Visual Studio Codeの設定を新PCに移行する手順

この記事では、Microsoftが提供しているコードエディターソフト「Visual Studio Code(ビジュアル・スタジオ・コード)」を、新しいPCに移行する方法を書きます。
手動で必要なファイル・フォルダーを移行する方法か、オンラインの同期機能を利用することで、古いPCから新しいPCに設定や拡張機能を移行できます。
手軽なのは、同期機能です。MicrosoftかGitHubのアカウントでログインすることで、サクッと同じ作業環境を構築できます。
手動でバックアップ(移行)する場合、以下の場所にある3つのファイル・フォルダーを、移行先のPCにコピーします。
<!--インストールしたプラグインがある場所-->
%Username%\.vscode
<!--設定ファイルがある場所-->
%AppData%\Code\User\settings.json
<!--ワークスペース(Workspaces)がある場所-->
%AppData%\Code僕は、2023年1月に新しいPC「G-Tune PP-Z-3070Ti (プレミアムモデル)」を購入しました。(記事はこちら)そこで、新しいPCに設定を移行してみます。
同期機能(Settings Sync)を利用する方法
「Visual Studio Code」には、設定の同期機能(Settings Sync)が用意されています。本機能を使うことで、以前のPCで使っていた拡張機能、ショートカット、設定ファイルを、新しいPCでも再現できます。
手動の移行方法と違って、MicrosoftかGitHubのアカウントと連携しないといけないというデメリットがありますが、一度ログインすれば、自動的に同期してくれます。どちらのアカウントも所持していない方は、利用できません。インターネット接続も必要です。
参考:Settings Sync in Visual Studio Code
古いPCで、アカウントを連携して、設定をアップロードする
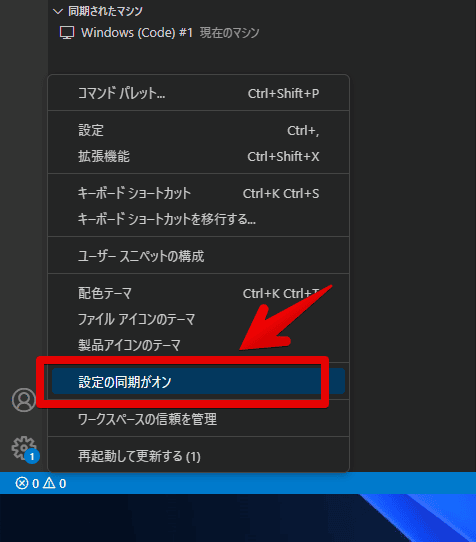
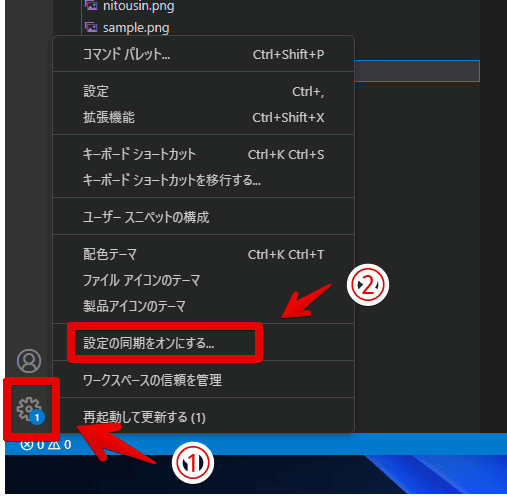
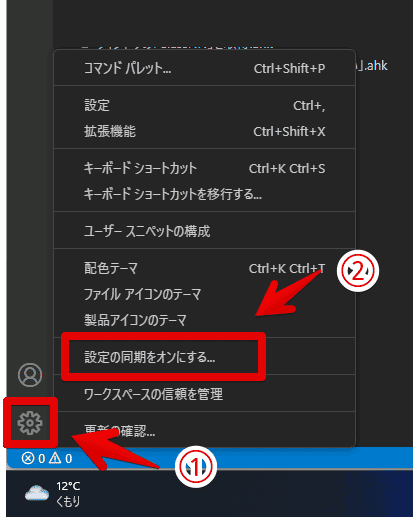
移行元のPCで、Visual Studio Codeを開きます。左下の⚙アイコンを左クリック→「設定の同期をオンにする」をクリックします。

