【YouTube】動画マウスホバー時の黒いグラデーション排除CSS
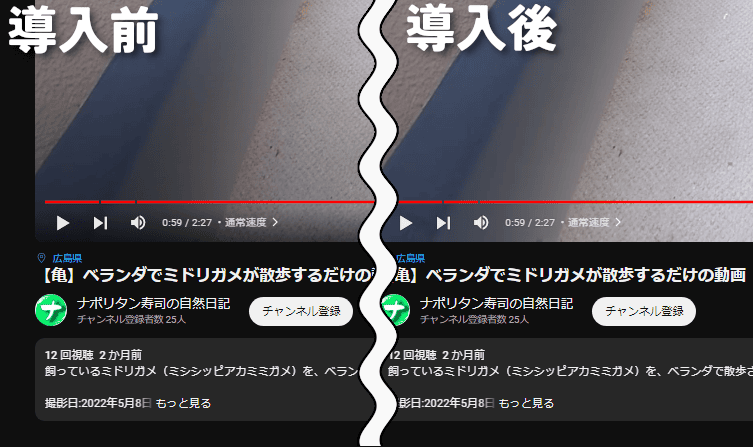
本記事で紹介するCSSを使えば、PCウェブサイト版「YouTube」のマウスホバー時の黒い帯?グラデーション?を排除できます。通常、動画プレーヤーを最大化した状態で、マウスを乗せると、動画タイトルとプログレスバーの周囲が暗くなります。

動画タイトルや操作画面を見やすくするための仕様です。こちらをCSSで削除してみます。マウスを乗せても暗くならず、明るいままで動画タイトル等が表示されます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeの動画ホバー時に表示される黒いグラデーションを防ぐCSS
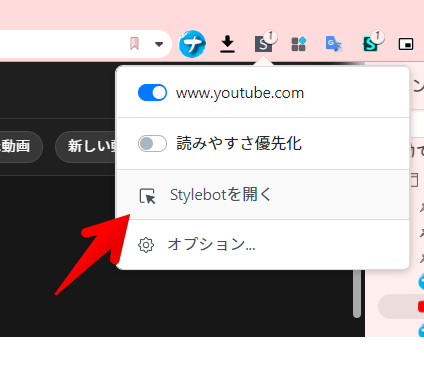
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

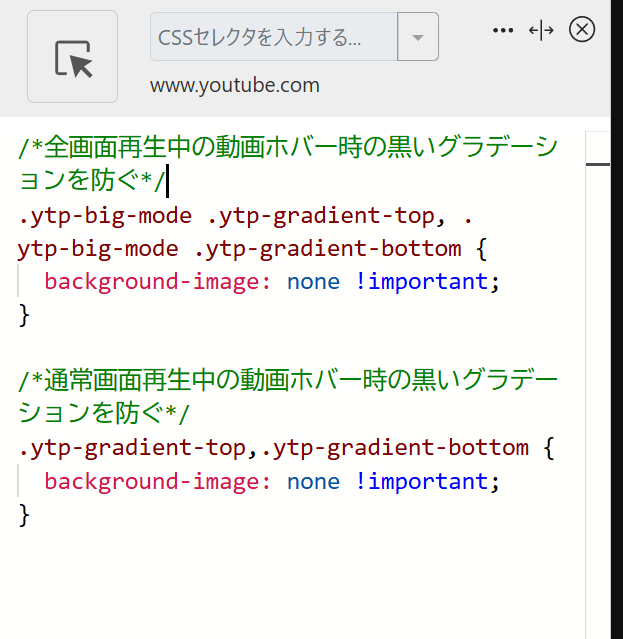
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*全画面再生中の動画ホバー時の黒いグラデーションを防ぐ*/
.ytp-big-mode .ytp-gradient-top, .ytp-big-mode .ytp-gradient-bottom {
background-image: none !important;
}
/*通常画面再生中の動画ホバー時の黒いグラデーションを防ぐ*/
.ytp-gradient-top,.ytp-gradient-bottom {
background-image: none !important;
}全画面時と通常時で使うCSSが異なります。全画面上だけでグラデーションを消したい場合は、上記CSSの「全画面再生中の動画ホバー時の黒いグラデーションを防ぐ」だけ書き込みます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
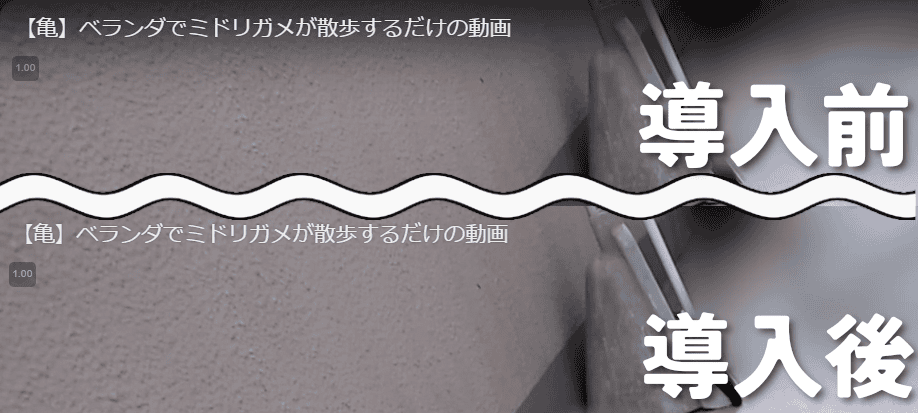
マウスを乗せた時でも、画面が暗くなりません。比較画像を貼っておきます。タイトルはこれまでどおり表示します。

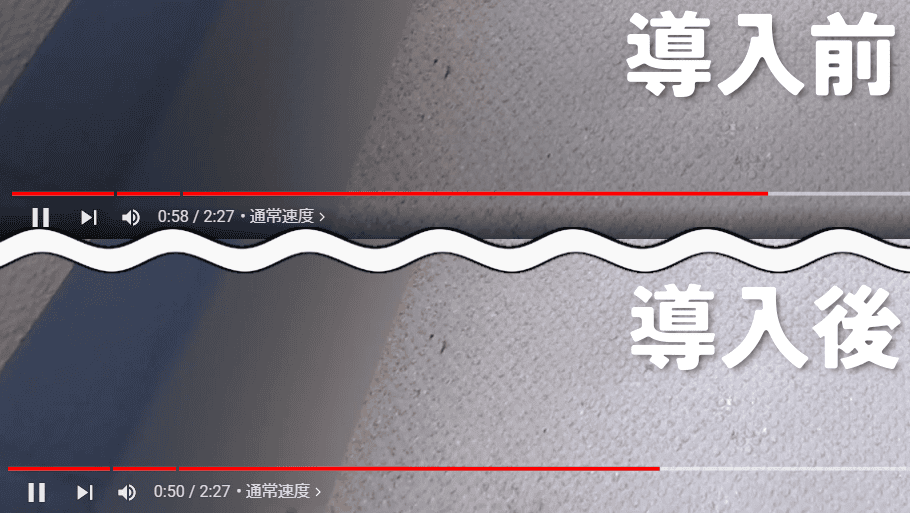
メディアコントロール(プログレスバー)の部分も同様に、グラデーションが削除されます。動画によっては背景と同化して見づらくなるという点には注意です。

「通常画面再生中の動画ホバー時の黒いグラデーションを防ぐ」も書き込んだ場合、全画面ではなく通常画面でも、グラデーションがなくなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
YouTube以外のサイトの黒いグラデーションを排除する方法
当サイトでは「WOWOWオンデマンド」や「ABEMA」など、「YouTube」以外にも、いくつかマウスホバー時の暗くなる仕様を解除する記事を書いています。気になった方は、参考にしてみてください。
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS
感想
以上、PCウェブサイト版「YouTube」のマウスホバー時に、画面がちょっと暗くなる仕様を解除する方法でした。
恐らく、こういう仕様の場合、CSSの「background-image」で設定されていることが多いと思います。その場合は、「background-image: none !important;」で削除できます。











 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