【note】文字を範囲選択した時のポップアップを削除するCSS
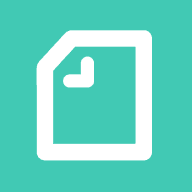
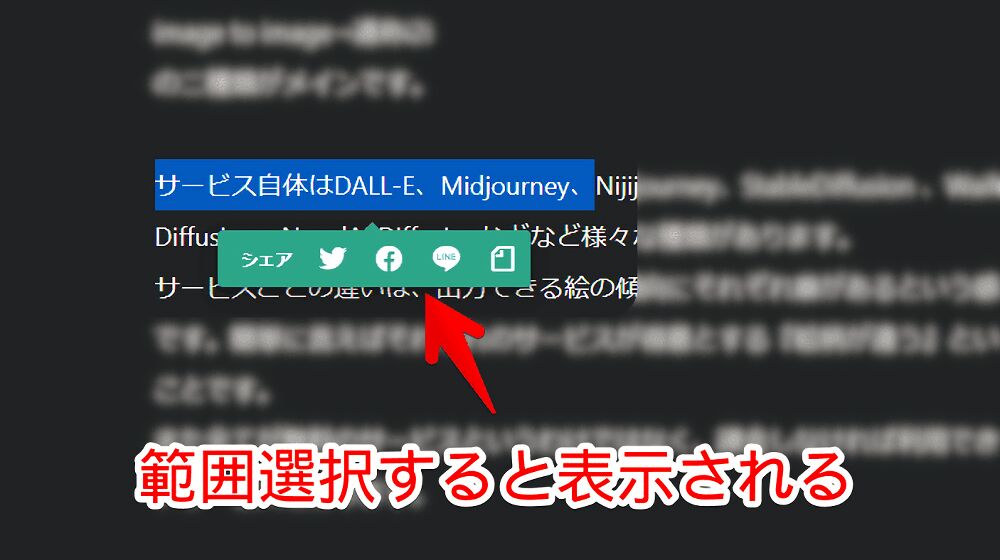
通常、PCウェブサイト版「note」では下記画像のように文字を範囲選択したら、シェア、X、Facebook、LINEなどのポップアップメニューが表示されます。
シェアしたい方には便利ですが、そういった機能を利用していない方には邪魔なだけです。

CSSを使うことで非表示はもちろん、背景色を変更したり個別にボタンを削除したりできます。
本記事は拡張機能を導入できるPCブラウザだけでできます。拡張機能を導入できないスマホやタブレットのアプリ版ではできません。CSSを導入した自身のデバイス上だけの反映で他人には一切影響しません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
PC版「note」のポップアップを削除するCSS
スタイルシートを開く
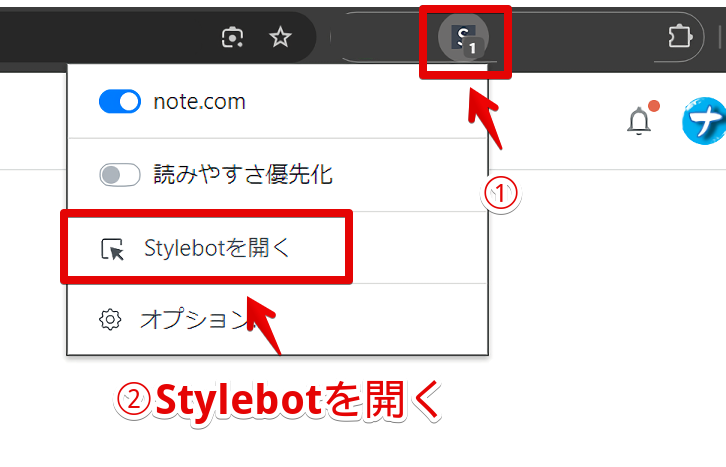
「note」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
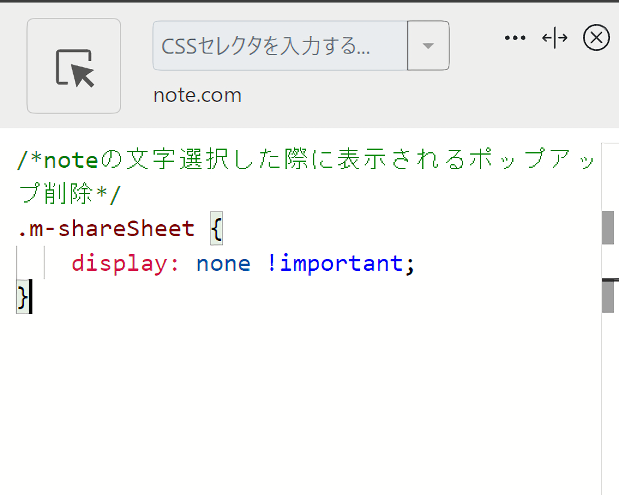
以下のコードを書き込みます。
/*noteの文字選択した際に表示されるポップアップ削除*/
.m-shareSheet {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:note.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
「note」内の記事文章をマウスで範囲選択してもポップアップが表示されなくなります。Ctrl+Cのコピーは利用できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「note.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
ポップアップの背景色を変更するCSS
削除ではなく背景色を変更したい場合は、代わりに下記コードを書き込みます。
/*noteの文字選択した際に表示されるポップアップの背景色*/
.m-shareSheet,
.m-shareSheet__item,
.m-shareSheet::after {
background-color: #000 !important;
}「background-color」の「#000」の部分を好きなHTMLカラーコードに置き換えることで別の色にできます。カラーコードの調べ方はこちらの記事を参考にしてみてください。
上記CSSだと真っ黒になります。

ポップアップ内のボタンを個別に削除するCSS
ポップアップ全部を消すのではなく、Facebookだけ消す…といったように個別除去したい場合は下記コードを使ってみてください。消したい項目だけコピペします。
/*【noteのポップアップ】シェア*/
.m-shareSheet__title {
display: none !important;
}
/*【noteのポップアップ】X(旧Twitter)*/
.m-shareSheet>button[aria-label="twitter"] {
display: none !important;
}
/*【noteのポップアップ】Facebook*/
.m-shareSheet>button[aria-label="facebook"] {
display: none !important;
}
/*【noteのポップアップ】LINE*/
.m-shareSheet>button[aria-label="line"] {
display: none !important;
}
/*【noteのポップアップ】引用文*/
.m-shareSheet>button[aria-label="note"] {
display: none !important;
}X以外を消してみました。自分が使わないサービスだけ消すことができます。

感想
以上、PCウェブサイト版「note」の記事を範囲選択した時に表示されるシェアボタンを非表示にする方法、及び背景色を変更する方法でした。