【Yahoo!ニュース】サイドバーを非表示にして、横幅を広げるCSS

この記事では、PCウェブサイト版「Yahoo!ニュース」の右側サイドバーを非表示にして、記事本文の横幅を広げるCSSを紹介します。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
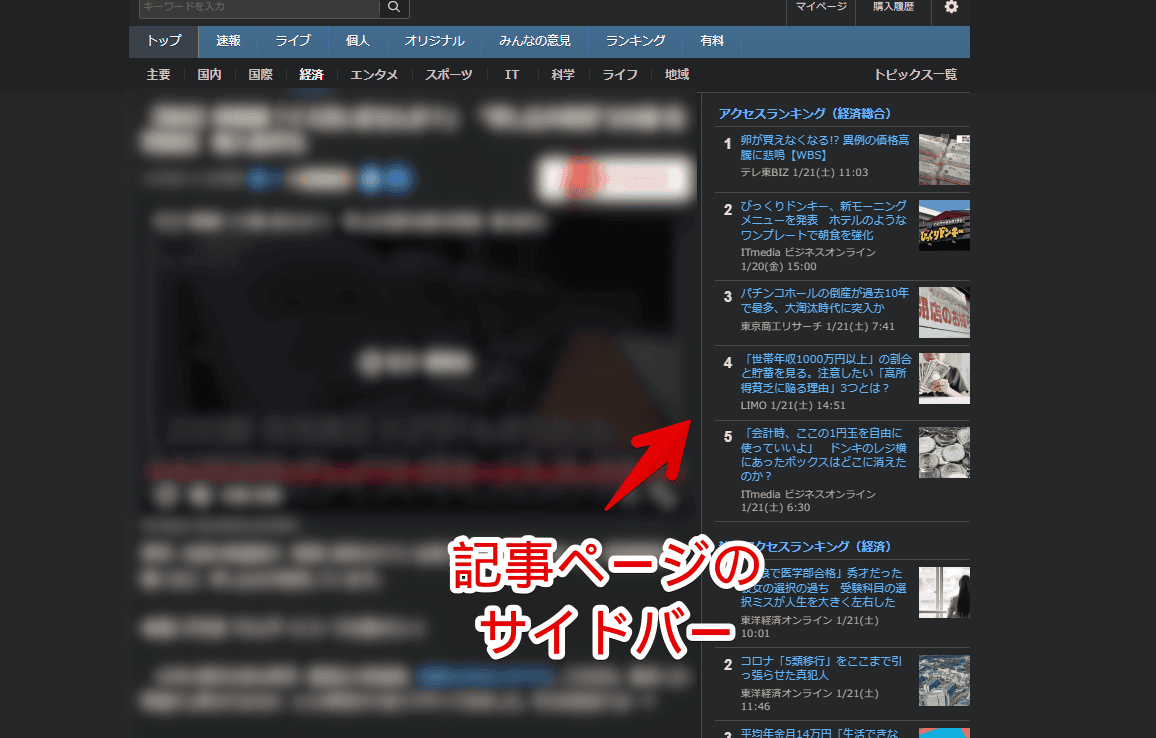
PCウェブサイト版「Yahoo!ニュース」では、右側に「アクセスランキング」や「コメントランキング」といった記事本文とは関係ないサイドバーが表示される仕様になっています。

人によっては、気が散るかもしれません。どうしても消したい方、参考にしてみてください。CSSを利用することで、非表示にできます。いつでも戻せます。記事ページだけで適用する方法、トップページも含めたサイドバー自体を削除する方法の2通り紹介します。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!ニュース」のサイドバーを消す手順
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページ、どちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

「Stylebotを開く」ボタンからだと、自動的に現在開いているURLのドメインが指定されます。「Yahoo!ニュース」だと、「news.yahoo.co.jp」です。
これにより、トップページのサイドバーも消えてしまいます。それでもよい場合は、気にしなくていいですが、記事ページだけに反映させたい場合は、以下の方法にします。
「Stylebot」アイコンをクリック→「オプション」をクリックします。

