【Bing】ヘッダーの「Switch to Bing in English」の削除方法

この記事では、PCウェブサイト版「Microsoft Bing」のヘッダーに表示されている「English」と「Switch to Bing in English」の2つのボタンを非表示にする方法について書きます。
本記事で紹介するCSSを使えば、「Microsoft Bing」のヘッダーにある「English」と「Switch to Bing in English」ボタンを非表示にできます。
2025年1月に確認したところ「Switch to Bing in English」のほうはCSSに関わらず表示されなかったのでもしかしたら廃止されたのかもです。「English」は相変わらず表示されます。
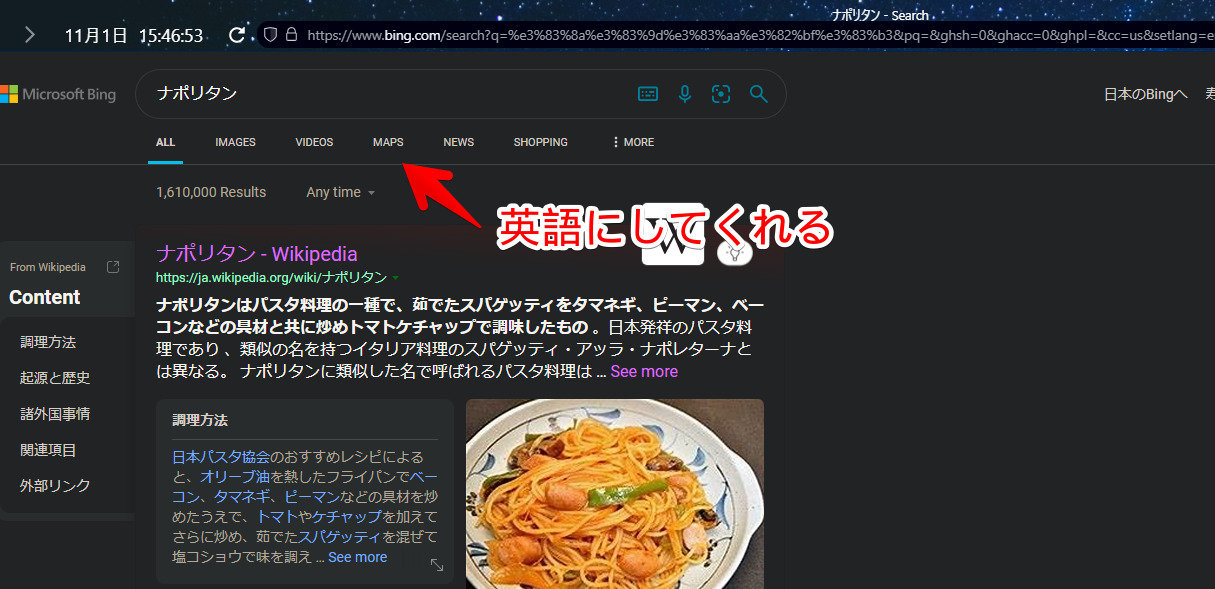
このボタンはワンクリックでBingの言語を英語にできる機能です。クリックすると英語ページに切り替わって検索ボックス下の検索メニュー(全て、画像、ショッピングなど)が英語になります。

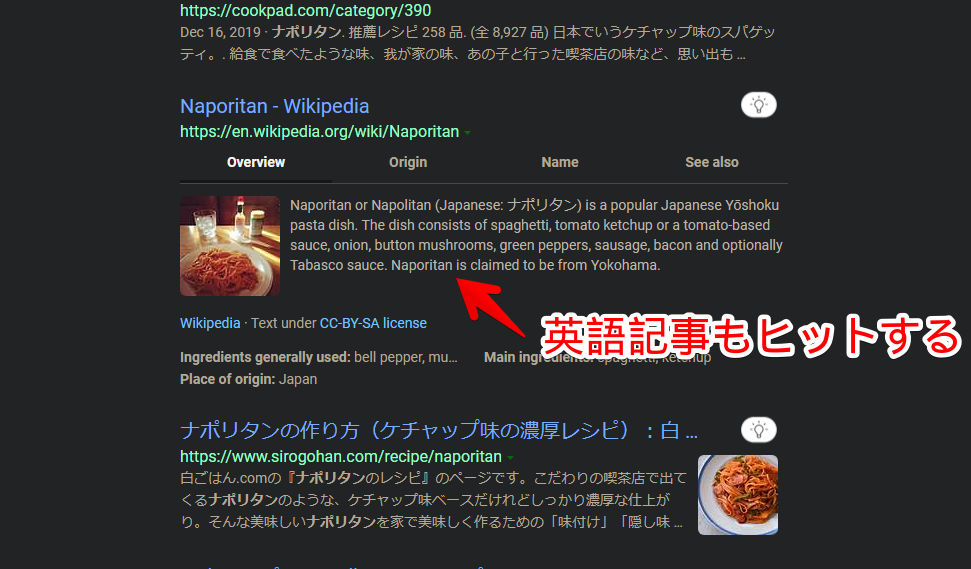
通常、日本語で検索したら日本語の記事がヒットしますが、英語にすることで英語記事もヒットするようになります。

