【Floorp】「ツリー型垂直タブ」の使い方。ヘビーユーザーにおすすめ!

「Floorp」ブラウザは、標準で「Tree Style Tab – ツリー型タブ」を搭載しています。水平タブ(上下)と違って、ブラウザの左右に、タブが縦に並んでいるのが特徴です。
現在のツリー型タブは、「バージョン8.5.9(2022年3月4日公開)」から実装されました。それ以前の垂直タブと違って、タブの複数選択、タブの中にタブを入れることが可能になったり、機能面で大きく進化しました。デザインもいくつかの中から変更できます。
水平タブと同じで、タブクリックで、切り替えられます。ツリー型なので、タブの中に、タブを入れることができます。ドラッグ&ドロップで配置を変更できます。上級者向けですが、カスタムCSSでデザインを変えることも可能です。
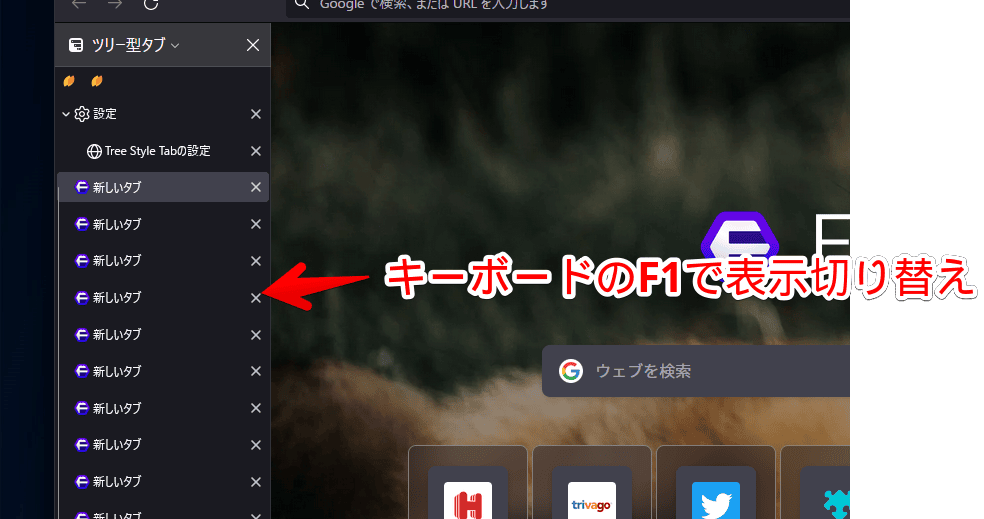
キーボードのF1で表示・非表示を切り替えられます。左右どちらにも配置できます。
バージョン8.5.9以前の垂直タブを過去撮影していたので、動画を貼っておきます。
懐かしいなぁという印象です。この時はCtrl+Spaceが表示切替のショートカットキーでした。現行の切り替えショートカットキーは、F1です。
以前はタブ内検索ができていましたが、新しい垂直タブでは、検索ボックスがありません。もしかすると、どこかの設定で表示できるかもしれません。
垂直タブの特徴
僕自身、垂直タブユーザーです。「Vivaldi(ヴィヴァルディ)」ブラウザでも垂直タブを利用しています。いくつか垂直タブの特徴を挙げておきます。
- タブを沢山開いても管理・閲覧しやすい
- ツリー型で、タブをジャンルごとにまとめられる
- 自動フォーカス機能を使えば、見栄えがスッキリする
- モニターの上下空間を有効活用できる
タブを沢山開いても、管理・閲覧しやすい
一番は、タブを大量に開いても見やすいという点でしょうか。
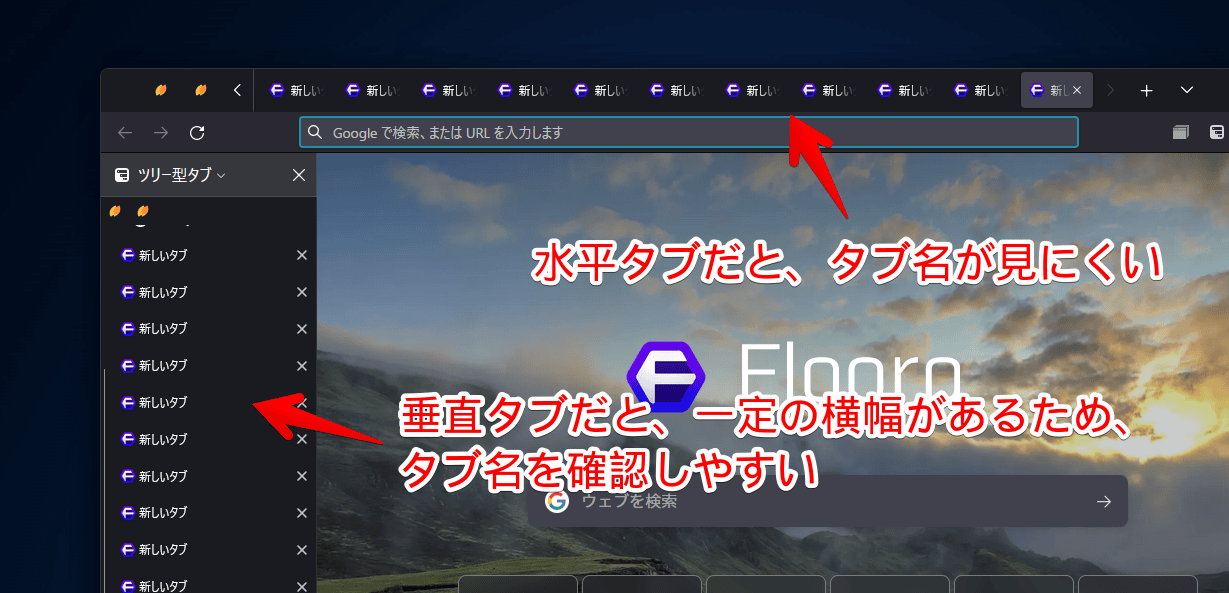
水平タブ(上)だと、大量にタブを開いた時、タブ名が見切れてしまい、見にくいです。一方、垂直タブだと、一定の横幅があるため、タブ名を確認しやすいです。

