【Google】検索候補をスタイリッシュ・コンパクトにするCSS
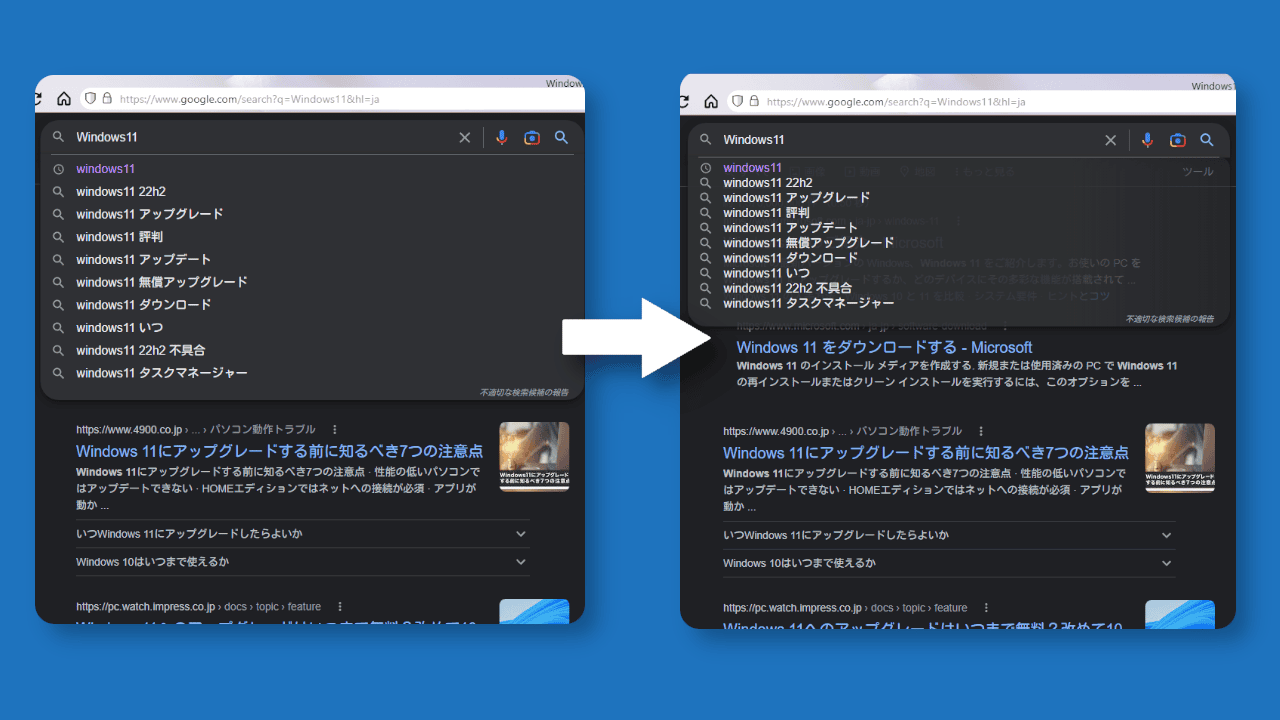
本記事で紹介するCSSを使えば、Google検索候補の行間を詰めて、コンパクトにできます。通常は、余白がそこそこにあって、検索候補を開いたら、その下にある記事が見えなくなります。
行間を狭めることで、検索候補のスペースが小さくなります。ちょっとのスペースだけでいいという方におすすめです。ある程度、文字と文字の間に余白が欲しい方には不向きです。
項目間の余白具合、背景色の色、選択中の背景色など、好きなように調整できます。自身の環境上だけの反映です。他の人には無関係なので、迷惑にはなりません。
他にも、いくつか検索候補コンパクト化の記事を書いています。気になった方は参考にしてみてください。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleの検索候補をきゅっとするCSS
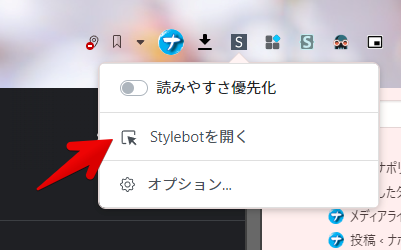
「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補の背景を半透明*/
.aajZCb, .W6pGoe {
background: rgba(48, 49, 52, 1);
background: linear-gradient(90deg, rgba(48, 49, 52, .93)70%, rgba(48, 49, 52, .5));
border-top-right-radius: 15px;
}
/*検索候補の行間*/
ul[role="listbox"] > li > div > div[role="option"]:nth-of-type(2) {
padding: 1px 0;
}
/*検索候補の選択色*/
.zP7KFe, .sbhl {
background: #275273;
}右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
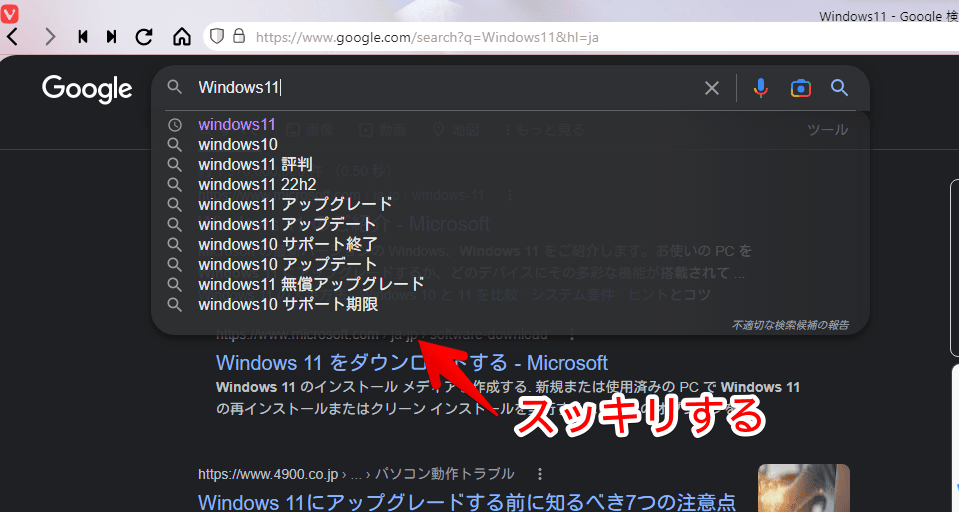
これで検索候補がコンパクトになります。行間が狭くなって、背景色の半分が透過します。