僕は使っていないので不要です。常にヘッダーに表示されているので視界の邪魔です。数分もあれば消せると思います。いつでも元に戻せます。自身の見た目上の反映で他人の見た目には影響しません。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
ヘッダーの「Switch to Bing in English」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
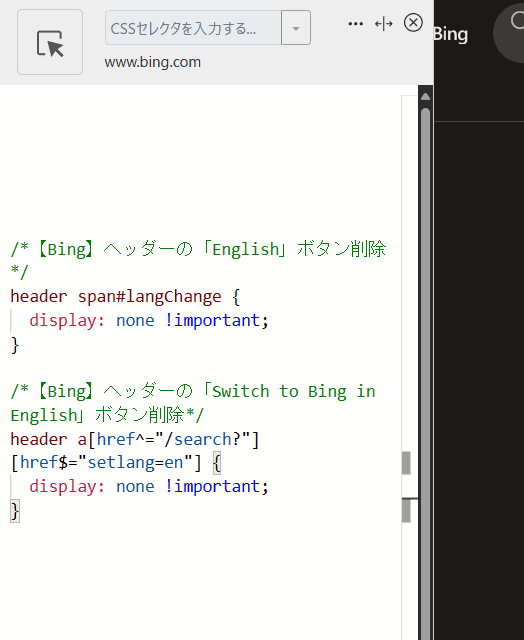
以下のコードを書き込みます。
/*【Bing】ヘッダーの「English」ボタン削除*/
header span#langChange {
display: none !important;
}
/*【Bing】ヘッダーの「Switch to Bing in English」ボタン削除(2025年1月時点でもうない?だとしたら不要)*/
header a[href^="/search?"][href$="setlang=en"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
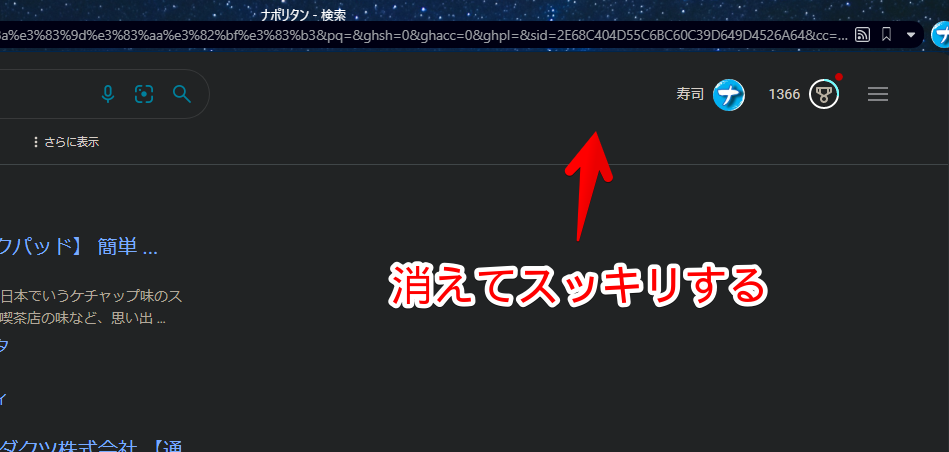
適当にBing検索して検索結果ページを開きます。「English」と「Switch to Bing in English」の2つが消えます。マウスでその部分をクリックしても何も起きません。スッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」ヘッダーに表示される「English」と「Switch to Bing in English」を削除する方法でした。
ヘッダーの自身のアカウント、「Microsoft Rewards」のボタンも非表示にしたい方は、以下のコードを使ってみてください。
/*【Bing】ヘッダーのアカウント削除*/
header a#id_l {
display: none !important;
}
/*【Bing】ヘッダーのMicrosoft Rewards削除*/
header a[aria-label*="Microsoft Rewards"] {
display: none !important;
}「Microsoft Rewards」と言えば同じくCSSを利用することでクイズの答えに色を付けてカンニングできます。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン