【YouTube】プレイリストの現在再生している動画を目立たせるCSS
通常、YouTubeで再生リスト(例:僕の動画)を開くと、右側サイドバーに一覧が表示されます。そのサイドバー内にある現在再生している動画の背景色は、動画によって異なります。

なんとなく、動画内に多く使われている色が取得されて、設定されているように思えます。僕の場合、森林動画は緑色、レンガが映っている動画は、オレンジ色の選択色になりました。
恐らく、このデザインは2022年10月以降から実装された「アンビエントモード」と同時に実装されたと思います。違ったらすみません。
個人的には、もう少し目立つ背景色だったらいいなと思いました。非アクティブの色と見分けにくかったです。ページをスクロールした後に、現在再生しているところに戻るのが大変でした。そこで、CSSを利用して、好きな固定色&目立つ色にしてみます。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
プレイリストの現在地点カスタマイズCSS
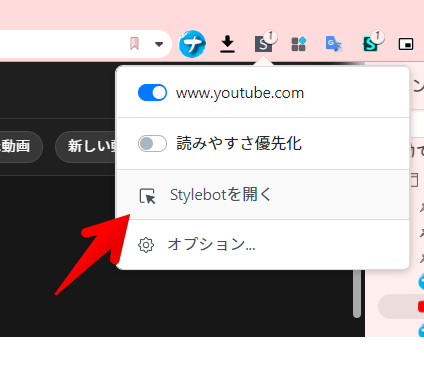
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

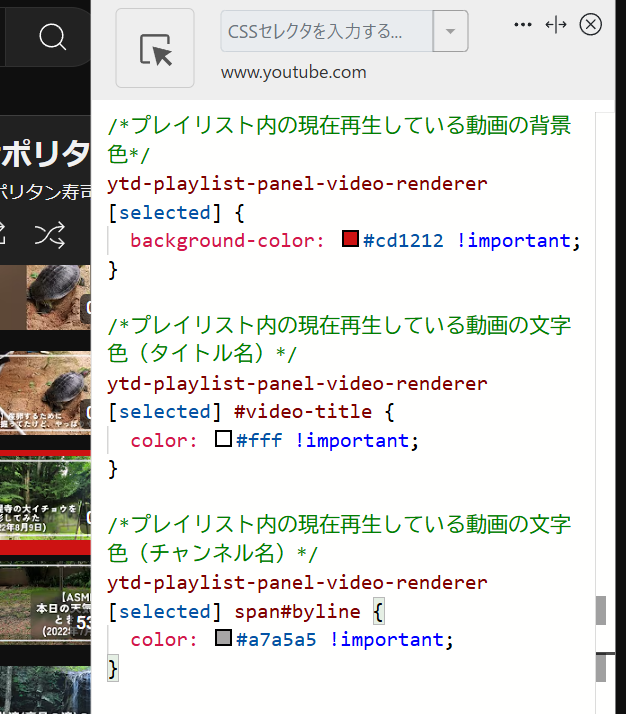
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プレイリスト内の現在再生している動画の背景色*/
ytd-playlist-panel-video-renderer[selected] {
background-color: #cd1212 !important;
}
/*プレイリスト内の現在再生している動画の文字色(タイトル名)*/
ytd-playlist-panel-video-renderer[selected] #video-title {
color: #fff !important;
}
/*プレイリスト内の現在再生している動画の文字色(チャンネル名)*/
ytd-playlist-panel-video-renderer[selected] span#byline {
color: #a7a5a5 !important;
}「プレイリスト内の現在再生している動画の背景色」の「background-color」が背景色を指しています。HTMLカラーコードで指定できます。こちらのサイトで調べられます。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

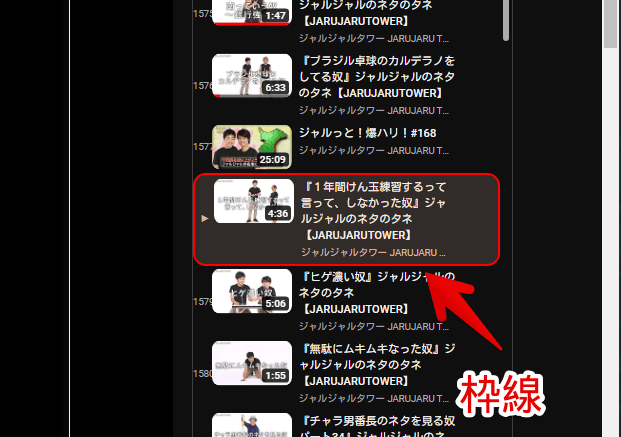
背景色や文字色を変更するのではなく、枠線を追加するのもいいと読者様に教えていただきました。確かに、そうかもしれません。
/*プレイリスト内の現在再生している動画に枠線を付ける*/
ytd-playlist-panel-video-renderer[selected] {
border: solid 3px #fe0000 !important;
border-radius: 16px !important;
}「border」の数字で太さ、「fe0000」の部分で色を変更できます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
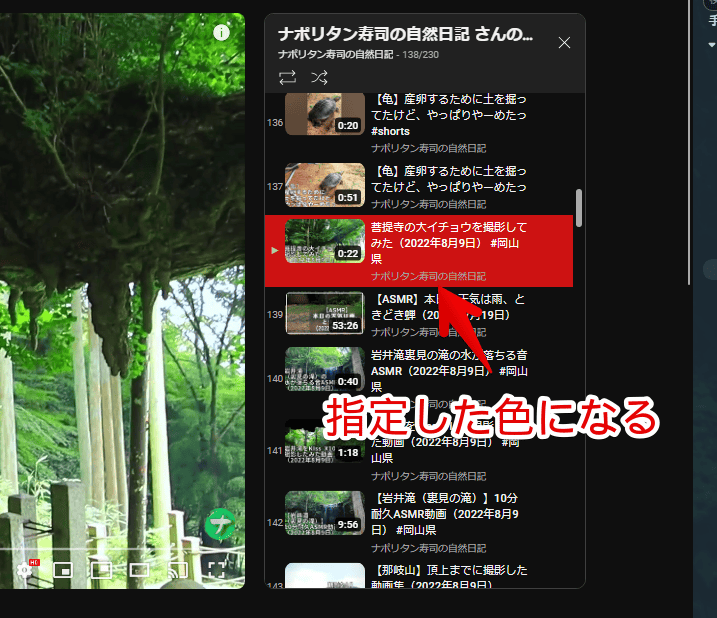
現在再生している動画が、指定した背景色、文字色になります。赤色にしてみました。

上記コードは3つの場所を変えるようにしています。再生している動画の背景色、タイトル、チャンネル名の文字色です。

例えば、チャンネル名を黄色にしたい場合は、以下のようにします。
/*プレイリスト内の現在再生している動画の文字色(チャンネル名)*/
ytd-playlist-panel-video-renderer[selected] span#byline {
color: #fffa00 !important;
}サブタイトル(チャンネル名)が黄色になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、YouTubeの再生リスト内の現在再生している動画を目立つように装飾するCSSでした。
僕は、色を変えるカスタマイズならできるので、もし、「ここの色変えたい!」といった要望がありましたら、問い合わせより教えていただければなと思います。その際、これ以上ないくらい優しい口調でお願いいたします。











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