【Google】画像検索結果の「関連キーワード」を非表示にするCSS

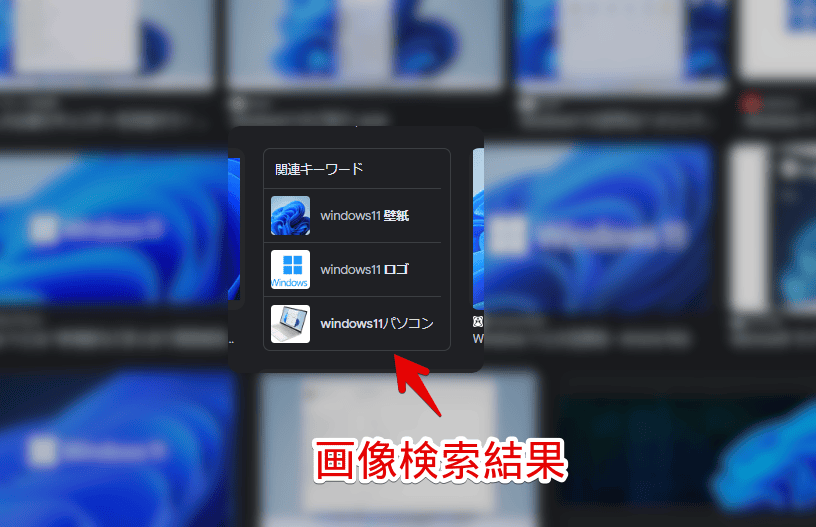
通常、PCブラウザ版「Google」で画像タブを開くと、ところどころに「関連キーワード」という項目が表示されます。検索した単語に関連する別の検索候補(文字)が表示されています。

人によっては、画像の結果だけを見たいと思うかもしれません。CSSを使って消してみます。ライト・ダークどちらでも利用でき、いつでも元に戻せます。
「Bing」にも同様に「関連キーワード」という項目がありますが、場所が異なります。僕がいう「関連キーワード」は、Bingの場合上部のヘッダー、Googleの場合画像の間にあるポップアップを指します。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Google画像検索結果ページの「関連キーワード」をCSSで非表示にする手順
実際に表示されることを確認する
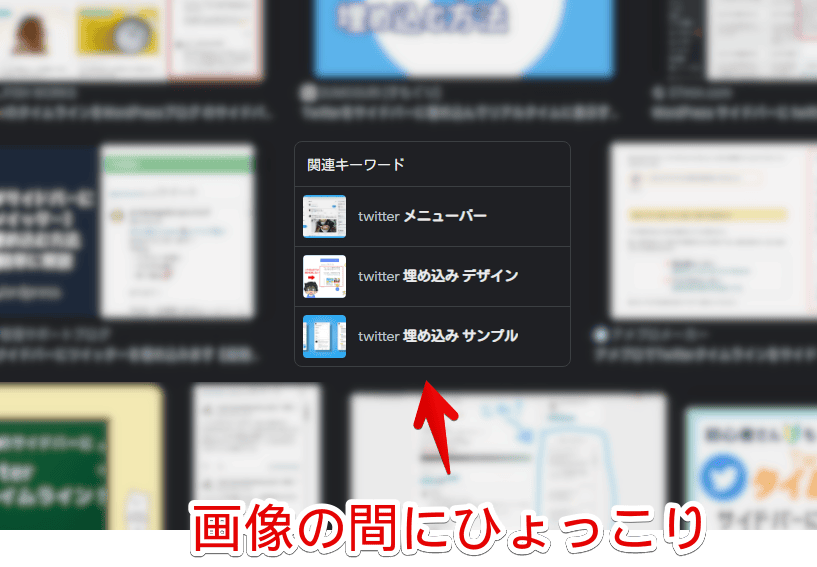
「Stylebot」を導入したブラウザで、「Google」の画像検索結果ページを開きます。試しに、「Twitter ミュート 左側サイドバー」で検索してみます。ページをスクロールすると、要所要所に「関連キーワード」の項目がありました。

人によって関連キーワードが表示される単語は異なります。色々な単語で検索してみましょう。
スタイルシートにCSSを書き込む
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

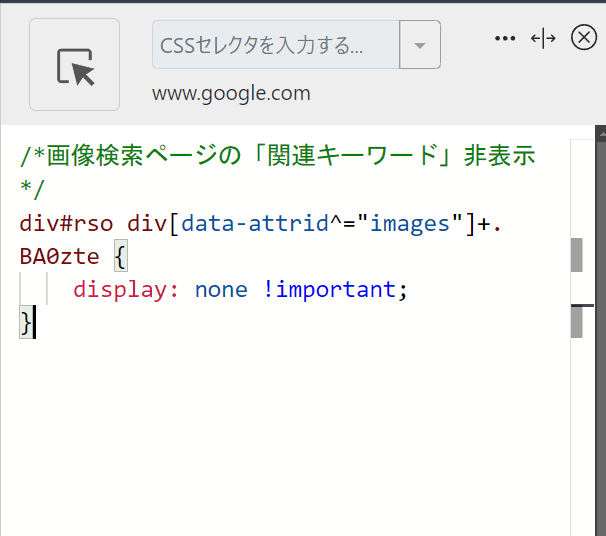
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*画像検索ページの「関連キーワード」非表示*/
div#rso div[data-attrid^="images"]+.BA0zte {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

実際に非表示になったか確認する
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
画像の間にある「関連キーワード」タイルが非表示になります。無理やり消しているので、消した行の右端に余白が生まれてしまいました。下の画像を詰めて表示できたらよかったんですが、僕の実力だと無理でした。どうしようもないです。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
上部のナビゲーションバーを非表示にしたい場合
画像検索結果の上部にあるバー?ナビゲーションバー?を非表示にする記事も書いています。合わせて削除したい場合は参考にしてみてください。
余計な余白を削除してコンパクトにしたい場合
詳しくは、下記記事を参考にしてみてください。同じくCSSを利用します。
感想
以上、PCウェブサイト版「Google」の画像タブに表示される「関連キーワード」項目を非表示にするCSSでした。
全然関係ないんですが、「Google Chrome」の画像検索機能(Googleレンズ)めっちゃいいですよね。自然の景色を見に行ったとき、道端に咲いている花の写真を撮影しておけば、自宅に帰ってサクッと画像検索で花の名前を調べられます。
スマホの場合その場ですぐに確認できますが、僕が行く自然(山や滝)は圏外なことが多いので、大抵は撮影して家に帰ってから調べています。前提として電波がないと使い物にならないですからね。













 【2024年】僕が買ったAmazon商品を貼る!ガジェット最高!
【2024年】僕が買ったAmazon商品を貼る!ガジェット最高! カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録