【WordPress】編集画面右側の不要な項目を非表示にするCSS
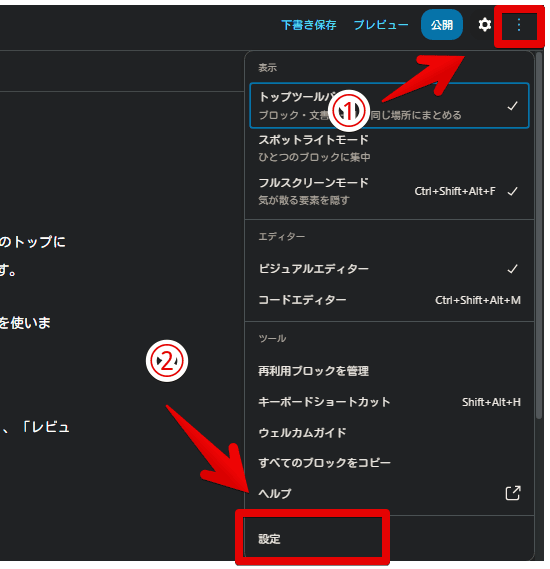
通常、PCブラウザからアクセスした「WordPress」の右側サイドバーから不要なパネルを非表示したい場合、右上の三点リーダーボタン→「設定」をクリックします。

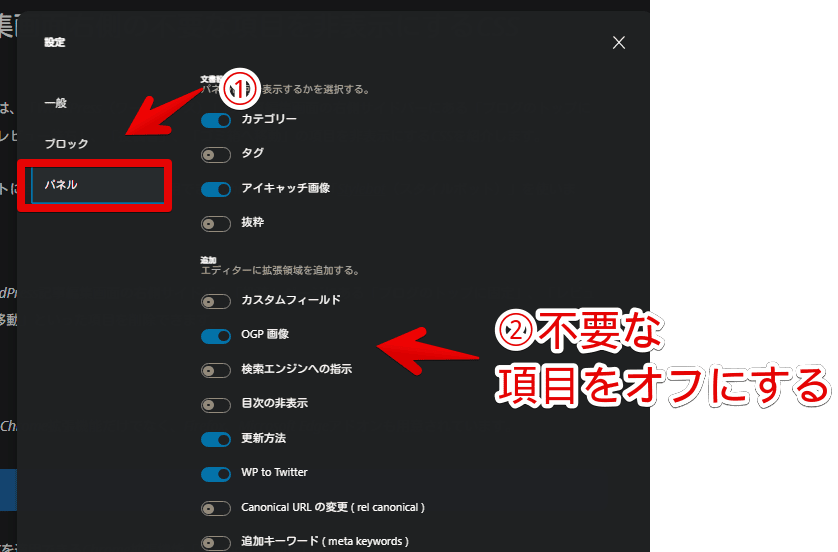
左側の「パネル」をクリックします。ここから不要なパネルをオフにすることで見た目上非表示にできます。

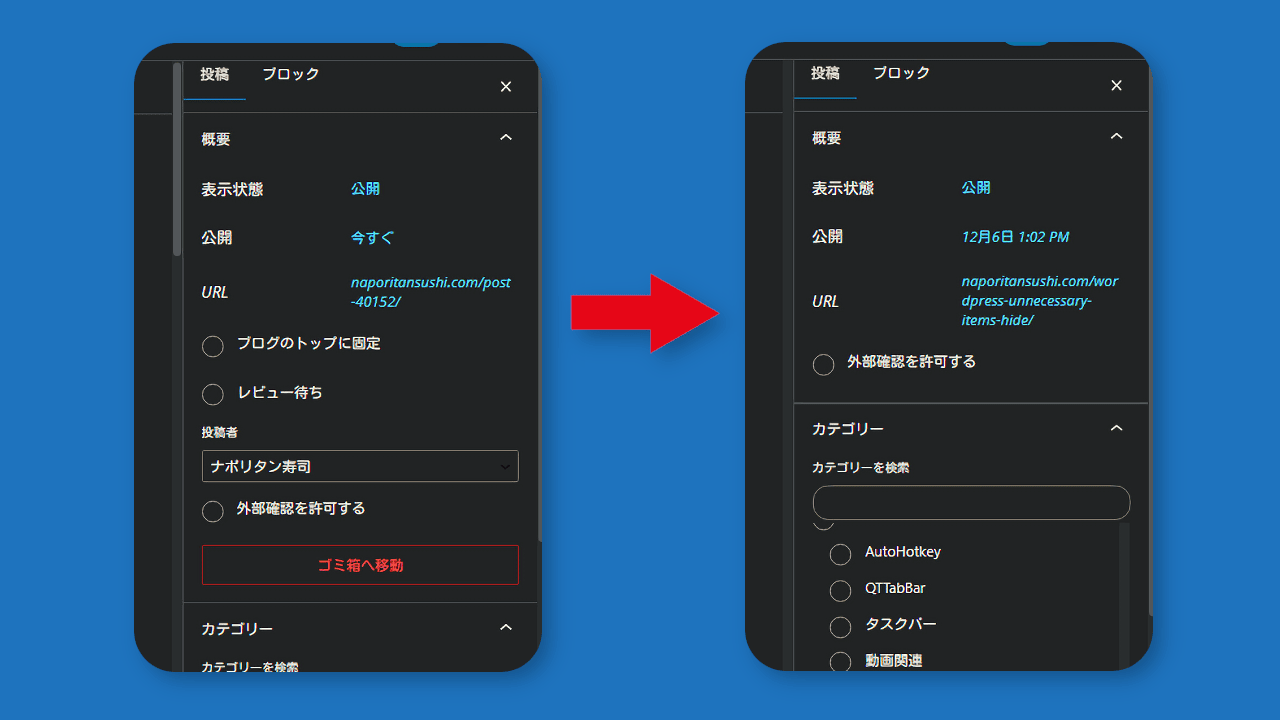
しかし、ブログのトップに固定、レビュー待ち、ゴミ箱へ移動といったボタンは通常の設定からは削除できません。CSSを利用することで自身の環境上で見えないよう非表示にできます。誰にも迷惑をかけません。いつでもオンオフできます。
これらのボタンを使っていない方、ついつい押し間違えてしまう方参考にしてみてください。本記事はPCユーザー向けです。Chrome拡張機能が利用できないスマホでは利用できません。僕はブロックエディター(Gutenberg)を利用しています。クラシックエディターは知りません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
WordPress編集画面のサイドバー内の不要な項目を削除するCSS
スタイルシートを開く
WordPressの管理画面にアクセスします。変更したか分かりやすいように適当な記事の編集画面(ブロックエディター)を開くといいかなと思います。
