【Amazon】検索候補をスタイリッシュコンパクトにするCSS

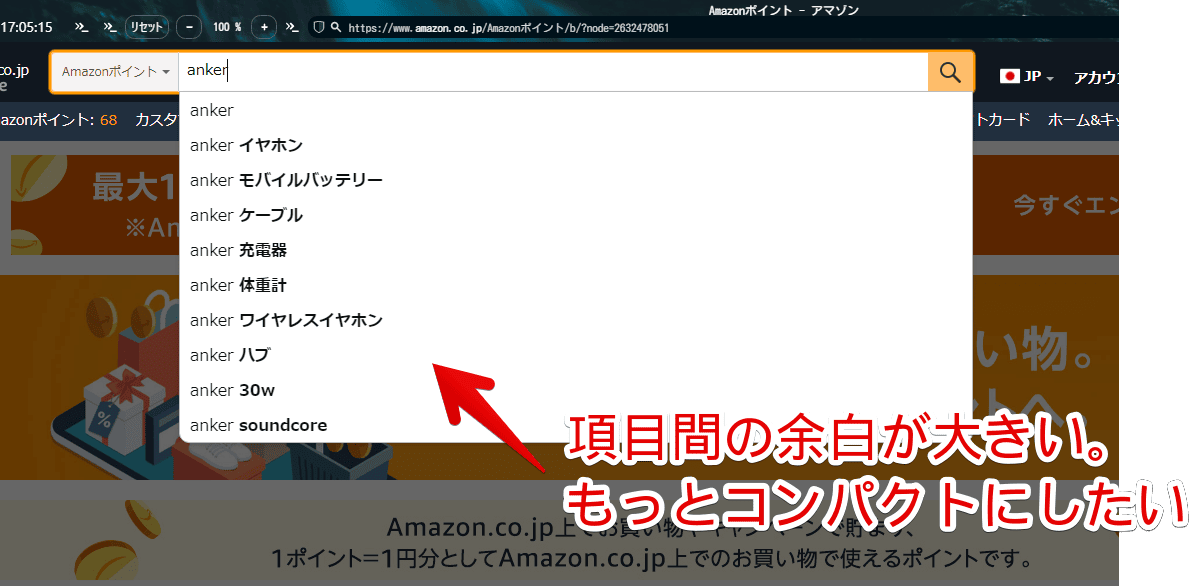
通常、Amazonのヘッダーにある検索ボックスにフォーカスすると、検索履歴・予測候補が表示されます。この項目間の余白が少し広すぎると感じました。

CSSを使って、もっとコンパクトにしてみます。具体的には、余白間の隙間を狭くします。さらに背景色を若干透過させることで、スタイリッシュ感を出してみます。
検索候補コンパクト化計画の記事は、色々なサイトで書いています。今回もその一環です。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Amazonの検索候補をカスタマイズするCSS
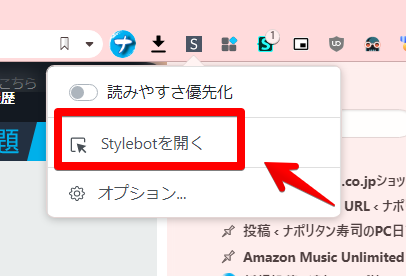
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

