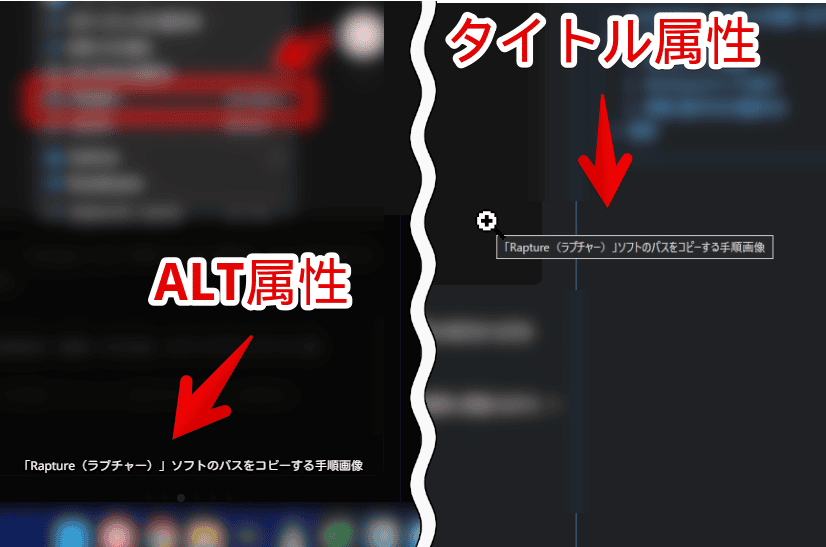
通常、インターネット上にある画像のALT属性・タイトル属性は何もしなければ見ることができません。
ALT属性の場合はスクリーンリーダーで読み上げ、タイトル属性の場合は画像にマウスを乗せることで確認できます。当サイトの場合は画像をクリックした時下部にALT属性を表示するようにしています。

本記事で紹介するChrome拡張機能を利用することで、いつでも好きな時にポップアップでALT属性やタイトル属性を確認できます。
表示できる項目は設定から変更できます。以下の中から選択できます。
- 画像のALT属性
- 画像のタイトル属性
- 画像サイズ
- 画像のパス
ALT属性やタイトル属性が設定されていない画像を抽出することも可能です。ブロガーに便利なChrome拡張機能です。他サイトを参考にしたい時や自身のサイトをチェックしたい時に役立ちます。
ブログで成長するコツはとにかくベテランブロガーさんのサイトを見まくることだと思っています。文章の書き方、画像を差し込む場所、パッと見は目に入らないディスクリプション、ALT属性、タイトル属性、装飾のCSSコードなど答えが詰まりまくっています。
本拡張機能を利用しながら自分と同じジャンルのベテランブロガーさんをかたっぱしからチェックしてみて「あ、この尊敬している方がやっているなら僕もやろうかな」みたいに参考にしたらいいかなと思います。
【2025年1月27日追記】Chromeウェブストアの最終更新日が2022年で止まっているので、セキュリティ的には別の拡張機能がいいかも…です。分かりません。
Chromeのおすすめラベルがついていて「デベロッパーは、お客様のデータを収集または使用しないことを表明しています。」になっている類似拡張機能でいうと「Image Alt Text Viewer」とかでしょうか。サクッと使った感じは特に問題なく機能しました。
リリース元:googflogs.app
記事執筆時のバージョン:8.2(2022年7月6日)
インストール方法
Chromeウェブストアからインストールできます。
本拡張機能はChrome拡張機能のみの提供でFirefoxアドオンはリリースされていません。探してみましたがありませんでした。
「Popup ALT Attributes」や「Simple image alt viewer」などを代替アドオンとして利用できるかもしれません。
前者は画像にマウスを乗せた時にタイトル属性のツールチップとしてALT属性を表示するアドオンです。画像にマウスを乗せないといけないので全体の確認はできません。
後者は右クリック(コンテキストメニュー)に表示します。どちらにせよ全体を一気に確認することはできません。
「Chromeに追加」をクリックします。

