【Vivaldi Social】プロフィールアイコンを角丸にする方法

この記事では、PCウェブサイト版「Vivaldi Social」のプロフィールアイコンを丸にする方法について書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
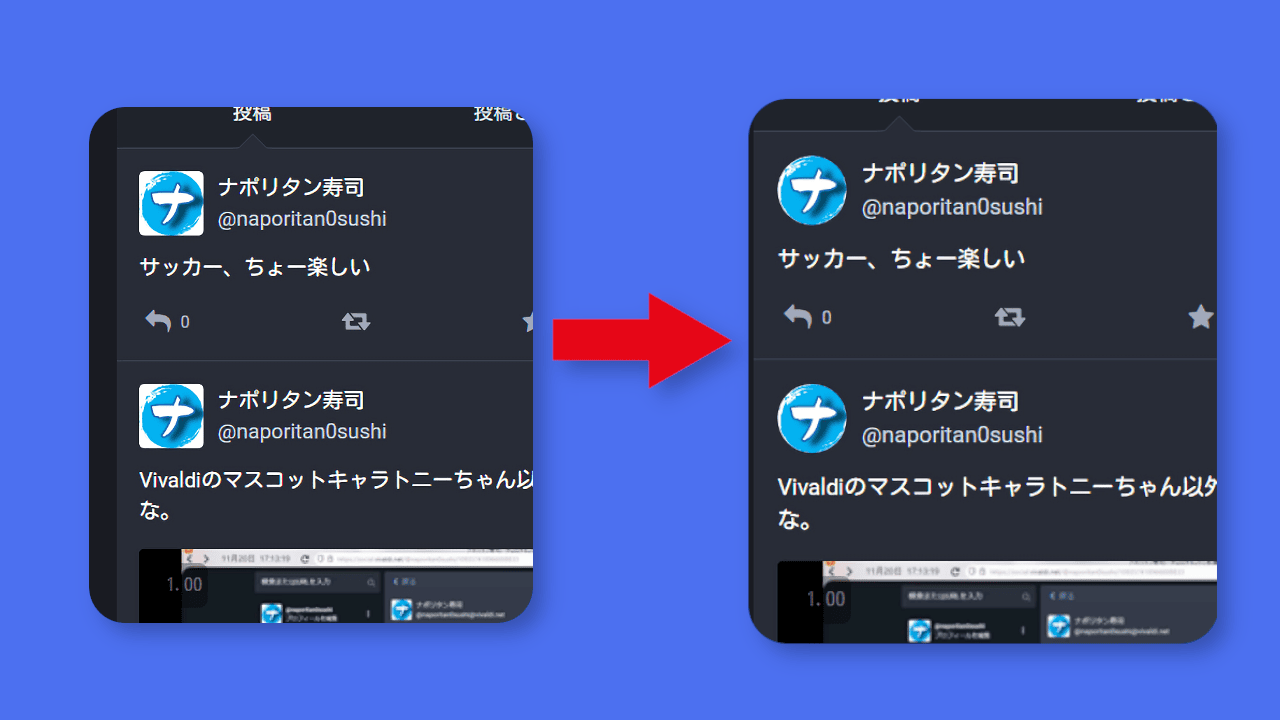
本記事で紹介するCSSを使えば、「Vivaldi Social」のプロフィールアイコンを角丸にできます。通常はちょっと角が丸い四角になっています。僕は「X(旧Twitter)」のように完全な丸がいいと思ったのでCSSでカスタマイズしてみます。
本記事は「Vivaldi Social」画面での解説ですが、もしかしたら「Mastodon」の他のインスタンスでも使えるかもしれません。試していないので分かりませんけどね。
「Vivaldi Social」については以下の記事を参考にしてみてください。2022年11月からサービス開始したSNSです。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
アイコン画像を完全な角丸にする手順(CSS)
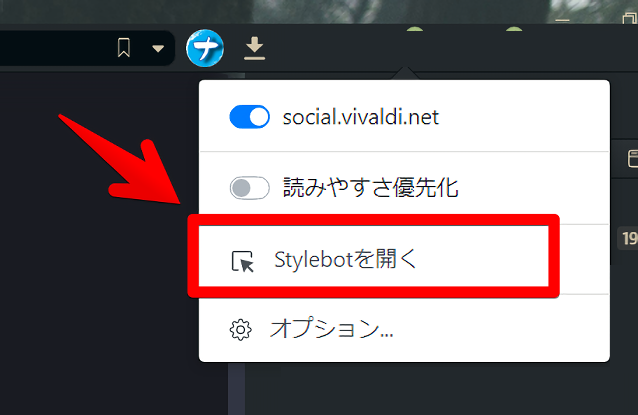
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

