【Vivaldi】タスクパネルの背景色を交互で違う色にするCSS

本記事で紹介するCSSを使うことで、「Vivaldi5.5(2022年10月5日公開)」から搭載されたタスクパネルの背景色を、交互に変えることができます。
偶数行は赤色、奇数行は青色といった風にできます。テーマで指定したアクセントやハイライトに合わせることも可能です。
「色を交互に変えたほうが、見やすい!」と思う方におすすめです。いつでも元に戻せます。
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は、以下の記事を参考にしてみてください。
タスクパネルの偶数行の背景色を違う色にするCSS
CSSは以下になっています。
/*タスクパネルにある偶数行のタスク背景色を変更(偶数行)*/
#tasks_panel .event-container:nth-child(2n) {
background-color: #36454b;
}「background-color」の部分を、好きなHTMLカラーコードに置き換えます。こちらのサイトで調べられます。
上記CSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

書き込めたらブラウザを再起動します。
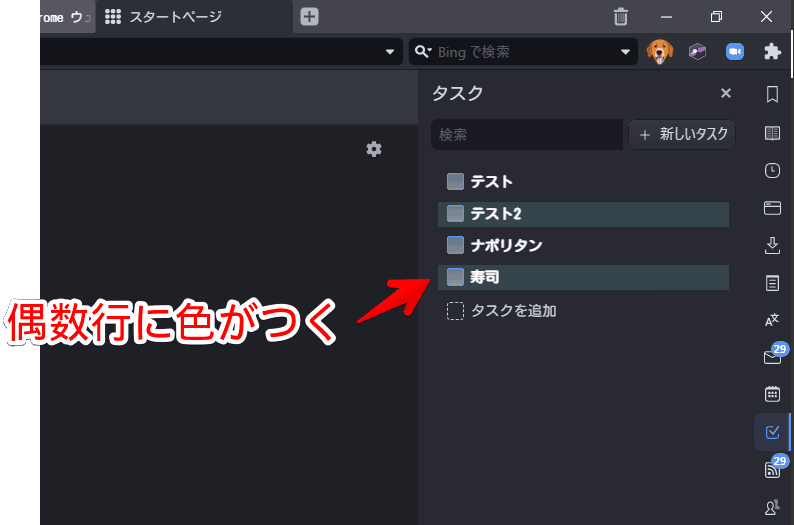
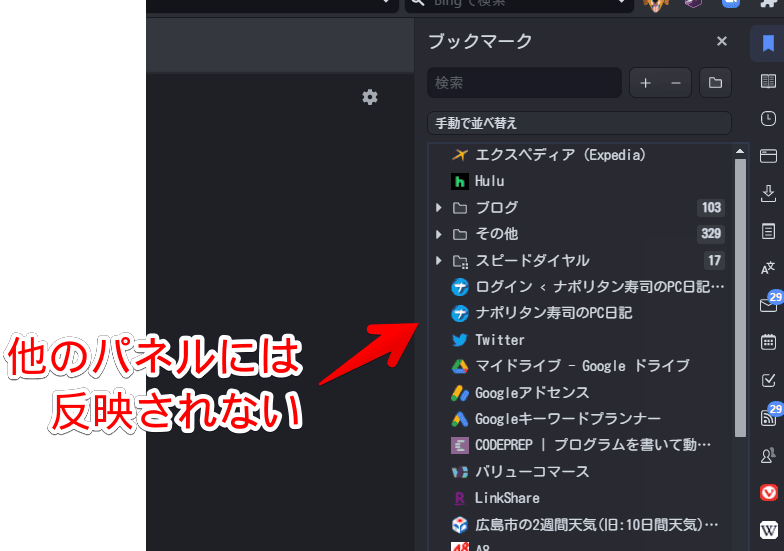
タスクパネルを開きます。偶数行のタスク背景色が指定した色になります。奇数行は、これまで通りの色です。