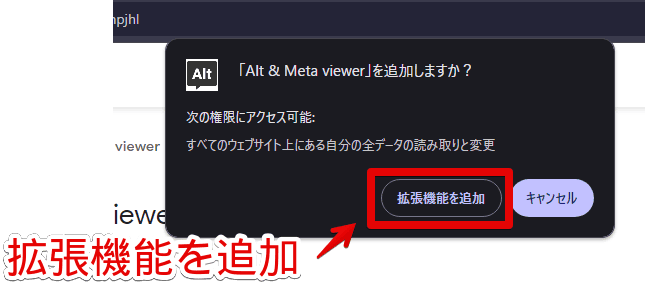
本拡張機能は全てのウェブサイト(一部除く)で動作します。そのためインストール時に権限を許可する必要があります。「拡張機能を追加」をクリックして許可します。

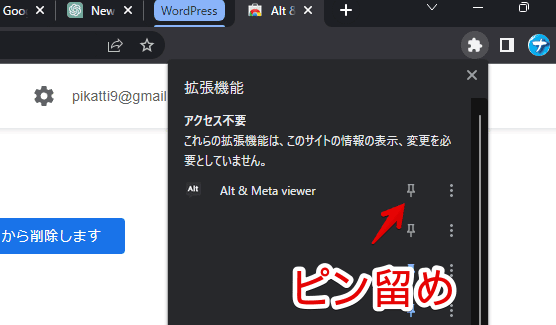
拡張機能のオーバーフローメニュー内に拡張機能ボタンが追加されればOKです。

本拡張機能はアイコンをクリックすることで動作します。頻繁に利用する方はピン留めしてオーバーフローメニューの外に出すといいかもしれません。

使い方
画像情報を調べたいサイトにアクセスします。試しに当サイトの適当に選んだ記事ページで実験してみます。
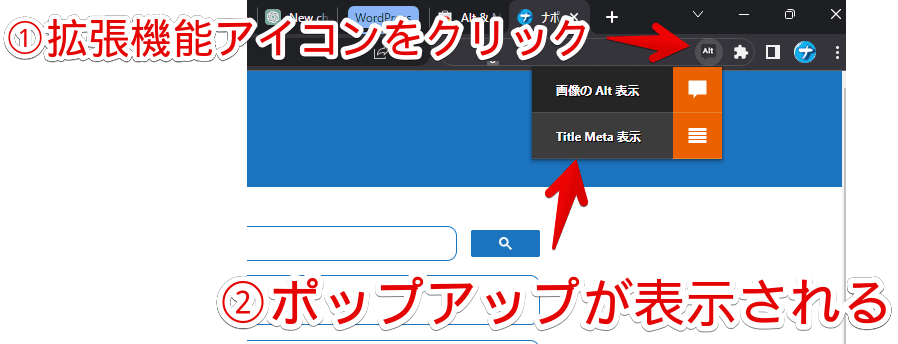
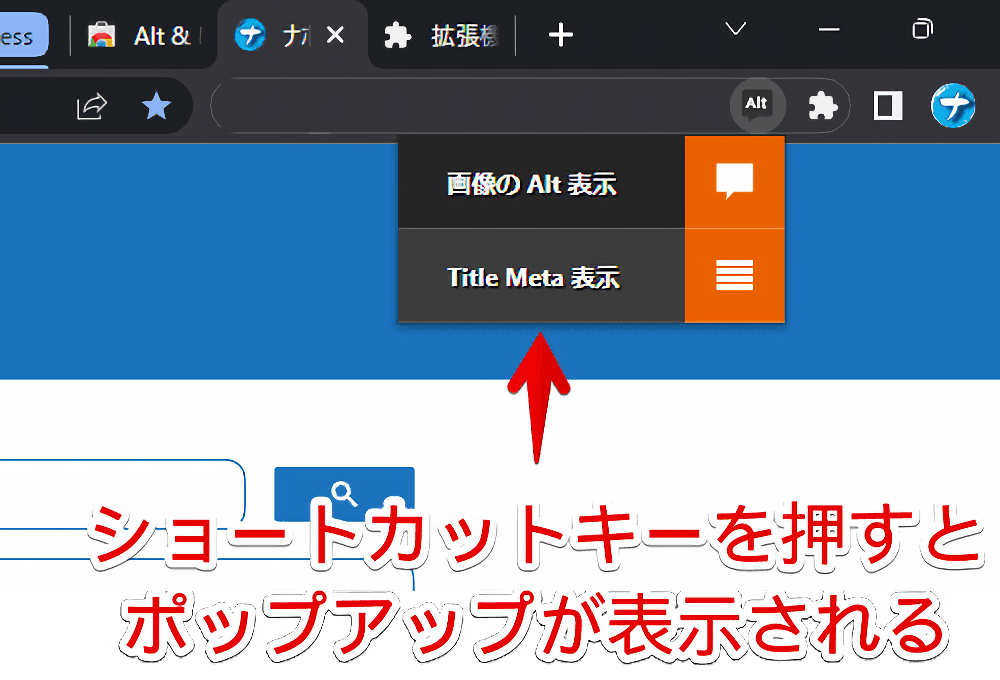
インストールした「Alt & Meta viewer」の拡張機能ボタンをクリックします。ポップアップが表示されるので調べたいほうをクリックします。