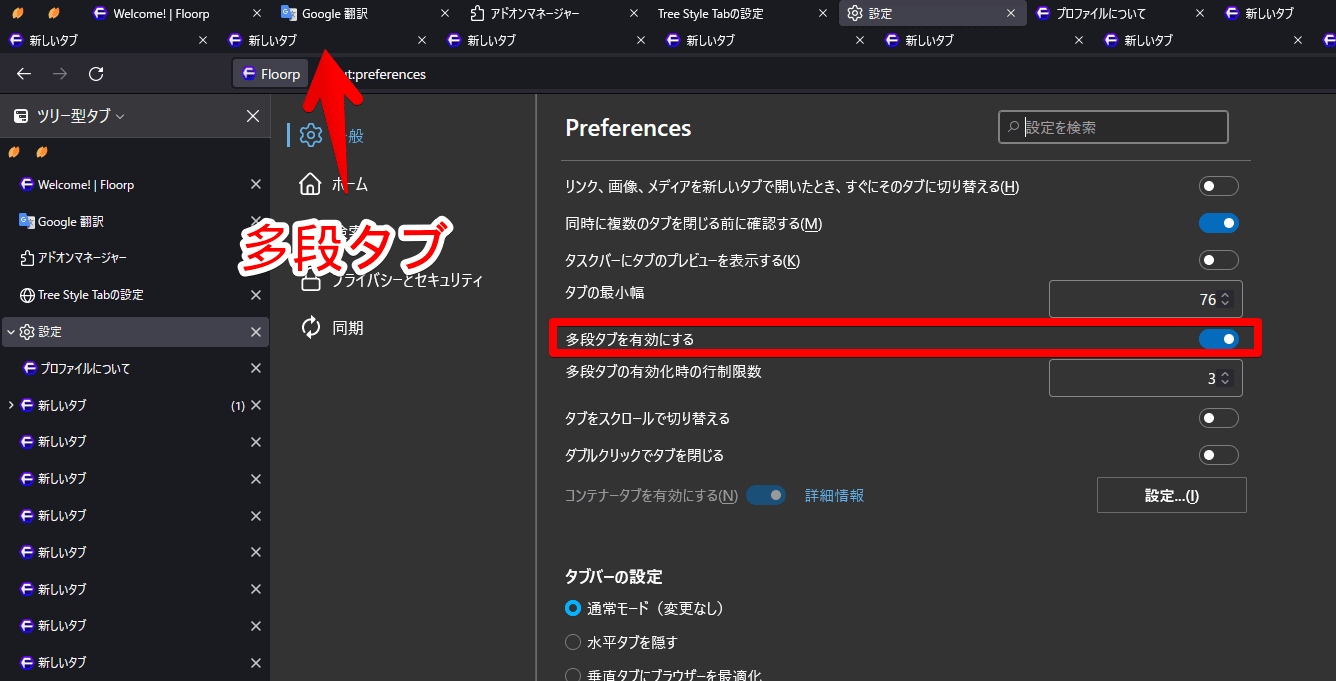
水平タブも多段タブ機能を有効にすることで、見やすくなりますが、その分、上下のスペースを取ってしまいます。

モニターの上下空間を有効活用できる
この言い方が合っているのかは不明ですが、モニターのスペースを有効活用できます。
一般的なモニターは、16:9で横長だと思います。高さがない分、水平タブを配置すると、スペースが削られます。たかがタブ分、されどタブ分です。モニターが横に広いなら、余裕がある左右にタブを配置したほうがスッキリします。

ここまで言いましたが、結局は好みです。僕も最初は水平タブで、違和感を感じていませんでした。自分に合うほうを選択してみましょう。「Floorp」は、上下左右好きな場所に配置でき、多段タブやスクロールでタブ切り替えなど、ユーザーが自由に選択できます。
ツリー型垂直タブを開く方法
キーボードのF1で表示を切り替えられます。デフォルトでは左にあります。

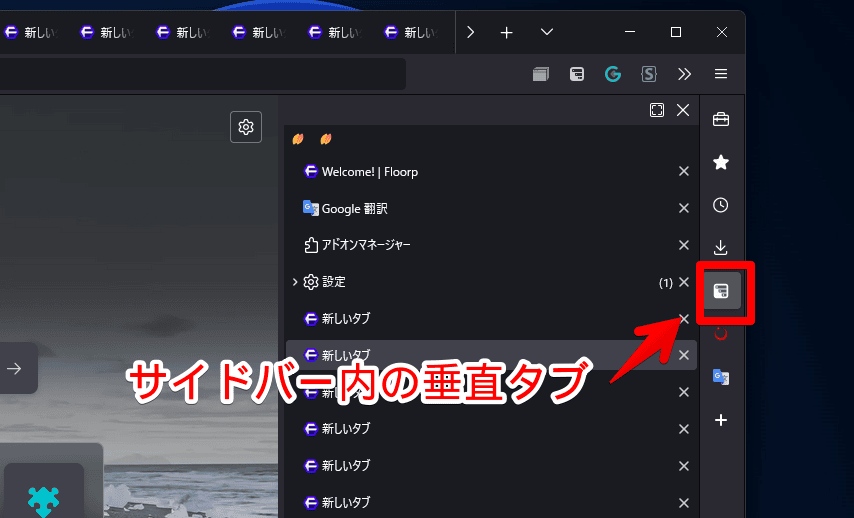
あるいは、ブラウザーマネージャーサイドバー内にある垂直タブアイコンをクリックすることでも開けます。両方同時に表示することもできます。

垂直タブの使い方
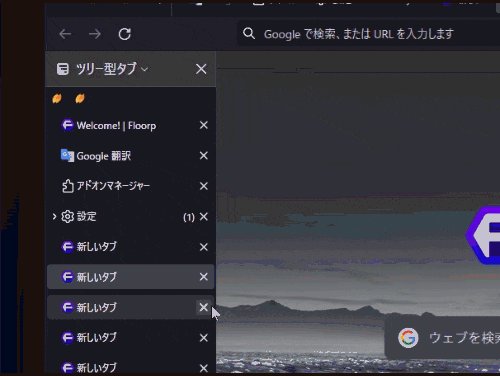
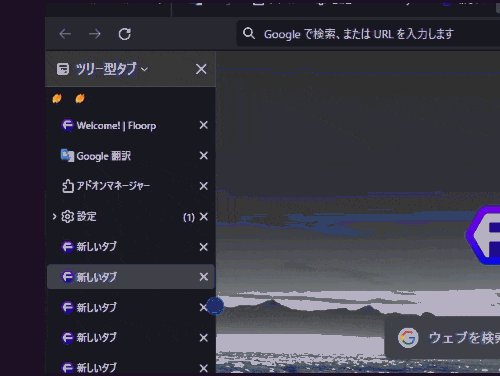
横幅の変更
タブバーの境界線をマウスで掴んで、引っ張ることでサイズを変更できます。

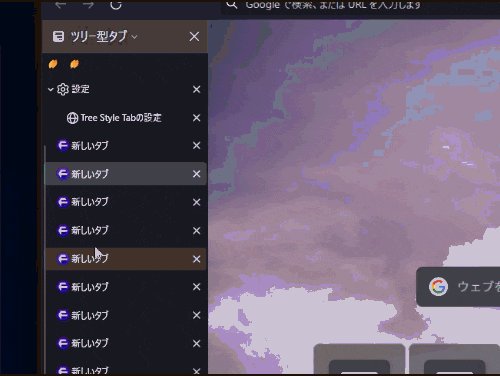
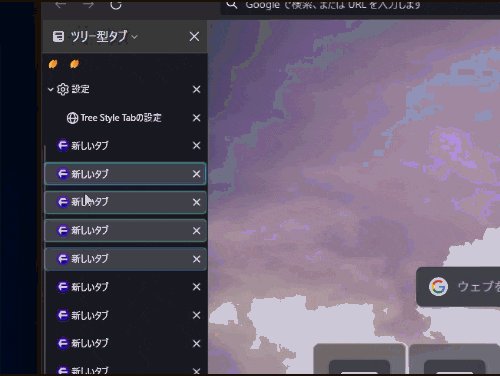
タブの複数選択
CtrlやShiftキーを押しながら、タブを選択すると、複数選択できます。ドラッグ&ドロップで別のタブに入れたり、右クリック→「選択したタブを閉じる」で、一気にタブを閉じることができます。

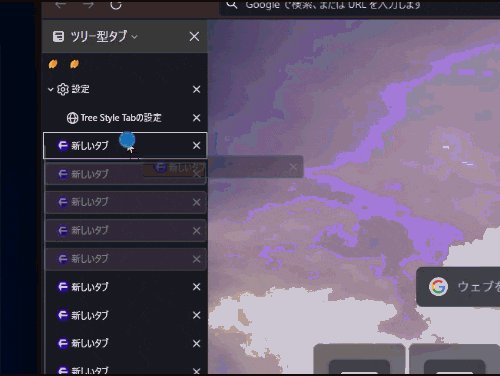
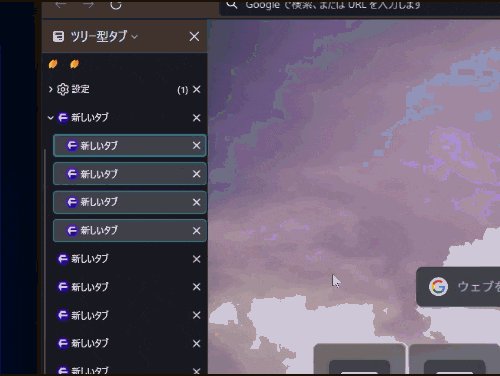
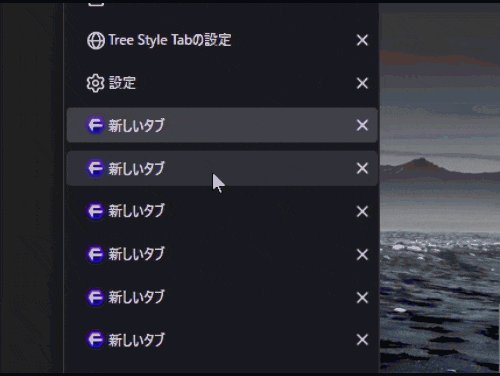
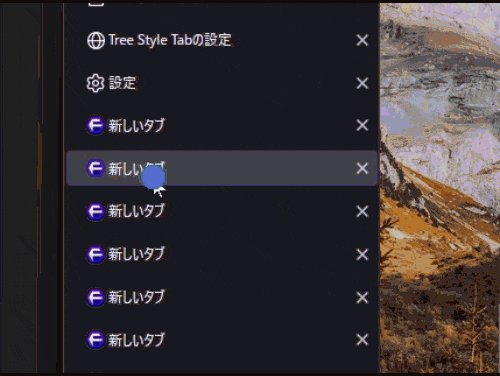
タブのグループ化(ツリー)
タブの中に、タブを入れることができます。例えば、YouTubeタブの中に、後で見たいYouTube動画5~6個のタブを入れる…といったことができます。見栄えがスッキリして、管理しやすくなります。
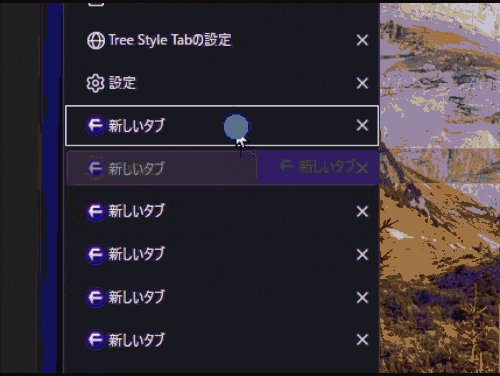
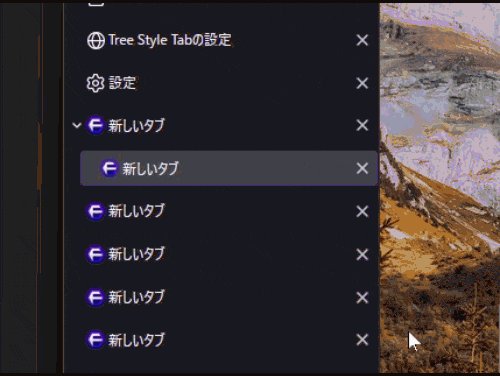
タブを掴んで、親階層にしたいタブに向かってドラッグ&ドロップします。ドラッグ&ドロップしたタブが、子階層になります。子階層の中に、さらに子階層を作成することもできます。

