HTMLカラーコードやRGBを調べられるツール・サイト一覧

この記事では、CSSやデザインツールで使えるHTMLカラーコードやRGBコードを調べられるサイト・ツールを何個か紹介します。
ブックマークに登録しておくと便利です。
本記事では、以下のサービス・サイトを紹介します。気に入ったサイトがあれば、ブックマークに登録すると、すぐにアクセスできます。
「CSSでサイトをカスタマイズしたいけど、好みの色のHTMLカラーコードやRGB値が分からない!」といった方、参考にしてみてください。どれも無料・会員登録不要で利用できます。
HTMLカラーコードやRGBが分かるツール・サイト
Googleカラー選択ツール
Google公式のカラー選択ツールです。
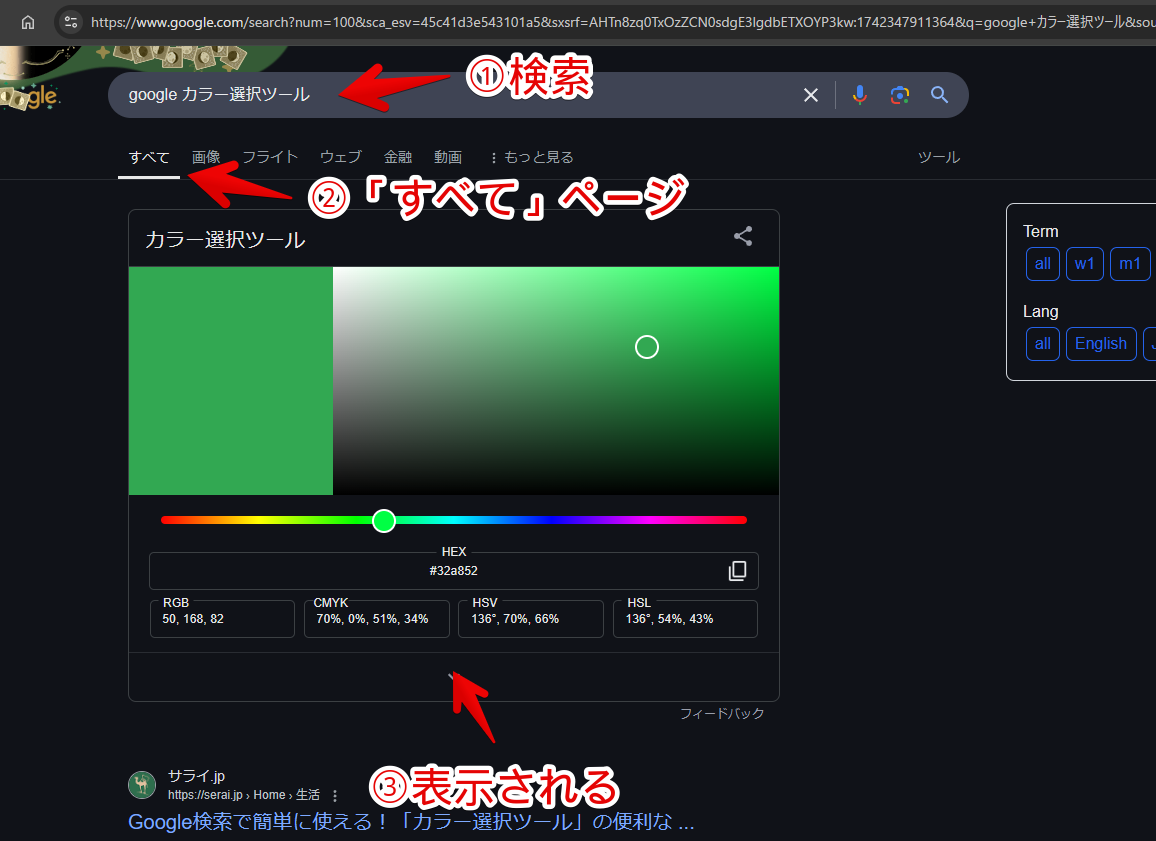
「Google カラー選択ツール」と検索すると、検索結果に表示されます。カラーパレット内にある好みの色をマウスクリックします。その下にカラー情報が表示されます。

