【Bing】「他の人はこちらも質問」を非表示にする方法

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「他の人はこちらも質問」項目を非表示にする方法について書きます。
「他の人はこちらも質問」とは特定の単語で検索した時に表示されるいくつかのサイトのQ&Aがまとまった項目のことです。
例えば、「寿司」と検索すると「寿司の語源は何ですか?」や「寿司を食べるマナーとは?」といった質問がありそれに答える形で、記事の抜粋が掲載されています。

人によっては不要だと思います。CSSを使うことで削除できます。自身の環境上非表示にしているだけなので誰にも迷惑をかけません。いつでもオンオフできます。純粋な検索結果だけが欲しい方参考にしてみてください。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
検索結果の「他の人はこちらも質問」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
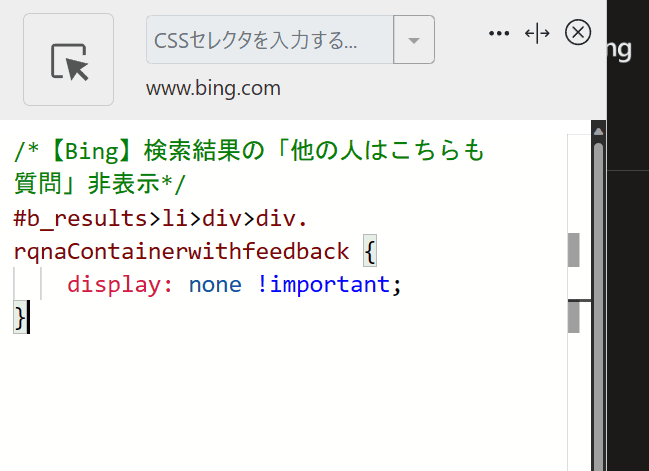
以下のコードを書き込みます。
/*【Bing】検索結果の「他の人はこちらも質問」非表示*/
#b_results>li>div>div.rqnaContainerwithfeedback {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
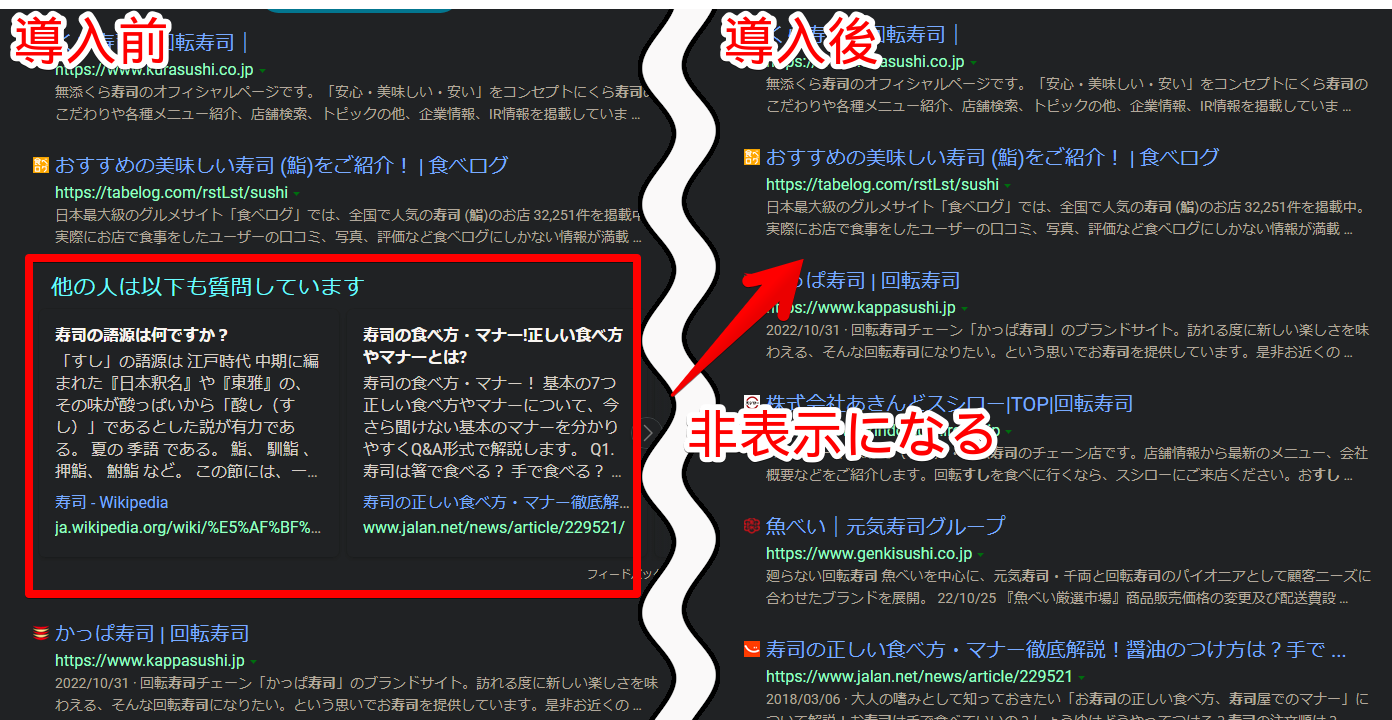
適当にBing検索します。試しに「寿司」で検索してみます。導入前は表示されていましたが、導入後は綺麗に消えます。痕跡すらありません。