画像のAlt表示
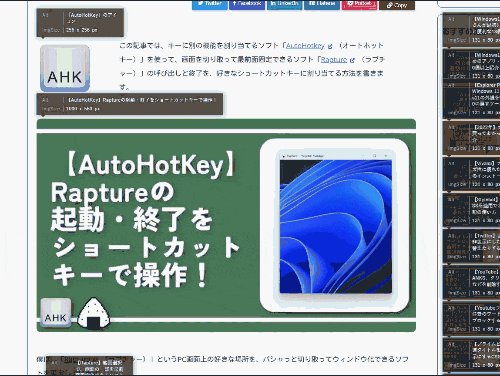
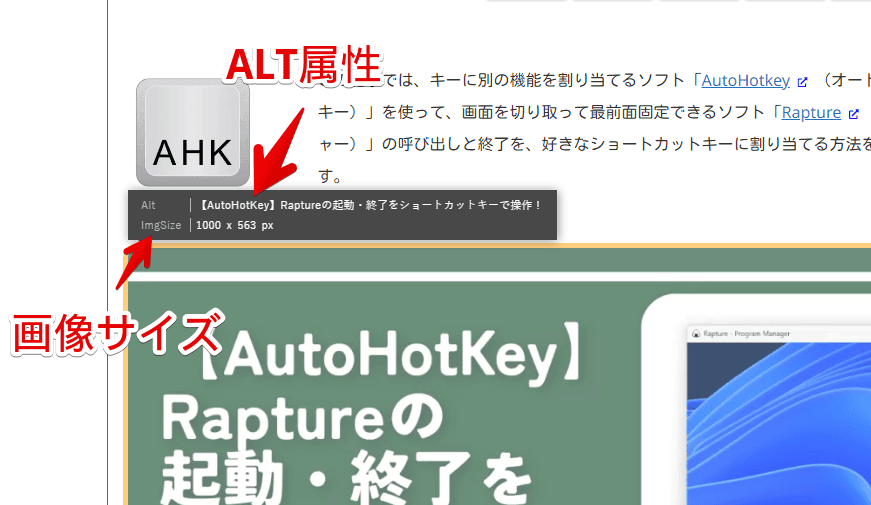
「画像のAlt表示」、あるいはその右にある「![]() 」ボタンをクリックします。画像のALT属性がオーバーレイのツールチップで表示されます。
」ボタンをクリックします。画像のALT属性がオーバーレイのツールチップで表示されます。

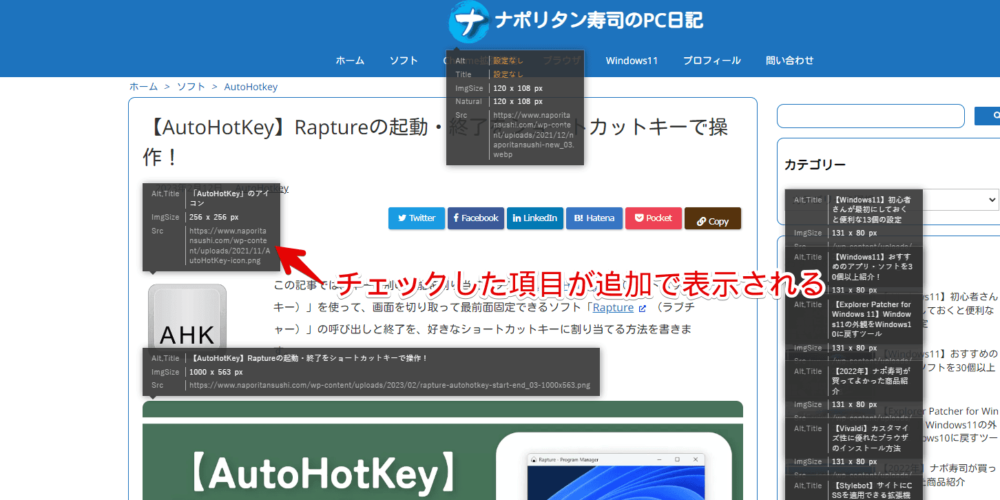
画像の上にマウスを乗せるとその画像以外のツールチップが非表示になります。画像以外(文字や空いている場所)にマウスを乗せていると、全ての画像属性が表示されます。

「ALT」の右側にテキストが表示されます。その下の「ImgSize」に画像サイズが書かれています。下記画像だと横幅が1000px、高さが563pxということです。

