【YouTube】再生回数・公開日の文字を大きくするCSS
2022年9月頃から、YouTubeの動画プレーヤー下のデザインが変わりました。
ダークモードの場合、各種ボタンや概要欄が、灰色の角丸背景で囲まれて、柔らかい感じになりました。何を隠そう、僕の好みです。ライトテーマも同様に、全体の背景とは別で、各種ボタンが別の色で囲まれています。

まるで、僕が以前書いたこちらの記事みたいですね。ついに、YouTube君も分かってきたか(誰だお前)
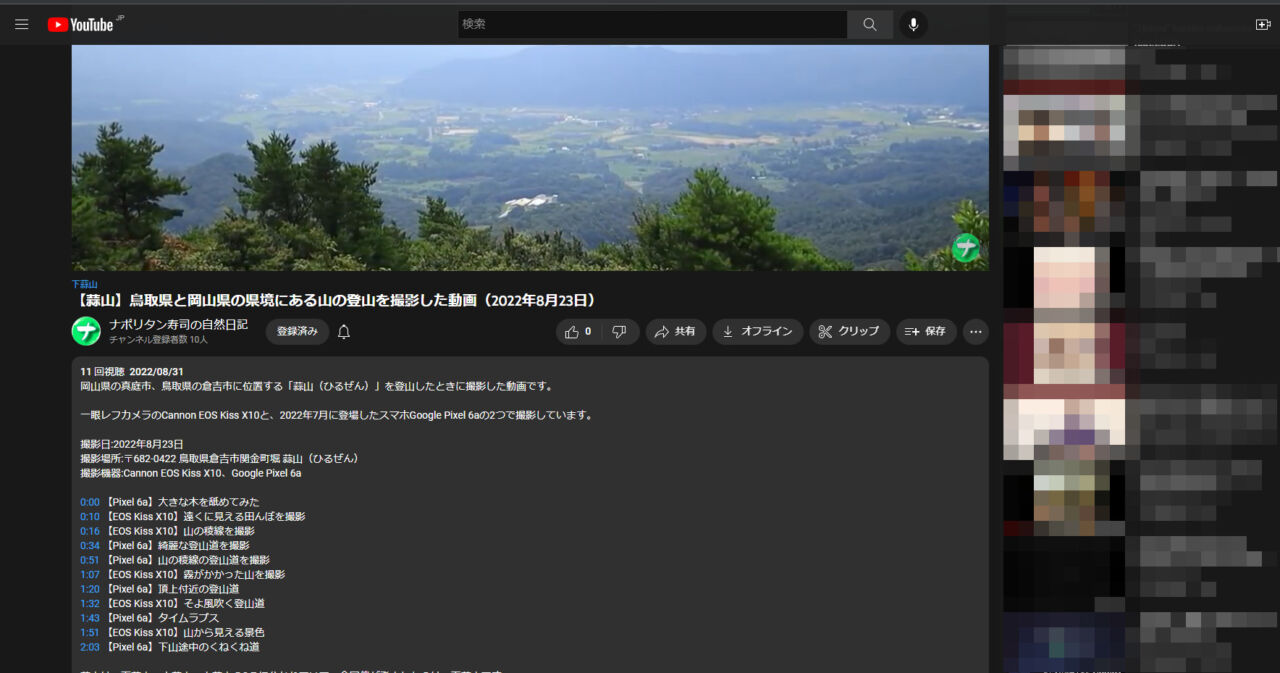
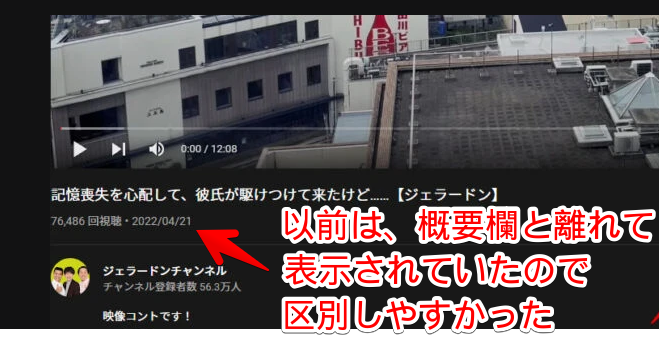
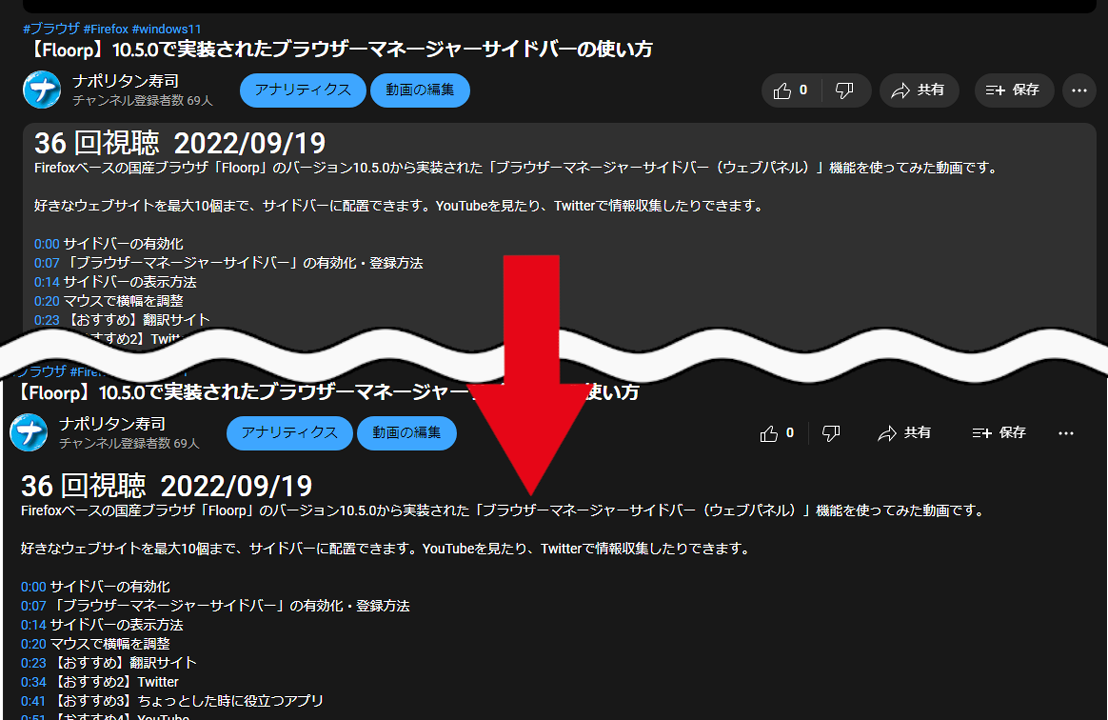
以前と違って、概要欄のところに、再生回数と公開日が一緒に表示されるようになりました。文字色や文字サイズが概要欄と一緒なので、ちょっと見にくいです。以前は、タイトル下に灰色の文字色で表示されていたので、概要欄よりも目立っていました。