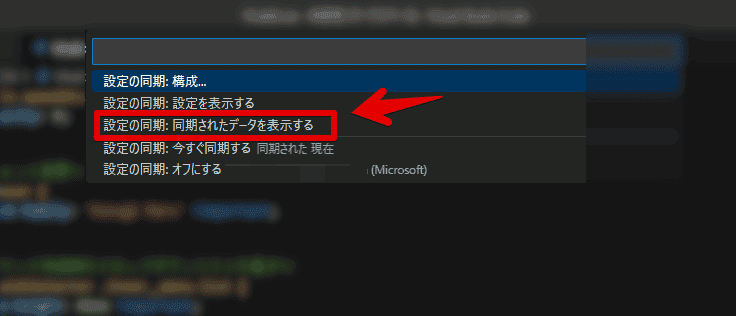
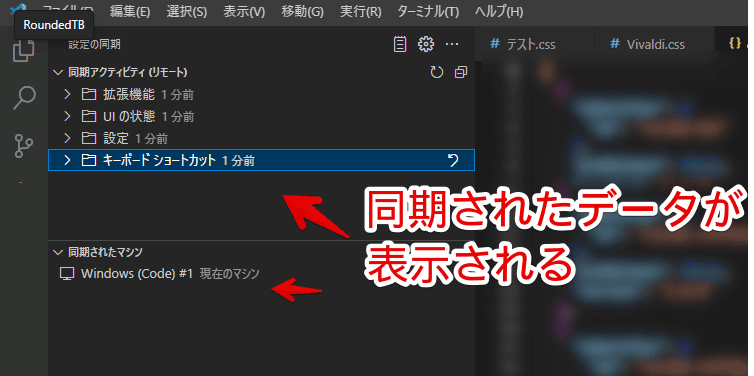
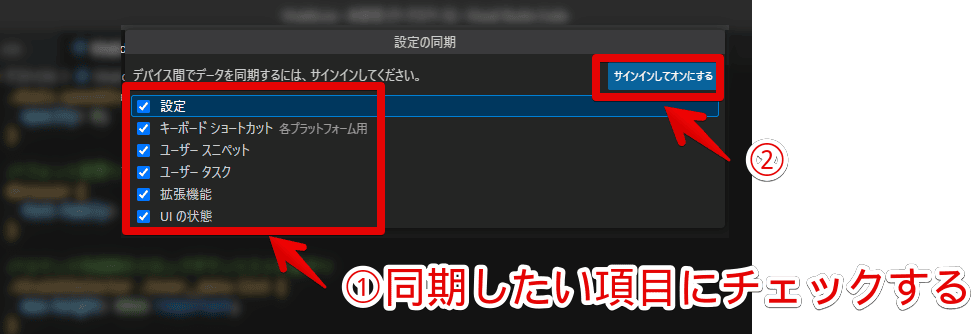
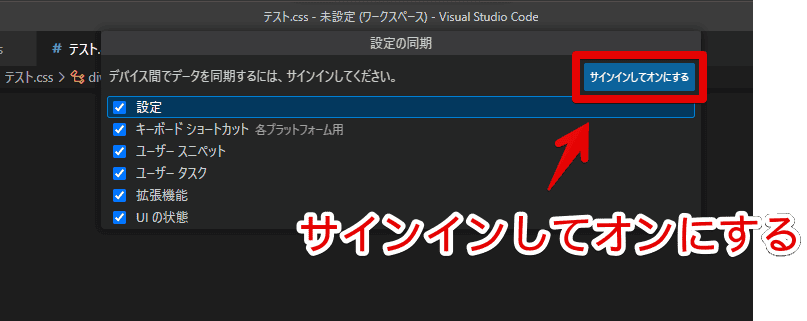
ポップアップが表示されます。同期したい項目にチェックをつけて、「サインインしてオンにする」をクリックします。デフォルトでは全てにチェックが入っています。全部移行したい場合は、そのまま進みましょう。

