【Yahoo!ニュース】サイドバーにある「ランキング」の非表示方法

この記事では、PCウェブサイト版「Yahoo!ニュース」の記事ページの右側サイドバーにある「アクセスランキング(経済総合)」といったランキング記事を非表示にするCSSを紹介します。
本記事で紹介するCSSを使えば、「Yahoo!ニュース」の右側サイドバーにある「雑誌アクセスランキング」、「アクセスランキング」などのランキング系の項目を非表示にできます。
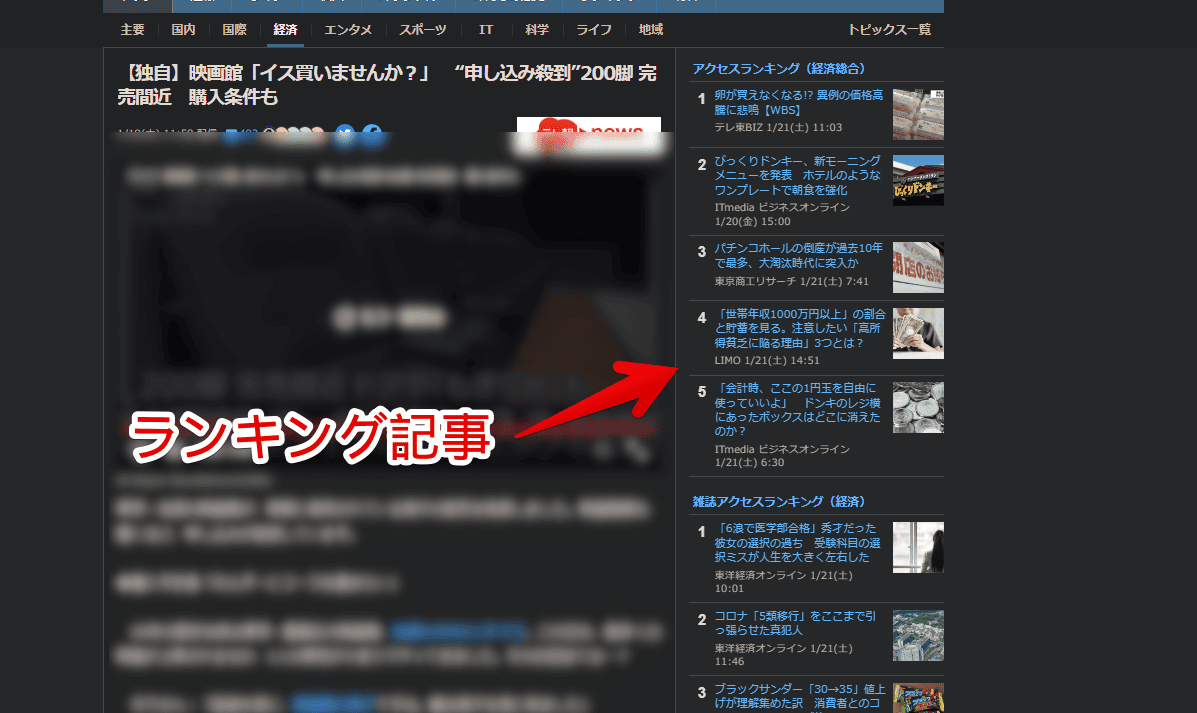
通常、PCブラウザで「Yahoo!ニュース」の記事ページを開いたら、追従サイドバーにランキング項目が表示されます。見ている記事によって表示されるランキングが異なります。

人によっては目障りかもしれません。恐らくデフォルトの設定では非表示にできないと思います。詳しく見ていないので分かりません。
CSSを使うことで消せます。記事ページ、トップページ両方から削除できます。利用は自己責任です。自身の見た目上変えるだけで他人には影響しません。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
サイドバーにある「ランキング」記事欄を消すCSS
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページ、どちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

「Stylebotを開く」ボタンからだと自動的に現在開いているURLのドメインが指定されます。「Yahoo!ニュース」だと「news.yahoo.co.jp」です。
これによりトップページのサイドバーにあるランキング項目も消えてしまいます。それでもよい場合は気にしなくていいですが、記事ページだけに反映させたい場合は以下の方法にします。
「Stylebot」アイコンをクリック→「オプション」をクリックします。

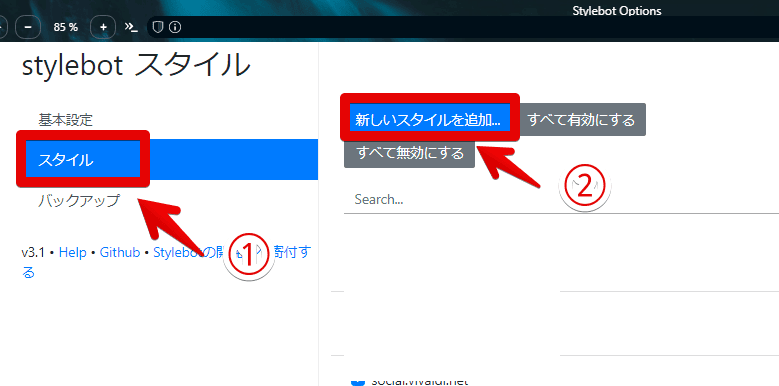
「スタイル」をクリックして「新しいスタイルを追加」をクリックします。

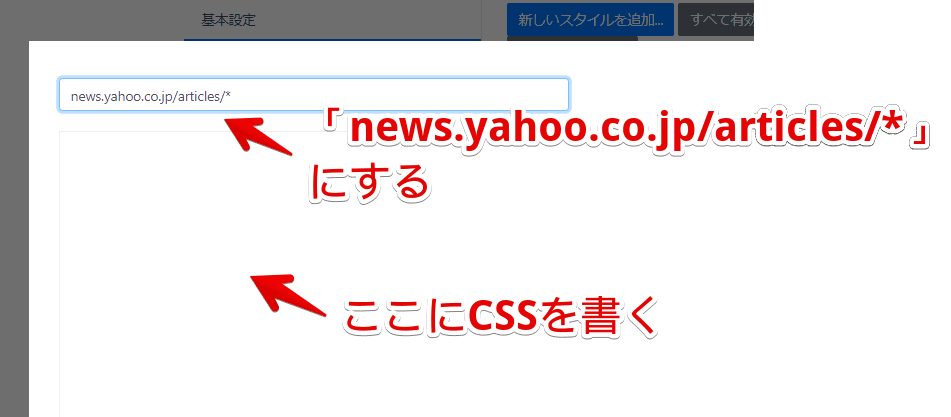
上部のボックスに適用したいURLを入力します。記事ページだけを適用したい場合は「news.yahoo.co.jp/articles/*」にします。2つ目のボックスに後述するCSSを書きます。
news.yahoo.co.jp/articles/*
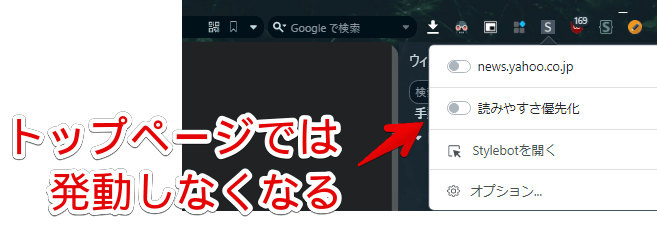
こうすることで記事ページだけで発動してトップページでは発動しなくなります。