ツリーにすると、左側に展開切り替えボタンが追加されます。クリックで階層を閉じたり、開いたりできます。現在の子階層タブ数が、親階層の右側に表示されます。

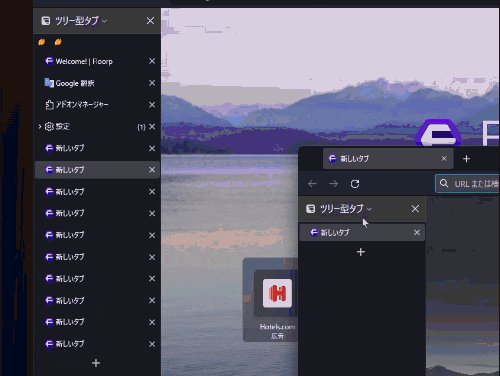
タブを新しいウィンドウに移動
垂直タブエリア外にドラッグ&ドロップすると、新しいウィンドウとして開いてくれます。

垂直タブの設定
デザイン・カスタマイズ
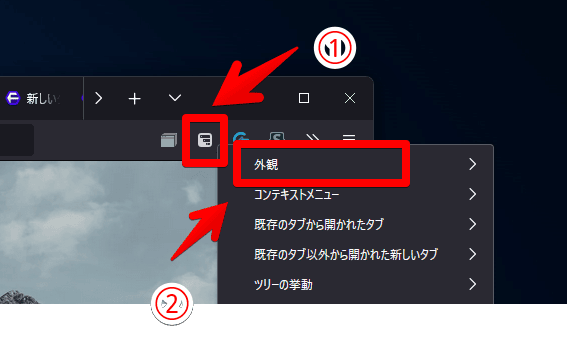
垂直タブのデザインを変更したい場合、ツールバー内(アドレスバーの横)にある「ツリー型垂直タブ」アイコンを右クリックして、「外観」をマウスフォーカスします。

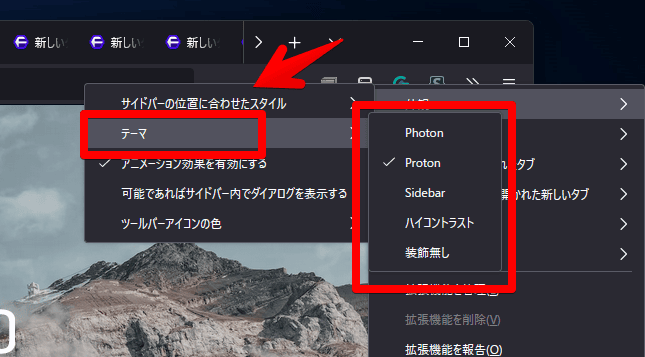
さらに項目が展開されます。「テーマ」から、デザインを選択できます。デフォルトでは、「Proton(プロトン)」になっています。

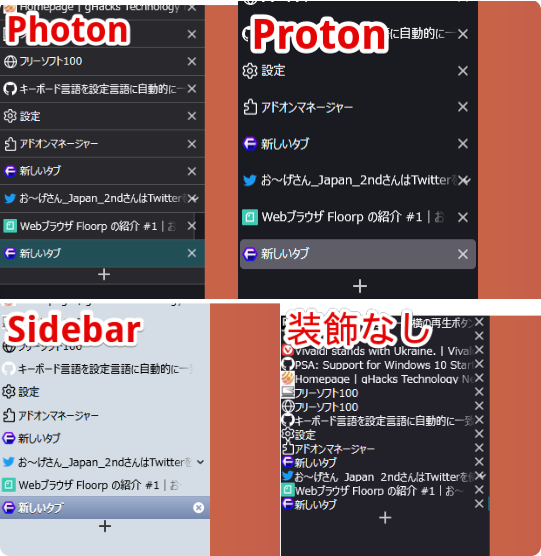
以下の中から選択できます。
| Photon(フォトン) | Firefoxのフォトンスタイル(カクカク) |
| Proton(プロトン) | Firefoxのプロトンスタイル(デフォルトの角丸) |
| Sidebar(サイドバー) | 白背景 |
| ハイコントラスト | カクカク |
| 装飾なし | とにかく1ページ目に表示するタブを増やすレイアウト |