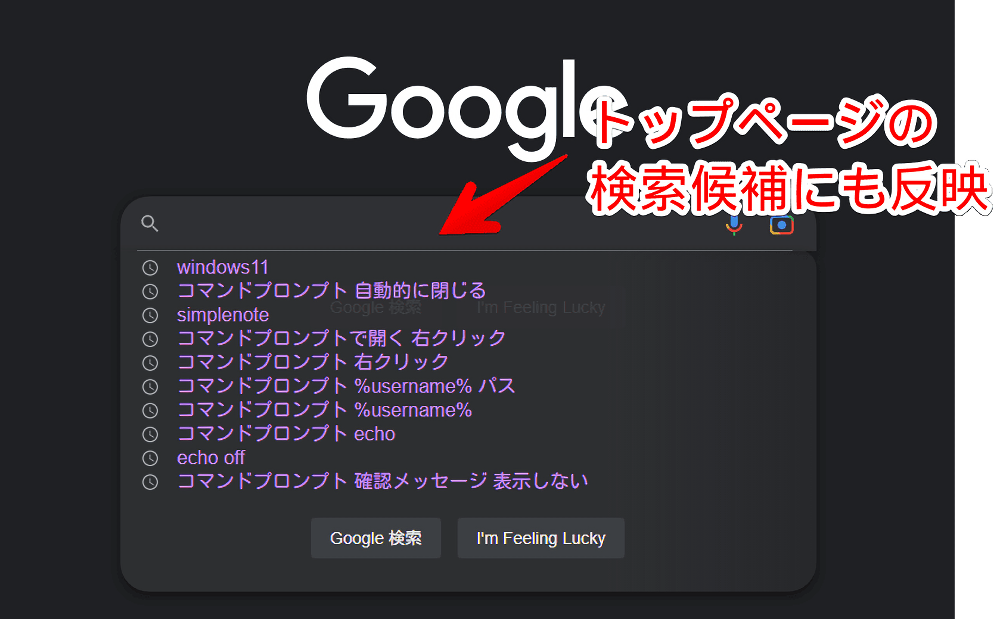
検索結果ページだけでなく、トップページの検索ボックスにも反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
背景色について
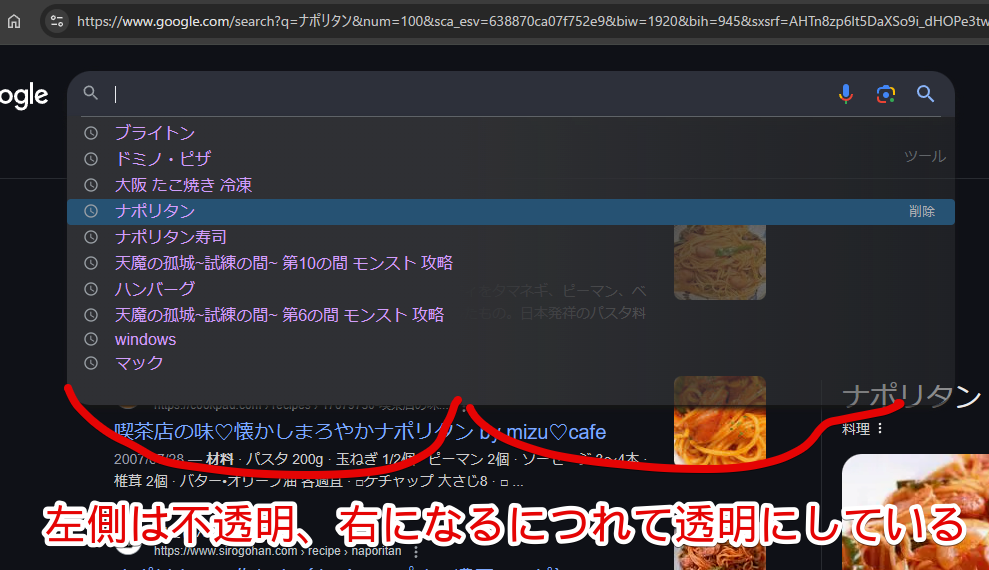
背景色は、グラデーションにしています。最初から70%の位置までは不透明(透明じゃない)にしています。残りの30%を透過するようにしています。