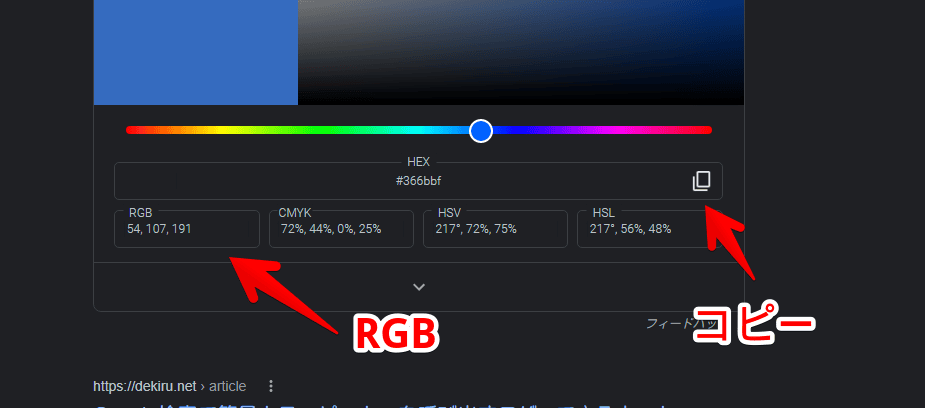
HEXがHTMLカラーコードです。コピーボタンでクリップボードにコピーできます。その下にRGBやそのほかの情報が記載されています。

Online Color Picker
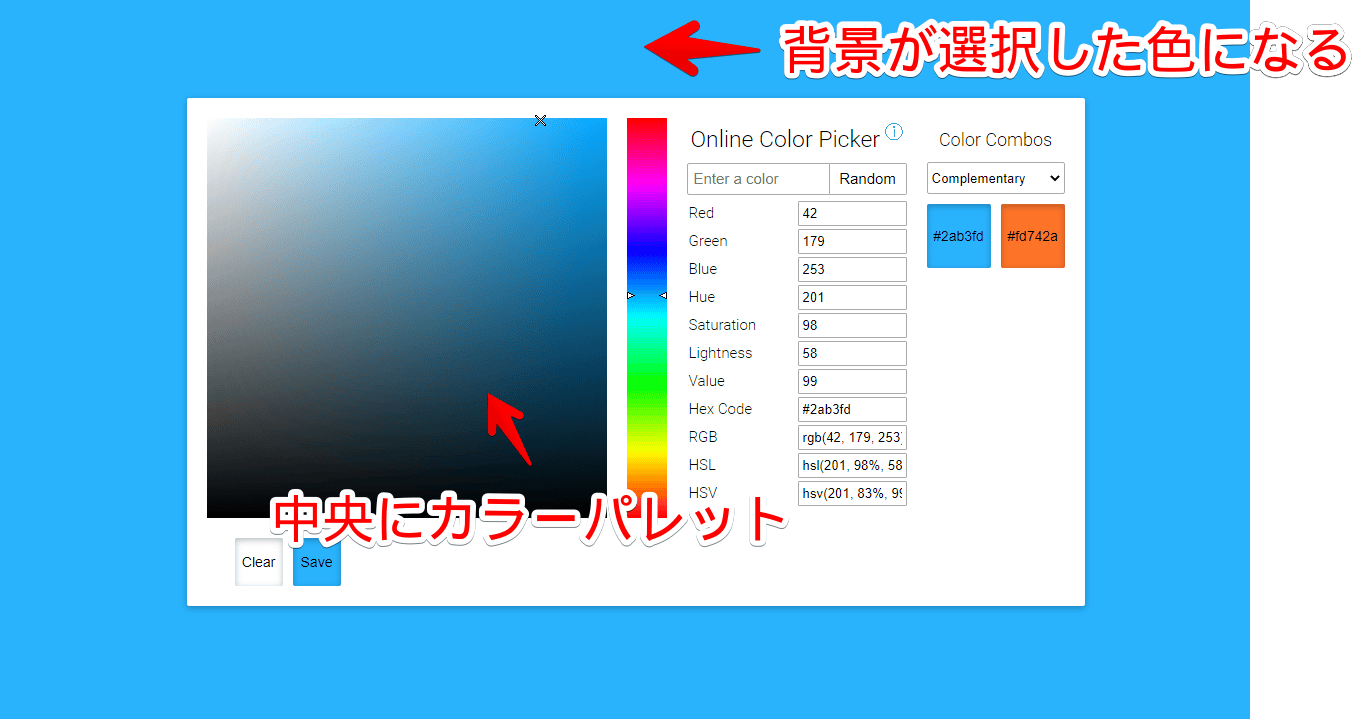
サイトにアクセスすると、中央にカラーパレット、背景色が選択した色になっているページが開きます。
マウスをクリックすることで、背景色が選択した色に変わります。目立つので、一目でどんな色か確認しやすいです。