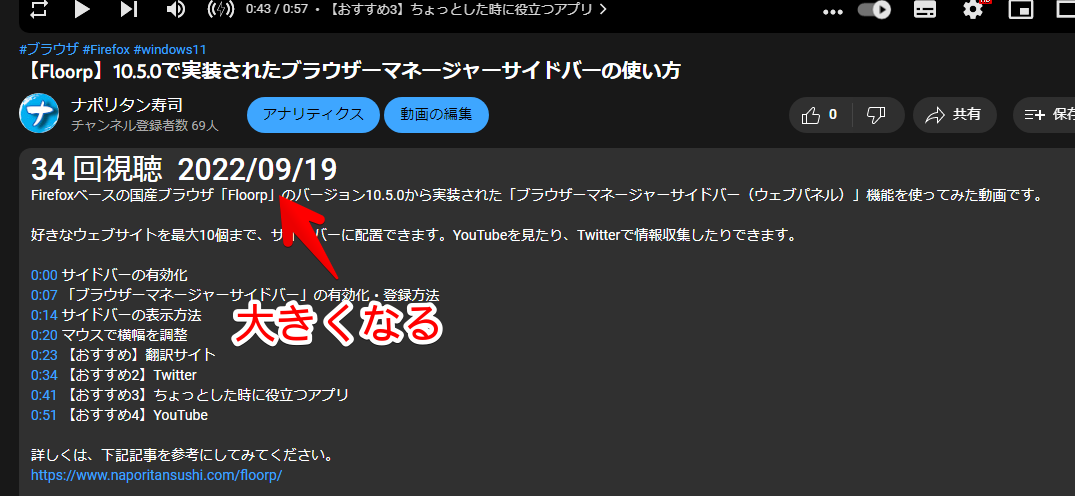
以前のように目立たせたいと思い、本記事の内容を思いつきました。僕は、初心者なので、タイトル下に再生回数と公開日だけ移動させるといったことはできません。色と大きさを変えるくらいです。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
再生回数と公開日の文字を大きくするCSS
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