グラデーションなので、正確にここから透過!ってわけではありません。徐々に透過するようにしています。
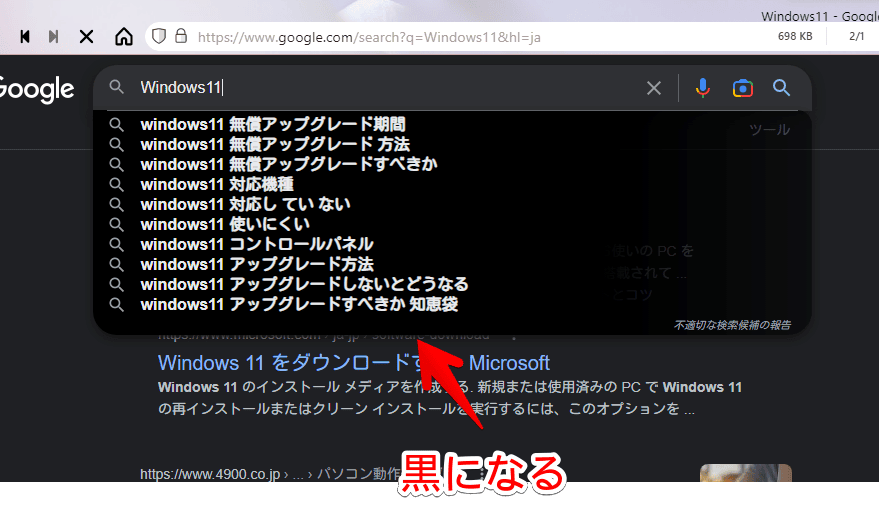
色は、rgbで指定しています。こちらのサイトで調べられます。自分の好きな色に置き換えることが可能です。例えば、上記コードは真っ黒ではなく、灰色です。完全な黒にしたい場合は、以下のコードを利用します。
/*検索候補の背景を半透明(黒バージョン)*/
.aajZCb, .W6pGoe {
background: rgba(0, 0, 0, 1);
background: linear-gradient(90deg, rgba(0, 0, 0, 1)70%, rgba(0, 0, 0, .5));
border-top-right-radius: 15px;
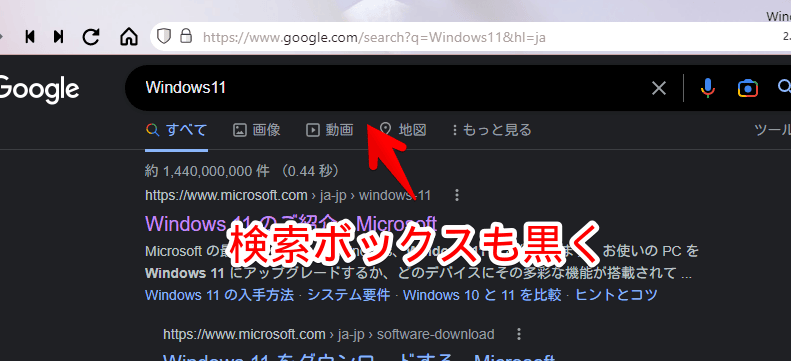
}検索候補が黒くなります。検索ボックスはテーマの色なので、灰色のままです。

