【YouTube】動画メニュー内の不要な項目を非表示にするCSS
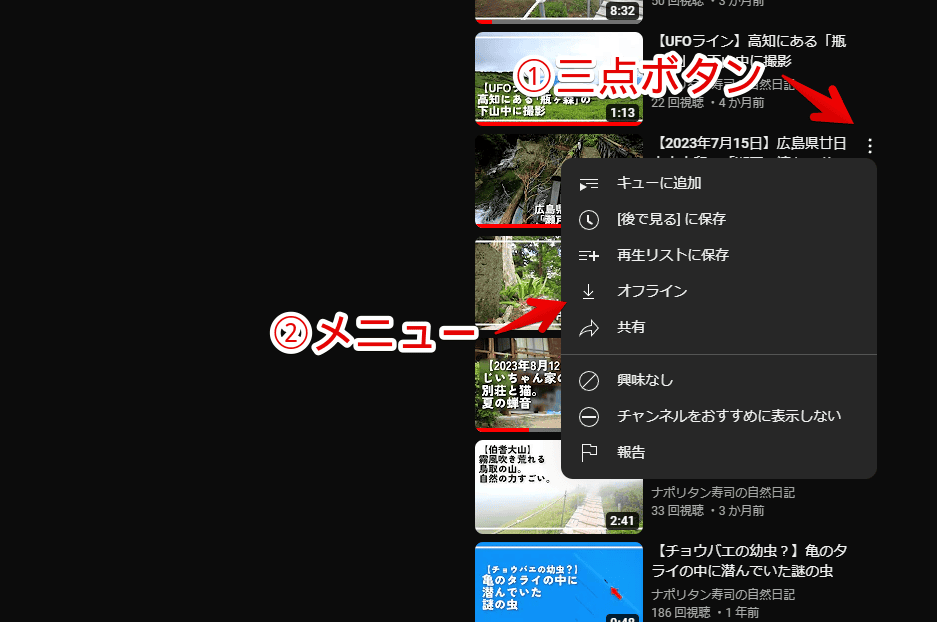
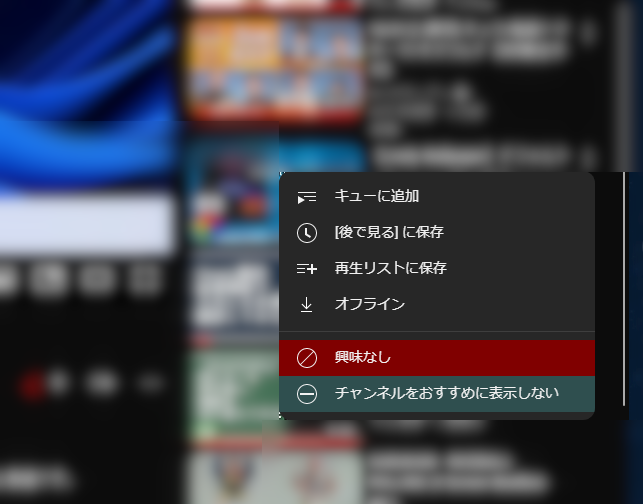
PCウェブサイト版「YouTube」で、動画一覧のタイトル横にある三点ボタン(⋮)を押した時、メニューが表示されます。メニュー内には、以下のような項目があります。
- キューに追加
- [後で見る]に保存
- オフライン
- 共有
- 興味なし
- チャンネルをおすすめに表示しない
- 報告