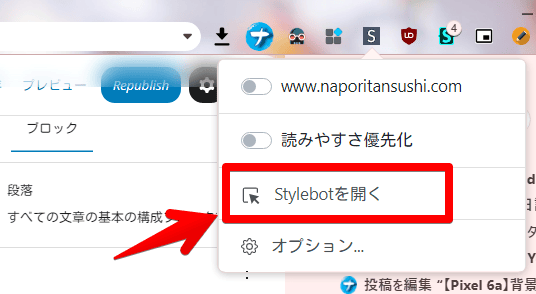
開けたらインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
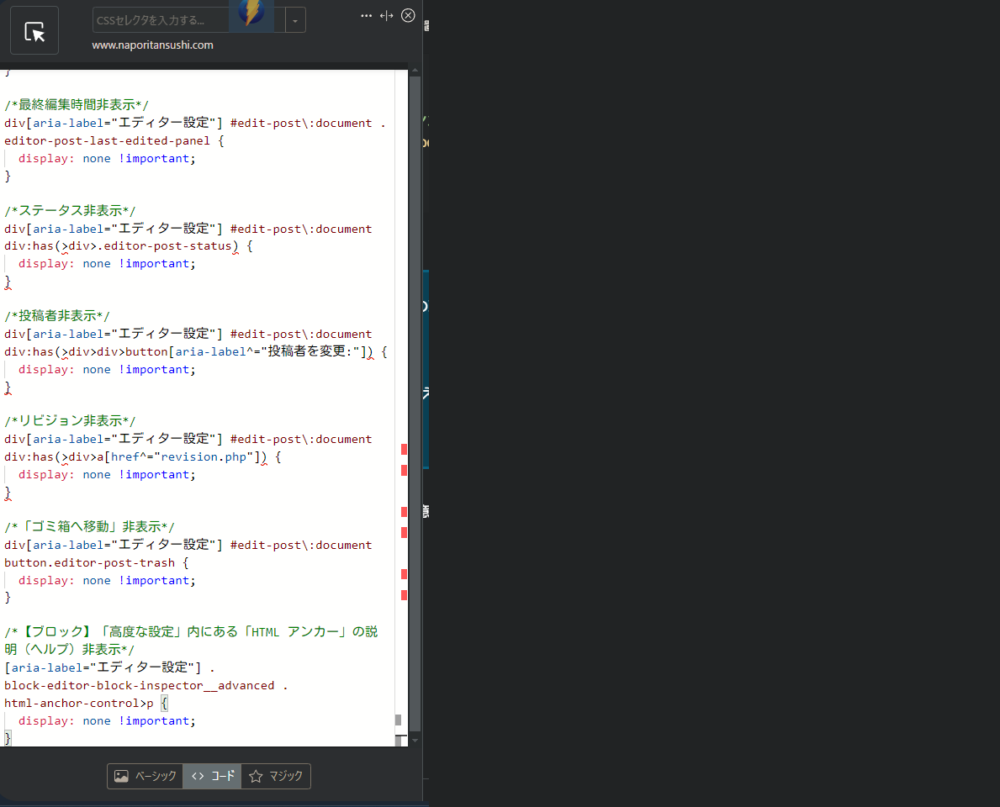
以下のコードを書き込みます。全部書き込む必要はありません。自分が消したい項目のみ選択します。読了時間や最終編集時間、ステータスなんかは人によっては重要かもしれません。
/*記事タイトル非表示*/
div[aria-label="エディター設定"] #edit-post\:document .editor-post-card-panel {
display: none !important;
}
/*単語、読了時間非表示*/
div[aria-label="エディター設定"] #edit-post\:document .editor-post-content-information {
display: none !important;
}
/*最終編集時間非表示*/
div[aria-label="エディター設定"] #edit-post\:document .editor-post-last-edited-panel {
display: none !important;
}
/*ステータス非表示*/
div[aria-label="エディター設定"] #edit-post\:document div:has(>div>.editor-post-status) {
display: none !important;
}
/*投稿者非表示*/