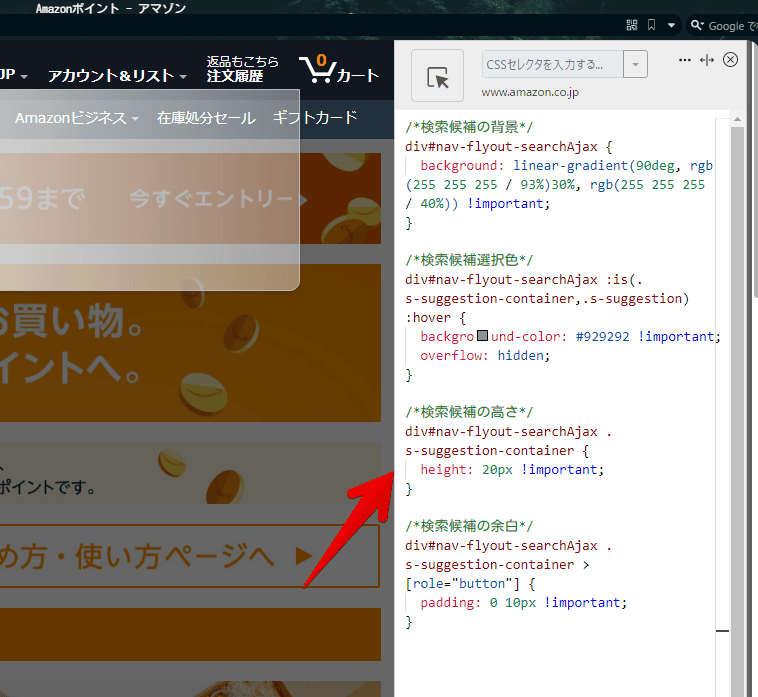
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補の背景*/
div#nav-flyout-searchAjax {
background: linear-gradient(90deg, rgb(255 255 255 / 93%)30%, rgb(255 255 255 / 40%)) !important;
}
/*検索候補選択色*/
div#nav-flyout-searchAjax :is(.s-suggestion-container,.s-suggestion):hover {
background-color: #929292 !important;
overflow: hidden;
}
/*検索候補の高さ*/
div#nav-flyout-searchAjax .s-suggestion-container {
height: 20px !important;
}
/*検索候補の余白*/
div#nav-flyout-searchAjax .s-suggestion-container > [role="button"] {
padding: 0 10px !important;
}
とりあえず、そのままコピペして、後から自分好みにカスタマイズすればいいかなと思います。下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
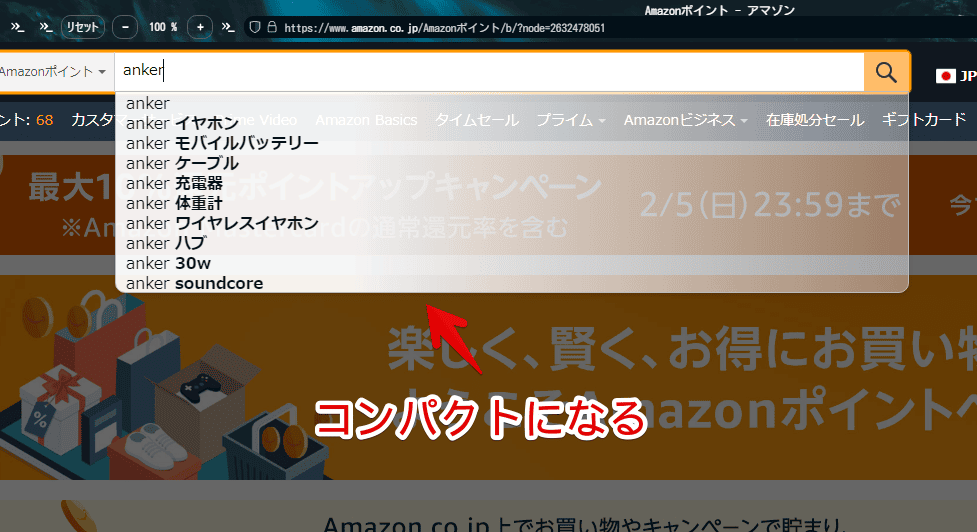
Amazonで好きなキーワードを検索します。検索候補の項目間が狭くなって、コンパクトになります。背景色をグラデーションにして、左から右にかけて透明にしています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
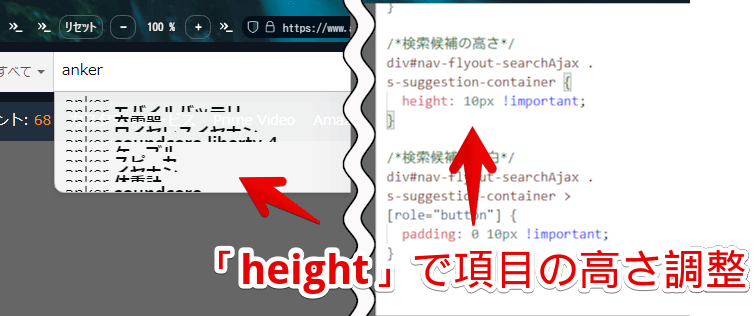
項目間の余白調整
「検索候補の高さ」の「height」が項目の高さになっています。ここの数字を小さくすることで、よりコンパクトにできます。小さくしすぎると、項目が見切れるので注意です。

背景色(グラデーション)
「検索候補の背景」の「background」が背景色です。白をベースとしたグラデーションにしています。
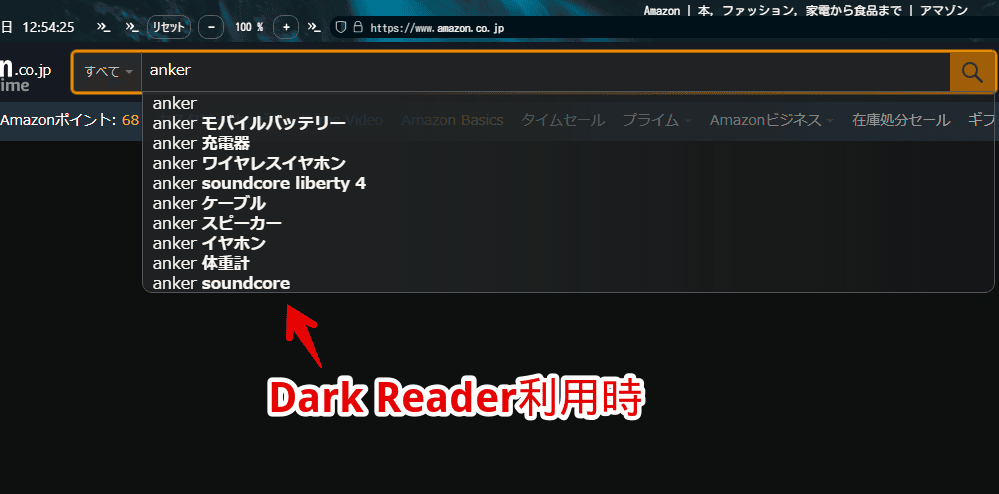
ウェブサイトを強制的にダークモードにするChrome拡張機能「Dark Reader」を利用した場合は、ちゃんと反転してダークモードになってくれます。

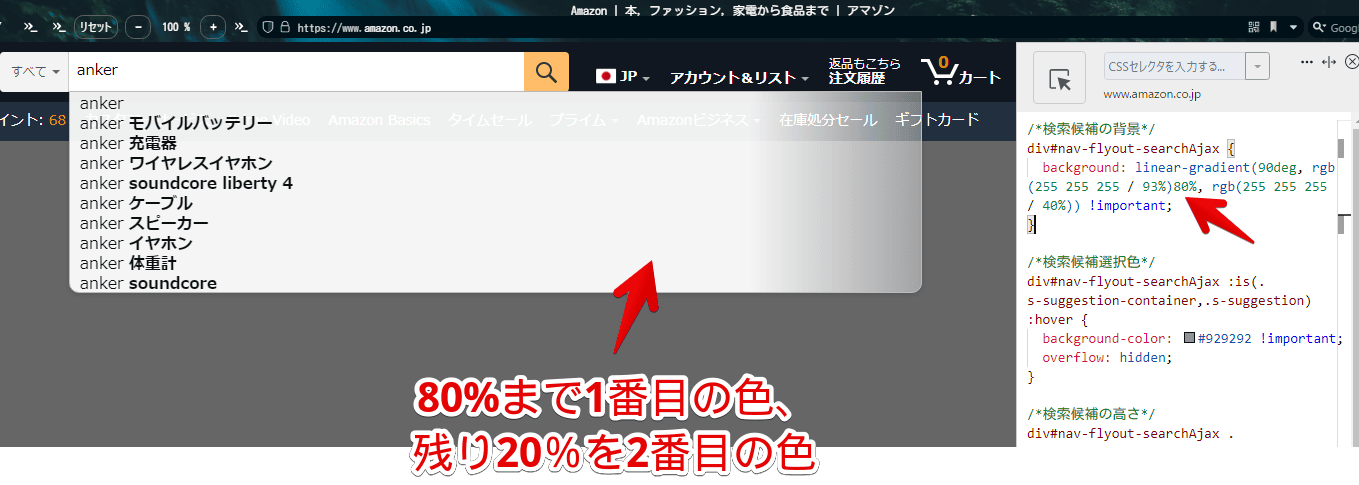
上記CSSだと、左から30%まで1番目の色、それ以降を2番目に指定した色に変化するようにしています。ここの変化位置を変更したい場合、CSS内のパーセントの数値を調整します。
例えば、80%の位置から透過させたい場合、以下のようにします。「30」を「80」に変えています。
/*検索候補の背景*/
div#nav-flyout-searchAjax {
background: linear-gradient(90deg, rgb(255 255 255 / 93%)80%, rgb(255 255 255 / 40%)) !important;
}
そもそもグラデーションが不要な場合は、コードを書かないようにします。グラデーションの色を変えたい場合は、こちらのサイトを参考にしてみてください。
感想
以上、「Amazon」ショッピングサイトの検索候補をすっきりコンパクトにするCSSでした。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録