僕の場合、キューに追加、[後で見る]に保存といった項目は使っていないので不要です。不要な項目は非表示にすることで、スッキリして、押し間違えも減ります。
CSSを利用することで、自身の環境上で非表示にできます。見た目上だけの反映で、他人には影響しません。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。
本記事は、読者様に教えていただきました。ごちゃごちゃしたのが嫌で、スッキリさせたい方、参考にしてみてください。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「YouTube」の動画メニューにある不要な項目を非表示にする手順
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
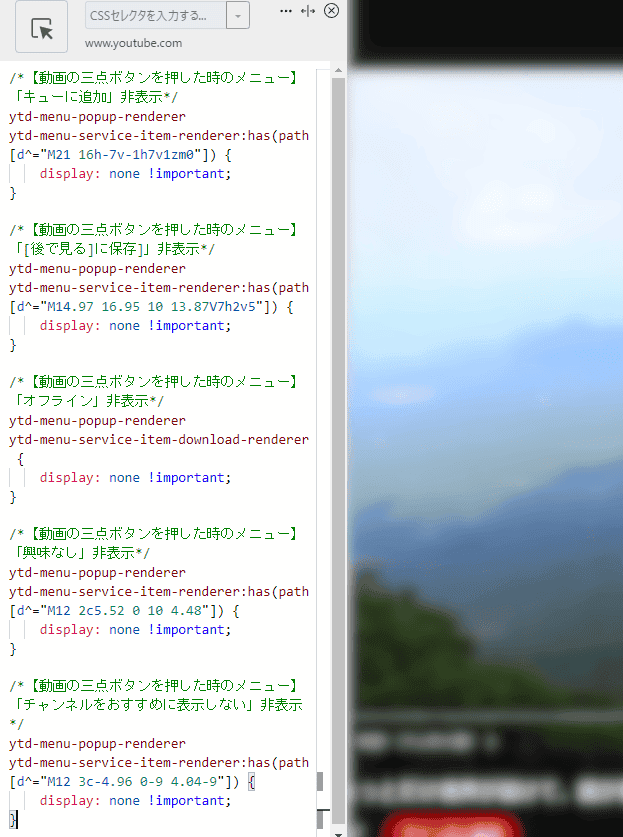
以下のコードを書き込みます。全部を書き込む必要はありません。自分が消したい項目だけコピペします。
/*【動画の三点ボタンを押した時のメニュー】「キューに追加」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M21 16h-7v-1h7v1zm0"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「[後で見る]に保存]」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M14.97 16.95 10 13.87V7h2v5"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「オフライン」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-download-renderer {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「共有」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M15 5.63 20.66 12 15"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「興味なし」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 2c5.52 0 10 4.48"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「チャンネルをおすすめに表示しない」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 3c-4.96 0-9 4.04-9"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「報告」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="m13.18 4 .24 1.2.16"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
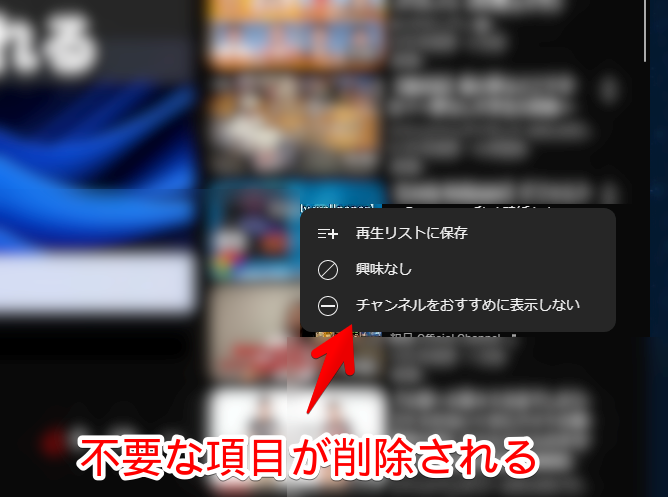
試しに、「キューに追加」、「[後で見る]に保存]」、「オフライン」、「共有」の4つを削除してみました。「再生リストに保存」といった項目だけになり、スッキリします。

トップページやチャンネルページでも、同様に機能します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おまけ】「興味なし」と「おすすめに表示しない」を着色
おまけで、「興味なし」と「チャンネルをおすすめに表示しない」項目に色を付けるコードを、読者さんから送ってもらったので、ここに紹介しておきます。
/*【動画の三点ボタンを押した時のメニュー】「興味なし」に着色*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 2c5.52 0 10 4.48"]) {
background-color: maroon !important;
}
/*【動画の三点ボタンを押した時のメニュー】「おすすめに表示しない」に着色*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 3c-4.96 0-9 4.04-9"]) {
background-color: darkslategrey !important;
}好きな色にできます。見分けがつきにくい項目は、色を付けると、押しやすくなると思います。

感想
以上、PCウェブサイト版「YouTube」のサムネイル横にあるケバブメニュー(︙)内の項目をスッキリする方法でした。
「[後で見る]」機能を使っていない方は、合わせて以下の記事がおすすめです。サムネイルにマウスを乗せたときに表示されるポップアップメニューを非表示にできる拡張機能です。












 【2024年】僕が買ったAmazon商品を貼る!ガジェット最高!
【2024年】僕が買ったAmazon商品を貼る!ガジェット最高! 【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS
【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