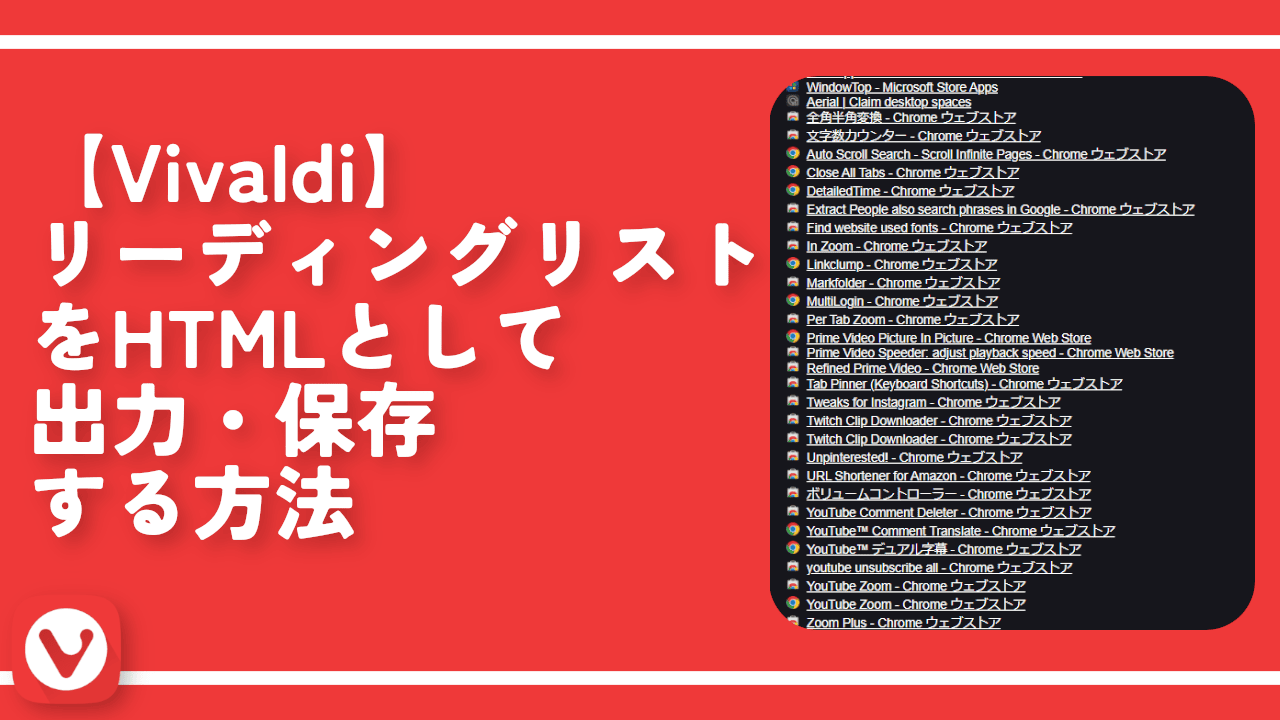
【Vivaldi】リーディングリストをHTMLとして出力・保存する方法

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのリーディングリストを、HTMLとして一覧出力する方法を書きます。
開発者ツールに、本記事のJavaScriptを実行することで、保存できます。
2023年1月現在、Vivaldiブラウザには、リーディングリストのHTML出力機能は実装されていません。専用の開発者ツールを起動して、とあるJavaScriptを実行することで出力できます。
HTMLファイルで出力したところで、インポート(別ブラウザへの読み込み)ができるわけではありません。ただ登録したリーディングリスト内のサイトを、一覧で表示するだけです。
バックアップ目的や、URL一括オープンで開く時に使えると思います。
別PCに移行する目的なら、Vivaldiのフォルダー(Default)を丸々移行するほうがいいと思います。リーディングリストも移行されます。
参考:【Vivaldi】保存場所を調べる方法&データのバックアップ方法
【事前準備】コマンドチェインの作成
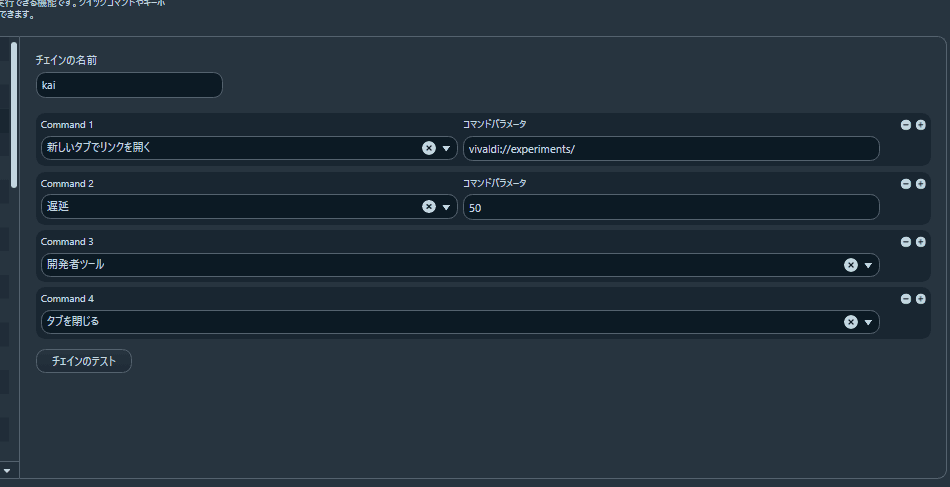
最初にVivaldiブラウザの外観を調べられる開発者ツールを起動する必要があります。ただの開発者ツールではありません。一番手っ取り早いのが、以下のコマンドチェインを作成することです。

