【YouTube】概要欄、各種ボタンの背景色を透明にするCSS
本記事で紹介するCSSを使えば、「YouTube」の動画プレーヤー下にあるボタン、概要欄の背景色を、好きな色に変更できます。透明にすることで、メインの背景色と統一化できます。
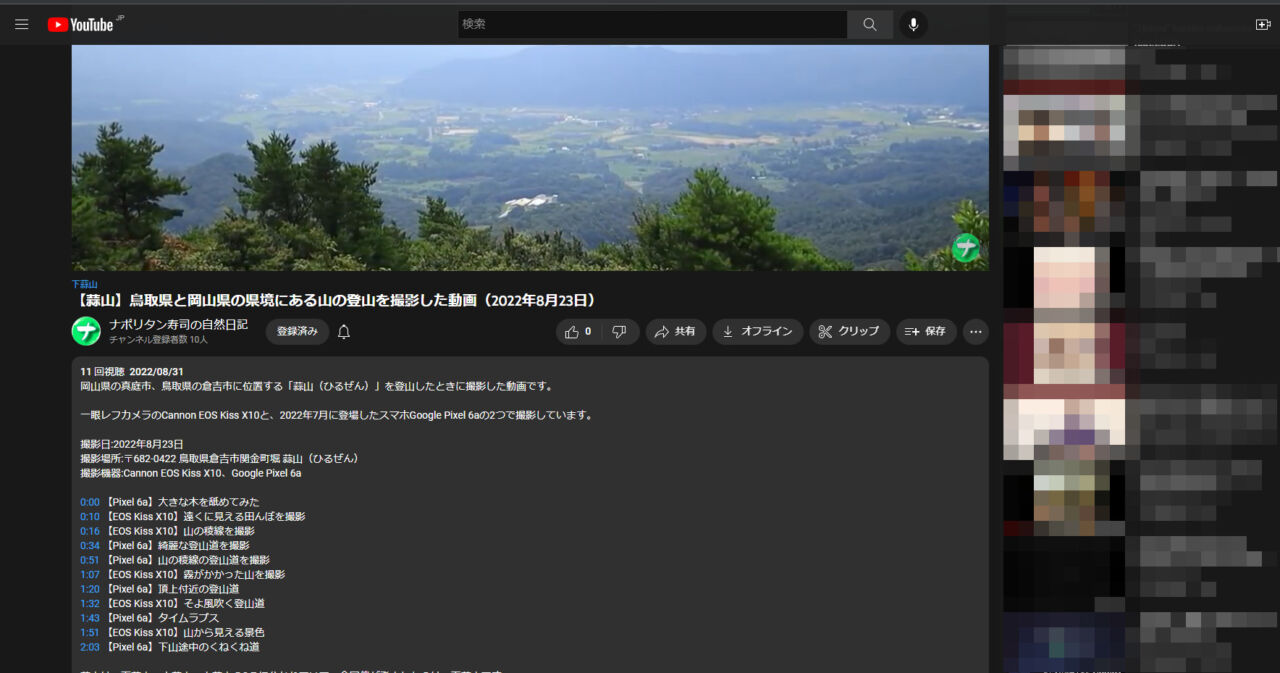
2022年10月頃から、「YouTube」の動画プレーヤー下のデザインが変わりました。
ダークモードの場合、各種ボタンや概要欄が、灰色の角丸背景で囲まれて、柔らかい感じになっています。ライトテーマも同様に、全体の背景とは別で、各種ボタンが別の色で囲まれています。

僕は結構好みなんですが、人によっては、「本体の背景と別の色になっていて、ごちゃごちゃして見にくい!」と思うかもしれません。以前のように、背景を同化させてみたいと思います。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
各種ボタンと概要欄の背景色を透明にするCSS
「YouTube」にアクセスします。右上の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
