【Amazon】ヘッダー項目を隠さず全行表示するCSS
本記事で紹介するCSSを使えばPCウェブサイト版「Amazon」のヘッダーメニュー(検索ボックス下の項目)を複数行表示にできます。
ヘッダーメニューとは検索ボックス下にある「Amazonポイント」、「カスタマーサービス」、「タイムセール」といったボタンがあるバーのことです。通常は一行だけになっていてウィンドウサイズによって表示する項目数が変動します。

ここの部分を行数撤廃して全部の項目が表示されるようにできます。その分スペースを取ってしまうので需要があるかは分かりませんがメモとして書きます。
本記事は拡張機能を導入できるPCブラウザ向けです。そもそも拡張機能を導入できないスマホやタブレットのアプリ版ではできません。自身の環境上だけの反映で他人のデバイスには一切干渉しません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Amazonのヘッダーメニューを全部表示するCSS
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
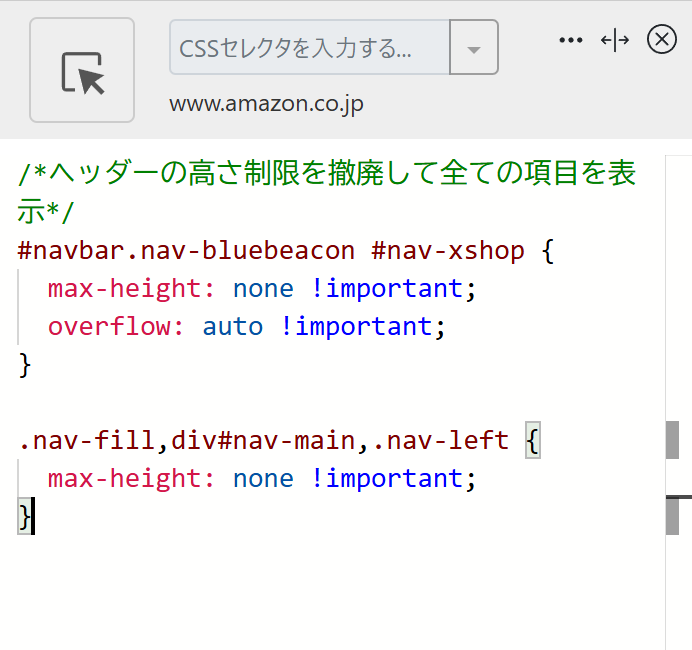
以下のコードを書き込みます。
/*ヘッダーの高さ制限を撤廃して全ての項目を表示*/
#navbar.nav-bluebeacon #nav-xshop {
max-height: none !important;
overflow: auto !important;
}
.nav-fill,div#nav-main,.nav-left {
max-height: none !important;
}「max-height」が高さ制限です。ここの部分を「none」にして制限を解除しています。さらに「overflow」で全部の項目を表示するようにしています。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
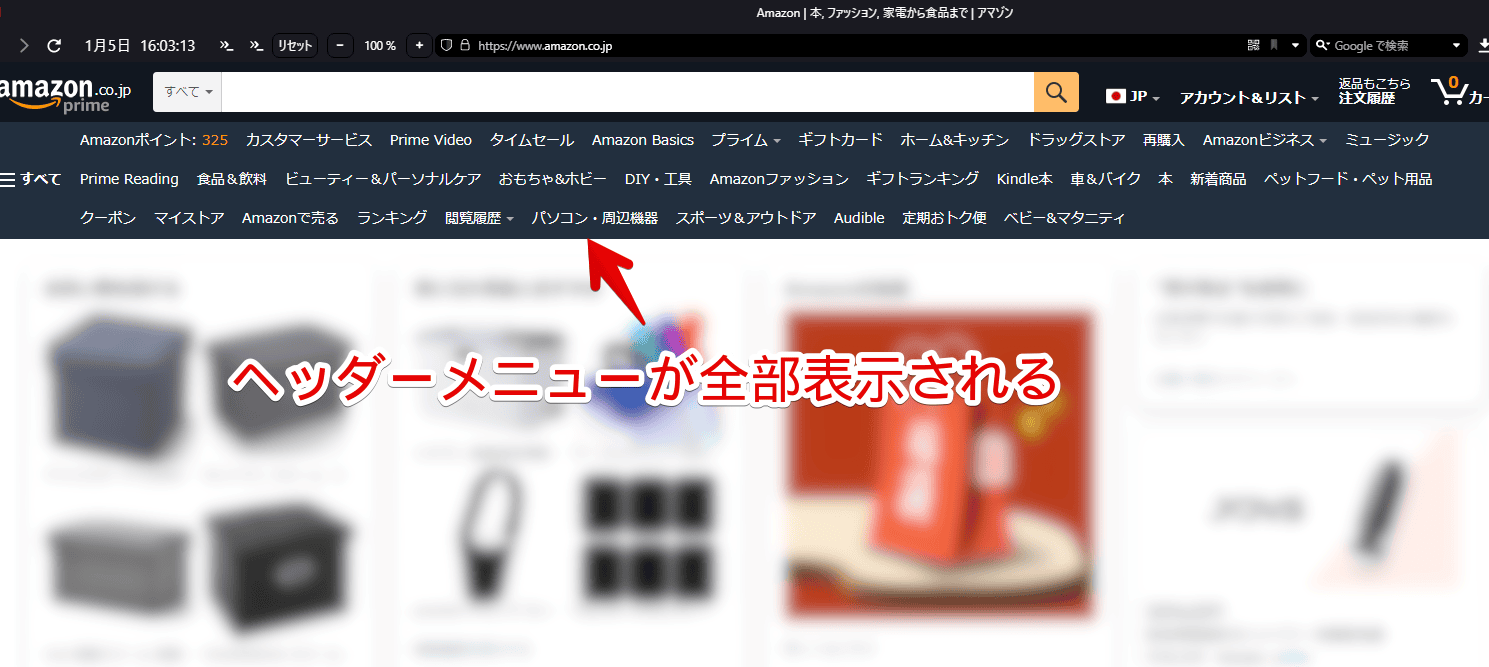
全部表示されたか確認
Amazon上のヘッダーメニューが全部表示されます。僕の環境だと3行になりました。こんなに隠れていたんだと驚きです。全部のジャンルがあるようです。