| 専用の開発者ツールを起動するコマンドチェイン | |
|---|---|
| Command1 | 新しいタブでリンクを開く(vivaldi://experiments/) |
| Command2 | 遅延(50) |
| Command3 | 開発者ツール |
| Command4 | タブを閉じる |
リーディングリストを出力する手順
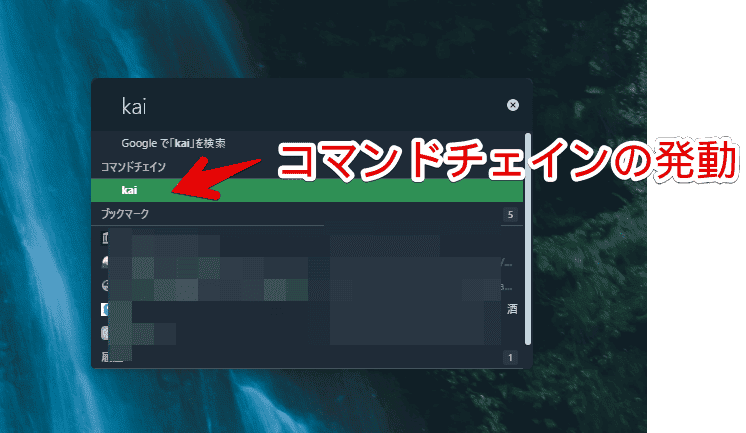
コマンドチェインを発動して、開発者ツールを起動します。僕は、「kai」という名前にしていて、よくクイックコマンドから起動します。

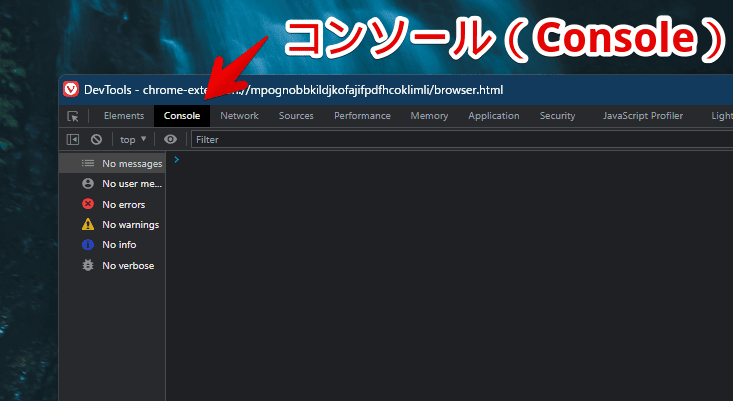
開けたら、「コンソール(Console)」タブを開きます。

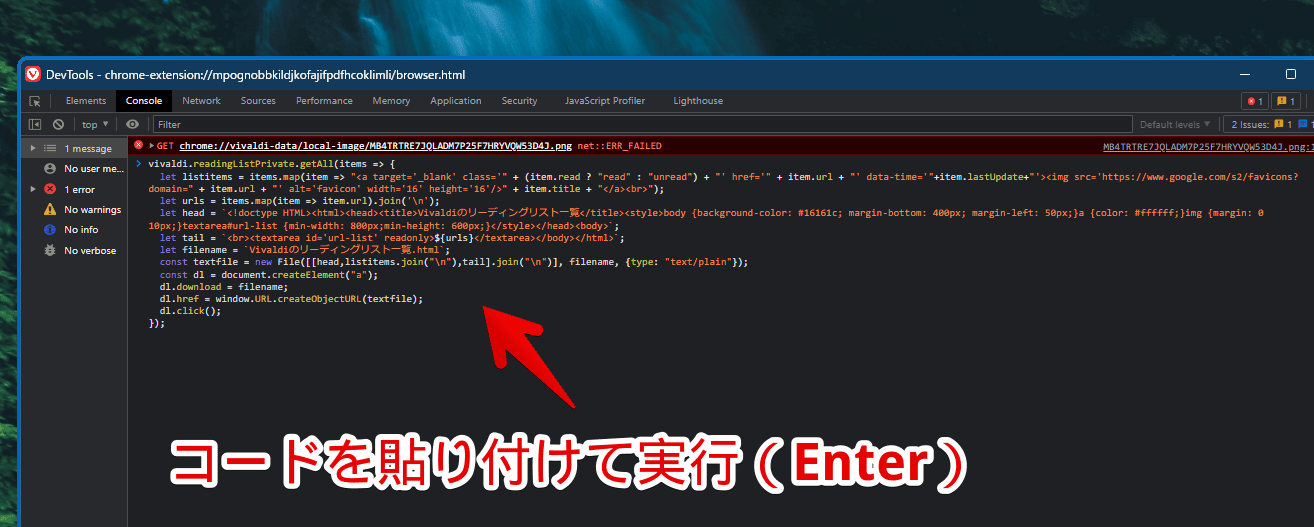
以下のコードを貼り付けて、Enterで実行します。
vivaldi.readingListPrivate.getAll(items => {
let listitems = items.map(item => "<a target='_blank' class='" + (item.read ? "read" : "unread") + "' href='" + item.url + "' data-time='"+item.lastUpdate+"'><img src='https://www.google.com/s2/favicons?domain=" + item.url + "' alt='favicon' width='16' height='16'/>" + item.title + "</a><br>");
let urls = items.map(item => item.url).join('\n');
let head = `<!doctype HTML><html><head><title>Vivaldiのリーディングリスト一覧</title><style>body {background-color: #16161c; margin-bottom: 400px; margin-left: 50px;}a {color: #ffffff;}img {margin: 0 10px;}textarea#url-list {min-width: 800px;min-height: 600px;}</style></head><body>`;
let tail = `<br><textarea id='url-list' readonly>${urls}</textarea></body></html>`;
let filename = `Vivaldiのリーディングリスト一覧.html`;
const textfile = new File([[head,listitems.join("\n"),tail].join("\n")], filename, {type: "text/plain"});
const dl = document.createElement("a");
dl.download = filename;
dl.href = window.URL.createObjectURL(textfile);
dl.click();
});
本コードは、下記のVivaldiフォーラムを参考にさせていただき、僕が「ChatGPT(チャット・ジーピーティー)」に相談しつつ、自分好みに改造しました。
参考:Reading List Export | Vivaldi Forum
実行後、「undefined」と出力されればOKです。通常の開発者ツール(F12)ではエラーが出ると思うので注意です。
Vivaldiブラウザで設定しているダウンロード場所に、HTMLファイルが保存されます。ダブルクリックで起動します。

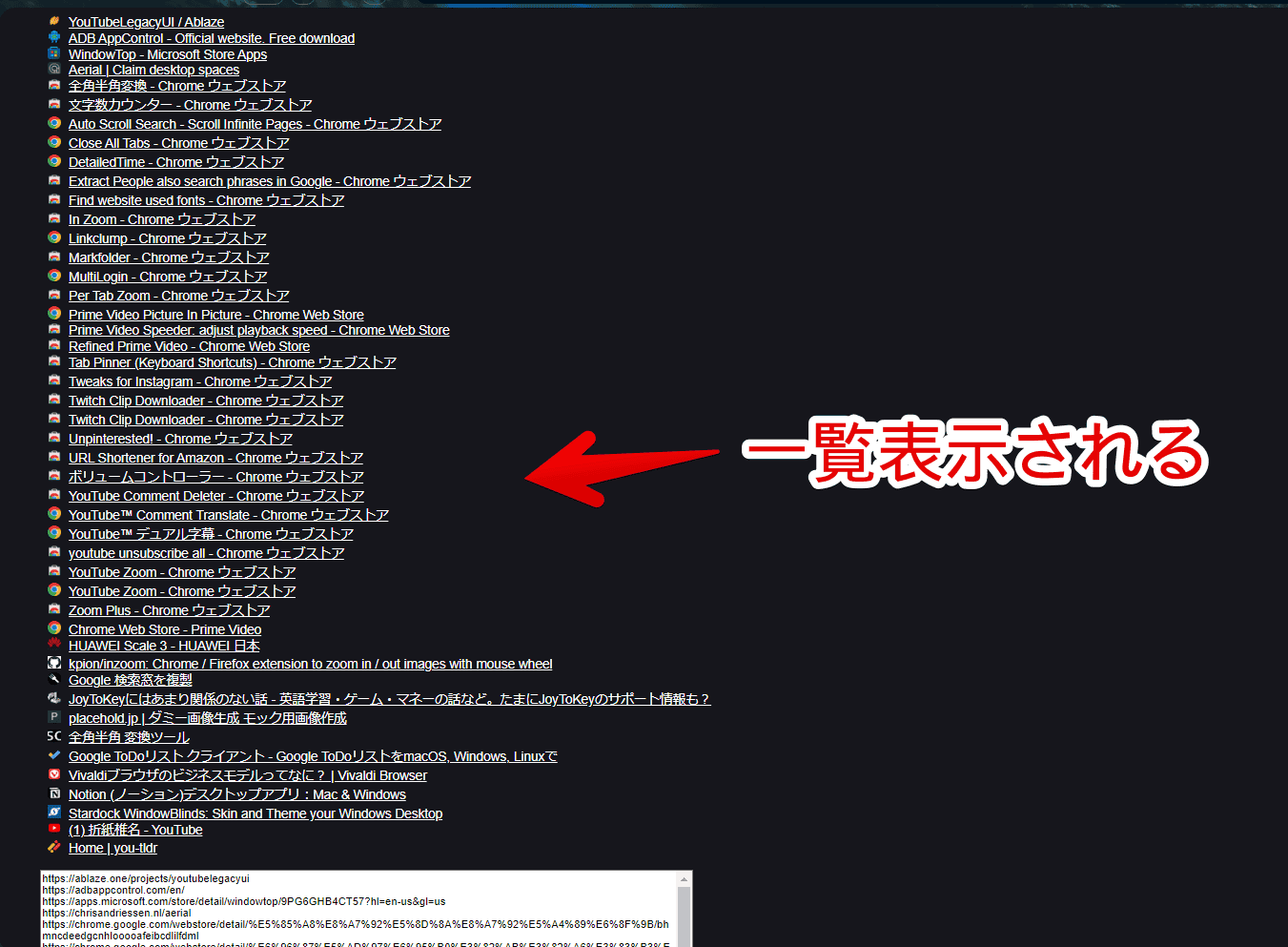
HTMLを開くように設定しているアプリ(ブラウザ)で、ファイルが開かれます。僕の場合、Vivaldiブラウザで表示されます。
アイコン+記事タイトルになっています。各行はそれぞれリンクになっていて、クリックすると開きます。Vivaldiフォーラムで紹介されていたコードだと、同一タブで開いたため、「target='_blank'」で新しいタブで開くようにしています。

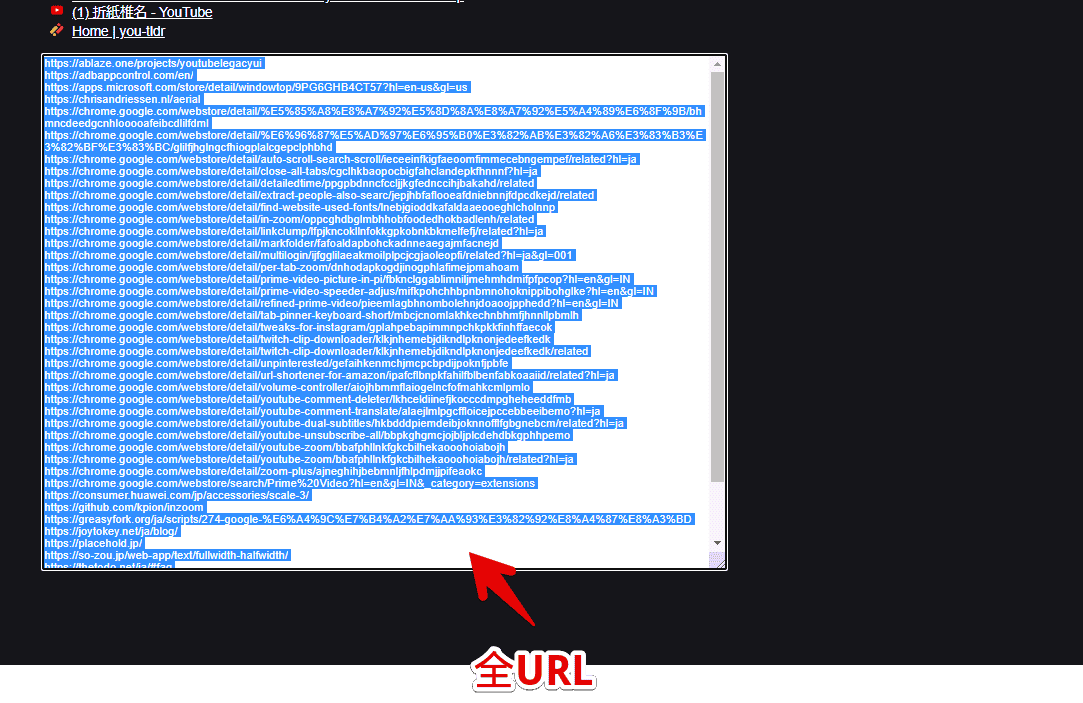
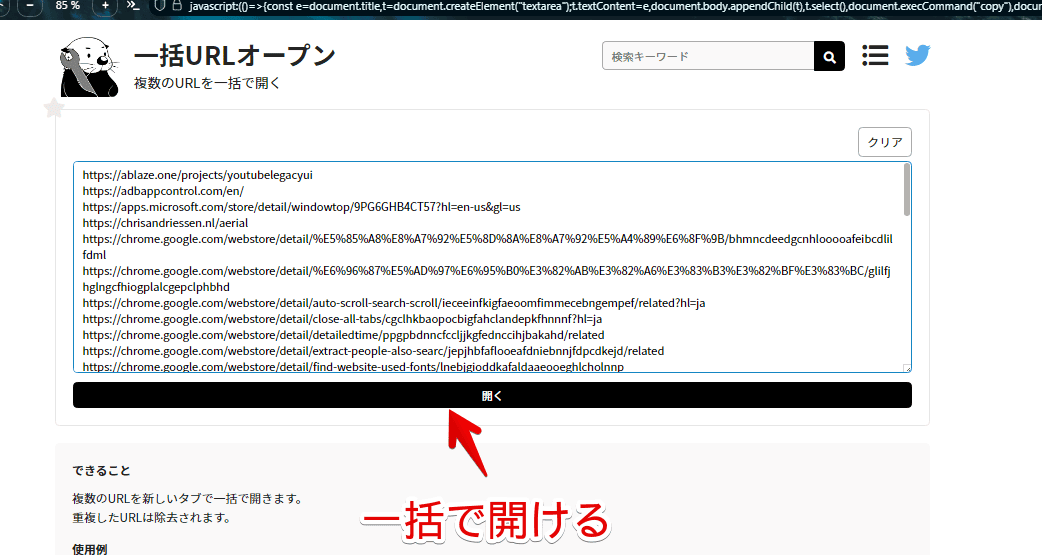
またページの下部に、テキストフォームを設置して、全部のURLを一行ずつ出力するようにしました。「URL一括オープン」などのサービスで開く場合、URLが必要なためです。テキストフォーム内にマウスフォーカスして、Ctrl+Aを押すことで、全文範囲選択できます。

これでVivaldiだけでなく、Firefoxなどの別ブラウザでも、一括でリーディングリストのURLを開くことができます。初回の場合は、ポップアップのブロックうんたら~が表示されるので、許可してあげる必要があります。

最後に、改造前コードにどんなことを追加したか書いておきます。
- CSV出力機能の廃止(CSVとして出力したいなら、Vivaldiフォーラムのコードを利用しましょう)
- タイトルの左側にファビコンを表示
bodyタグに背景色を追加して、ダークモード化marginをつけたり、ちょっとだけデザイン修正- リストの下部に、入力フォームで全URLを表示
感想
以上、「Vivaldi」ブラウザで、リーディングリストをHTMLファイルとして出力・PC内に保存する方法でした。
同じ要領で、RSSとかもいけるのかなぁ…。分かりません。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録