【Vivaldi Social】名前やプロフィールにアイコンを付ける方法

この記事では、「Vivaldi Social(ヴィヴァルディ・ソーシャル)」の名前や自己紹介欄に、Vivaldiアイコン(![]() や
や![]() )を付ける方法を書きます。
)を付ける方法を書きます。
「:tony_grinning:」や「:vivaldi_red:」といった特殊な文字列をコピペすることで、名前やプロフィール欄に、絵文字を設定できます。以下に一覧表を貼っておきます。特殊文字と名前の間には、必ず半角空白が必要です。
| 絵文字 | 入力する特殊文字 |
|---|---|
 | :tony_astonished: |
 | :tony_grinning: |
| :tony_happy: | |
| :tony_laughing: | |
| :tony_neutral: | |
| :tony_normal: | |
| :tony_santa: | |
| :tony_side: | |
| :tony_sigh: | |
| :tony_smiling: | |
| :tony_smirking: | |
| :tony_unhappy: | |
| :tony_wee: | |
 | :vivaldi_blue: |
 | :vivaldi_gray: |
 | :vivaldi_red: |
「Vivaldi Social」については、下記記事を参考にしてみてください。
絵文字を表示名やプロフィールに設定する手順
流れは、以下の3ステップです。
- 設定したい絵文字の文字を取得する
- プロフィール編集ページにアクセスする
- 取得した絵文字の文字を貼り付けて保存する
本記事は、通常のレイアウトで解説していますが、上級者UIにしている方でもできます。わざわざ上級者UIにしている方は、多分わかると思い、省略させていただきます。
設定したい絵文字の文字を取得する
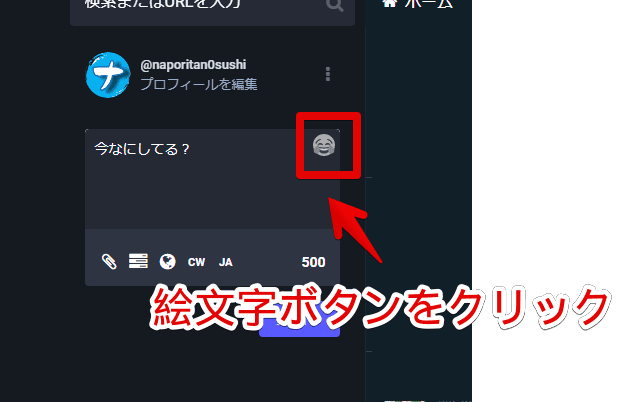
「Vivaldi Social」にアクセスします。左側にあるトゥート入力画面の絵文字ボタンをクリックします。

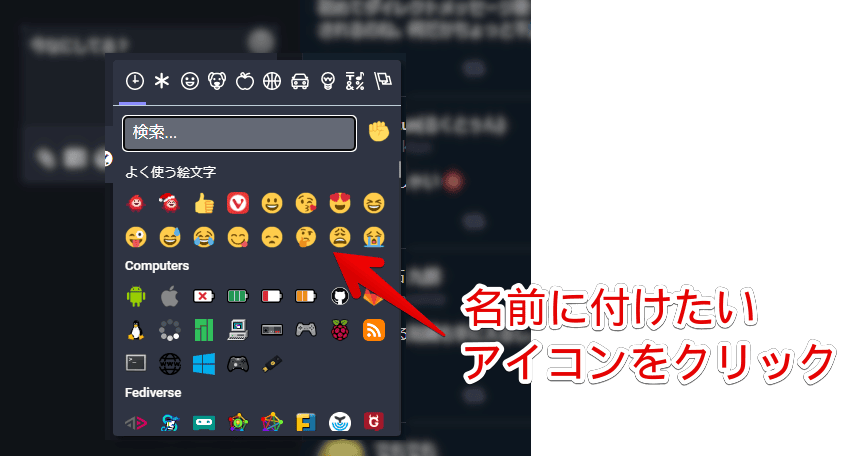
絵文字が表示されるので、名前や自己紹介欄に設定したいアイコンをクリックします。スクロールすると、「Vivaldi」という項目があり、そこに「Vivaldi Social」独自の絵文字が表示されます。(![]() や
や![]() など)
など)

