【Chrome】ウェブサイトをPWA化(アプリ化)する方法

この記事では、「Chrome(クローム)」ブラウザで開いたウェブサイトを、独立したウィンドウアプリとして利用できる「PWA(プログレッシブウェブアプリ)」にする方法を書きます。
PWA対応サイトの場合は、アドレスバー横の![]() をクリックすることで、インストールできます。
をクリックすることで、インストールできます。
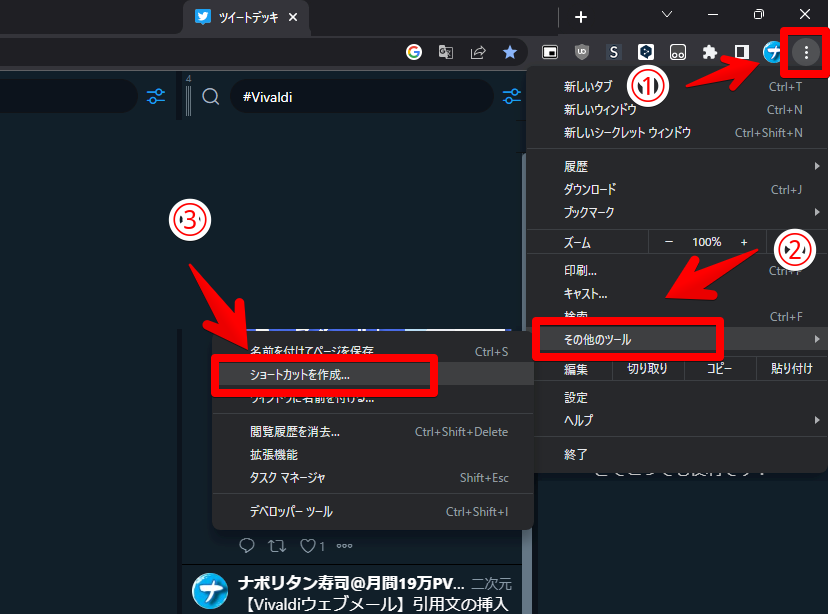
非対応サイトの場合は、ブラウザ右上のケバブメニュー(︙)→その他のツール→「ショートカットを作成」を押します。「ウィンドウとして開く」にチェックを入れることで、PWA化できます。
PWAにすることで、ウェブサイトを独立させて、アプリケーションのように利用できます。よく見るサイトや「Twitter」などのSNSを、ブラウザから独立して、1つのアプリ(ソフト)として利用できます。
タスクバーにピン留めしたり、デスクトップにショートカットアイコンを作成して、簡単にアクセスできるようになります。タブバー、ブックマークバー、アドレスバーなどのブラウザの要素が表示されなくなるので、大画面でサイトを閲覧できます。
「Progressive Web Apps」と呼ばれていて、日本語では「プログレッシブウェブアプリ」と呼びます。略して「PWA」です。
【Chrome】ウェブサイトをPWA化(アプリ化)する方法
アドレスバーの横にアイコンがある場合
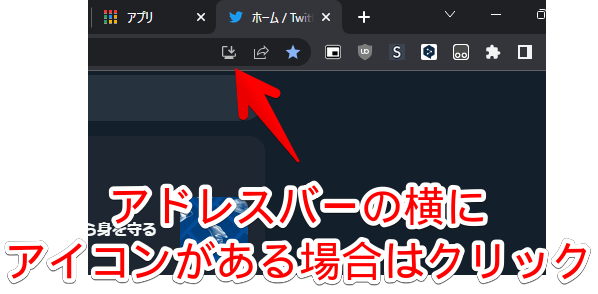
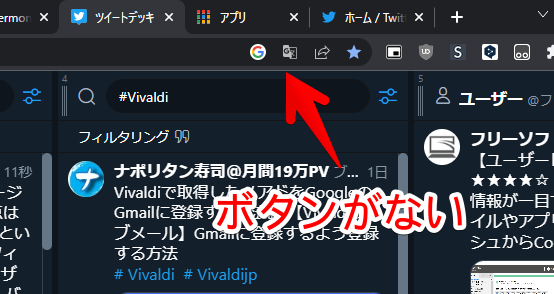
PWAをインストールするには、サイトが対応している必要があります。対応しているサイトの場合、サイトにアクセスすると、アドレスバーの右端に「![]() 」ボタンが表示されます。
」ボタンが表示されます。
試しに「Twitter」をPWA化してみます。サイトにアクセスしてボタンをクリックします。