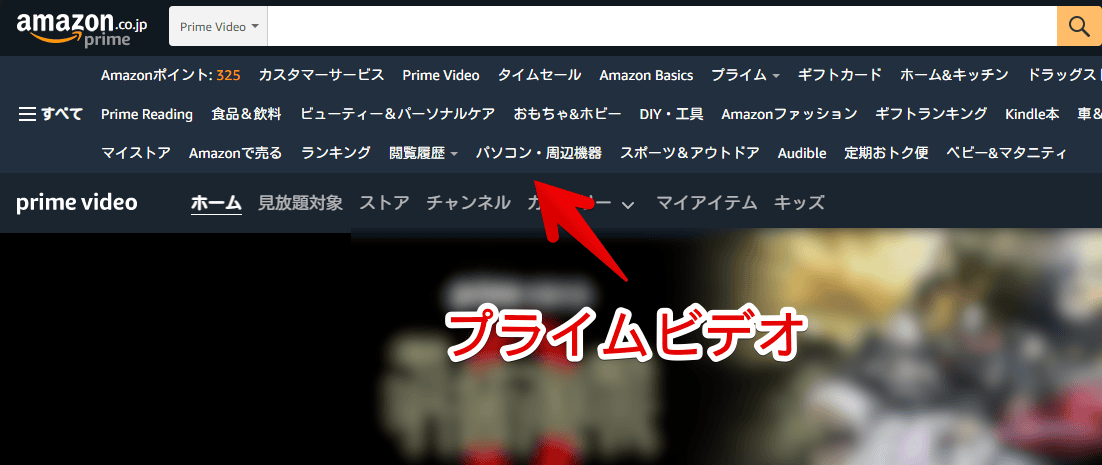
ショッピングサイトだけでなくプライムビデオ上でも同様に全部表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
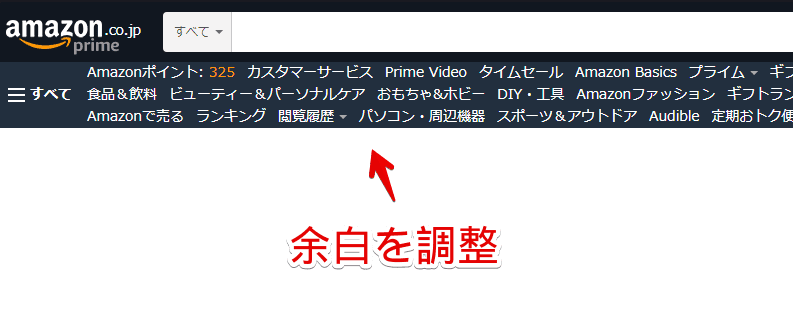
余白具合を調整するCSS
スペースを取られるのが嫌な場合は下記コードを追加で書き込むといいかもしれません。ヘッダーメニュー内の項目の余白具合を調整します。
/*ヘッダーメニューの高さを縮める*/
#navbar.nav-bluebeacon #nav-xshop a {
margin: 1px 0 !important;
padding: 4px 6px !important;
}きゅっと縮まってスッキリします。

【追記】ヘッダー内の不要な項目を非表示
Amazonのヘッダーと言えば、ヘッダー内にあるそれぞれの項目(ポイント数、ホーム&キッチン、Amazon Basics、ヘルプなどなど)を個別に非表示にしてスッキリするCSS記事も書いています。
感想
以上、PCウェブサイト版「Amazon」の検索ボックス下にあるヘッダーメニューを全部表示するCSSでした。
僕は全く使っていません。需要があるのか本当さっぱりです。
AmazonのCSS記事は他にもいくつか書いているので気になったら参考にしてみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録