タスクパネルの奇数行の背景色を違う色にするCSS
偶数行だけでなく、奇数行も変えたい場合、追加で以下のコードを利用します。
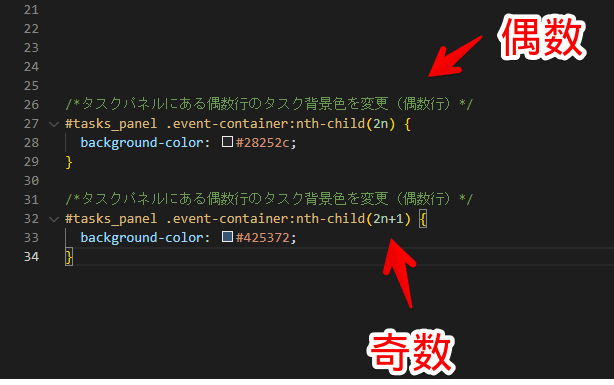
/*タスクパネルにある偶数行のタスク背景色を変更(偶数行)*/
#tasks_panel .event-container:nth-child(2n+1) {
background-color: #425372;
}
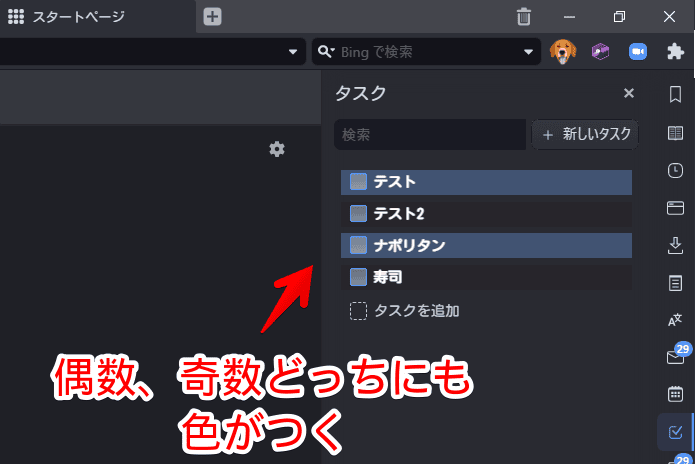
ブラウザを再起動すると、偶数・奇数両方に別々の背景色が設定されます。

テーマの色に合わせるCSS
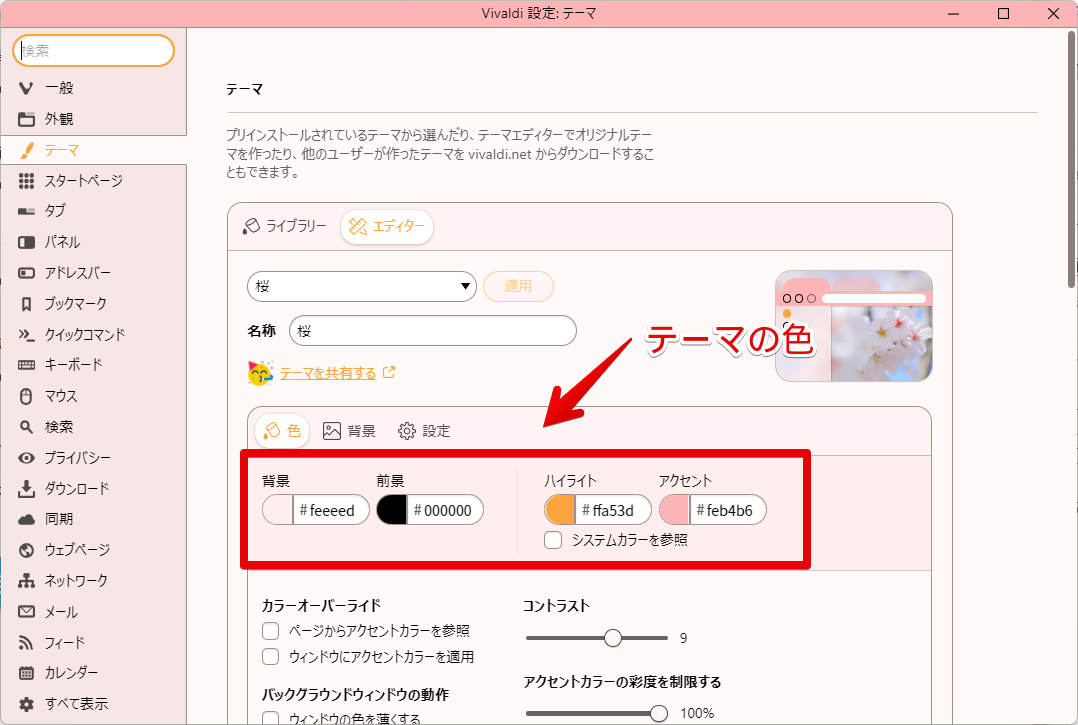
テーマで設定した背景、前景、ハイライト、アクセントに合わせることも可能です。
以下のコードを参考にしてみてください。自分が使いたいコードを、そのまま上記で紹介したCSSの「background-color」と置き換えます。
/*背景*/
background-color: var(--colorBg);
/*前景*/
background-color: var(--colorFgIntense);
/*ハイライト*/
background-color: var(--colorHighlightBg);
/*アクセント*/
background-color: var(--colorAccentBg);テーマの色とは、「Vivaldi」の設定→テーマ→エディターで設定した色のことです。