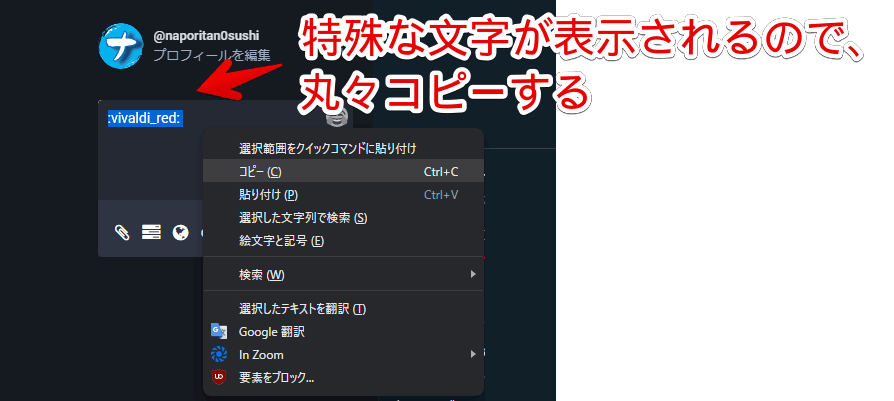
トゥート入力画面には、絵文字ではなく、「:vivaldi_red:」といった文字列が入力されます。これが「Vivaldi Social」における絵文字を表現するための文字です。こちらをマウスで範囲選択して、コピーします。

この時、間違って「投稿!」ボタンを押さないように注意です。トゥートされてしまいます。
プロフィール編集ページにアクセスする
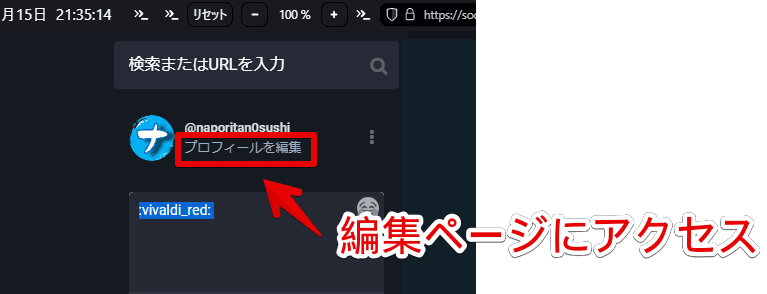
トゥート入力画面上にある「プロフィールを編集」をクリックします。

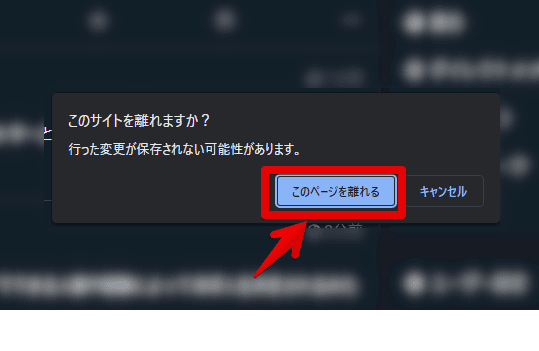
トゥート入力画面に、文字を入力したままだと、「このサイトを離れますか?」ダイアログが表示されます。絵文字を取得するためだけに開いたと思うので、「このページを離れる」をクリックしてOKです。

取得した絵文字の文字を貼り付けて保存する
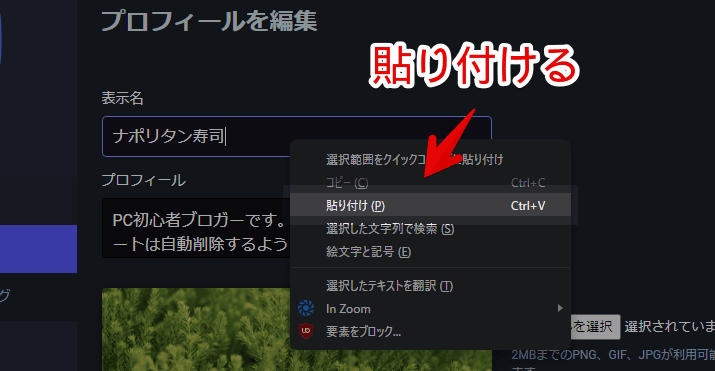
プロフィール編集ページの「表示名(名前)」、あるいは「プロフィール」に先ほどコピーした文字を貼り付けます。