div[aria-label="エディター設定"] #edit-post\:document div:has(>div>div>button[aria-label^="投稿者を変更:"]) {
display: none !important;
}
/*リビジョン非表示*/
div[aria-label="エディター設定"] #edit-post\:document div:has(>div>a[href^="revision.php"]) {
display: none !important;
}
/*「ゴミ箱へ移動」非表示*/
div[aria-label="エディター設定"] #edit-post\:document button.editor-post-trash {
display: none !important;
}
/*【ブロック】「高度な設定」内にある「HTML アンカー」の説明(ヘルプ)非表示*/
[aria-label="エディター設定"] .block-editor-block-inspector__advanced .html-anchor-control>p {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
「display: none !important;」が非表示にするという意味です。下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。オンになっている間は有効になっているということです。

非表示になったか確認
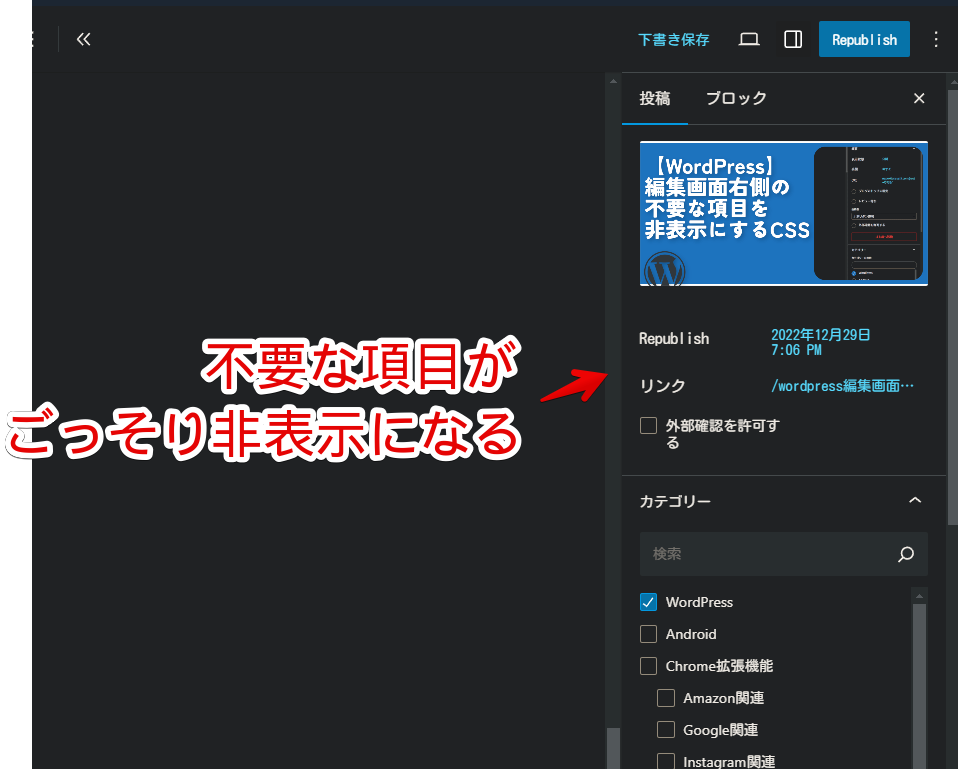