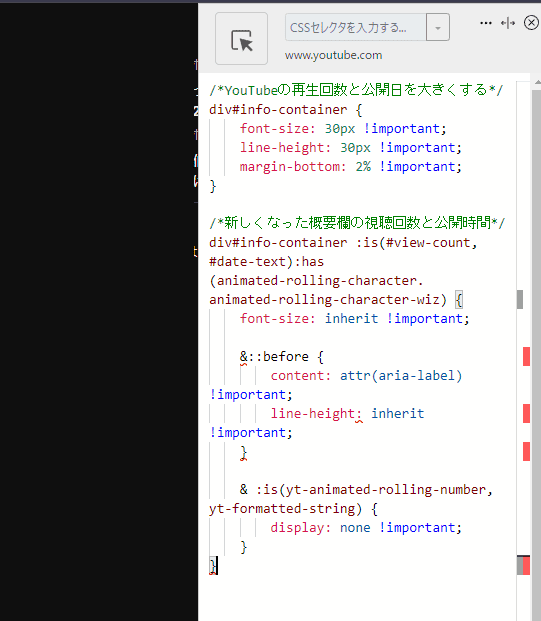
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
/*YouTubeの再生回数と公開日を大きくする*/
div#info-container {
font-size: 30px !important;
line-height: 30px !important;
margin-bottom: 2% !important;
}
/*新しくなった概要欄の視聴回数と公開時間*/
div#info-container :is(#view-count, #date-text):has(animated-rolling-character.animated-rolling-character-wiz) {
font-size: inherit !important;
&::before {
content: attr(aria-label) !important;
line-height: inherit !important;
}
& :is(yt-animated-rolling-number,yt-formatted-string) {
display: none !important;
}
}「YouTubeの再生回数と公開日を大きくする」の「font-size」で大きさを調整できます。好きな数字にします。変更した場合、合わせて「line-height」も同じ数字にします。同じ数字にしないと、見切れます。
「新しくなった概要欄の視聴回数と公開時間」コードは、2023年11月から、僕の環境で新しくなった再生回数と公開日に対応する用です。「YouTubeの再生回数と公開日を大きくする」のコードだけで、全部のYouTube動画が反映されるなら、わざわざ書き込まなくてOKです。
僕の環境では、「YouTubeの再生回数と公開日を大きくする」のコードだけ書き込むと、一部動画でダメだったので、新しくCSSを追加しました。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
再生回数と公開日が大きく表示されます。概要欄は、そのままなので目立ちます。いい感じです。

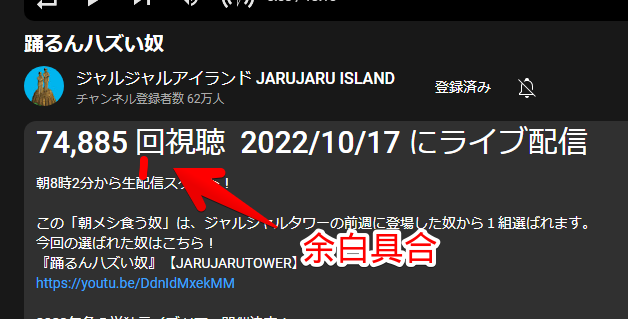
「margin-bottom」で、概要欄との間の余白を調整できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
文字色も変えたい場合
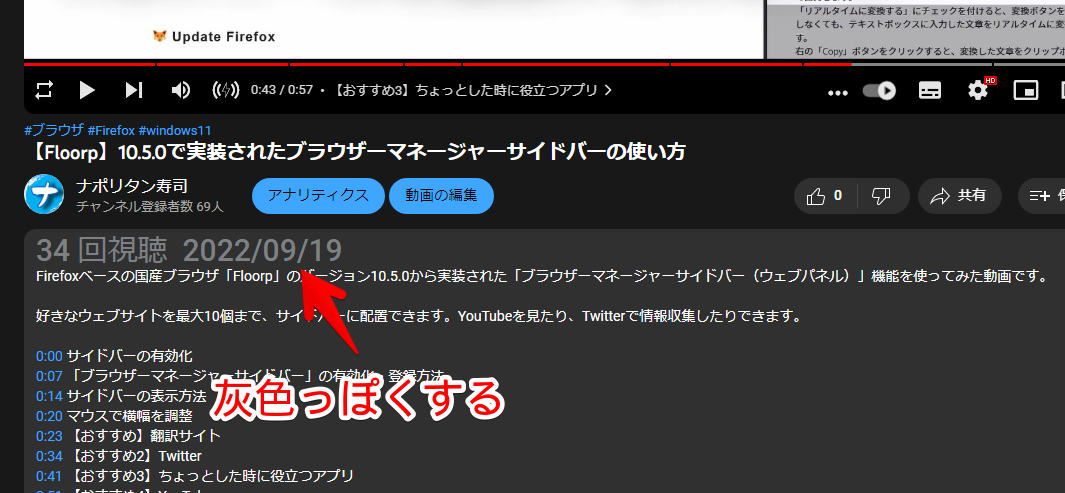
上記コードは、文字サイズだけを変更します。文字色も変えたい場合は、「color」プロパティを利用します。
下記コードになります。最後の1行が新しく加わっただけで、それ以外は上記CSSと一緒です。上記のCSSを書き込んでいる場合は、わざわざ全部コピペする必要はありません。「color: #7e8084;」の部分だけパクって、既存のコードに書き加えてください。
/*YouTubeの再生回数と公開日を大きくする*/
div#info-container {
font-size: 30px !important;
line-height: 30px !important;
margin-bottom: 2% !important;
color: #7e8084 !important;
}「#7e8084」の値を変更することで、好きな文字色にできます。HTMLカラーコードは、こちらのサイトで調べられます。上記コードをそのままコピペすると、灰色っぽくなります。

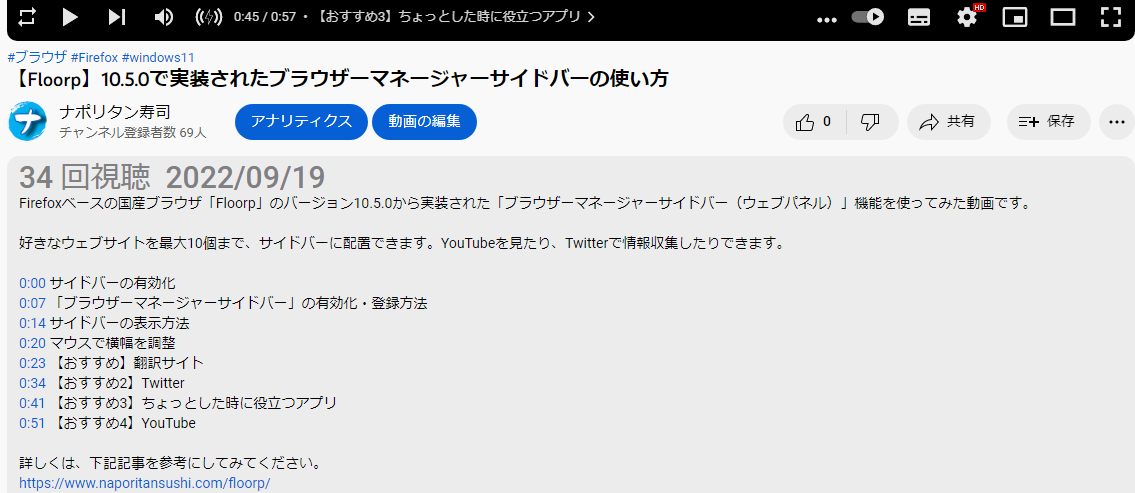
ライトテーマでも同様に反映されます。逆に、「font-size: 〇px;」の行を書かなければ、文字サイズを変えずに、色だけ変えられます。

概要欄と各種ボタンの背景色を透明にする方法
概要欄、各種ボタンの背景を透明にして、同化させたい場合は、下記記事を参考にしてみてください。

感想
以上、PCウェブサイト版「YouTube」の再生回数と公開日の文字サイズ・色を変更するCSSでした。
最近、当サイトもデザインを変えたので、「YouTube」とお仲間です。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