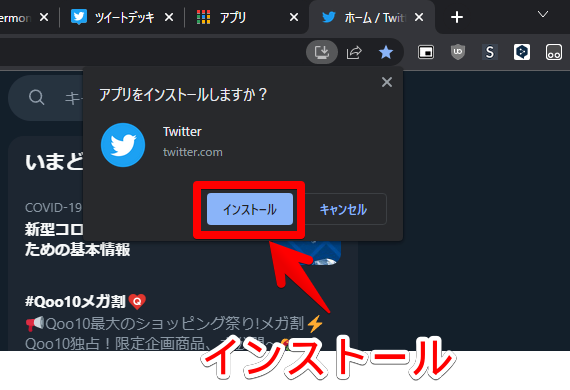
「インストール」をクリックします。

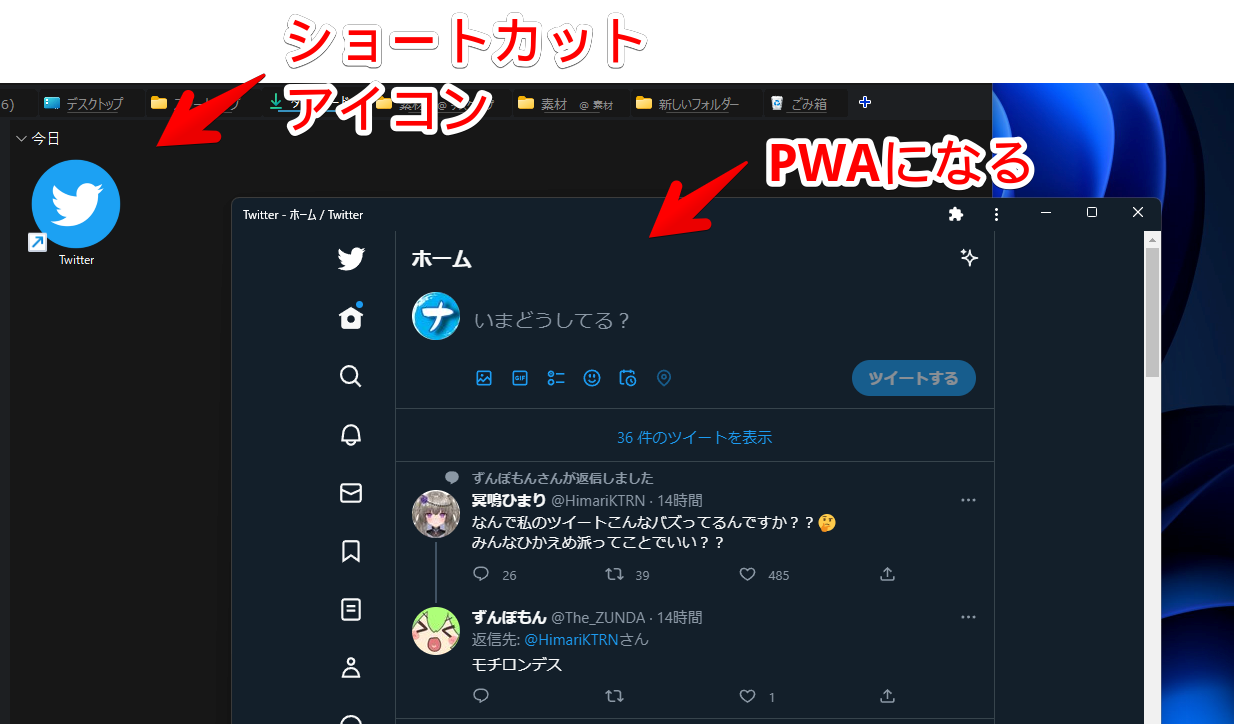