記事編集画面を開きます。右側サイドバーを開いて「ブロック」ではなく「投稿」タブに切り替えます。書き込んだ項目が消えています。
僕は自分一人で書いているので投稿者を選ぶ必要がなく、リビジョン(バックアップ)から復元する時も滅多にないのでその2項目が消えるだけでも気持ち的にスッキリします。記事タイトルも一番上までスクロールして変更するのでサイドバーからは弄りません。

以下もしかしたらどこのことを言っているのか分からなかった方向けに画像を貼っておきます。ここが消えますよ~って説明です。
もし消えなかった場合、使っているWordPressバージョンによる仕様変更の可能性があるので問い合わせより教えていただければなと思います。まぁとはいえ過去バージョンなどは僕どうしようもないですけどね。最新版のバージョンのみです。
記事タイトル
右側サイドバーの投稿タブ上部にある記事タイトルです。
僕がWordPressバージョン6.5.2(2024年5月4日公開)を使っている時はなくて6.7.1(2024年11月24日公開)にアップデートした途端表示されるようになりました。間に6.6や6.7があるので具体的にどのバージョンから実装されたのかは分かりません。

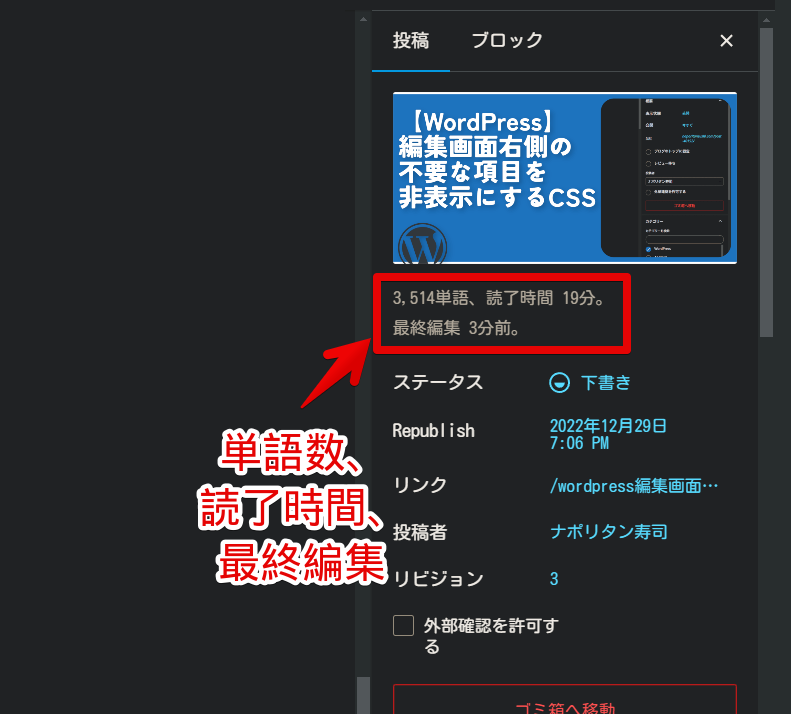
単語、読了時間、最終編集時間
同じく6.7.1にアップデートしたら表示されました。
個人的には面白いなと思いつつ、文字数は左側サイドバーのアウトラインタブで確認するので右側サイドバーにまでは不要です。読了時間は気になる方は気になるかもですが、僕は読了時間によって内容を変えないので不要です。

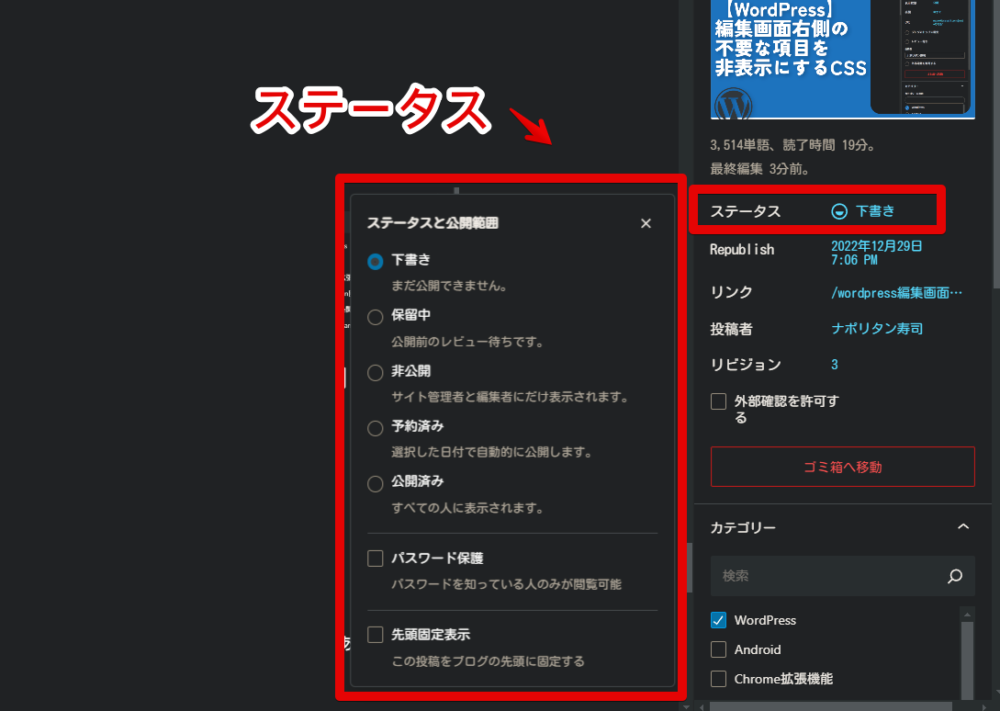