ツールチップ内に表示する情報は設定から変更できます。デフォルトではALT属性、画像サイズの2つだけが表示されます。
ALT属性が設定されていない画像を調べる
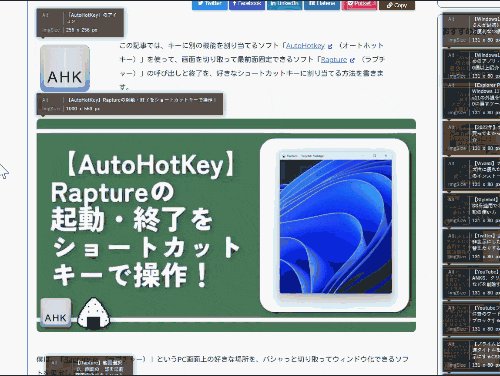
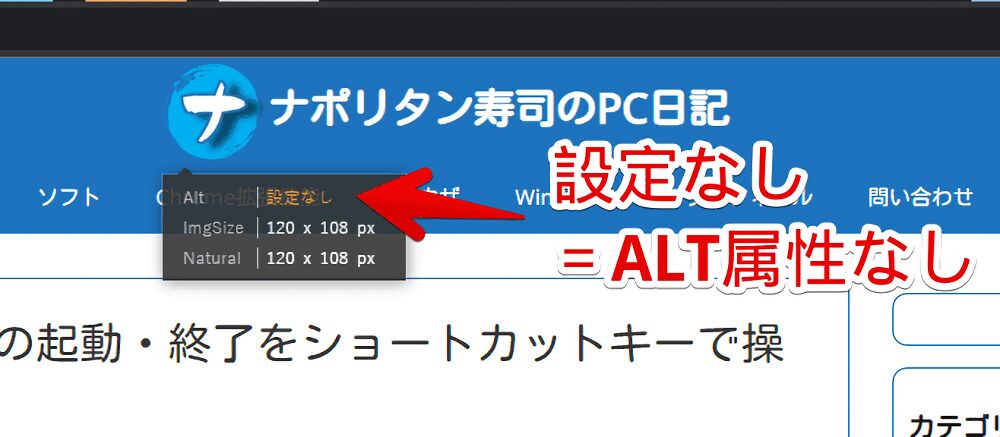
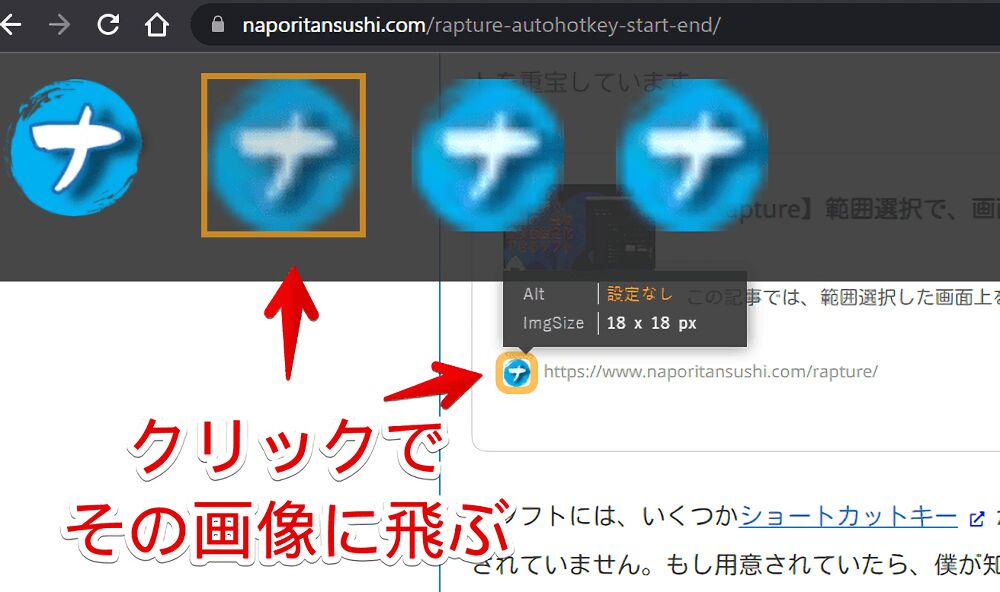
「設定なし」というのがALT属性がない画像です。

まとめてチェックしたい場合は右上の「Altなし〇個」をクリックします。

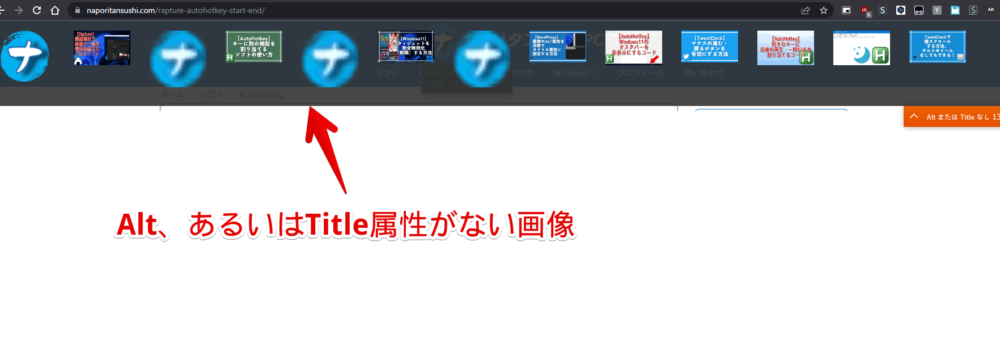
上部にオーバーレイで設定されていない画像が一覧表示されます。下記画像だと「このページ上でALT属性がない画像が4つほどあるよ~」という意味です。