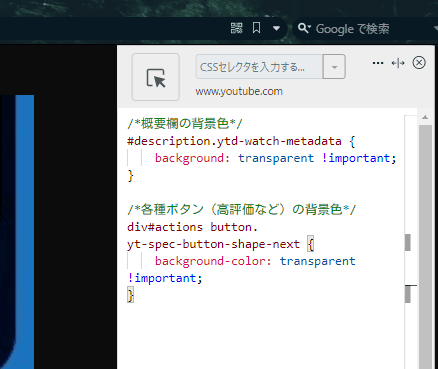
以下のコードを書き込みます。下記コードは、透明にするコードです。色を変えたい場合は、こちらを参考にしてみてください。
/*概要欄の背景色*/
#description.ytd-watch-metadata {
background: transparent !important;
}
/*各種ボタン(高評価など)の背景色*/
div#actions button.yt-spec-button-shape-next {
background-color: transparent !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
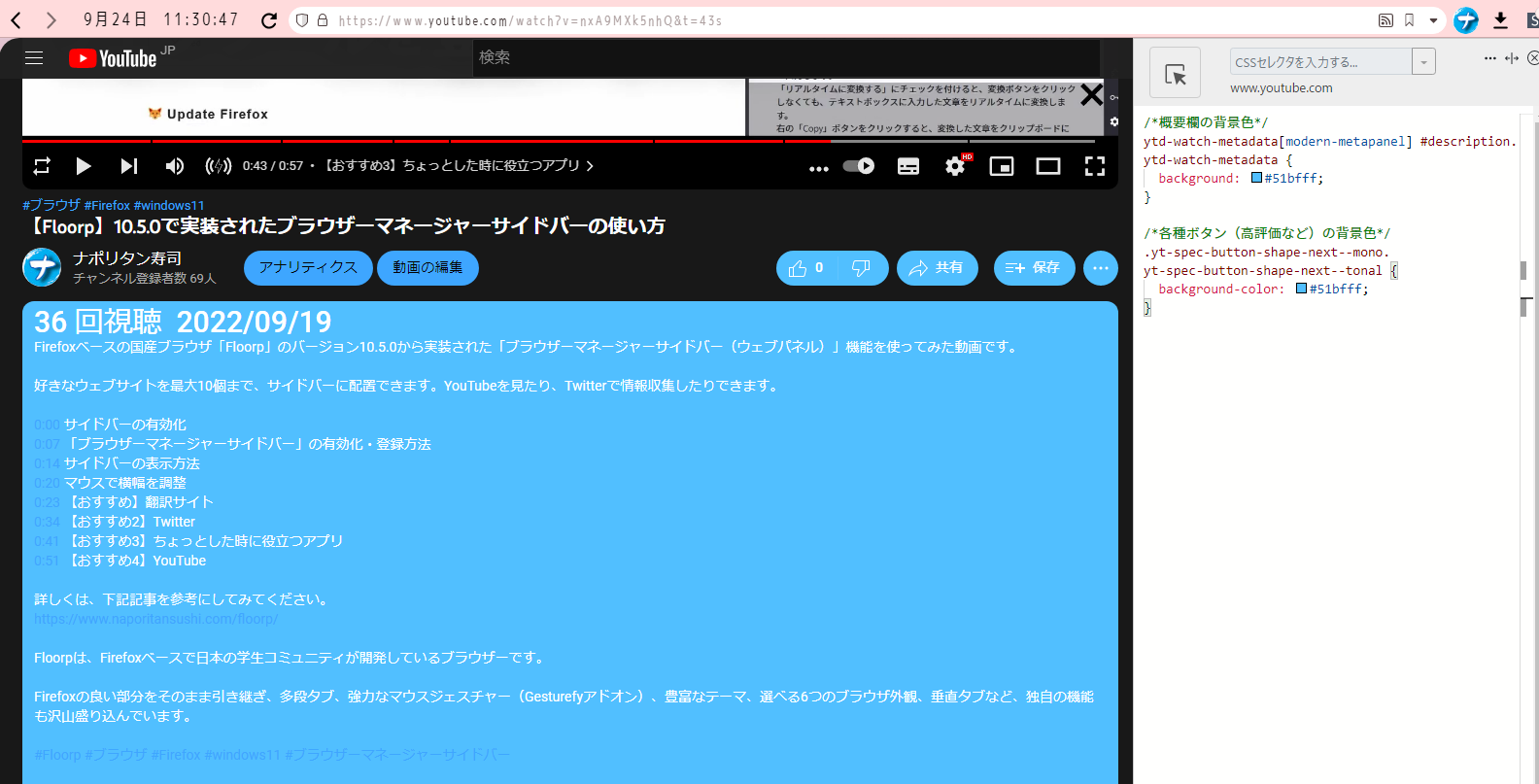
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
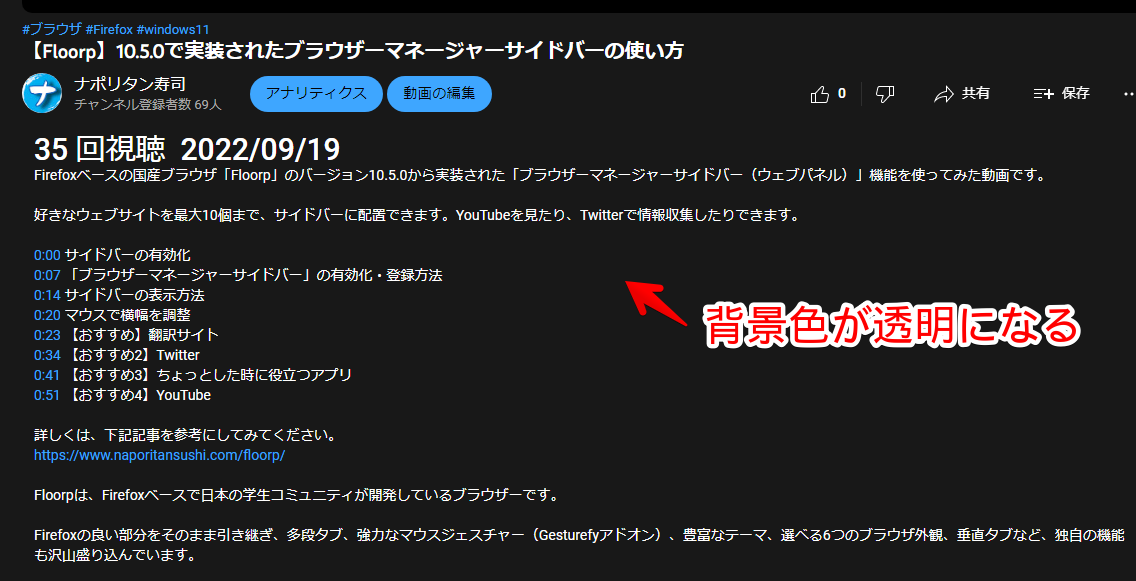
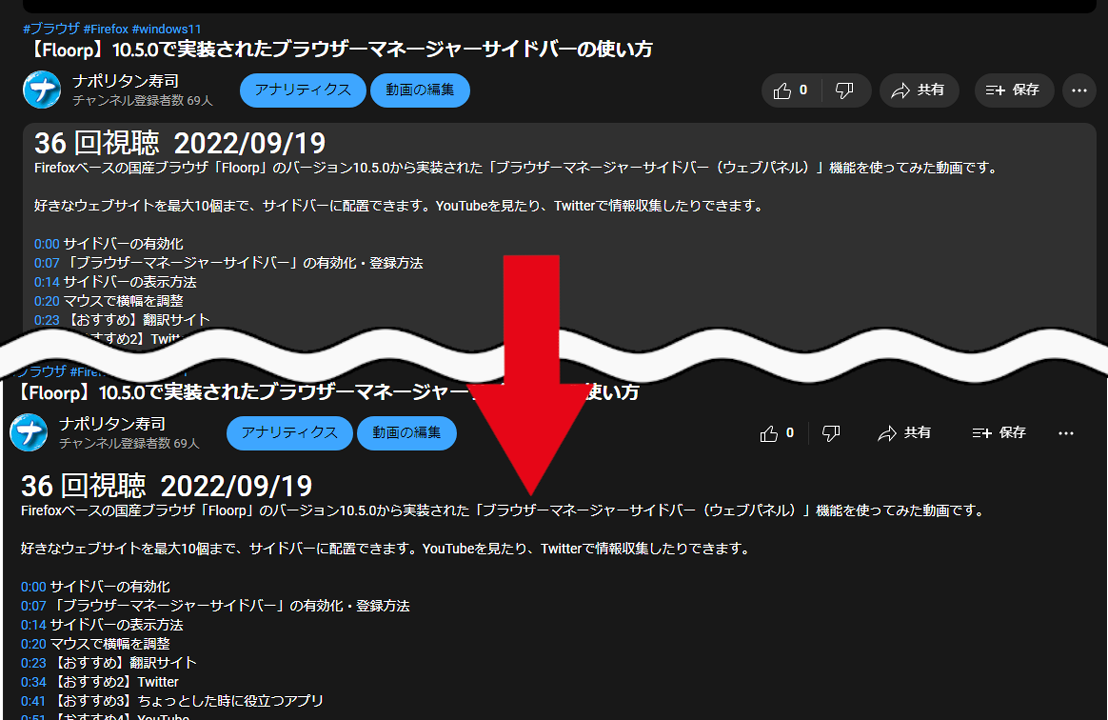