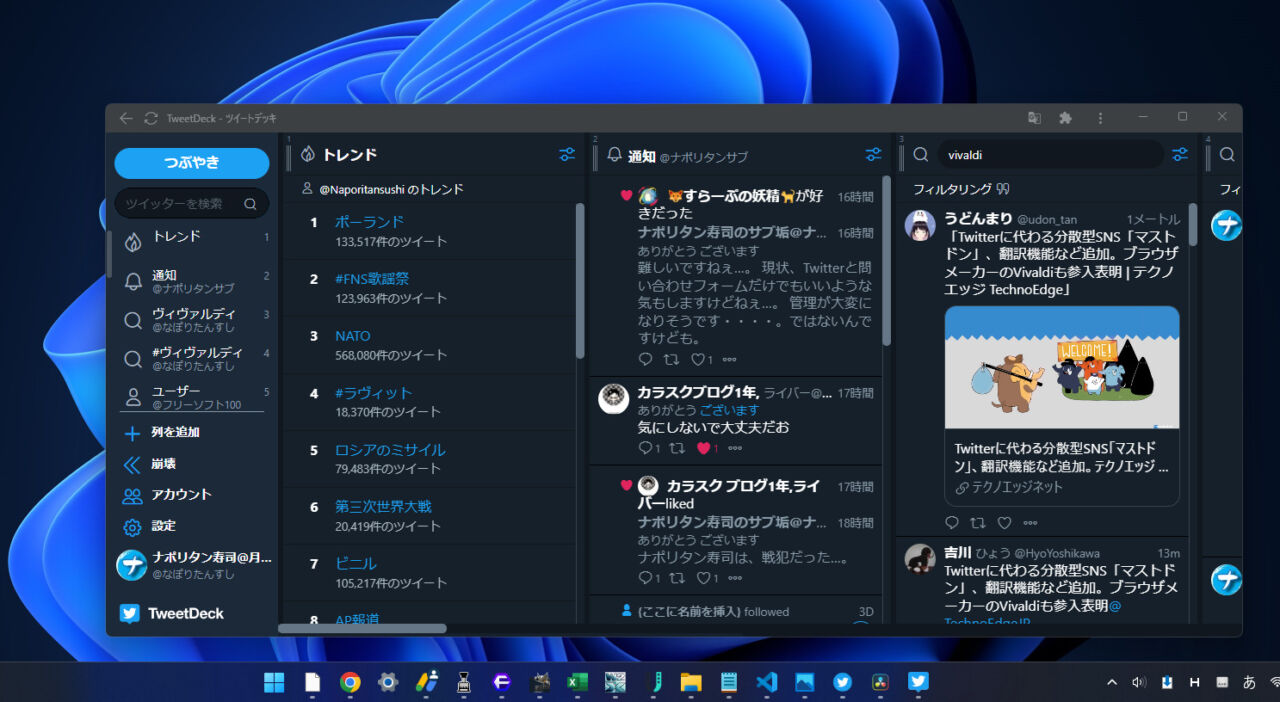
「X(旧Twitter)」がPWAになります。独立したウィンドウになり、余計な要素が全部消えます。画面を最大限活用して、Twitterライフを過ごせます。