クリックするとその画像が表示されている場所にスクロールしてくれます。

ツールチップ表示を解除する
右上の「×」をクリックします。元通りの表示に戻ります。

拡張機能アイコンをクリックして再度項目をクリックすることでも終了できます。

Title Meta表示
「Title Meta表示」、あるいは「![]() 」ボタンをクリックするとサイトのメタ情報が表示されます。HTMLの
」ボタンをクリックするとサイトのメタ情報が表示されます。HTMLのheadタグ内にあるmetaタグが記載されています。
現在開いているページのタイトル、サイトの説明文である「ディスクリプション(description)」、OGPの情報などを確認できます。

終了したい場合は右上の「×」、またはページ下部の「CLOSE」ボタンをクリックします。
設定
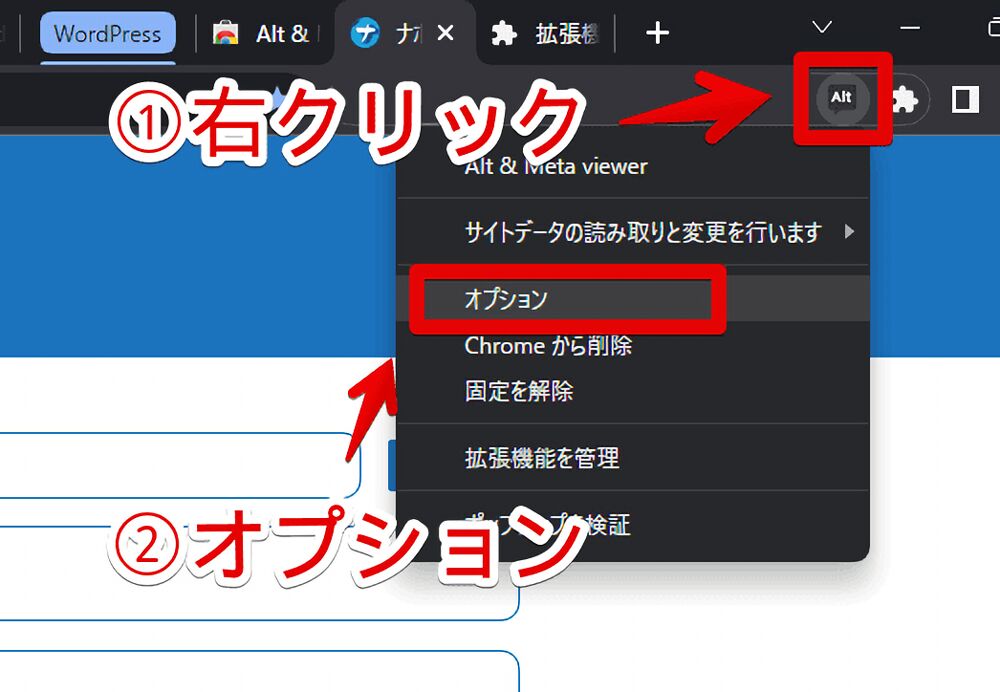
拡張機能アイコンを右クリック→「オプション」をクリックします。