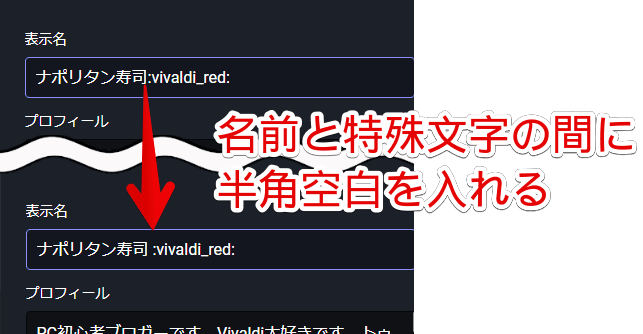
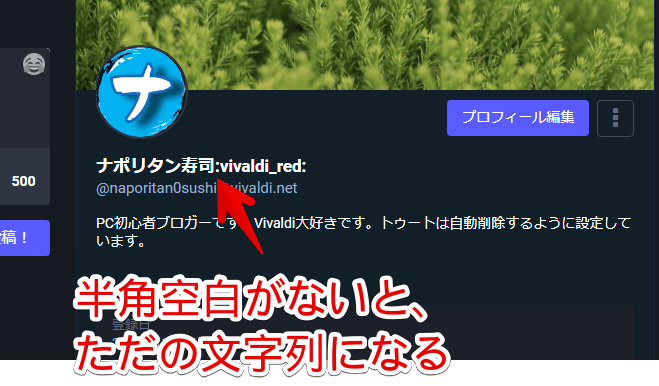
この時、名前と絵文字の間に、半角空白、あるいは全角空白を入れます。

<!--ダメな例(名前と絵文字の間に空白がない)-->
ナポリタン寿司:vivaldi_red:
<!--良い例(全角空白)-->
ナポリタン寿司 :vivaldi_red:
<!--良い例(半角空白)-->
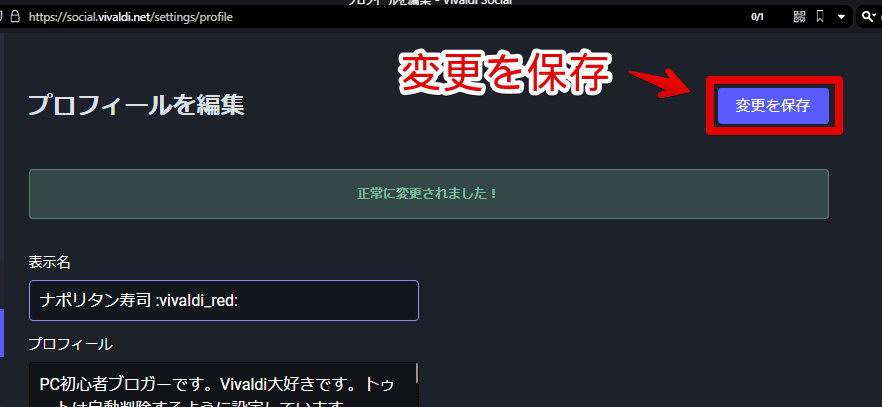
ナポリタン寿司 :vivaldi_red:設定できたら、「変更を保存」をクリックします。