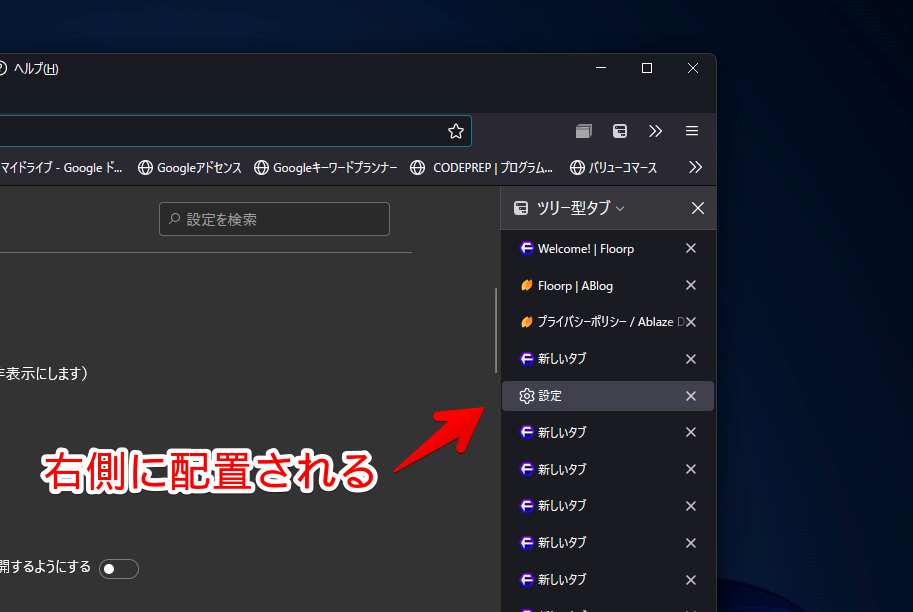
左側から右側に配置する方法
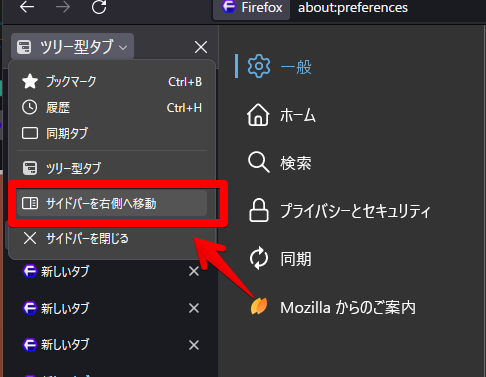
デフォルトの垂直タブは、左に配置されています。右側に移動したい場合、「ツリー型タブ」の文字をクリック→「サイドバーを右側へ移動」をクリックします。

もし、「ツリー型タブ」の文字が表示されない場合は、設定で「(ツリー型タブの設定)フォーカスされた場合に展開する」をオンにしている可能性があります。一旦オフにしたら、表示されます。

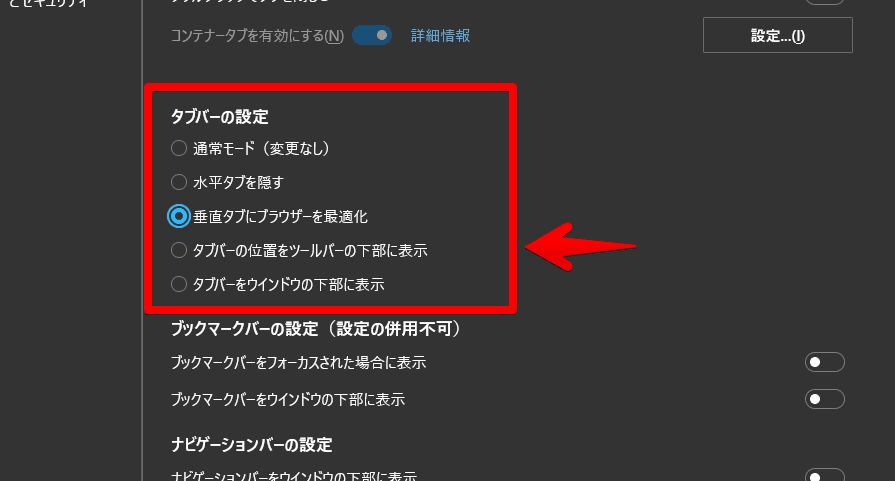
水平タブの非表示
水平タブを使わない場合は、非表示にしたほうがスッキリします。設定→「タブバーの設定」項目から非表示にできます。

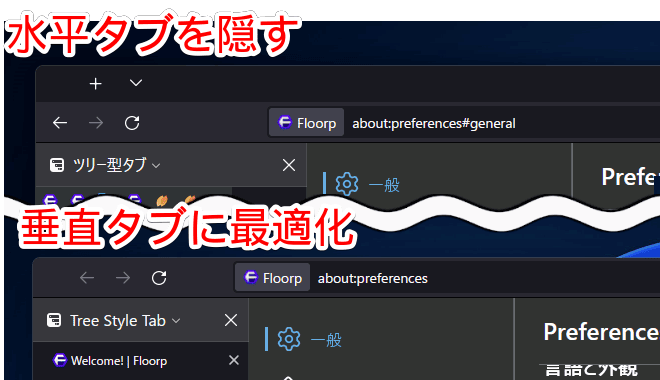
「水平タブを隠す」は、水平タブがあった場所は残したままで、タブだけを透明化します。「垂直タブにブラウザーを最適化」は、そもそも水平タブがあった場所自体を削除します。スッキリさせたい方は、後者のほうがいいと思います。

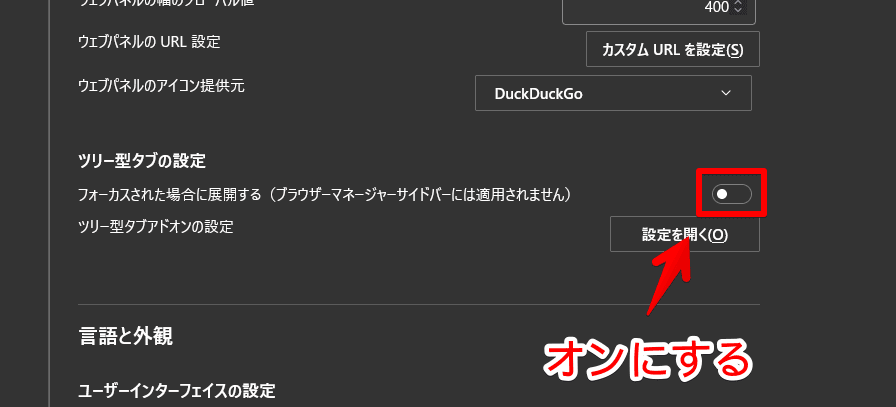
垂直タブフォーカス時に自動展開
垂直タブのアイコンだけ表示して、タブ名を隠すモードです。マウスをタブバー上に乗せると、タブが展開します。普段はアイコン表示なので、見栄えがスッキリします。
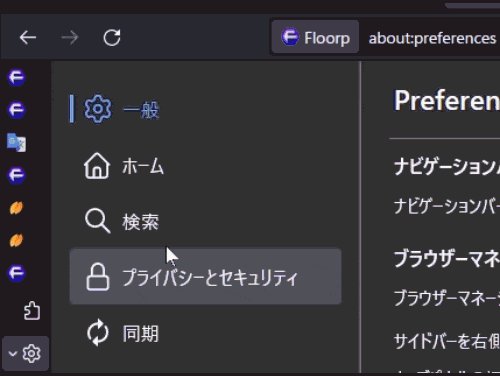
Floorp自体の設定ページ(about:preferences)を開きます。ページをスクロールして、「ツリー型タブの設定」項目を探します。見つけたら、「フォーカスされた場合に展開する」をオンにします。