デスクトップにショートカットが作成されます。今後は、そのアイコンをダブルクリックすることで起動できます。
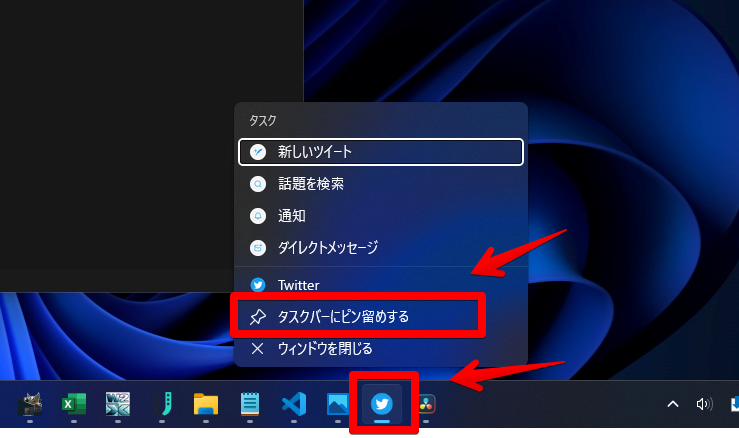
タスクバーにあるアイコンを右クリックで、ピン留めできます。

アドレスバーの横にアイコンがない場合
非対応サイトの場合は、アクセスしてもアドレスバーの右端にアイコンが表示されません。

その場合は、ブラウザ右上のケバブメニュー(︙)→その他のツール→「ショートカットを作成」を押します。

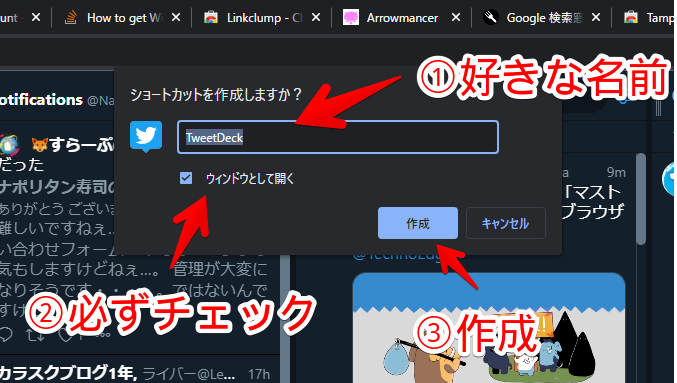
好きな名前を設定します。デフォルトでサイト名が入力されているので、そのままでもOKです。「ウィンドウとして開く」にチェックを入れて、「作成」をクリックします。

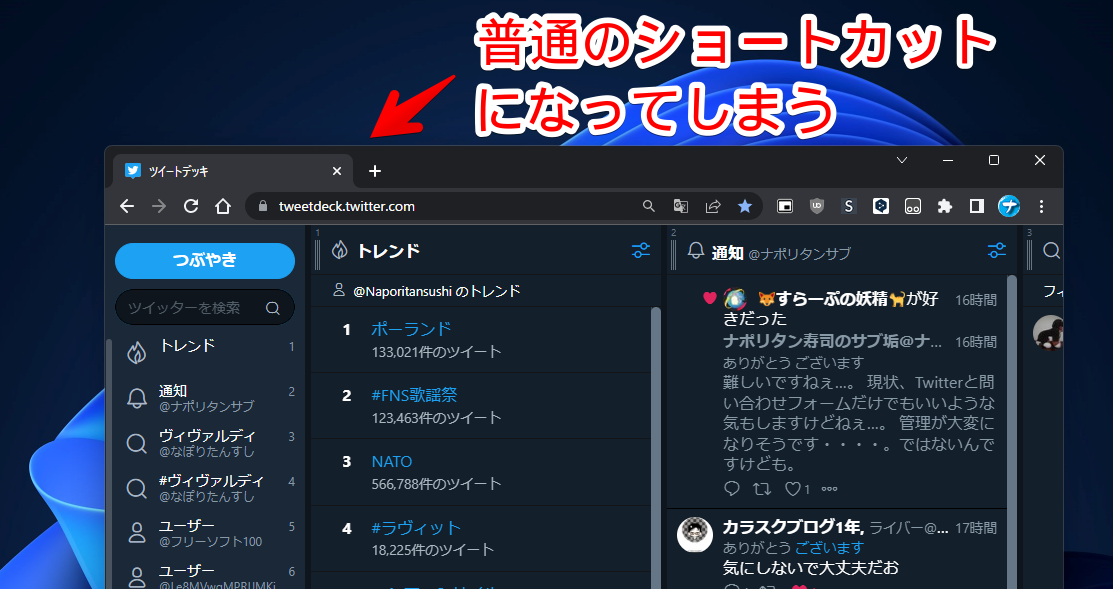
「ウィンドウとして開く」にチェックしなかった場合、通常のショートカットリンクになってしまいます。タブバーやサイドバーなどが普通に表示されます。

チェックを入れることで、独立したウィンドウにしてくれます。もし、チェックを入れ忘れて作成した場合でも大丈夫です。後からいつでも変更できます。こちらで解説します。
これで対応サイトと同じように、非対応サイトをPWAにできます。

