【YouTube】「チャンネル登録者数」の文字を非表示にするCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「YouTube」の「チャンネル登録者数」の文字だけを非表示にできます。数字だけになりスッキリします。
通常は「チャンネル登録者数 63.2万人」といったように、「チャンネル登録者数」という文字があってそのあとに数字が表示されています。

「この数字はチャンネル登録者数を指している」と知っている人からしたら、わざわざ文字での説明は不要だと思います。非表示にすると数字だけになり見栄えが良くなります。チャンネルページと動画再生画面下の両方の文字を削除します。
本記事はチャンネル登録者数自体を非表示にする内容ではありません。「チャンネル登録者数 〇〇人」のうち「〇〇人」だけ表示する…という記事です。登録者数自体を見えないようにしたい場合はこちらを参考にしてみてください。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「チャンネル登録者数」の文字だけ非表示にするCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
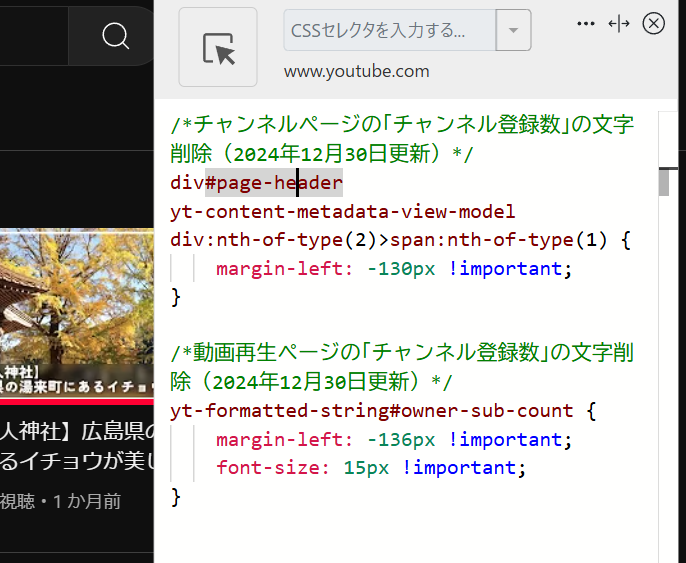
以下のコードを書き込みます。
/*チャンネルページの「チャンネル登録数」の文字削除(2024年12月30日更新)*/
div#page-header yt-content-metadata-view-model div:nth-of-type(2)>span:nth-of-type(1) {
margin-left: -130px !important;
}
/*動画再生ページの「チャンネル登録数」の文字削除(2024年12月30日更新)*/
yt-formatted-string#owner-sub-count {
margin-left: -136px !important;
font-size: 15px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
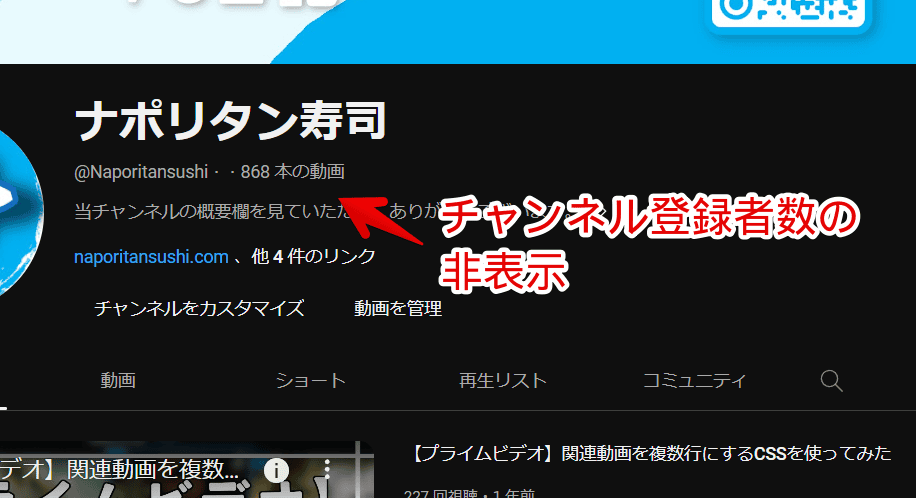
【実際に消えたか確認】チャンネルページ
誰でもいいのでチャンネル登録ページにアクセスします。試しに僕のサブチャンネル「ナポリタン寿司の自然日記」を開いてみます。
CSS導入後は「チャンネル登録者数」の文字が非表示になり、数字だけになります。

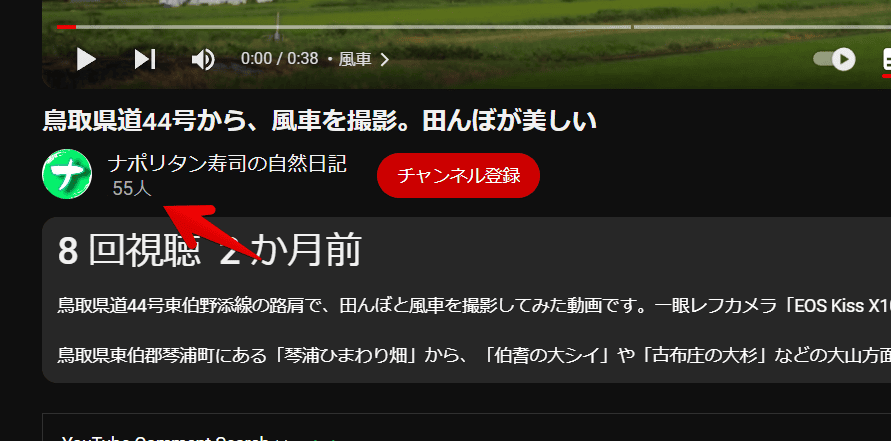
【実際に消えたか確認】動画再生ページ
チャンネルページだけでなく動画プレーヤー下も非表示になります。「font-size」で若干文字サイズを大きくしています。不要な場合は「font-size」を書かないようにします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
文字がずれて表示される場合の対処法
実のところ本コードは文字だけ綺麗に削除するというコードではありません。「チャンネル登録者数」の部分を左にずらすというコードになっています。CSSだけだとどうしても一部分の文字だけ消す…という技ができませんでした。僕の知識不足です。
そのため皆さんのモニターやブラウザ環境によっては、下記画像のように中途半端にずれて表示される場合があります。ずれている場合は各自「margin-left」の数字を調整してみてください。

チャンネル登録者数自体を削除するCSS
文字だけでなく数字自体を消したい場合は以下の記事を参考にしてみてください。「YouTube Studio」で動画を投稿していてチャンネル登録者数を見たくない方向けに書いていますが、通常の「YouTube」ページ上で非表示にする方法も紹介しています。
非表示にすることでチャンネル登録に一喜一憂することなく、自由気ままに動画を投稿できます。

「YouTube Studio」と言えば高評価・低評価などの不要な列項目を非表示にするCSS記事も書いています。
感想
以上、PCウェブサイト版「YouTube」でチャンネル登録者数の文字だけを非表示にするCSSでした。
文字と数字が分離されていたらもっと楽に消せるんですが、一緒になっていたので読者様から教えてもらった左にずらすという方法を採用しました。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録