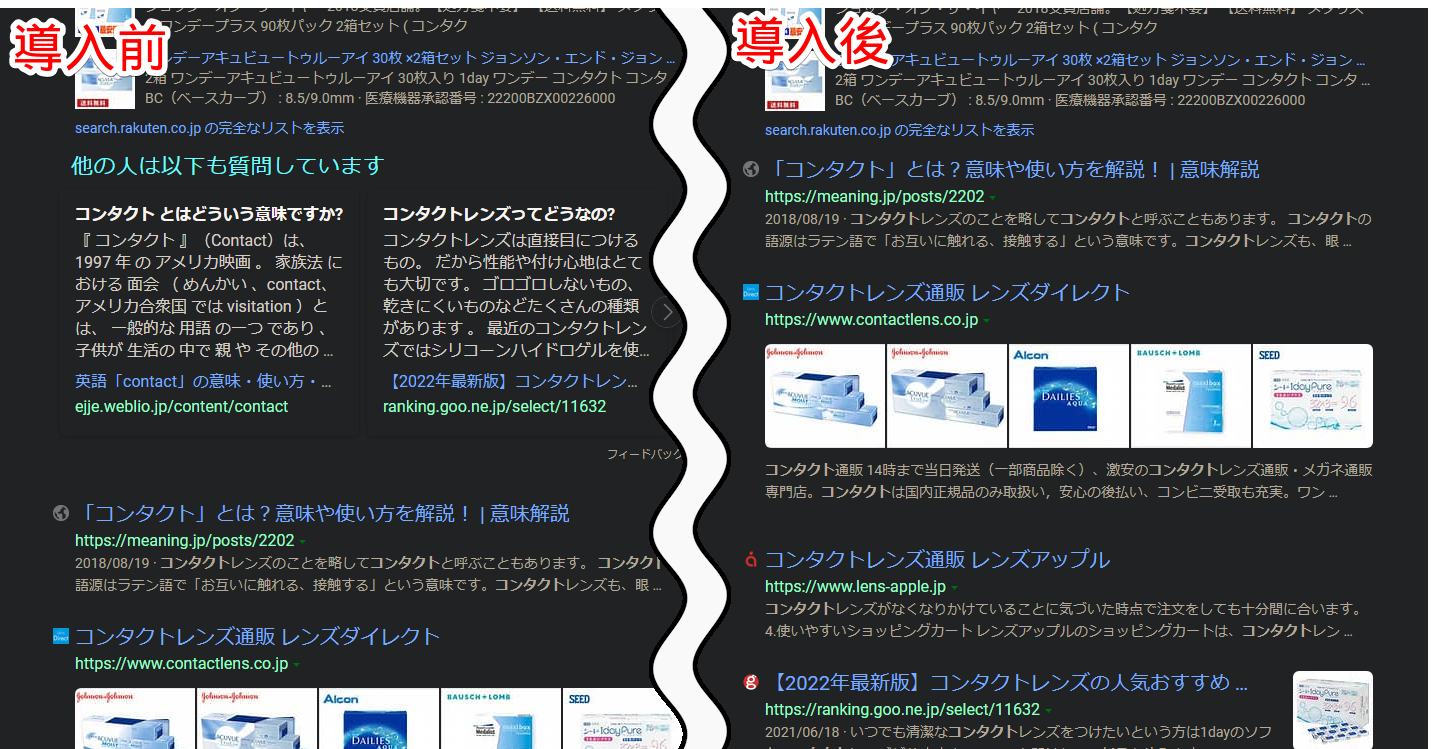
「コンタクト」で検索した場合の比較画像も貼っておきます。同じように消えています。

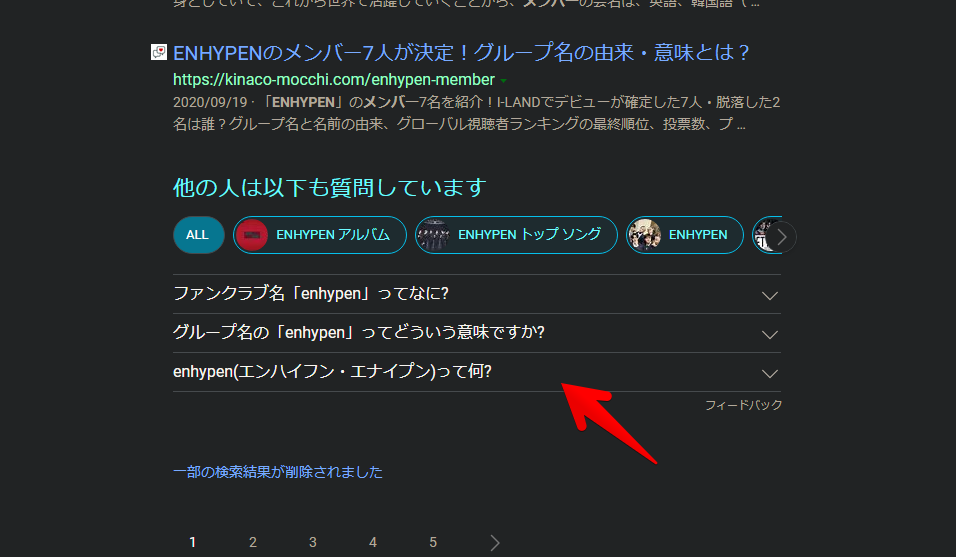
調べる単語によっては以下のような形式で表示される場合もあります。この場合でも削除します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「他の人はこちらも質問」項目を丸々非表示にする方法でした。
いらない項目はじゃんじゃん消してみましょう。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン