【Bing】「フィードバック」を非表示にする方法(CSS)

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「フィードバック(これは役に立ちましたか?)」項目を非表示にする方法について書きます。
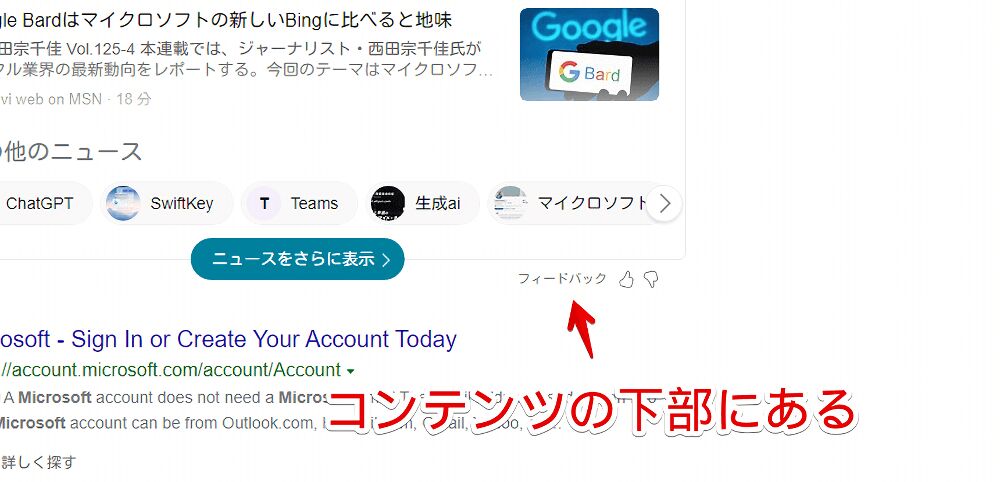
本記事で紹介するCSSを使えば、「Microsoft Bing」の強調スニペットなどのコンテンツ下に表示される「フィードバック」文章を非表示にできます。下記画像の部分です。

強調スニペット(記事の抜粋文を上部に表示する機能)などの特殊なコンテンツの下に表示されます。高評価(グッド)か低評価(バッド)を選択できます。
ユーザーが良いかどうか判断して「Bing」さんにフィードバックできる便利機能です。
使っていない人からすると不要かもしれません。たった一行ですが使わない場合は非表示にしたほうがスッキリします。余計な情報が目に入らなくて済みます。
CSSを利用します。自身の環境上で他人の見た目には影響しません。いつでもオンオフできます。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
検索結果の「フィードバック」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
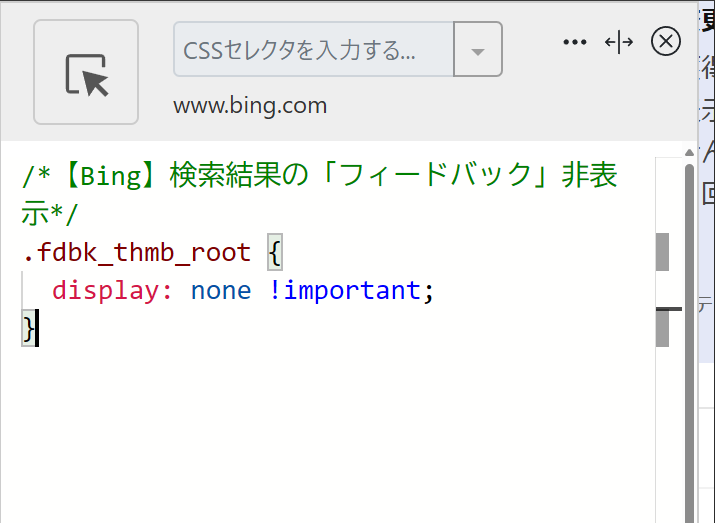
以下のコードを書き込みます。
/*【Bing】検索結果の「フィードバック」非表示*/
.fdbk_thmb_root {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
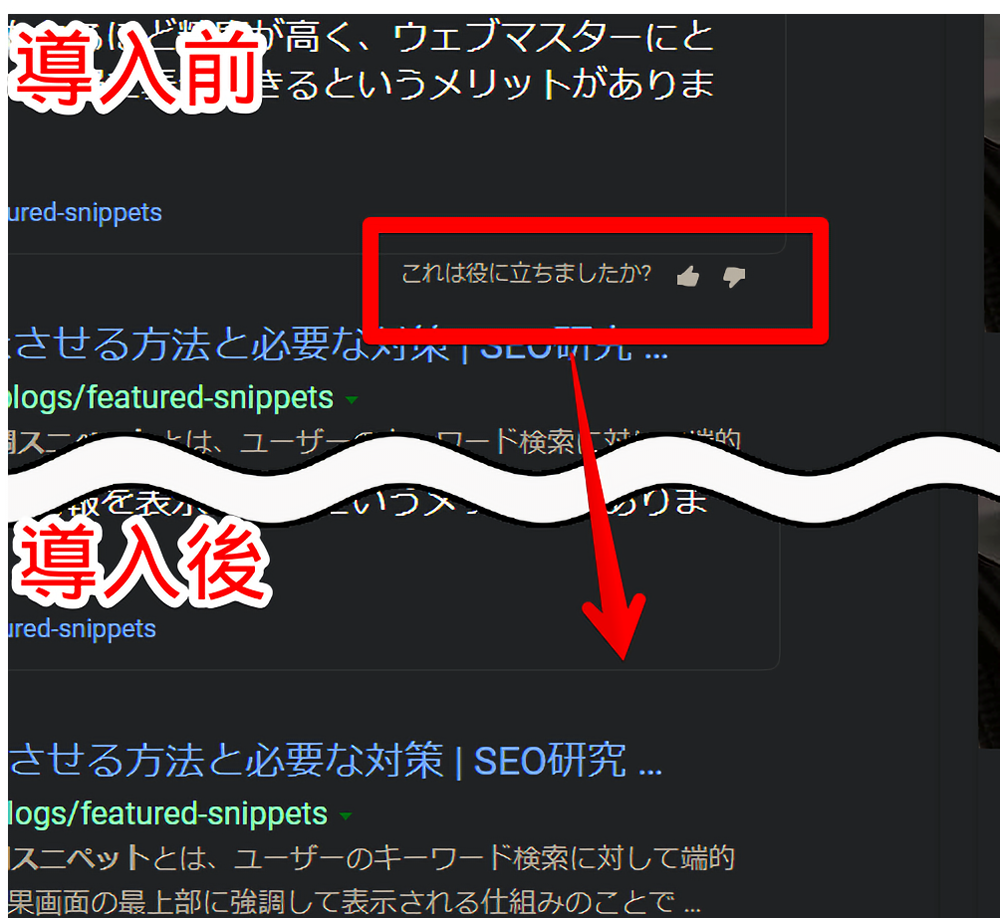
ちゃんと消せたか確認するために「強調スニペット」で検索してみます。導入前はトップにある強調スニペット下に表示されていましたが導入後は消えています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果のコンテンツ下部に表示される「高評価・低評価のフィードバック」項目を、CSSで非表示にする方法でした。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン