【Find website used fonts】フォントを調べられる拡張機能

本拡張機能を導入して、フォントを調べたいサイトを開きます。拡張機能アイコンをクリックすると、そのページで使われているフォントが一覧表示されます。ブロガーさんが、他の方のブログのフォントを確認したい時に便利です。
文字をピンポイントで指定して、フォントを調べる機能も搭載されています。これにより、拡張機能クリックだけで検出されなかったフォントも調べられます。
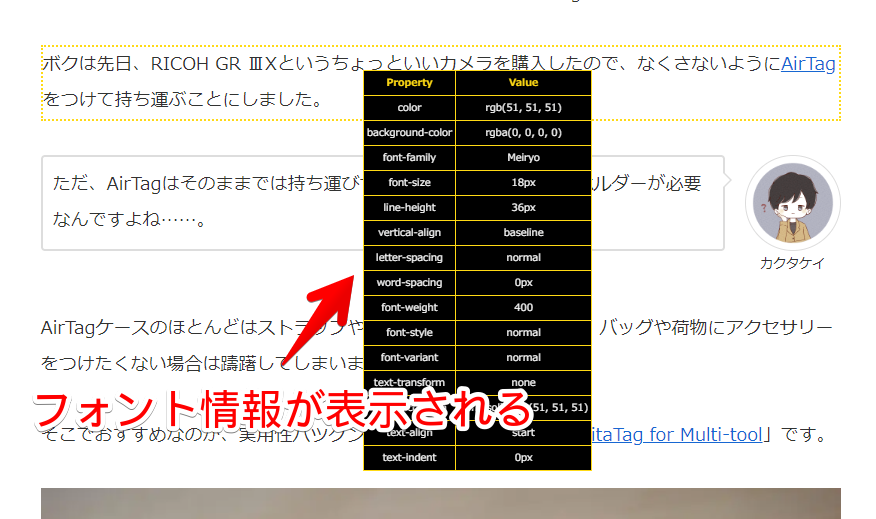
検出モードでは、フォント名(font-family)だけでなく、文字色、背景色、サイズ、行間、太さなどのCSS情報もチェックできます。検出した情報のコピペ機能はありません。真似したい時は、手動でスクショなり撮影するしかありません。
使ってみた感想としては、開発者ツール(F12)から確認する方法を知っている人は、そっちを使ったほうが、正確だなぁということです。本拡張機能は、あくまで調べる方法が分からない初心者さん向けかなと思いました。
リリース元:Rebekah Bailey
記事執筆時のバージョン:2.0.2(2022年9月24日)
インストール方法
Chromeウェブストアからインストールできます。本拡張機能は、Chrome拡張機能のみの提供で、Firefoxアドオンはリリースされていません。
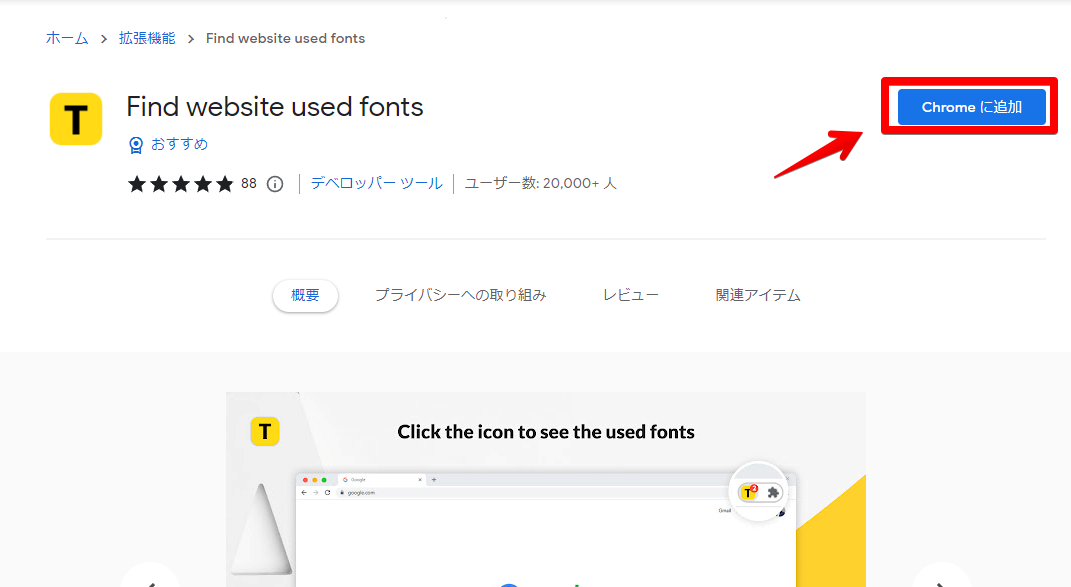
「Chromeに追加」をクリックします。

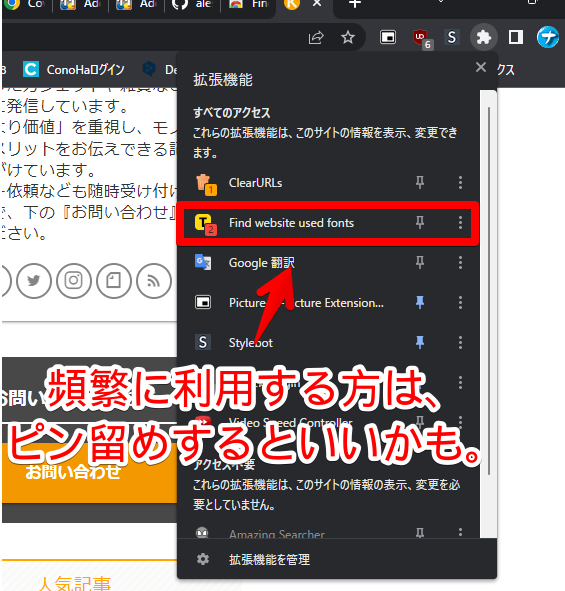
拡張機能のオーバーフローメニュー内に、拡張機能ボタンが追加されればOKです。このボタンを利用するので、頻繁に使う方は、ピン留めしておくといいかもしれません。

