【Floorp】垂直タブのピン留めを横に展開させない方法
Floorpの設定→ツリー型タブアドオンの設定(設定を開く)→上級者向けの設定をアンロック→「ピン留めされたタブはアイコンのみ表示する」の「一行に0個までのタブを表示」を「1」にすると、横に展開しないようにできます。
僕は、Floorpブラウザで、垂直タブを利用しています。さらにオプションで、「フォーカスされた場合に展開する」をオンにしています。この状態で、タブをピン留めすると、アイコンの時は縦一列ですが、展開時は横一列になります。

この仕様のせいで、「あのアイコンのタブを開こう!」とマウスフォーカスしたら、ずれてしまい、そのままクリックすると、別タブがアクティブになります。
その件をツイートしたところ、「Tree Style Tab – ツリー型タブ」の開発者様が、対処法を教えてくださいました。感謝です。本記事では、忘れないように書いておこうと思います。
解決動画も公開しました。記事よりも、動画のほうが良い場合は、参考にしてみてください。
垂直タブについては、以下の記事を参考にしてみてください。
自動展開垂直タブのピン留めを縦一列で固定する手順
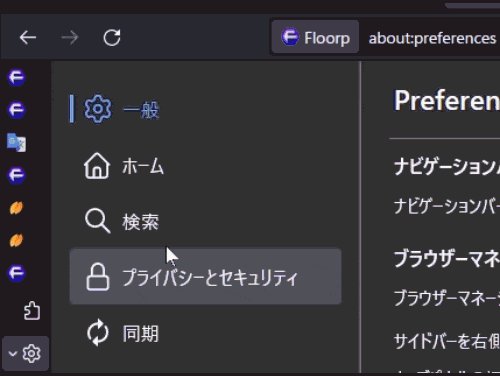
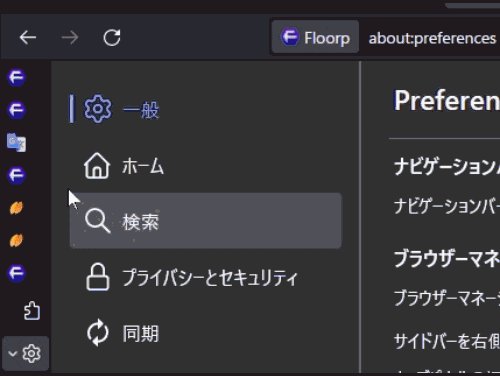
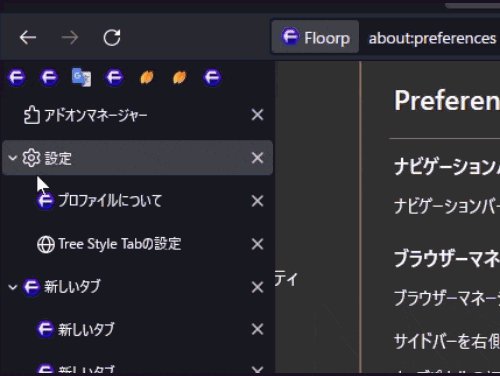
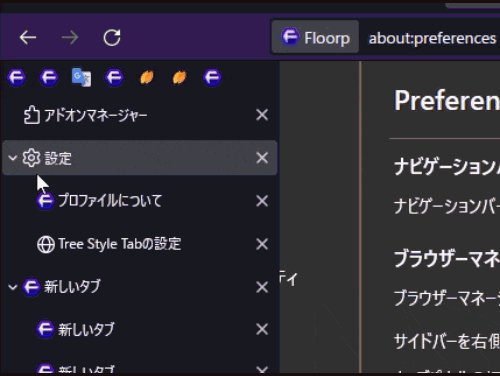
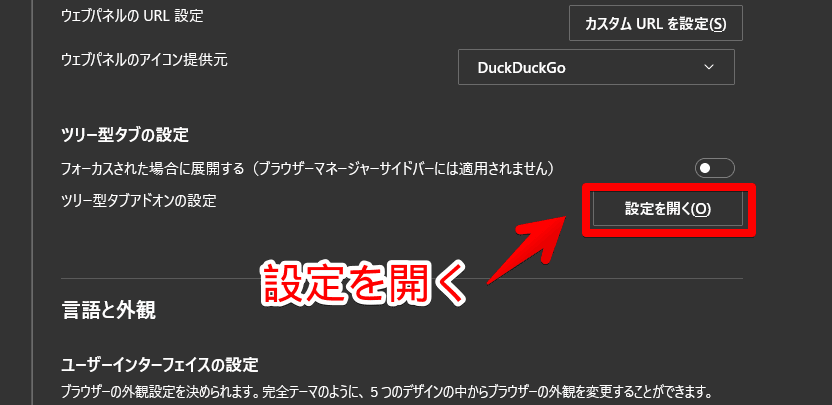
「Floorp」の設定ページを開きます。アドレスバーに「about:preferences#general」と入力すると開けます。ページをスクロールして、「ツリー型タブの設定」項目を探します。見つけたら、「(ツリー型タブアイコンの設定)設定を開く」をクリックします。