RGBだけでなく、色相、彩度、明度なども調整できます。
| Hue | 色相 |
| Saturation | 彩度 |
| Lightness | 明度 |
| Value | 値 |
| Hex Code | HTMLカラーコード |
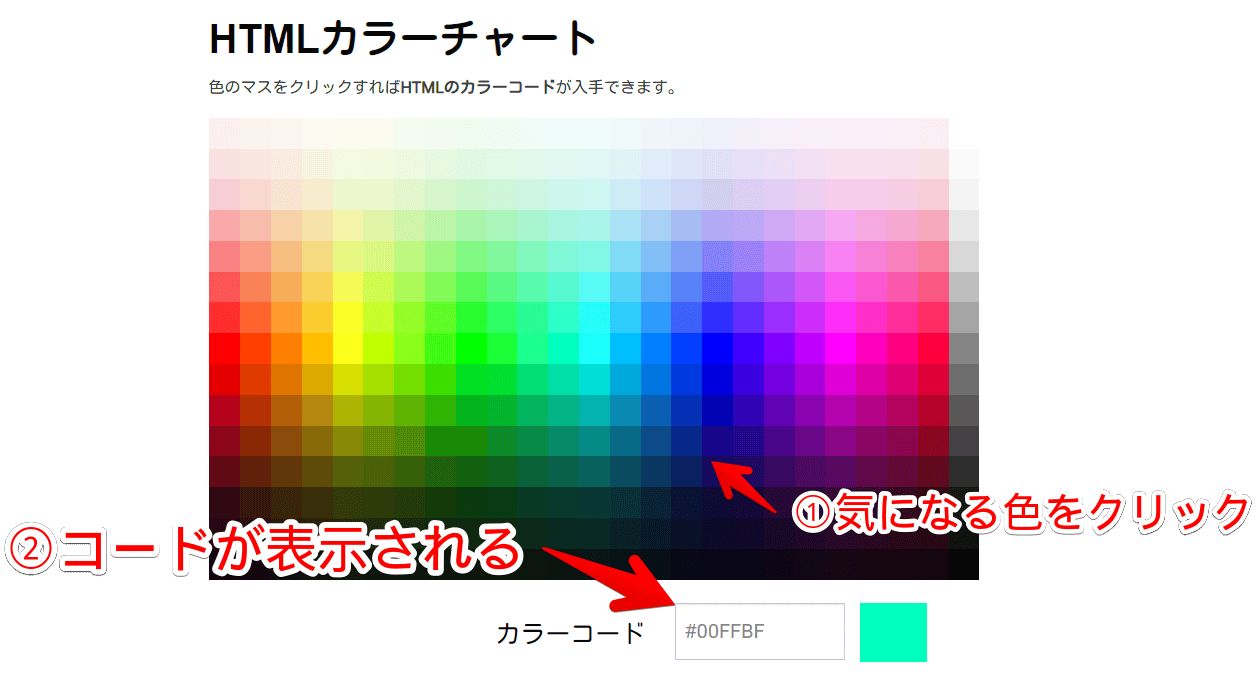
HTMLカラーコード
カラーチャート、カラーパレットで選択できるサイトです。
サイトにアクセスすると、ファーストビューにカラーチャートが表示されます。好きな色のマスをクリックすると、その下にカラーコードが表示されます。