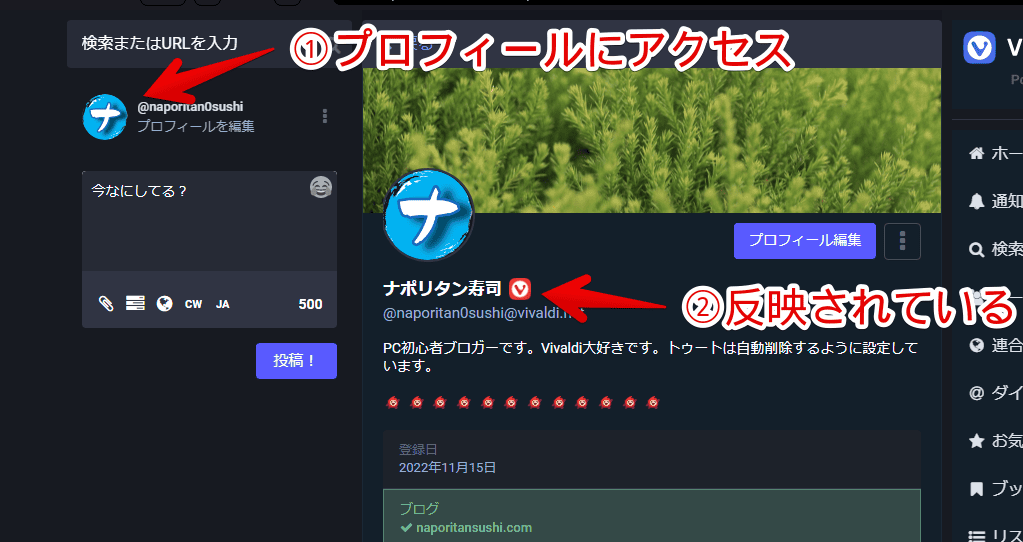
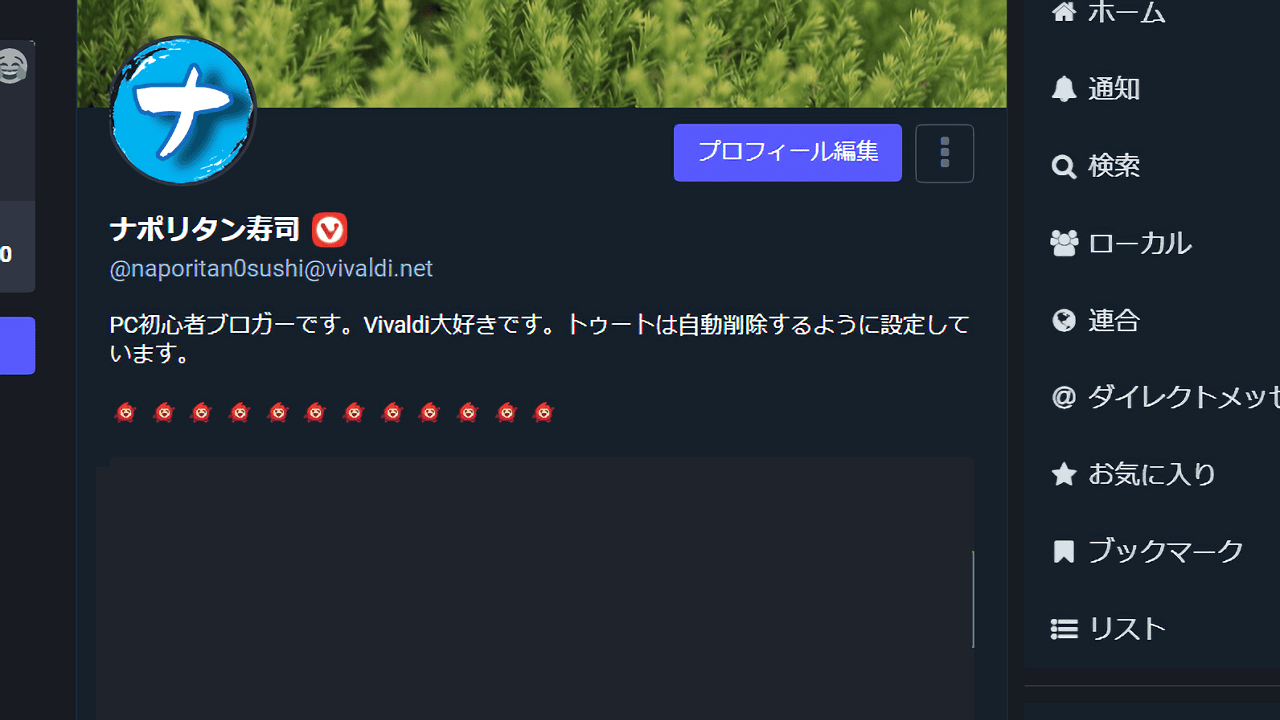
実際に反映されているか確認する
プロフィール編集ページにあるプレビュー画面からも確認できますが、念のため、自分以外が見た時に、どんな感じになっているか確認してみます。
左側サイドバーの自分のアイコンをクリックします。プロフィールページに飛びます。入力した特殊文字が、絵文字に変換されていれば成功です。

