【Twitter】DMの入力欄の高さ制限を撤廃するCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のDM(メッセージ)の入力欄の高さ制限を撤廃するCSSについて書きます。長文入力がしやすくなります。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、PCウェブサイト版「X(旧Twitter)」のDM(ダイレクトメッセージ)の入力欄の高さ制限を廃止できます。
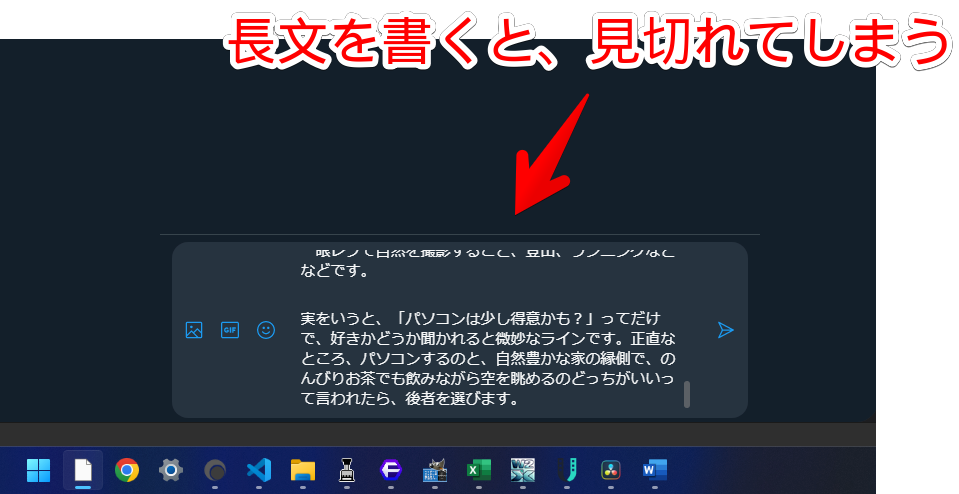
通常、TwitterのDM欄は、高さ制限が設けられています。一定量の文章を入力すると、スクロールバーが表示されて見切れてしまいます。

長文を入力した時に、かなり不便です。スクロールして誤字をチェックするのが、めんどくさいです。まぁ、そもそもTwitterのDMは、うっかりEnterで誤送信しちゃう恐れがあるので、別のメモ帳に書いて、コピペが安心だと思います。
わざわざEnterで送信できないように制限する拡張機能もあるくらいです。
TwitterのDMで長文を頻繁に送る方、参考にしてみてください。いつでもオンオフできます。CSS導入後、どんな感じになるのか動画も撮影しました。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
TwitterのDM入力欄の高さ制限を撤廃するCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

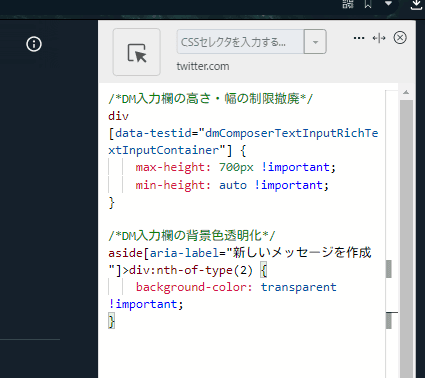
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*DM入力欄の高さ・幅の制限撤廃*/
div[data-testid="dmComposerTextInputRichTextInputContainer"] {