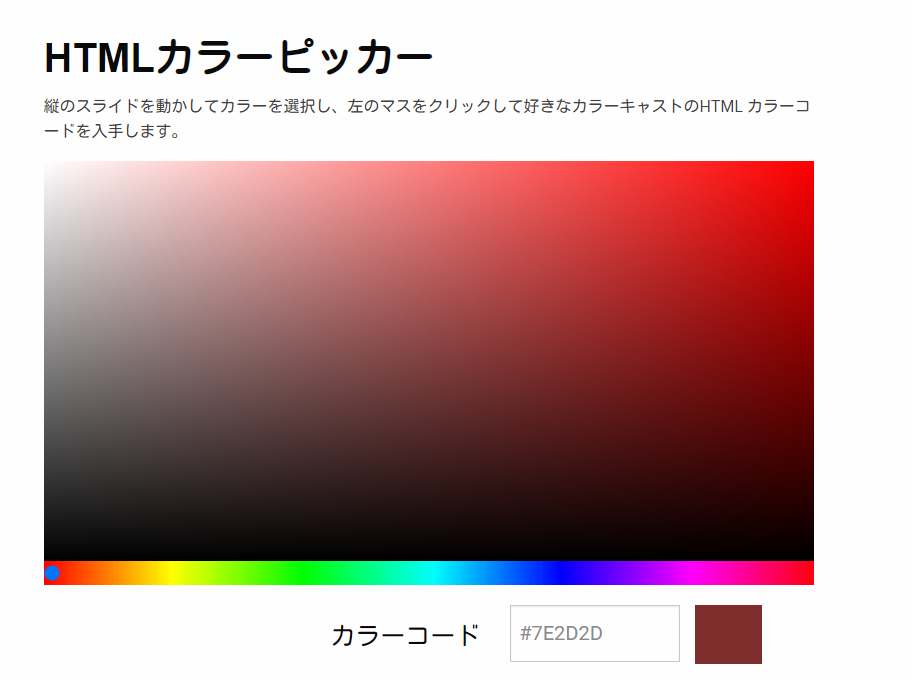
ページをスクロールすると、カラーピッカーが表示されます。

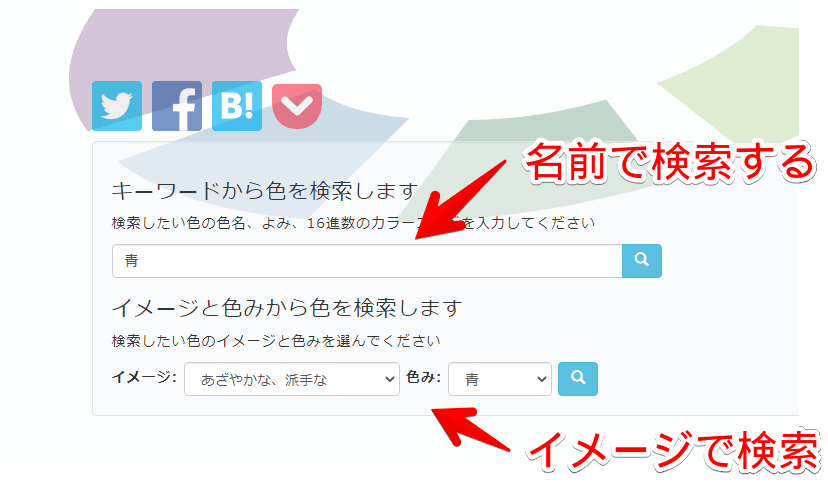
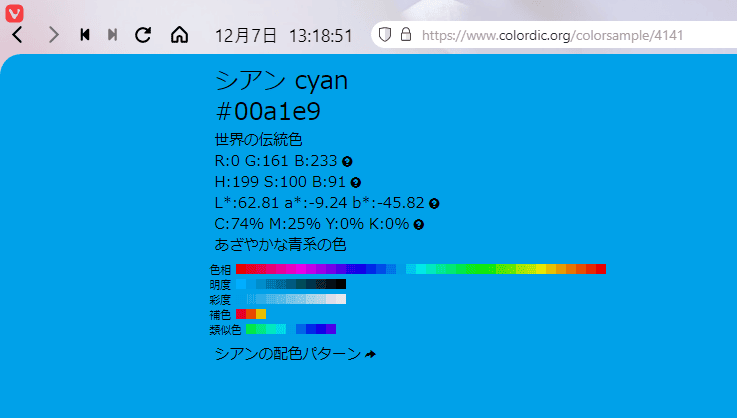
原色大辞典
様々な色を調べられるサイトです。
色の名前や、イメージで検索できます。

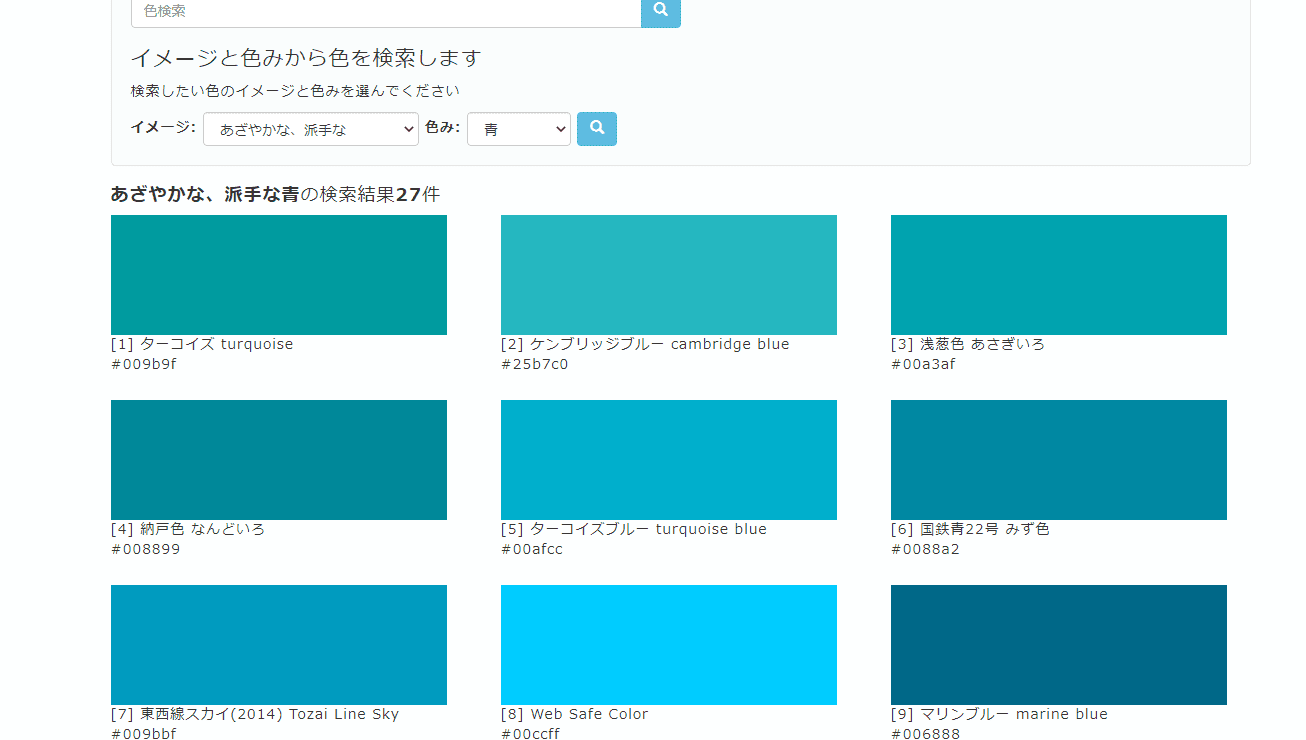
あざやかな、派手な「青」で検索してみました。ずらっと表示されます。HTMLカラーコードが記載されているので、そのままコピーして別の場所で利用できます。