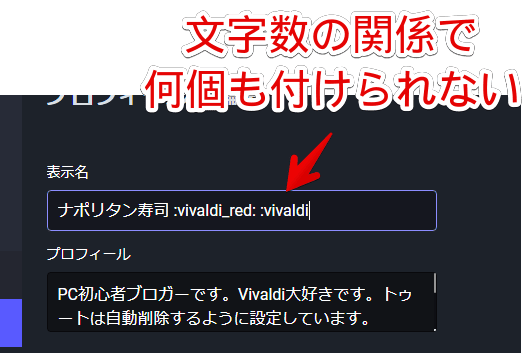
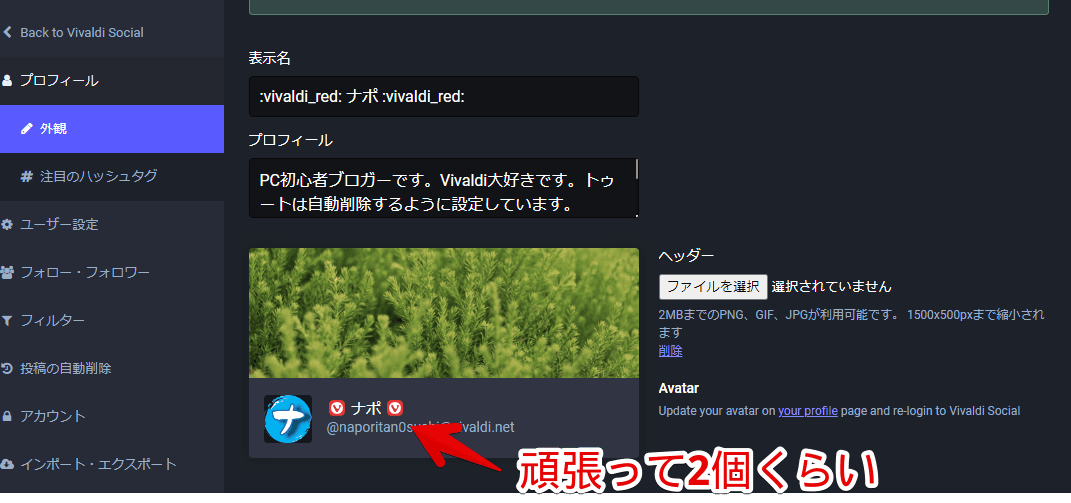
絵文字=1文字ではないので何個も付けられない
「![]() 」で1文字ではありません。絵文字に変換される前の「
」で1文字ではありません。絵文字に変換される前の「:vivaldi_red:」が文字カウントされます。名前は、30文字までの制限があるため、そこまで何個も付けることはできません。