ステータス
以前は「ブログのトップに固定」という名称でステータスとは別にあった気がするんですが、いつの間にかなくなっていました。
まとめてステータスの中に「パスワード保護」だの「先頭固定表示」だの入れられていました。こっちのほうが見た目スッキリして個人的には良きです。とはいえそもそもそのステータス表示自体いらないなと思ったのでまとめて消しました。

ただ公開済みの記事を下書きに戻したい時に使うと思うので、その状況が結構な頻度で発生したら非表示方法考えるかもしれません。
ステータス自体は残して中身を綺麗にするとかありですね。「保留中」、「予約済み」などは僕使わないのでそれらだけ消すの良さそうです。
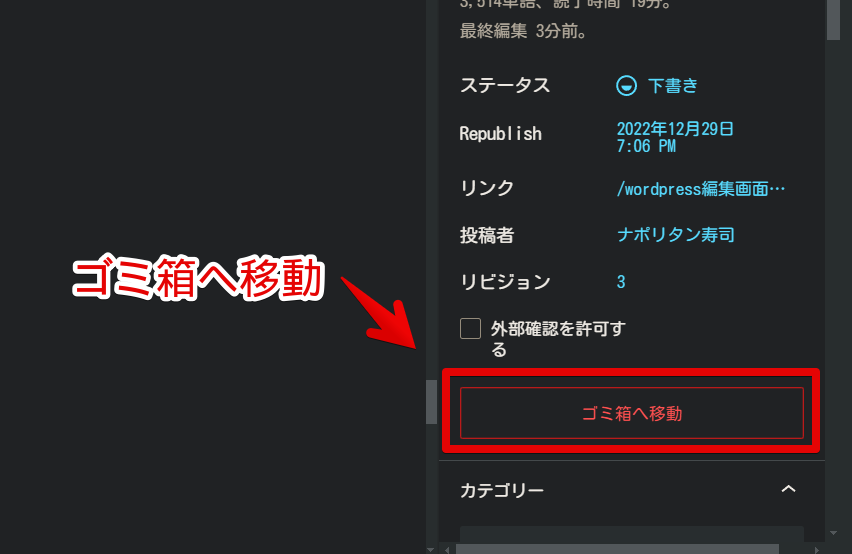
ゴミ箱へ移動
でかでか表示されていてうっかり押してしまいそうになる「ゴミ箱へ移動」ボタンです。リビジョンの下にあります。消すことで見た目スッキリするだけでなく、押し間違えのリスクもなくなります。

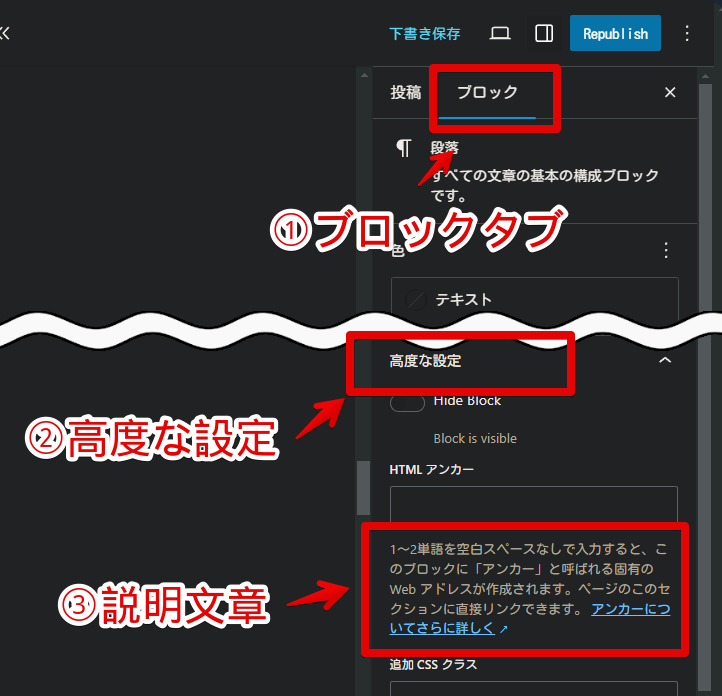
「HTML アンカー」の説明
最後に紹介している高度な設定の「HTML アンカー」説明のみ投稿タブではなくブロックタブになります。
pタブ(通常文章)などを選択して右側サイドバーの「ブロック」タブをクリックします。下部にある「高度な設定」を開くと「HTMLアンカー」という項目があり、その下にある「1〜2単語を空白スペースなしで入力すると…」という説明文章部分のことです。