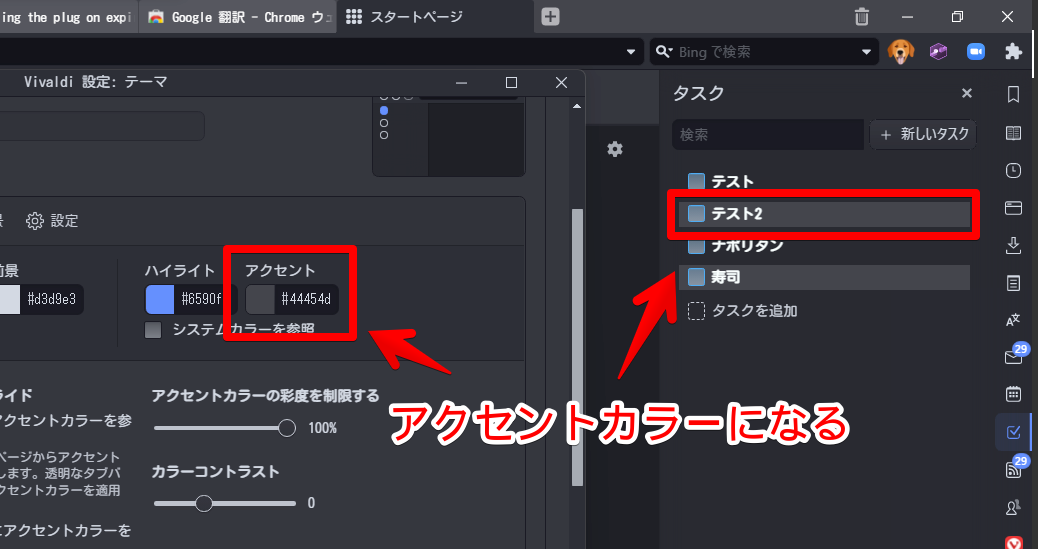
例えば、アクセントカラーを適用したい場合のCSSは、以下のようになります。
/*タスクパネルにある偶数行のタスク背景色を変更(偶数行)*/
#tasks_panel .event-container:nth-child(2n) {
background-color: var(--colorAccentBg);
}これで、カラーコードで指定しなくても、自動的にテーマで設定した色が反映されます。色を変更すると、自動的に背景色にも反映されます。

こちらの方が、テーマの色に合うのでいいかもしれません。
まとめ
以上、「Vivaldi(ヴィヴァルディ)」ブラウザに搭載しているタスクパネルの背景色を見やすいように、交互で色を付けるCSSでした。
タスクパネル、サクっと「やるべきリスト」を登録できるので便利です。
タスクパネル関連の記事は、他にも書いているので、気になったタイトルがあれば、参考にしてみてください。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