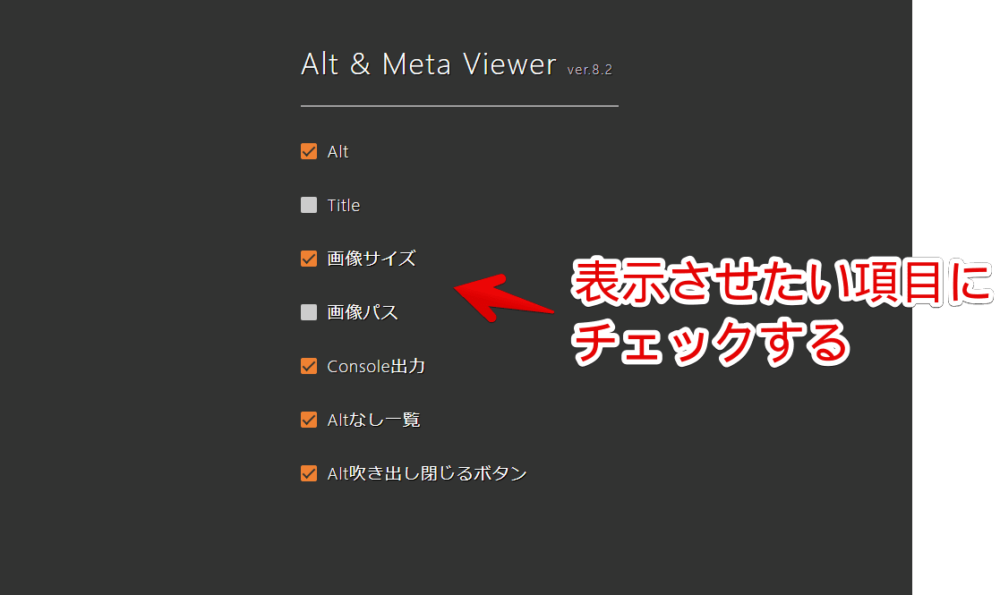
新しいタブで設定画面が表示されます。表示させたい項目にチェックを付けます。

例えば、ツールチップ内に画像のタイトル属性、画像のパスも表示したい場合は2つにチェックします。
設定変更後は一度ページをリロードする必要があるかもしれません。チェックした項目がツールチップ内に表示されます。

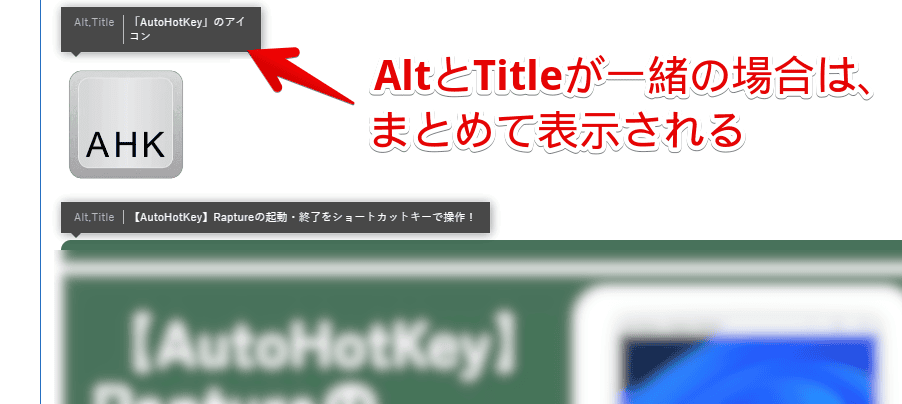
オルト属性とタイトル属性が一緒の場合はまとめて表示されます。

【2025年1月追記】当サイトは多分もう1年以上前からTitle属性は設定しないようにしているので現在アクセスしてもTitle属性は表示されません。ALT属性のみです。
タイトル属性にチェックを入れると右上のボタンが「AltまたはTitleなし〇個」という表記になります。クリックするとどちらか設定されていない画像が一覧表示されます。