検索候補の行間
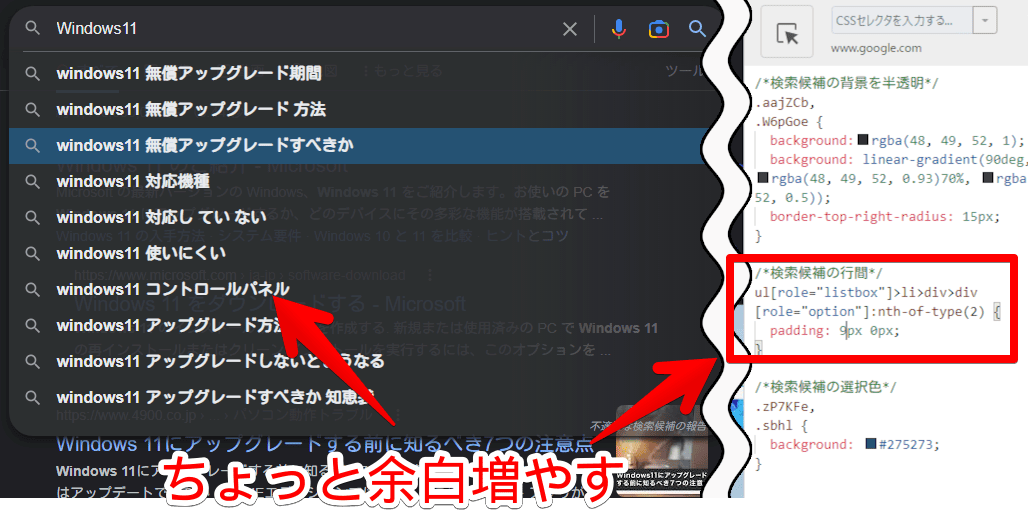
検索候補にある項目間の行間を調整できます。例えば、もう少し余白を持たせたい場合、上記で紹介した「padding: 1px 0;」にある「1px」の数字を大きくします。「9px」にしてみます。
/*検索候補の行間*/
ul[role="listbox"] > li > div > div[role="option"]:nth-of-type(2) {
padding: 9px 0;
}上下の間隔が広くなります。
最初の「px」が上下の余白、2番目の「px(上記CSSだと0)」が左右の余白です。つまり、上下は「9px」の余白にして、左右は「0=余白なし」にするという意味です。左右にも余白を設けたい場合は、「padding: 9px 10px;」といったように、2番目の数値を増やします。

僕は、極力スッキリコンパクトにしたいいやと思ったので、ほぼ余白がない「1px」で紹介しました。人によっては「0」でもいいかもしれませんね。
検索候補の選択色
検索候補の項目にカーソルを置いた時の背景色です。

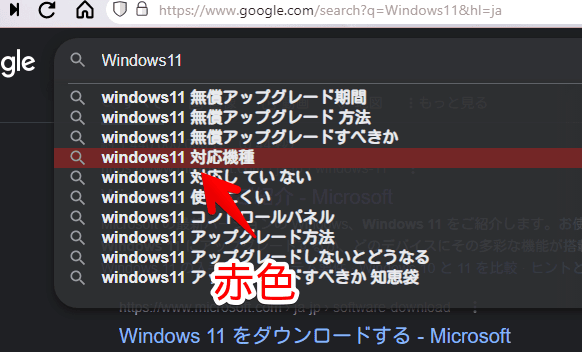
好きな色に調整できます。例として赤色にしたコードを貼っておきます。
/*検索候補の選択色*/
.zP7KFe, .sbhl {
background: #732727;
}指定した色になります。

感想
以上、Google検索候補の行間を狭くして、スタイリッシュ・コンパクトにするCSSでした。
本記事は、読者様から教えていただきました。感謝です。最近、読者様からの情報提供記事ばっかりだな…笑余談ですが、Google検索のCSSカスタマイズは、以下の記事も参考になると思います。不要な検索結果を除外できます。













 【2024年】僕が買ったAmazon商品を貼る!ガジェット最高!
【2024年】僕が買ったAmazon商品を貼る!ガジェット最高! 【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS
【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