垂直タブがアイコンのみの表示になり、マウスを近づけると、ひょっこりタブ名が表示されます。見た目がスッキリします。

ピン留めタブを横に展開させない方法
「フォーカスされた場合に展開する」をオンにしていて、ピン留めタブを設定している場合、人によっては不便に感じるかもしれません。
折りたたんでいる時は縦一列に表示されますが、展開時には横一列に配列が変わってしまいます。思った場所からタブの位置がずれてしまいます。

この問題を解決したい場合は、以下の記事を参考にしてみてください。設定から、横に展開しないようにできます。
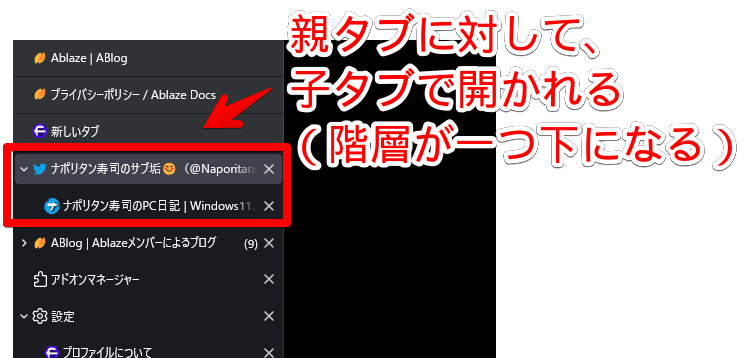
リンクを新しいタブで開いた時に、子タブで開きたくない場合
デフォルトでは、リンクを新しいタブで開いた時に、子タブ(一つ下の階層)で開くようになっています。

この仕様が嫌な場合は、設定から変更できます。以下の記事を参考にしてみてください。
設定することで、同一階層で開いてくれます。
別のツリーに切り替えたときのツリー挙動
デフォルトでは、別のツリーを開いた時に、他のツリーが折りたたむようになっています。
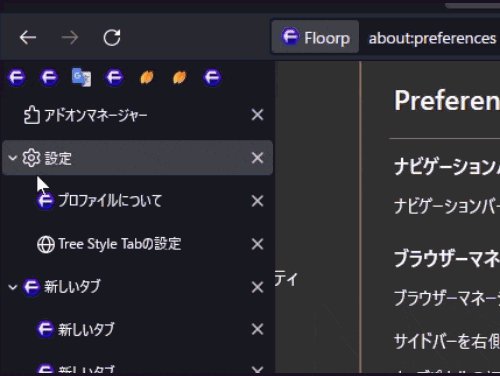
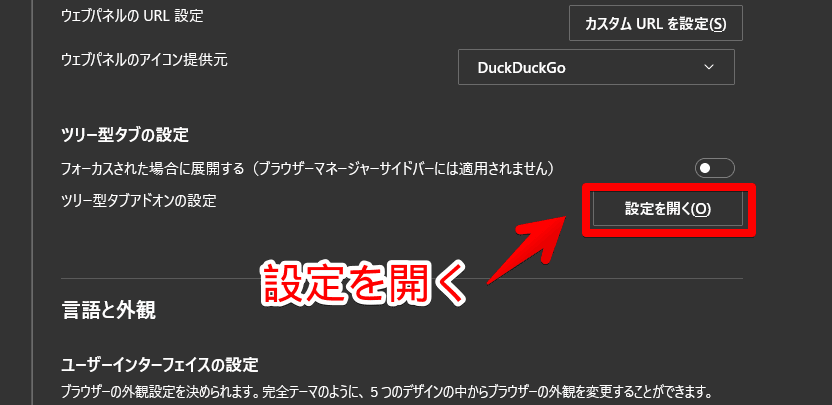
それが嫌な場合は、設定から変更できます。Floorpの設定→「ツリー型タブの設定」の「設定を開く」をクリックします。

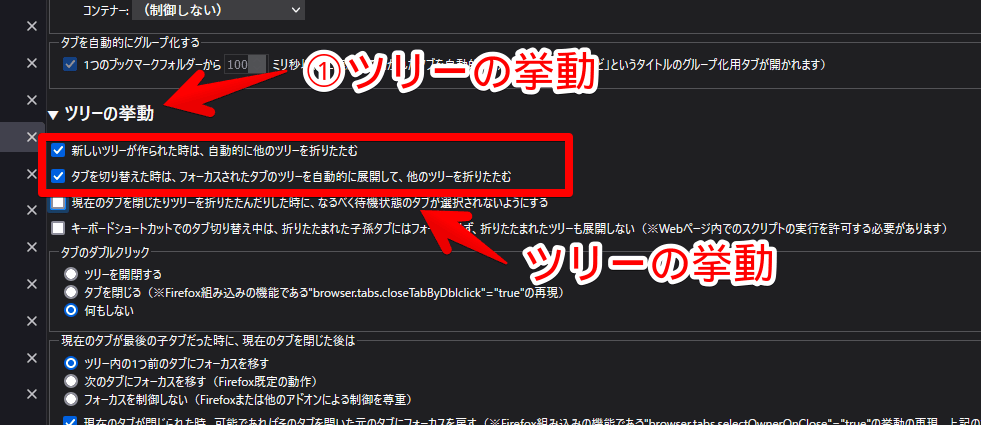
「ツリーの挙動」を展開します。この中にある「タブを切り替えたときは、フォーカスされたタブのツリーを自動的に展開して、他のツリーを折りたたむ」項目のチェックを外します。