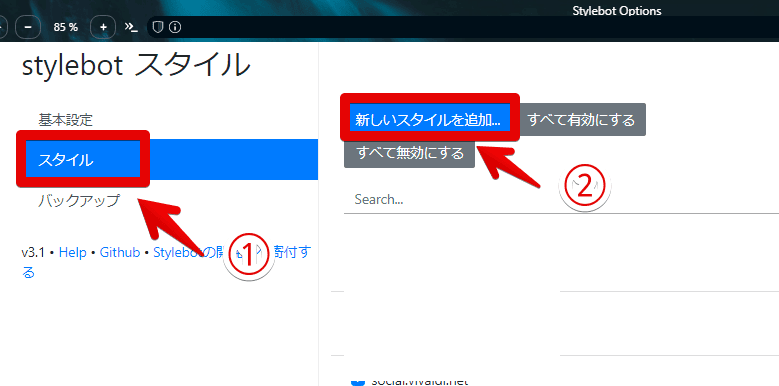
「スタイル」をクリックして、「新しいスタイルを追加」をクリックします。

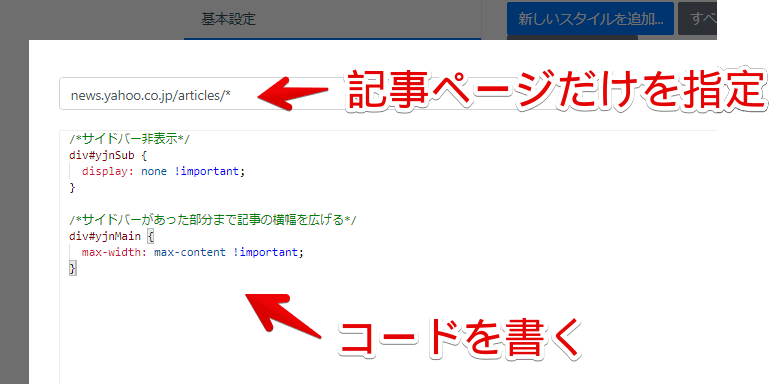
上部のボックスに適用したいURLを入力します。記事ページだけを適用したい場合は、「news.yahoo.co.jp/articles/*」にします。2つ目のボックスにCSSを書きます。
news.yahoo.co.jp/articles/*
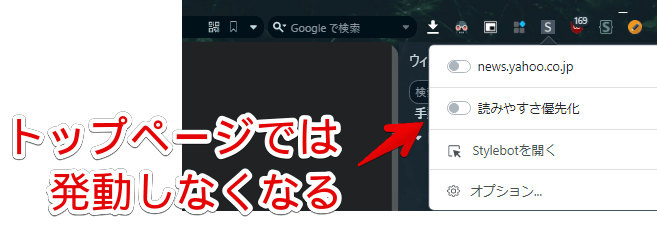
こうすることで、記事ページだけで発動して、トップページでは発動しなくなります。