max-height: 700px !important;
min-height: auto !important;
}
/*DM入力欄の背景色透明化*/
aside[aria-label="新しいメッセージを作成"]>div:nth-of-type(2) {
background-color: transparent !important;
}「max-height: 700px !important;」が、高さ制限です。デフォルトでは、もっと小さい数字が設定されていたので、「700px」と高い数字で上書きしています。もっと高さ制限を広げたい場合は、数字を「800px」や「900px」といったように大きくします。
「DM入力欄の背景色透明化」で、DMの背景色を透明にしています。透明にしたくない場合は、そのコードを書かないようにします。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
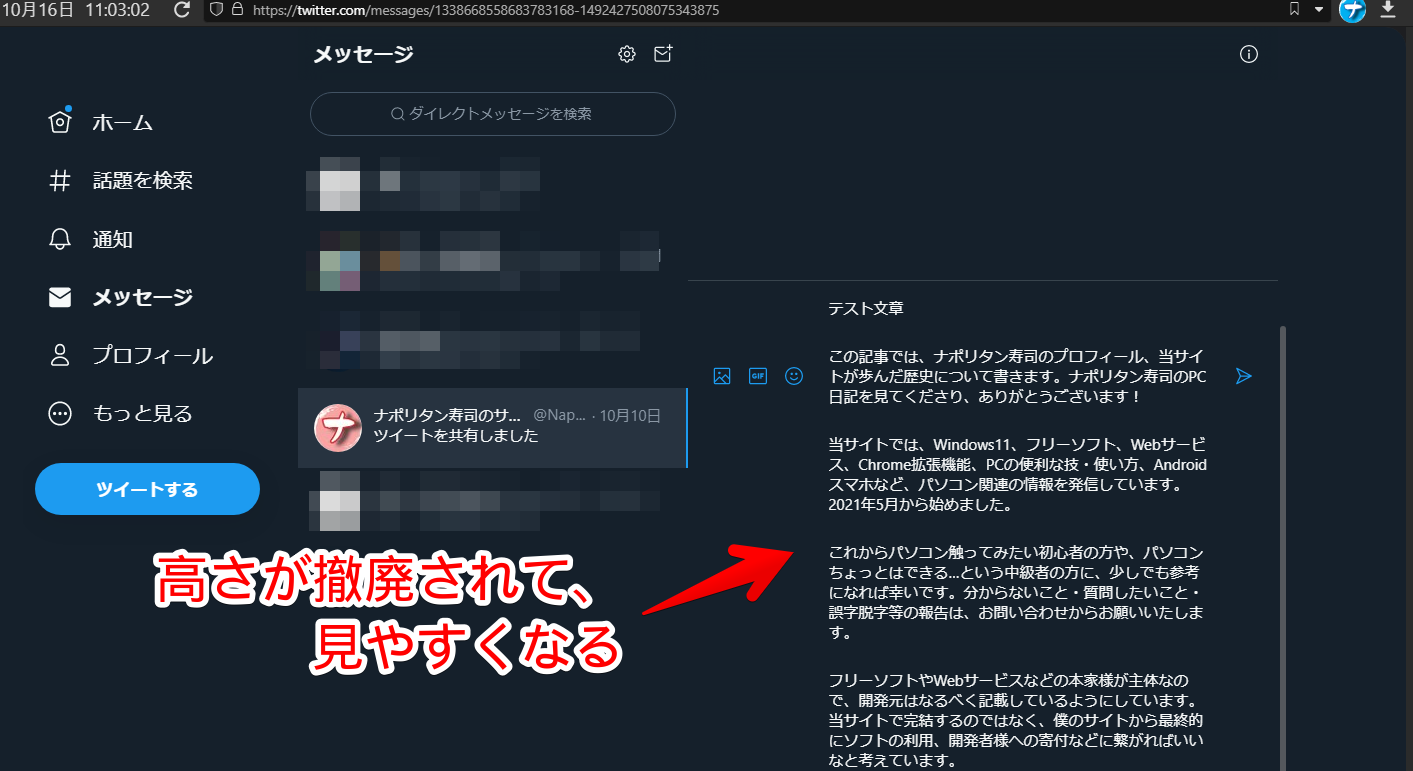
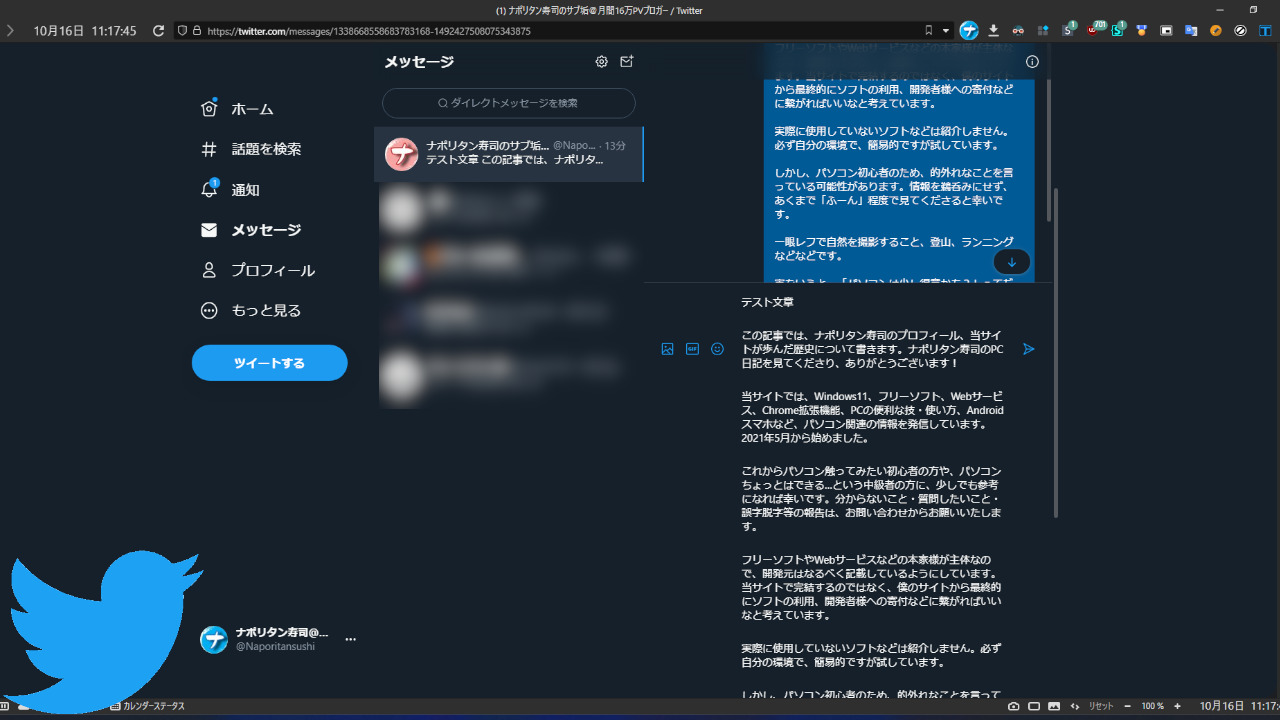
試しに、サブ垢などを使って、長文のDMを入力してみてください。通常なら一定の行に達すると、スクロールバーが出てきて、見切れます。本記事のCSSを適用した後だと、どんどん上にせり上がります。上記CSSだと、700pxまで拡張されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」のDM(ダイレクトメッセージ)の入力欄の高さ制限を廃止して、見やすくするCSSでした。
本記事は、読者の方から教えていただきました。感謝です。
DMの自分が送ったメッセージの背景色を変更する記事を書いています。同じようにCSSを使うことで可能です。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録