これで、他のツリーに切り替えた場合でも、ツリーが折りたたまれなくなります。動画を貼っておきます。僕は、折りたたんで欲しいのでチェックしています。
ツリーのタブをダブルクリックした時の挙動
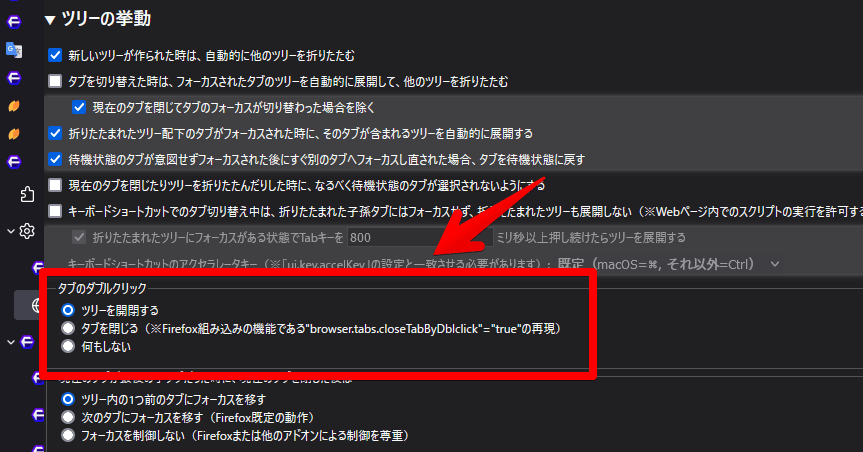
「ツリーの挙動」にある「タブのダブルクリック」から、ツリーをダブルクリックした時の動作を設定できます。デフォルトでは、「何もしない」になっています。僕は、ツリーを展開してほしいので、「ツリーを開閉する」にしています。

垂直タブにカスタムCSSを適用する方法
Floorpのブラウザ本体をCSSでカスタマイズするには、「userChrome.css」を利用します。一方で、ツリー型タブ内部をカスタマイズするには、別の場所に書く必要があります。
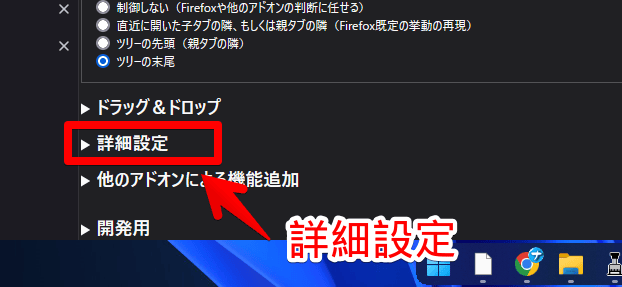
ツリー型タブの設定を開いて、「詳細設定」を展開します。

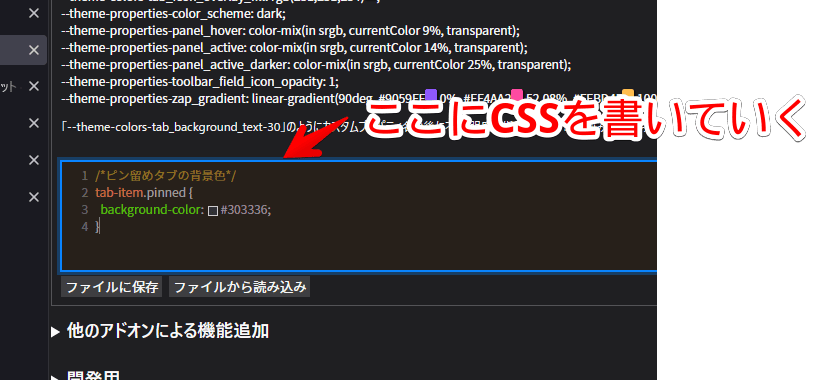
スタイルシートが表示されるので、ここに書いていきます。

サンプルで、ピン留めされたタブの背景色を変更するCSSを紹介します。
/*ピン留めタブの背景色*/
tab-item.pinned {
background-color: #303336;
}以下のサイトに、サンプルのCSSが沢山紹介されています。
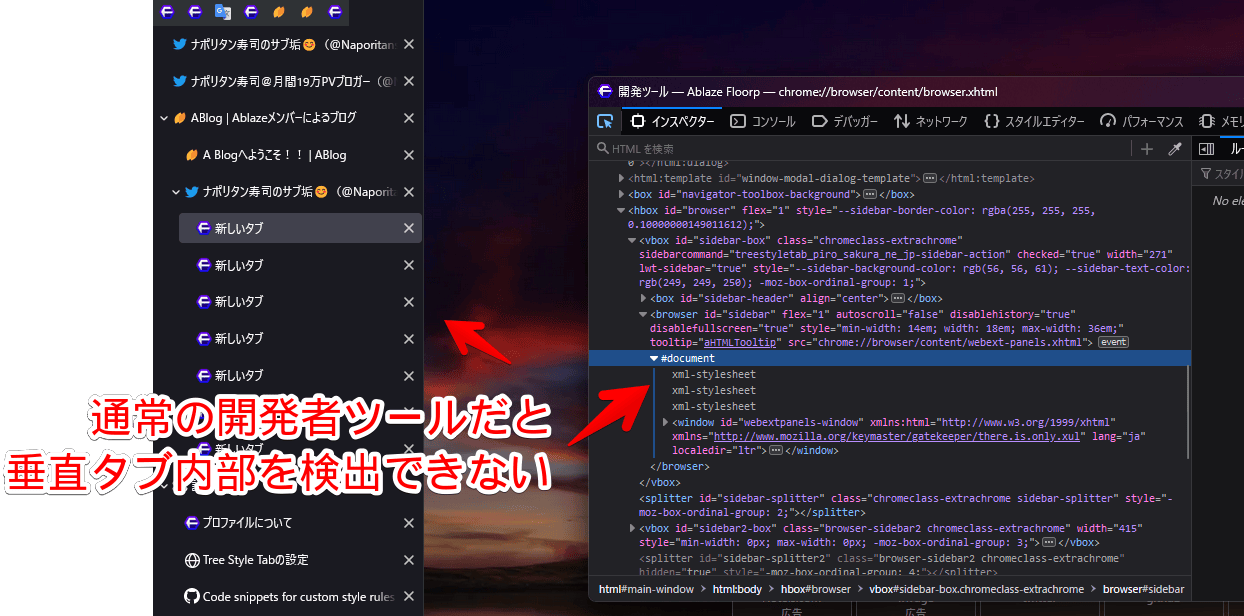
垂直タブのセレクタを開発者ツールで調べる方法
通常の開発者ツールだと、ツリー型タブのセレクタを調べられません。「#document」となっていて、中身を選択できません。