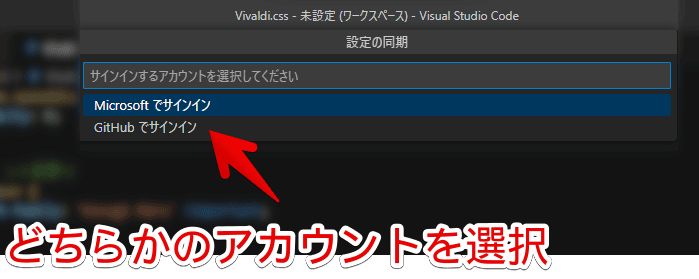
MicrosoftかGitHubのどちらでログインするか選択します。今回は、Microsoftを選択してみます。Googleアカウントなどは用意されていないようです。

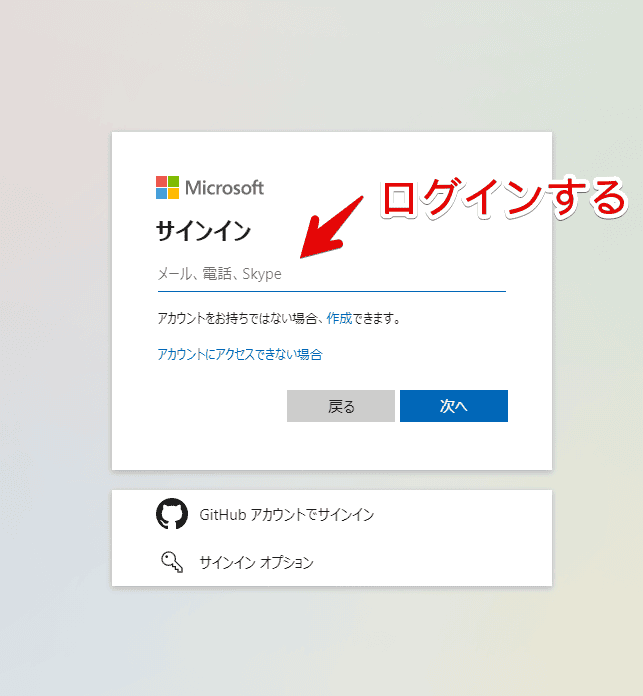
既定のブラウザでログイン画面が表示されるので、メールアドレスとパスワードを入力します。

ログインしたら、「You are signed in now and can close this page.(現在ログインしていますので、このページを閉じることができます。)」と表示されます。ブラウザを閉じてOKです。

これで、サインインは完了です。自動的にチェックした項目をアップロードしてくれます。続いて、新しいPCのほうでも同じアカウントでサインインします。
新しいPCで、ログインする
移行先のPCで「Visual Studio Code」を開きます。まだインストールしていない場合は、公式サイトから新規にインストールします。
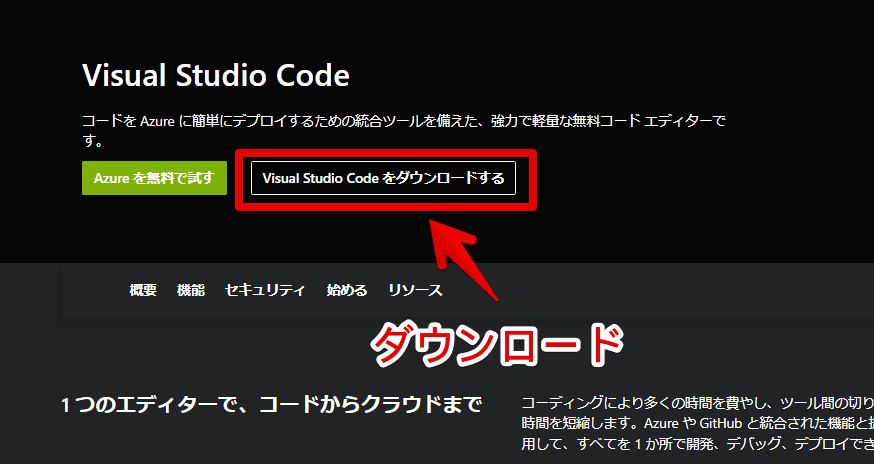
公式サイトにアクセスして、「Visual Studio Codeをダウンロードする」をクリックします。

