【Bing】記事タイトル横の「電球マーク」を非表示にする方法

この記事では、PC版「Microsoft Bing」の検索結果の記事タイトル右に表示される「電球マーク(記事内のポップアップ)」項目を非表示にする方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、「Microsoft Bing」の記事タイトルの右横に表示される「電球マーク(記事内のポップアップ)」を非表示にできます。
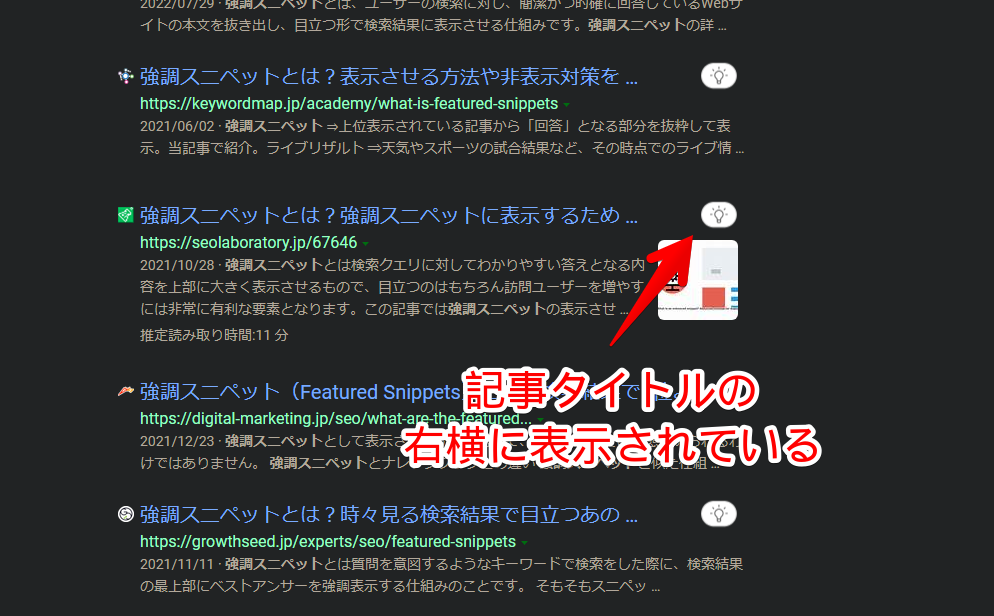
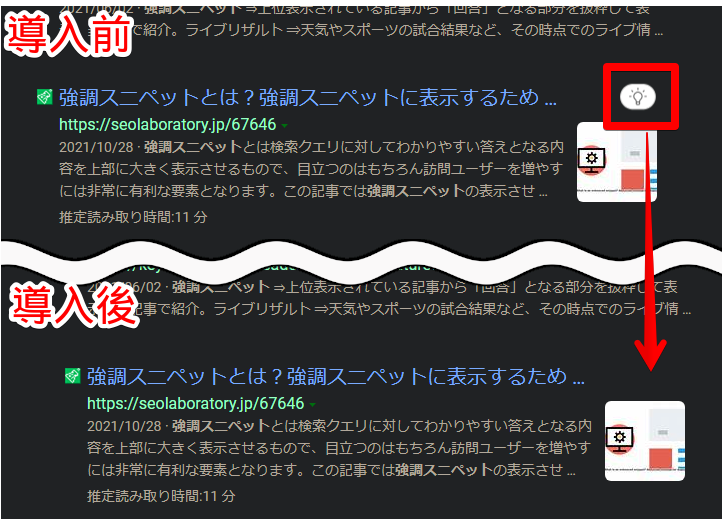
下記画像の部分です。検索する単語、記事によりますが、対応している場合は、タイトル横に表示されます。

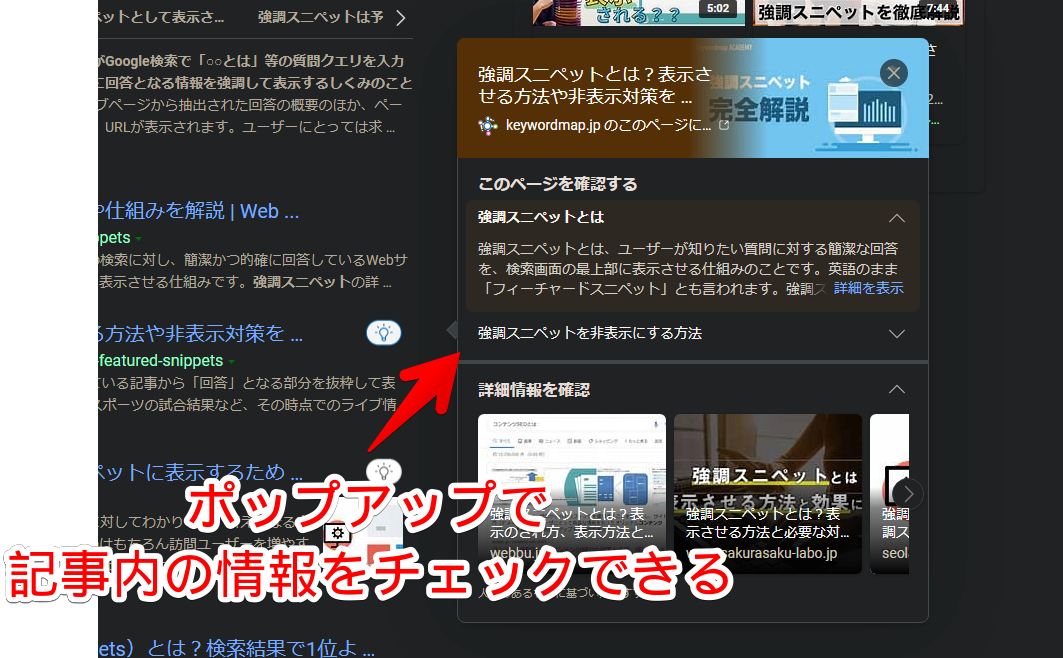
クリックすると、その記事の概要をポップアップで表示します。サイトにアクセスしなくても、なんとなくの情報を入手できる機能です。

僕は使っていません。むしろ余計な電球アイコンがあって鬱陶しいです。記事を見たい時は、素直にクリックしてサイトにアクセスするので、本機能は不要です。
僕と同じように、「この機能いらない!」という方、参考にしてみてください。
CSSを利用することで、自身の環境上で消せます。見た目上隠すだけで、他人には影響しません。いつでもオンオフできます。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
タイトル横の「電球マーク(ポップアップ)」を非表示にするCSS
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

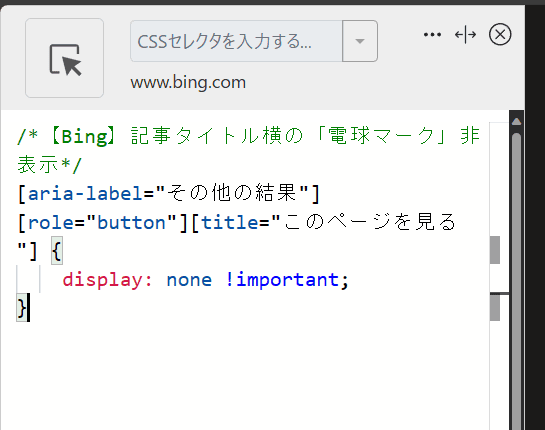
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Bing】記事タイトル横の「電球マーク」非表示*/
[aria-label="その他の結果"] [role="button"][title="このページを見る"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当にBing検索します。(例:強調スニペット)綺麗に電球マークが表示されなくなっています。そもそも電球を消すので、ポップアップが表示されることもありません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PC版「Microsoft Bing」の検索結果に表示される「電球マーク(記事内のポップアップ)」項目を削除する方法でした。
「Bing」は、「Google」と違って、独自の機能を多く搭載していますね。人によっては、便利なんだと思います。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