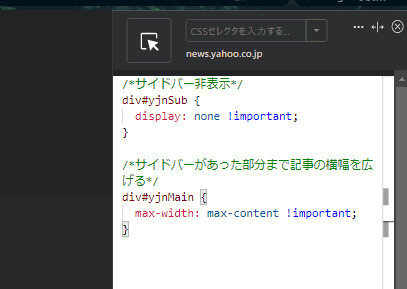
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*サイドバー非表示*/
div#yjnSub {
display: none !important;
}
/*サイドバーがあった部分まで記事の横幅を広げる*/
div#yjnMain {
max-width: max-content !important;
}「yjnSub」がサイドバーを指しています。こちらを「display: none !important;」で非表示にしています。
さらに、サイドバーがあった部分まで記事の横幅を広げるため、「yjnMain」に「max-width: max-content;」を適用しています。本文の横幅を広げたくない場合は、「サイドバーがあった部分まで記事の横幅を広げる」を書かないようにします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp、あるいはnews.yahoo.co.jp/articles/*)がオンになっていることを確認します。オンになっている間は有効になっているということです。
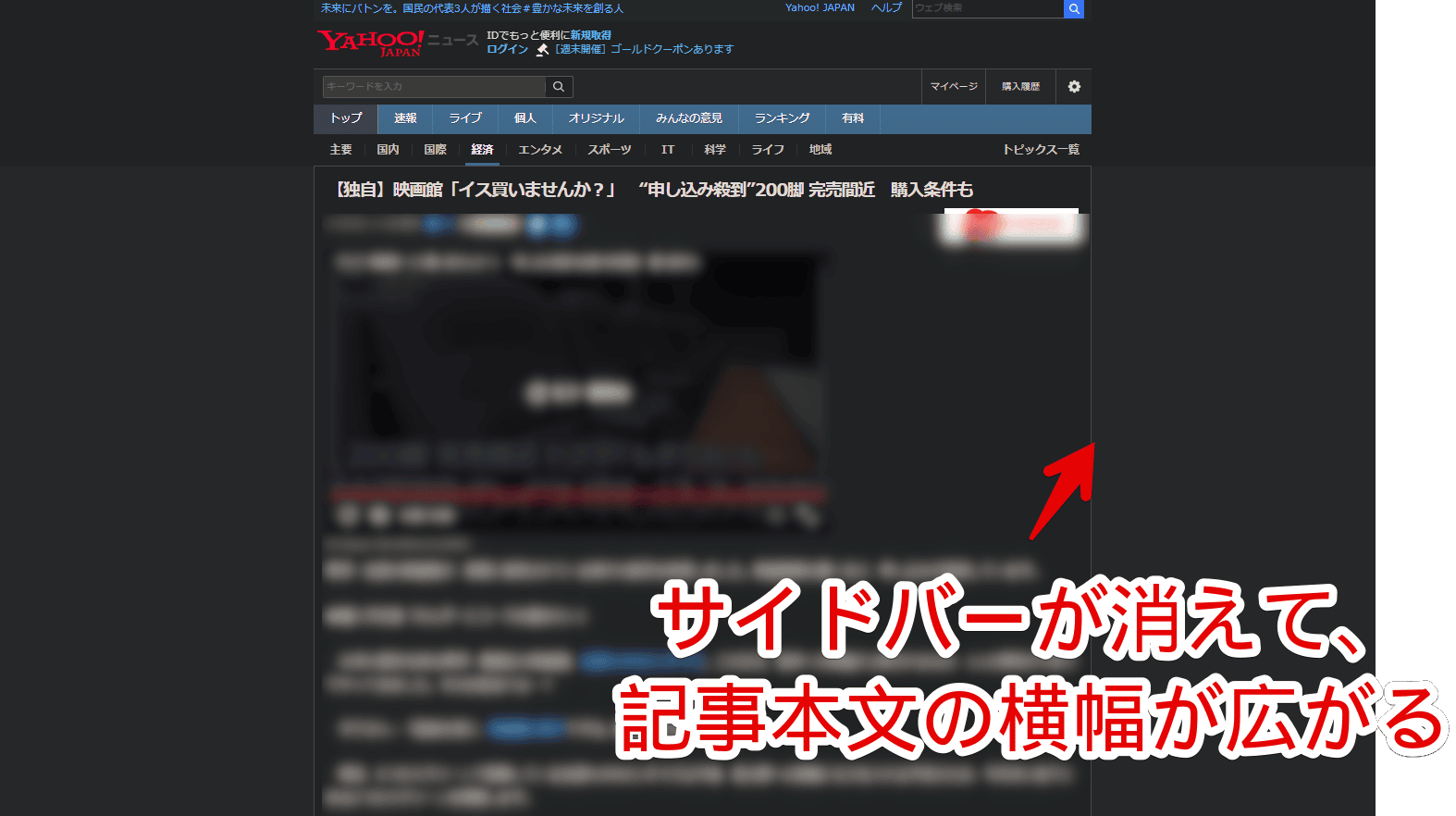
適当に記事ページを開きます。サイドバーが丸々非表示になって、記事本文の横幅が広がります。余計な要素が目に入らなくなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp、あるいはnews.yahoo.co.jp/articles/*」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
サイドバー全体ではなく、個別で消したい場合
サイドバー全体ではなく、項目ごとで、個別に非表示にしたい場合は、以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Yahoo!ニュース」の「コメントランキング」や「アクセスランキング」といった右側サイドバーを丸々消す方法でした。
まとめ的な記事も書いています。