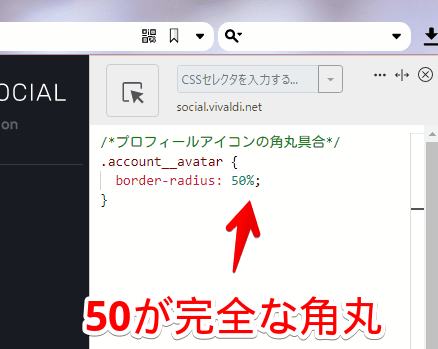
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*プロフィールアイコンの角丸具合*/
.account__avatar {
border-radius: 50%;
}「border-radius」が角丸具合です。「50%」は、完全な円にするという意味です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
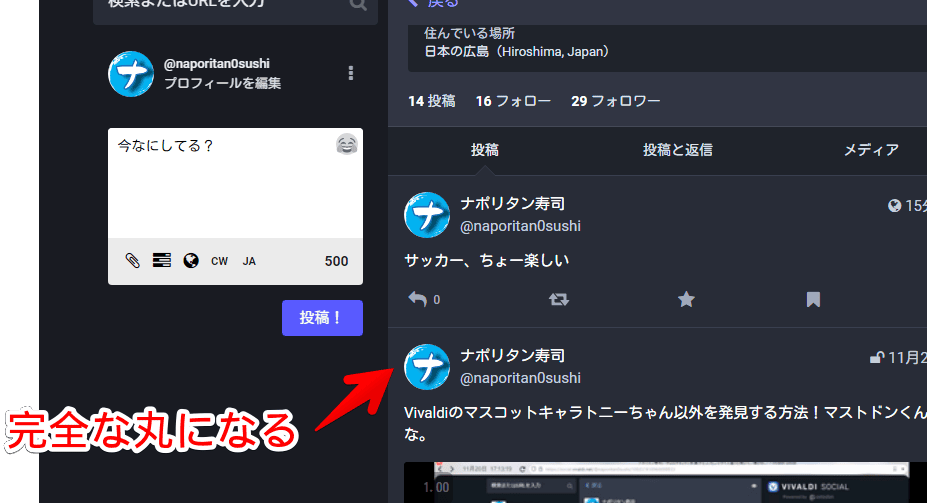
これでプロフィールアイコン画像が完全な円になります。「X(旧Twitter)」と同じです。

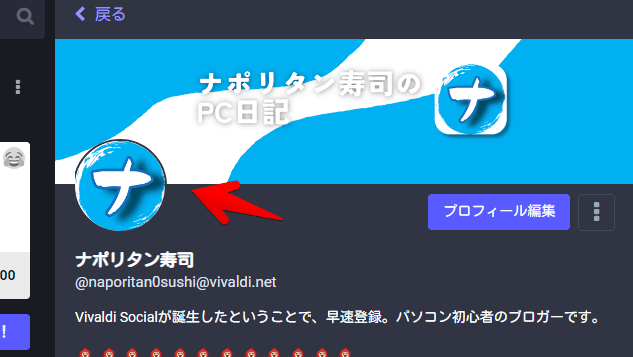
プロフィールページの大きなアイコン画像にも反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Vivaldi Social」のプロフィールアイコンを「X(旧Twitter)」と同じ完全な角丸にする方法(CSS)でした。
他にもいくつか記事を書いているので気になった方は参考にしてみてください。