「そこ!?」と思うかもしれませんが、結構HTMLアンカーを設定してページジャンプ(ページ内リンク)させる僕にとってここの冗長な説明が毎回目に入って鬱陶しいです。消すことでスッキリします。
余談ですが僕は見出しブロックの場合自動的にHTMLアンカーを設定してくれる機能を使っています。
一時的に無効化したい場合は、「Stylebot」→自身のサイトURLをオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
その他のWordPress×CSS記事の紹介
他にもCSSを使って「WordPress」の環境を快適にする記事をいくつか書いています。記事編集画面を好みに改造することでより効率的に記事執筆できます。
- 【WordPress】ブロックエディターを角丸にして気分あげあげ
- 【WordPress】コメント欄を一括無効化・閉鎖する方法
- 【WordPress】埋め込みブロックが多すぎるのでCSSで消してみよう!
- 【WordPress】編集画面の「画像の目的を説明」を非表示にするCSS
- 【WordPress】「URL の最後のパーツをカスタマイズ」を非表示にするCSS
- 【WordPress】カテゴリー選択画面の高さを広げるCSS
- 【WordPress】編集画面のパーマリンクURLを無効化するCSS
感想
以上、WordPress編集画面の右側サイドバーにある不要な項目をCSSで非表示にする方法でした。
使っていないボタンや項目たちは余計なスペースをとるだけでなく、うっかり押し間違えた時のめんどくささも兼ね備えているので消すに限ります。
ただし、CSSはWordPressのアップデートなどによりある日突然使えなくなることが往々にしてあります。