そこで、アドレスバーに、以下のURLを貼り付けて移動します。
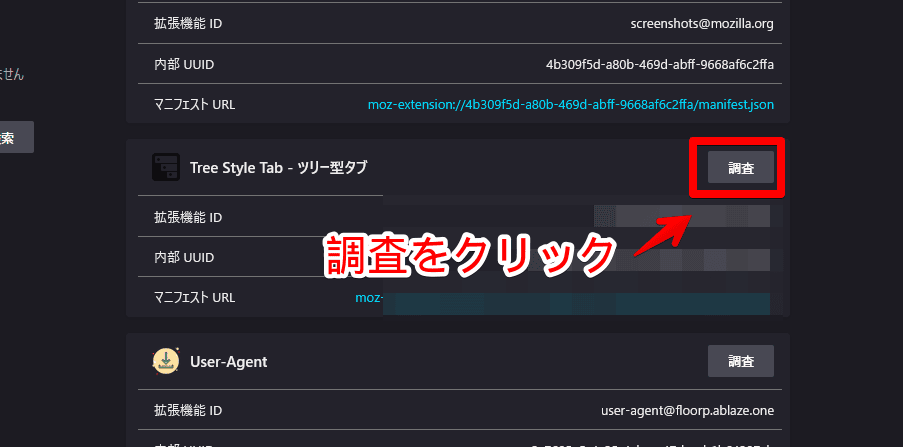
about:debugging#/runtime/this-firefox開けたら、現在開いているタブやインストールしているアドオンが一覧表示されます。この中から、「Tree Style Tab – ツリー型タブ」を探します。見つけたら、「調査」をクリックします。

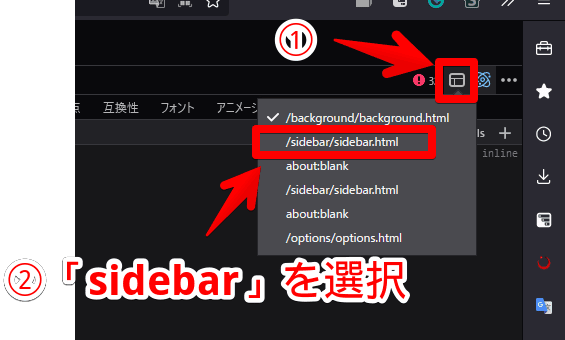
新しいタブで、ツリー型タブの開発者ツールが起動します。この状態で、右上の![]() アイコンをクリックします。「/sidebar/sidebar.html」を選択します。
アイコンをクリックします。「/sidebar/sidebar.html」を選択します。

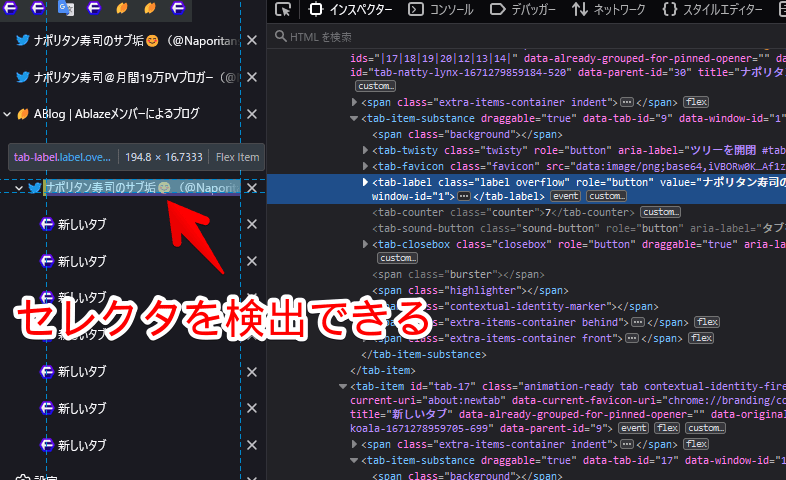
これで、ツリー型タブの内部を検出できる開発者ツールが開きます。あとは開発者ツール上で作成したCSSを、ツリー型タブのスタイルシートに貼り付けることで、CSSが有効になります。

例えば、ピン留めタブにも閉じるボタンを表示したい場合、以下のCSSになります。
/*ピン留めタブに閉じるボタンを追加*/
tab-item.pinned tab-item-substance:hover tab-closebox {
display: inline-block;
margin: var(--tab-closebox-negative-offset) 0;
padding: var(--tab-closebox-offset) 0.25em;
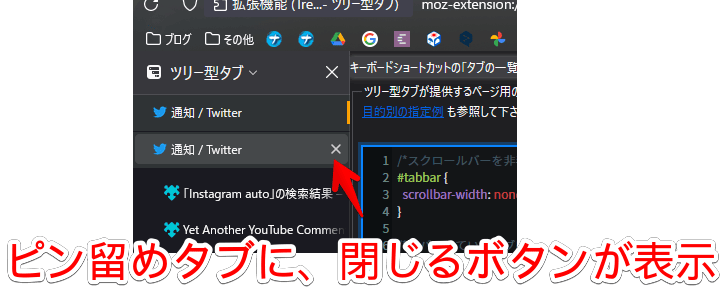
}ピン留めタブにも、通常タブと同じで閉じるボタン(×)が表示されます。

感想
以上、「Floorp(フロープ)」ブラウザに標準搭載している「ツリー型垂直タブ」の使い方・設定についてでした。
Floorpの垂直タブは、カスタマイズ性に優れています。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録