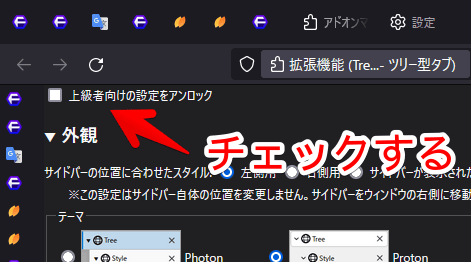
新しいタブで設定ページが表示されます。一番上にある「上級者向けの設定をアンロック」にチェックを入れます。

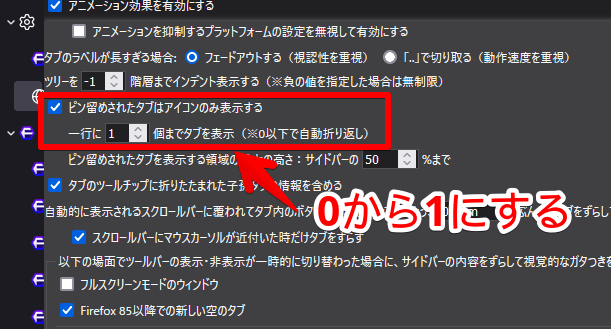
上級者向けの設定項目が追加されます。この中の「ピン留めされたタブはアイコンのみ表示する」の下にある「一行に0個までタブを表示」を「1」にします。テキストボックス内の上下の矢印アイコンで数値を変動できます。

垂直タブを展開した時に、ピン留めタブが横に並ばないようになります。縦一列を維持してくれます。

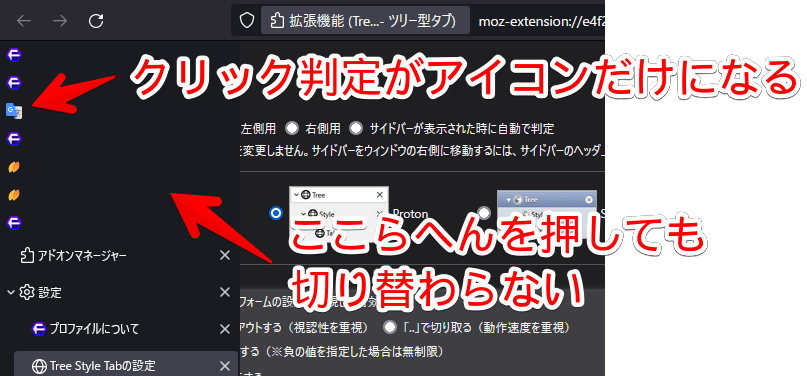
アイコン表示だけだとクリック判定が狭くなる
上記の状態で満足いく方は、そのままで結構です。
アイコンだけの表示だと、クリック判定がアイコンだけになります。アイコン横のスペースをクリックしても、タブが切り替わりません。ただの空白です。展開時に、わざわざマウスをアイコンまでもっていかないといけないので、人によっては不便と感じるかもしれません。

その場合、先ほどの設定にある「ピン留めされたタブはアイコンのみ表示する」のチェックを外します。「1」の数字はそのままです。
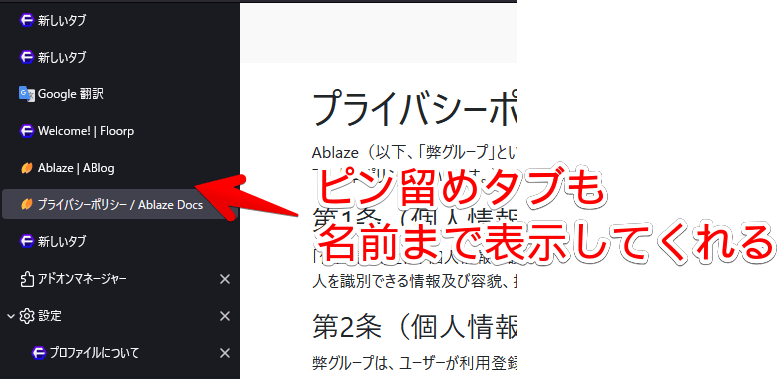
これで、ピン留めタブも、通常タブと同じでタブ名を表示します。クリック判定もタブ名まであります。

カスタムCSSでピン留めタブを目立たせる
ピン留めタブを、名前まで表示する設定にしたのはいいんですが、それだと通常タブとピン留めタブが、見分けられなくなりました。そこで、カスタムCSSでピン留めタブの背景色を変更することにしました。これで、通常タブと見分けがつきます。
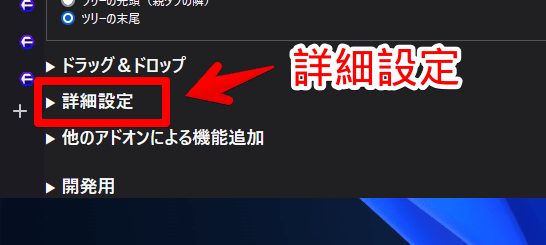
垂直タブの設定を開いて、下らへんにある「詳細設定」をクリックして展開します。

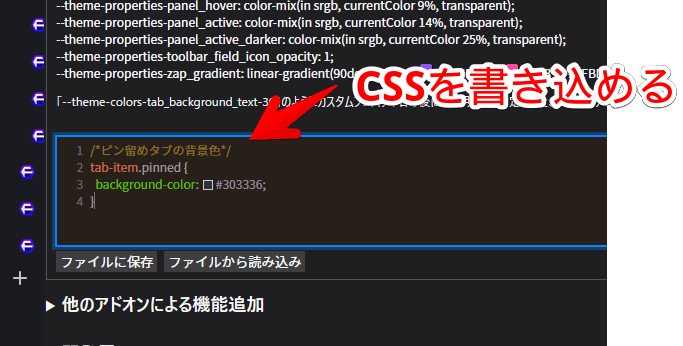
展開した項目内にCSSを書き込む画面(スタイルシート)があります。ここに書き込んでいきます。

今回は、ピン留めタブの背景色を変更したいので、以下のCSSになります。
/*ピン留めタブの背景色*/
tab-item.pinned {
background-color: #303336;
}「tab-item.pinned」がピン留めタブという意味です。「background-color」が背景色です。ピン留めタブの背景色を「#303336」にするという意味です。色は、HTMLカラーコードなどで指定できます。こちらのサイトで調べられます。
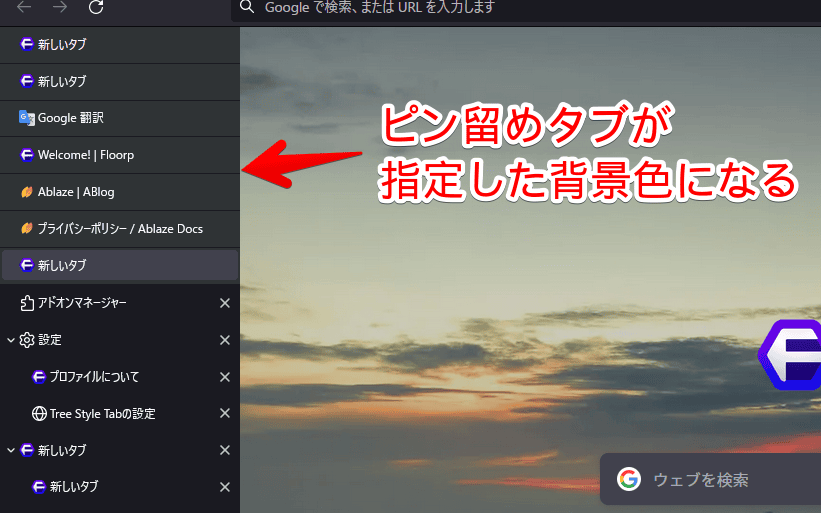
これで、ピン留めタブの背景色が指定した色になります。自身が使っているテーマに合った色に変更してみましょう。

感想
以上、「Floorp(フロープ)」ブラウザの垂直タブで、「フォーカスされた場合に展開する」をオンにしている時に発生するピン留めタブの移動問題を解決する方法でした。
思った以上にカスタマイズ性があり、驚きました。自動展開機能を使うことで、見た目がスッキリしてよきです。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録