ダウンロードしたセットアップファイルをダブルクリックで起動します。

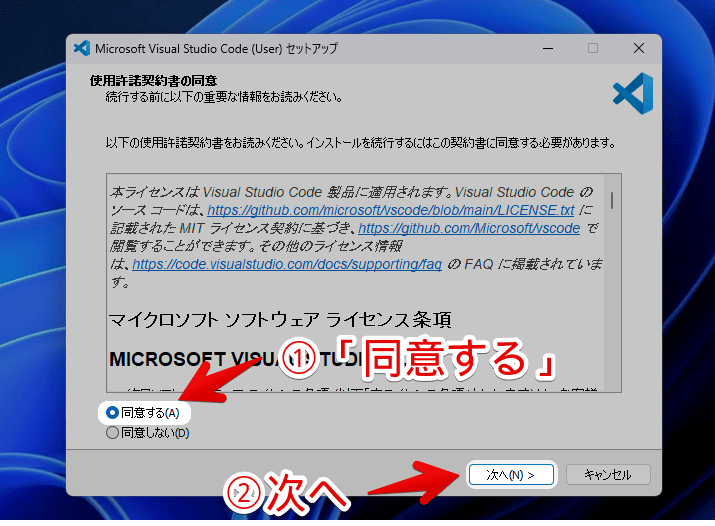
利用規約を確認し、「同意する」を選択します。「次へ」をクリックします。

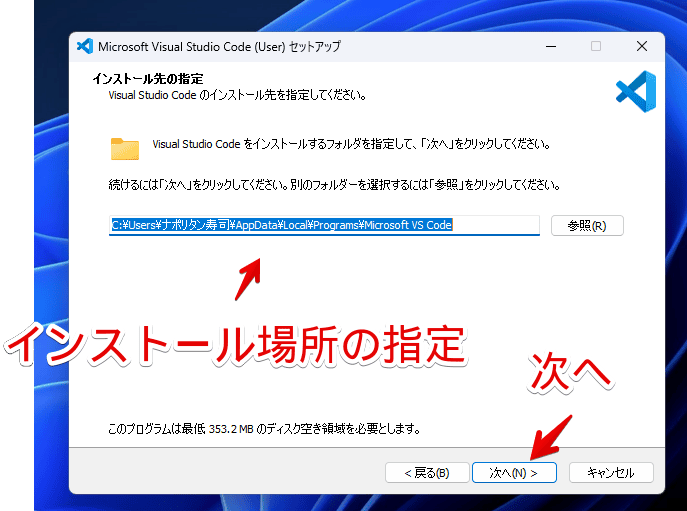
インストール場所を指定して、「次へ」をクリックします。デフォルトでは、「%Username%\AppData\Local\Programs\Microsoft VS Code」に保存されるようになっています。