基本は1個、頑張って2個くらいです。

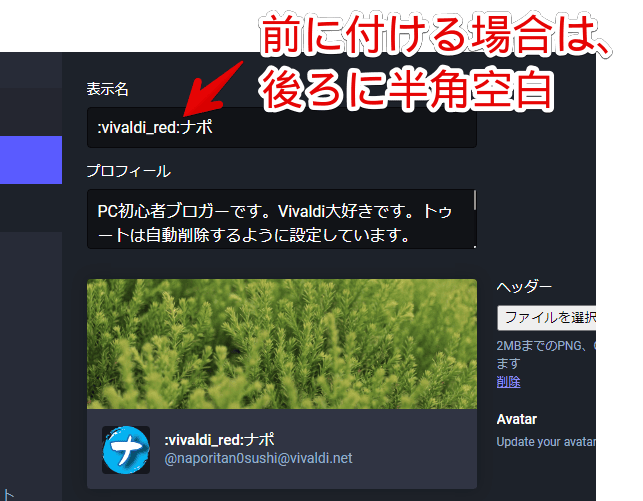
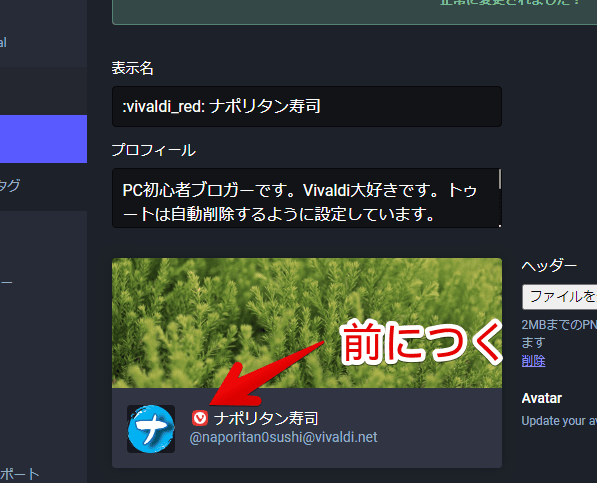
後ろではなく、前につける場合
後ろだけでなく、前、あるいは途中につけることも可能です。その場合も、絵文字と名前の間に、空白を入れます。

前につけてみました。僕が見ている感じ、前だけにつけている方は見ません。後ろだけ、あるいは前後両方につけている方が多いと思います。

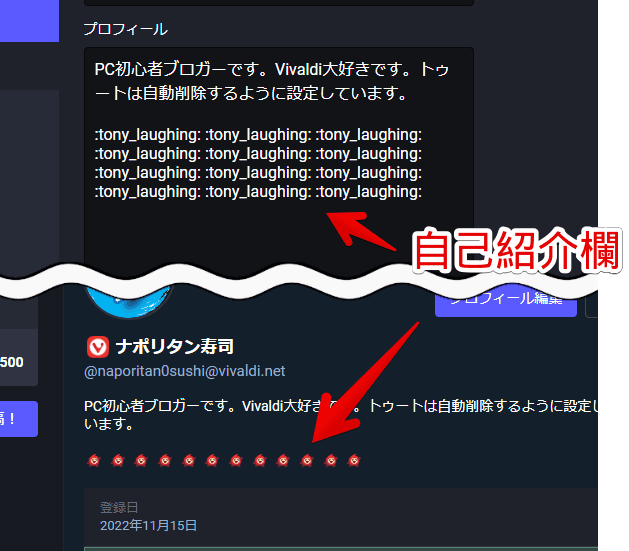
プロフィール欄につけてみた
プロフィール欄は、500文字まで設定できるので、結構な数の絵文字を入力できます。

感想
以上、「Vivaldi Social(ヴィヴァルディ・ソーシャル)」で、名前・プロフィールに、絵文字を付ける方法でした。
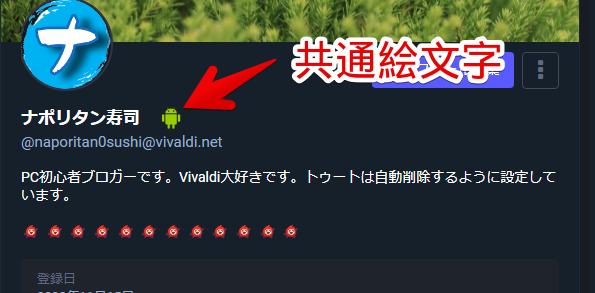
Vivaldi独自のアイコンではなく、マストドン共通の絵文字も設定できます。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録