クリックすると、その色の詳細情報を表示します。カラーコードだけでなく、RGBも確認できます。

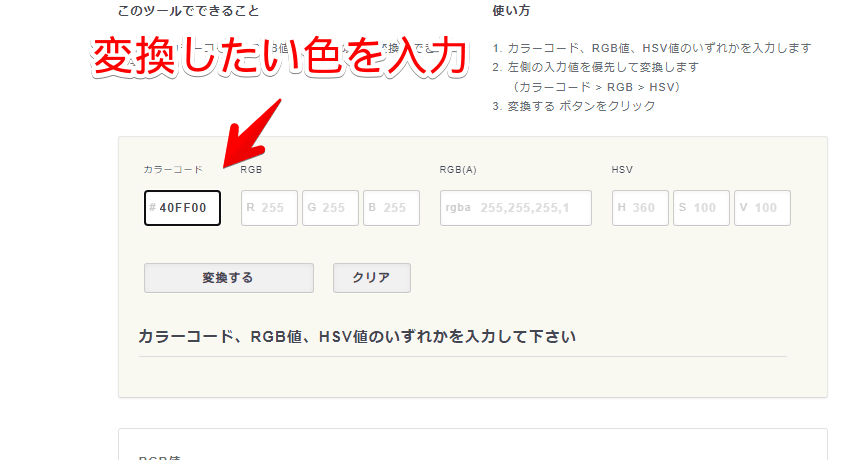
カラーコード変換
HTMLカラーコードをRGBに変換できるツールです。その逆も可能です。
サイトにアクセスして、変換したい色情報を入力します。HTMLカラーコードの場合は、ハッシュタグを除いた数字のみ入力します。「変換する」をクリックします。

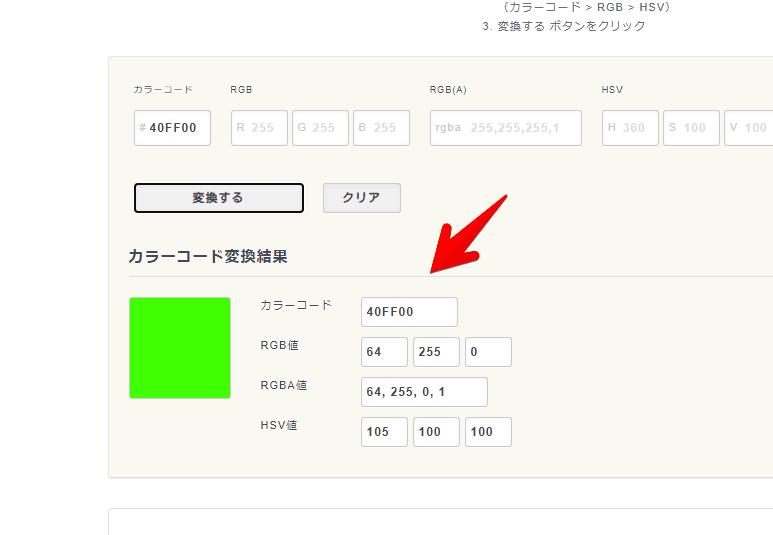
その下に、色のプレビューと、RGB値、RGBA、HSV値が表示されます。

感想
以上、HTMLカラーコードやRGBをサクっと調べられるサービス・サイトの紹介でした。
余談ですが、ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使うことで、サイトをカスタマイズできます。TwitterやYouTubeなど、好きなサイトを自分好みに改造できます。














 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