ショートカットキーを設定する方法
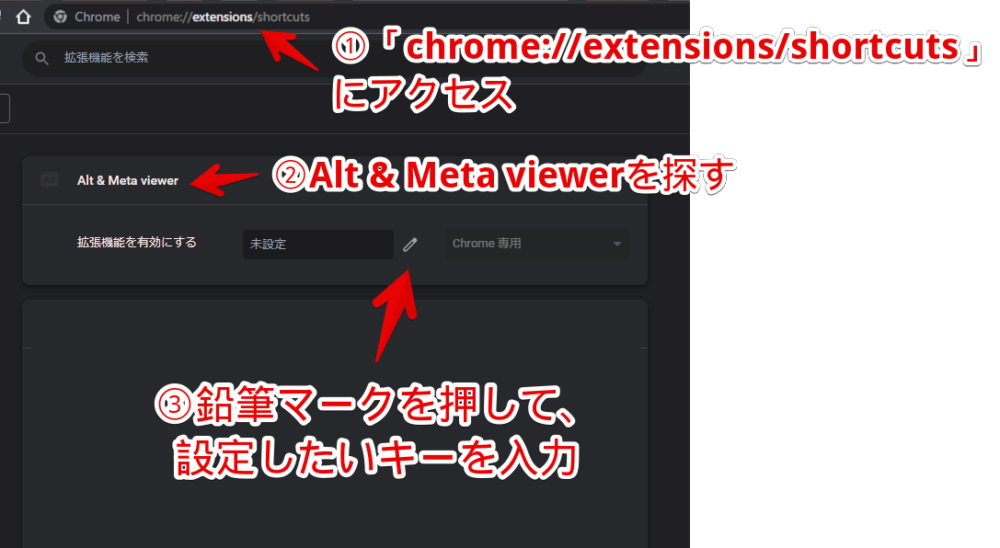
ブラウザのアドレスバーに「chrome://extensions/shortcuts」と貼り付けて移動します。
chrome://extensions/shortcuts「Alt & Meta viewer」拡張機能を探して「拡張機能を有効にする」の鉛筆マーク(🖉)をクリックします。この状態で好きなキーを設定します。

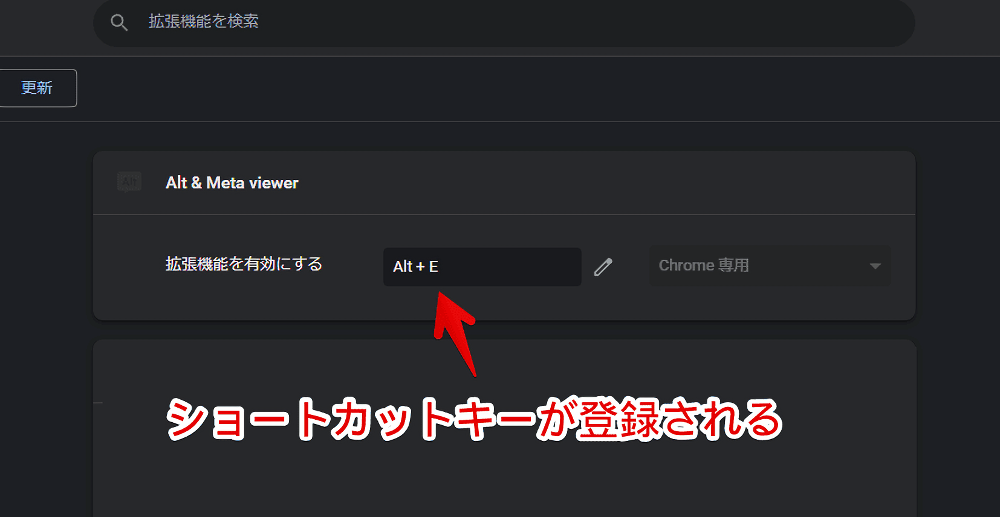
試しにAlt+Eにしてみました。

ショートカットキーを押すとポップアップが表示されます。ワンクリックで画像のALT属性を表示することはできないようです。

感想
以上、ウェブサイト上にある画像のALT属性・タイトル属性を表示するChrome拡張機能「Alt & Meta viewer」についてでした。
僕は初心者で全くSEOについて分かりませんが、Alt属性とTitle属性だとAlt属性のほうが重要度は高いようです。
Title属性はそこまでSEOに影響しないようなので気にしなくてもいいのかなと思います。僕はSEOマスターでもなんでもないので本当のところは分かりません。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録