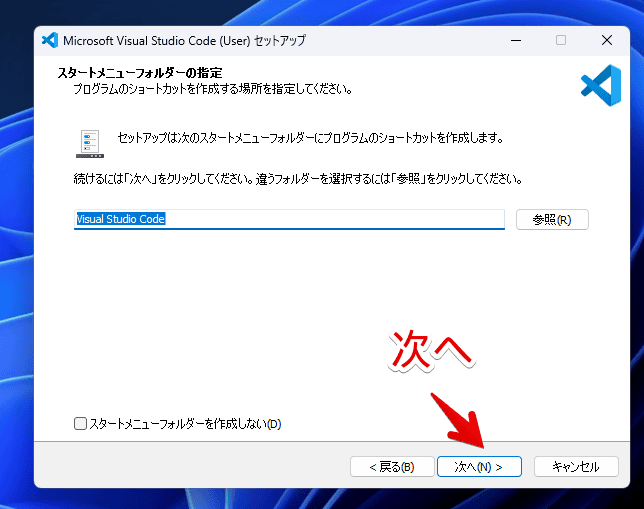
スタートメニューにフォルダーを作成するか選択して、「次へ」をクリックします。

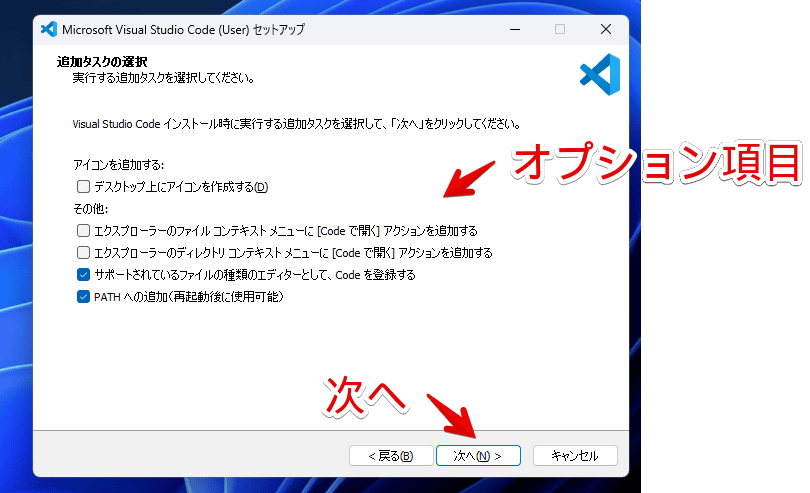
インストールオプションを設定して、「次へ」をクリックします。

デフォルトでは、以下の2つにチェックがついていました。多分、チェックしていて良い項目だと思います。
- サポートされているファイルの種類のエディターとして、Codeを登録する
- PATHへの追加(再移動後に使用可能)
デスクトップにショートカットアイコンを作成してほしい場合は、「デスクトップ上にアイコンを作成する」にチェックします。
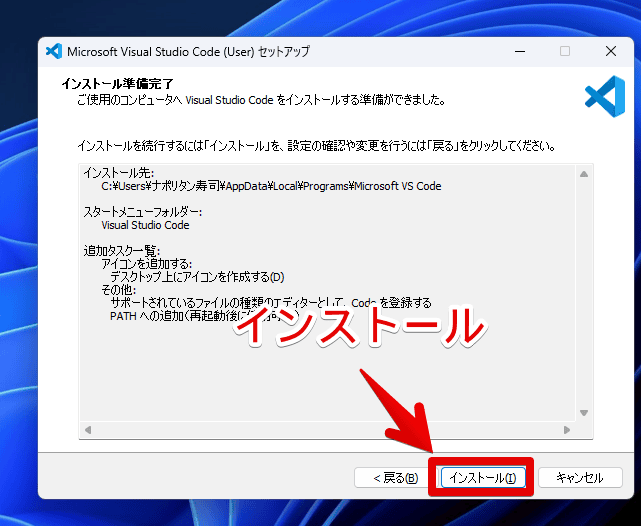
「インストール」をクリックします。

インストールが終わったら、「完了」をクリックします。

スタートメニューの「V行」にあります。

インストールして開いたら、左下の⚙アイコン→「設定の同期をオンにする」をクリックします。新PCではまだログインしていないので、このような表記になっています。

「サインインしてオンにする」をクリックします。

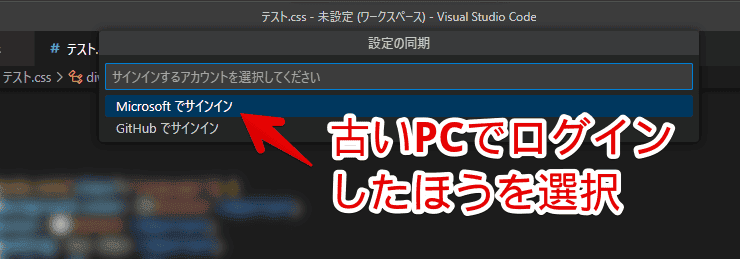
移行元のPCでログインしたサービスと同じものを選択します。僕の場合、Microsoftです。

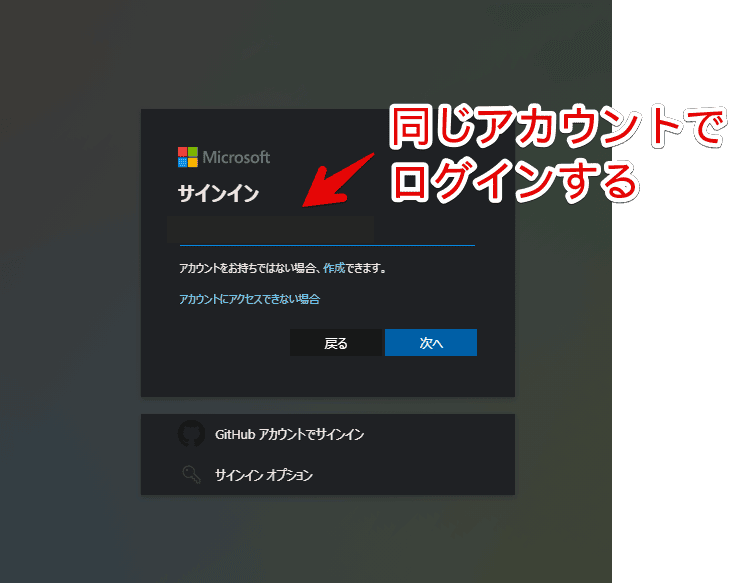
ブラウザでログイン画面が表示されるので、ログインします。移行元のPCと同じアカウントです。

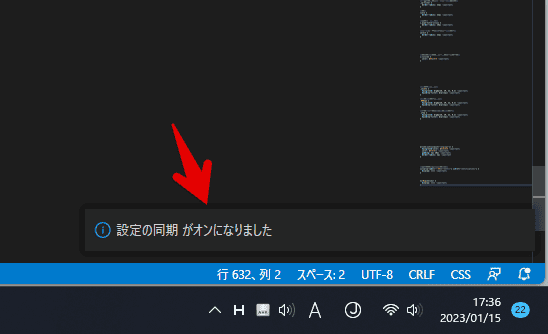
ログインしたら、「Visual Studio Code」の右下に「設定の同期がオンになりました」と表示されます。これで、同期完了です。数秒待つと、確かに見た目(UI)が古いPCと一緒になりました。

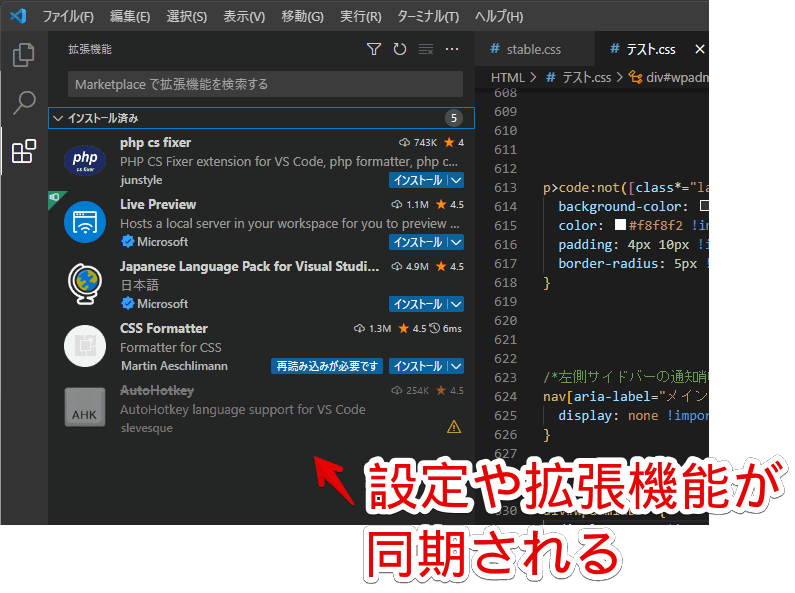
拡張機能も同期されて、インストールされていました。

もし、ワークスペースが同期されていない場合は、次に解説する手動方法で移行できます。
手動で移行する方法
新しいPCにVSCodeを新規インストールする
公式サイトから、新規に「Visual Studio Code」をインストールします。
インストールして、一度起動すると、最低限のフォルダーやファイルが生成されます。これで、以前の古いPCと同じ状況になるので、「×」で閉じます。閉じてから、次の作業に進みます。

古いPCのVSCodeから設定ファイルを移行する
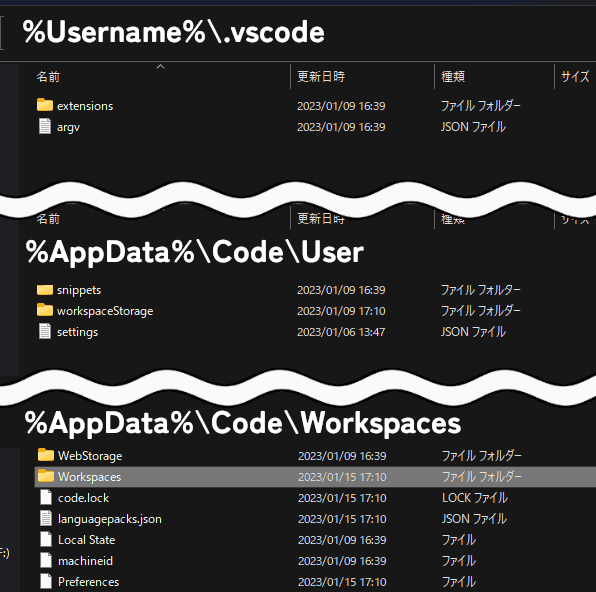
古いPCの以下の場所にある3つのフォルダーを、新しいPCに移行します。「.vscode」、「User」、「Workspaces」フォルダーです。
<!--インストールしたプラグインがある場所-->
%Username%\.vscode
<!--設定ファイルがある場所-->
%AppData%\Code\User
<!--ワークスペース(Workspaces)フォルダーがある場所-->
%AppData%\Code\Workspaces「%Username%」や「%AppData%」が環境変数になっているので、そのままパスをエクスプローラーに貼り付けることで、開けると思います。

「%Username%.vscode」には、インストールした拡張機能(プラグイン)が登録されています。中に「extensions」フォルダーなどがあるので、丸々「.vscode」フォルダーを移行します。
「%AppData%\Code\User」には、設定したファイル「settings.json」があります。こちらを丸々移行します。キーボードショートカットも移行したい場合は、同じ階層にある「keybindings.json」も移行します。よく分からない場合は、「%AppData%\Code\User」フォルダー自体を丸々移行すればいいと思います。
「%AppData%\Code\Workspaces」にワークスペースが登録されています。
USBメモリに入れる方法や、「Googleドライブ」や「Microsoft OneDrive」などのクラウドサービスにアップロードして、新しいPCにダウンロードするという方法があります。
新しいPCにコピーできたら、同じ場所にそれぞれ配置します。この時、「Visual Studio Code」は終了しておきます。配置できたら、起動します。
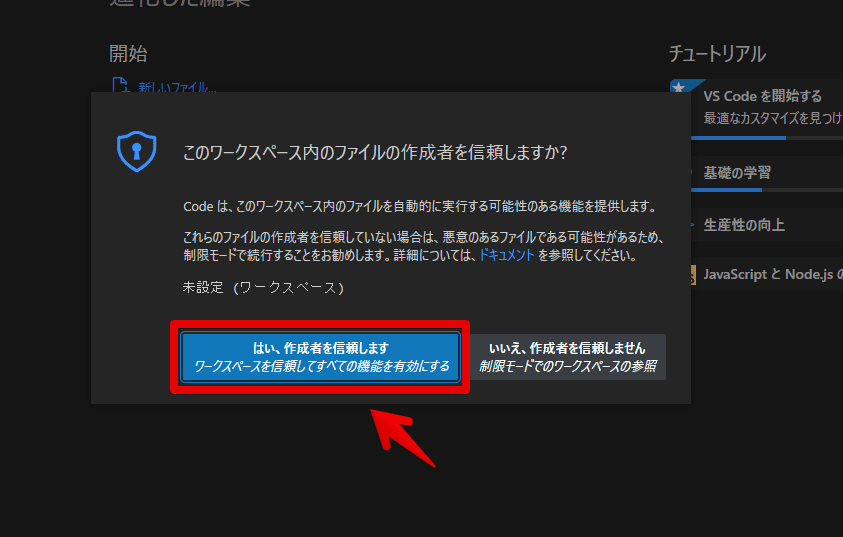
ワークスペース(Workspaces)も移行した場合は、信頼するかどうかの確認ダイアログが表示されます。「はい、作成者を信頼します」を選択します。

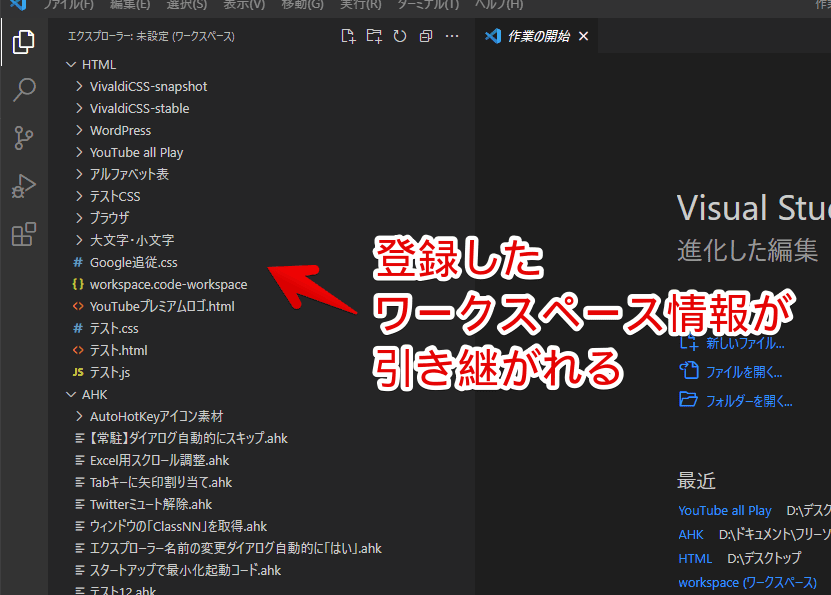
以前の環境と同じワークスペースになります。

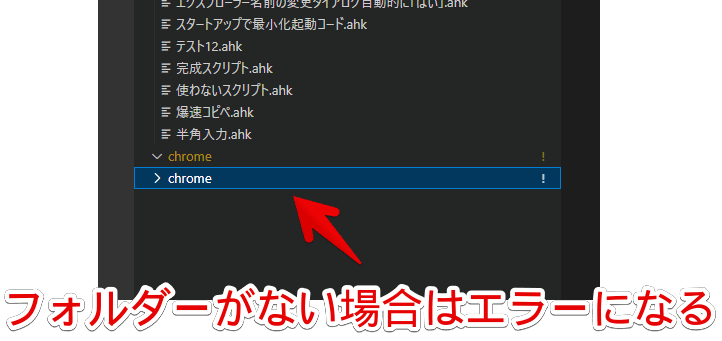
ただし、移行前のPCにはあって、移行後のPCにはないフォルダー(ワークスペース)の場合、エラーが出ます。

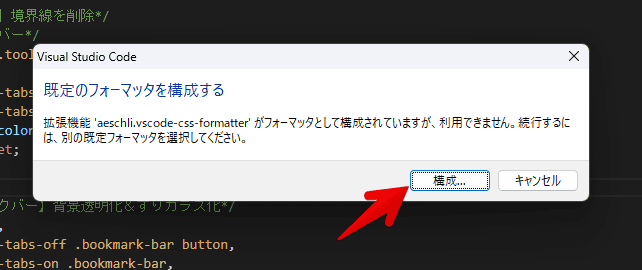
CSS整形拡張機能を導入している場合、下記のように、「既定のフォーマッタを構成する」ダイアログが表示されました。「構成」をクリックします。

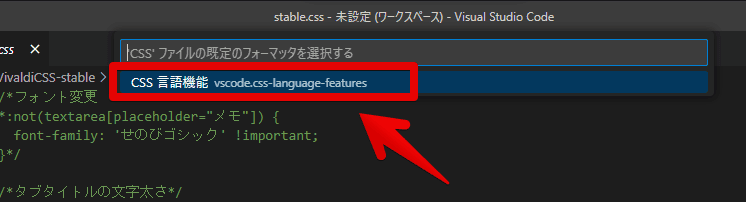
「CSS言語機能」を選択します。これで、整形機能が利用できるようになります。

ただし、僕の環境だと、拡張機能は導入されているっぽいけど、インストール済みの一覧には表示されませんでした。僕は、初心者なので、なぜかは不明です。この後、同期機能で挑戦してみると、正常に表示されました。
感想
以上、Microsoftが提供しているコードエディターソフト「Visual Studio Code(ビジュアル・スタジオ・コード)」を、新しいPCに移行する方法でした。
本記事は、以下の記事を参考にさせていただきました。感謝です。