適当に動画を再生します。(サンプル)概要欄と各種ボタン(高評価、低評価、クリップ、共有など)が、使っているテーマの背景色と一緒になります。透明化で色を消しているので、角丸具合も分からなくなります。

ライトテーマでも、同様に動作します。

上記画像では、再生回数と公開日がやたら大きいですが、別のCSSで大きくしているだけです。通常は、概要欄の文字サイズと一緒です。僕と同じように大きくしたい方は、以下の記事を参考にしてみてください。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
色を変えたい場合
色を変えたい場合は、下記コードを利用します。「#51bfff」の部分に、好きな色のHTMLカラーコードを書きます。こちらのサイトで調べられます。下記コードだと、水色っぽい色になります。
/*概要欄の背景色*/
#description.ytd-watch-metadata {
background: #51bfff;
}
/*各種ボタン(高評価など)の背景色*/
div#actions button.yt-spec-button-shape-next {
background-color: #51bfff;
}
チャンネル登録ボタンを赤色に戻すCSS
チャンネル登録ボタンを、以前の赤色に戻す記事も書いています。同じくCSSを利用します。詳しくは、下記記事を参考にしてみてください。
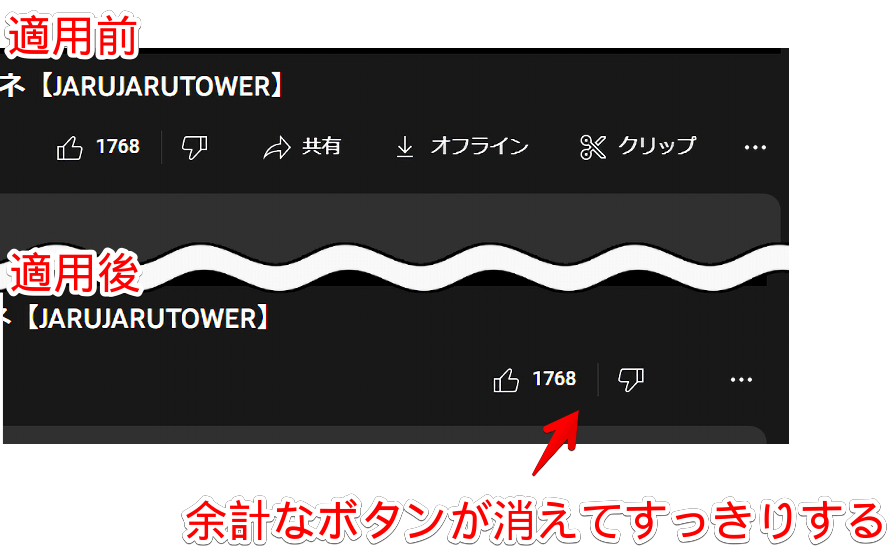
動画下の「共有」、「THANKS」、「クリップ」などの各種ボタンを消すCSS
「共有」、「THANKS」、「クリップ」などの各種ボタンは、個別に非表示にできます。使わないボタンは、削除したほうがすっきりします。本記事のCSSと併用できます。詳しくは、下記記事を参考にしてみてください。

感想
以上、PCウェブサイト版「YouTube」の再生ページ(動画プレーヤー)の概要欄と、各種ボタンの背景色を、透明・あるいは別の色に変更するCSSでした。
関係ないですが、最近、「モンスターハンター ライズ」にドはまりしています。めちゃ楽しいです。おかげで、ブログ全然できていません。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