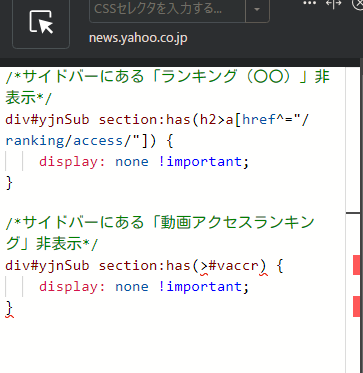
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*サイドバーにある「ランキング(〇〇)」非表示*/
div#yjnSub section:has(h2>a[href^="/ranking/access/"]) {
display: none !important;
}
/*サイドバーにある「動画アクセスランキング」非表示*/
div#yjnSub section:has(>#vaccr) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp、あるいはnews.yahoo.co.jp/articles/*)がオンになっていることを確認します。オンになっている間は有効になっているということです。
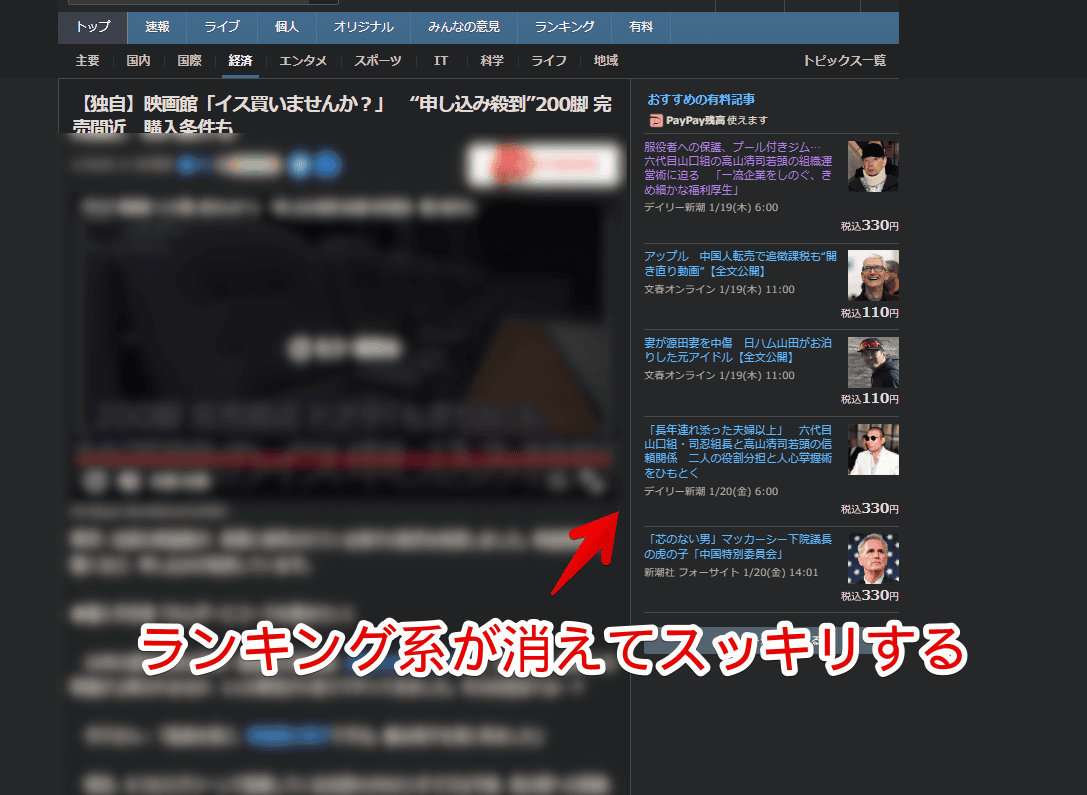
適当に記事ページを開きます。サイドバーのランキング項目が消えていると思います。「おすすめの有料記事」は表示されます。

「おすすめの有料記事」を消したい場合は以下の記事を参考にしてみてください。
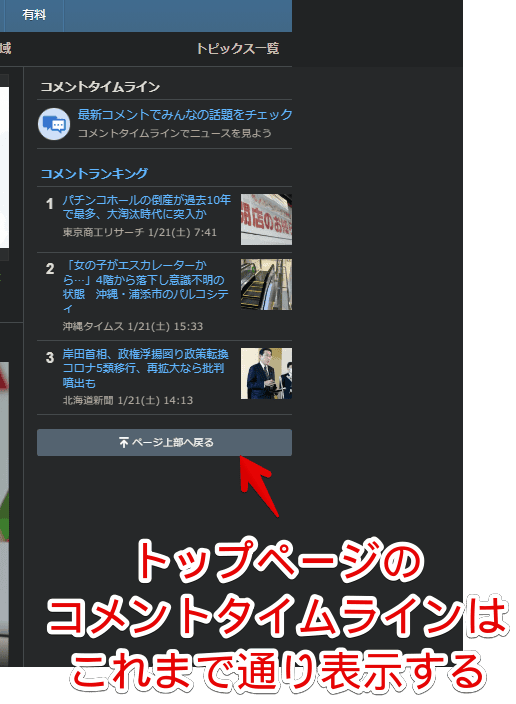
トップページだと「コメントタイムライン」が表示されます。消すようにはしていません。

サイドバーの「コメントランキング」まで消えるかは検証していませんが、「Yahoo!ニュース」にはCSSを使わなくてもコメント欄を消す機能が用意されています。気になった方は参考にしてみてください。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp、あるいはnews.yahoo.co.jp/articles/*」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
サイドバー全体を非表示にしたい場合
「おすすめの有料記事」単体ではなく、サイドバー自体を消したい場合は以下の記事を参考にしてみてください。
感想
以上、「Yahoo!ニュース」のサイドバーにある「ランキング」記事一覧をCSSで非表示にする方法でした。
まとめ的な記事も書いています。不要なものはじゃんじゃん非表示にしています。











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