PWAをアンインストールする方法
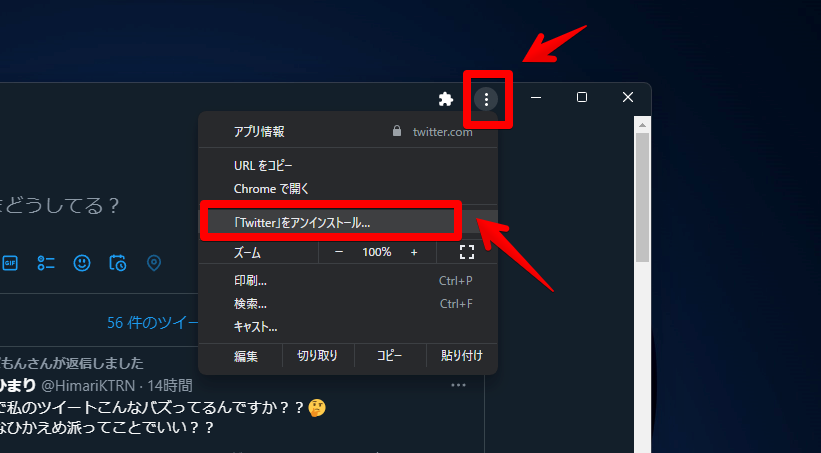
右上のケバブメニュー(︙)→「〇〇」をアンインストールをクリックします。

「chrome://apps/」でアプリ一覧を表示
今までインストールしたPWAアプリを一覧表示したい場合、Chromeを起動して、アドレスバーに「chrome://apps/」と貼り付けて開きます。
chrome://apps/現在PCにインストールしているPWAアプリが一覧表示されます。PWA以外にも、いくつかのブラウザ内蔵アプリが表示されます。

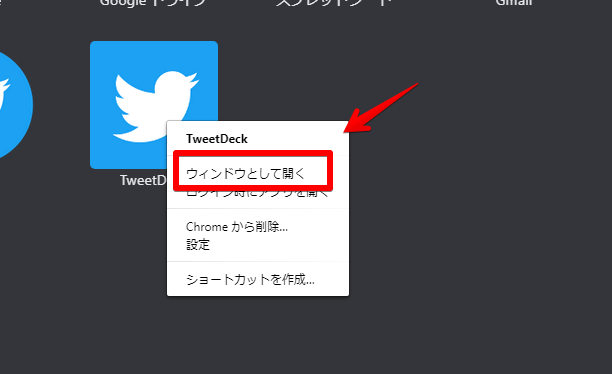
右クリックでメニューを表示します。この中の「ウィンドウとして開く」で、PWAにするか、ただのショートカットリンクにするか設定できます。チェックし忘れた方でもここで再チェックできます。

スタートアップに登録して自動起動する方法
Windows起動時に、一緒に自動起動することも可能です。
登録したいPWAのショートカットを用意します。デフォルトでは、PWA作成時にデスクトップにリンクが作成されます。もし削除してしまった場合は、「chrome://apps/」をブラウザで開いて、アプリアイコンを右クリック→「ショートカットを作成」を押します。
準備できたら、エクスプローラーを開きます。アドレスバーに「shell:startup」と貼り付けて、Enterを押します。
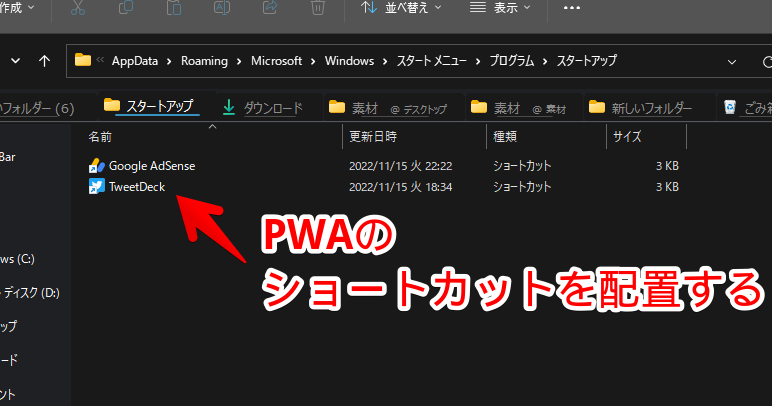
shell:startupスタートアップフォルダーが開くので、ここにPWAのショートカットを配置します。これで、Windows起動時に自動起動してくれます。

感想
以上、「Chrome(クローム)」ブラウザでPWA(プログレッシブウェブアプリ)を作成する方法でした。
TwitterやTweetDeckあたりが便利だと思います。情報収集が捗ります。PWAでウィンドウ化することで、ブラウザ(Chrome)自体はメインモニターに配置して、Twitterだけサブモニターに配置する…といったことが可能です。









 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