使い方
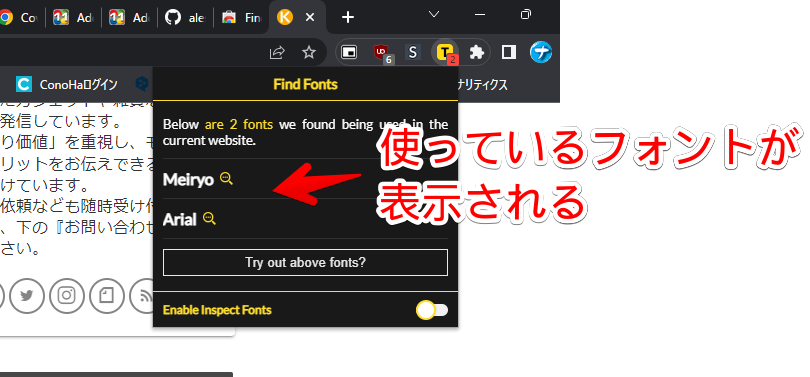
フォントを調べたいサイトにアクセスします。開いたら、インストールした「Find website used fonts」の拡張機能ボタンをクリックします。
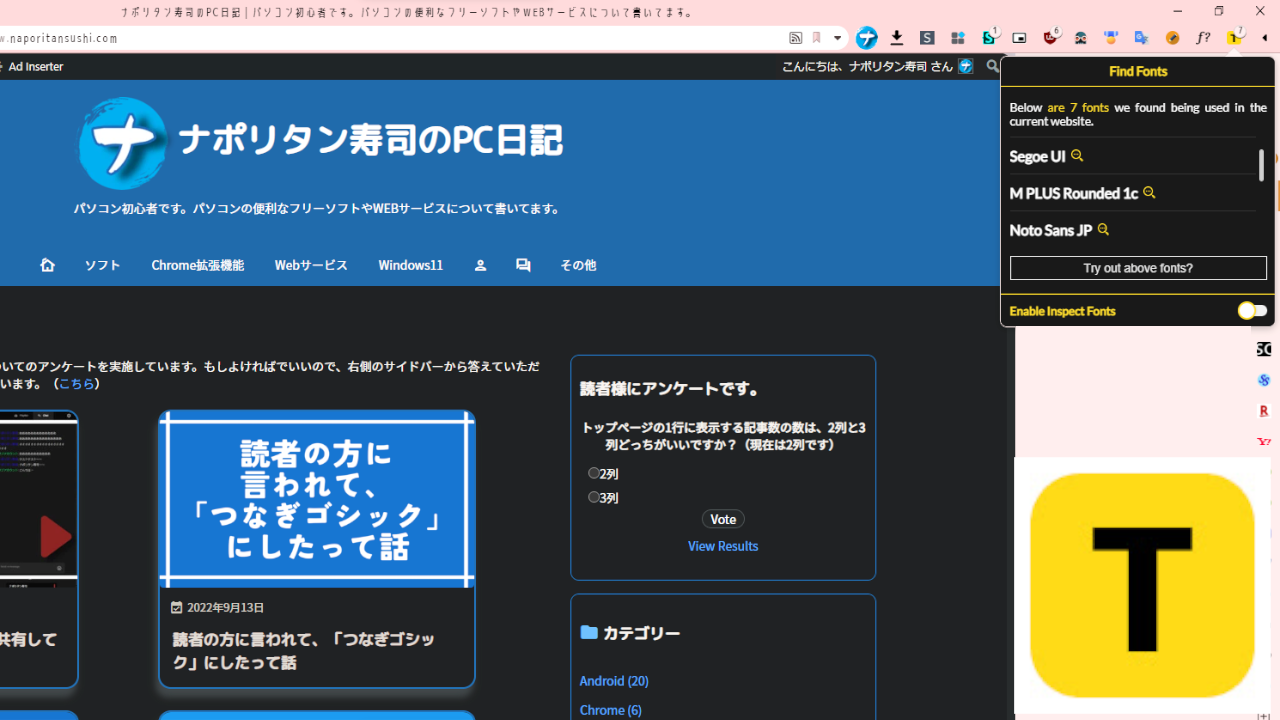
ポップアップが表示されて、使っているフォントが一覧表示されます。アイコンの右下にある数字は、そのサイトで使われているフォントの数です。

フォント名の横にあるサーチボタンをクリックすると、そのフォントの情報を、「FontSpace」ページで表示します。データベースにないフォントは表示されません。日本語フォントはないのかなといった印象でした。海外のフォントだと、使えるのだろうか。
検出モード
「Enable Inspect Fonts」をクリックすると、検出モードになります。調べたい文字の上にマウスを乗せると、ポップアップで情報が表示されます。その文字にかかっているCSSが表示されます。

ポップアップは、マウスの動きに追従していて、範囲選択できません。フォント名やCSSをコピペできたら、もっと使えるのかなぁ?と思いました。
「けいたろー通信」さんのブログでは、「メイリオ(Meiryo)」を使っているということが分かりました。検証モードをやめたい時は、「Enable Inspect Fonts」をオフにします。
上記の方のブログを開発者ツールで確認すると、以下のようになっていました。
font-family: "Hiragino Kaku Gothic ProN","Hiragino Sans",Meiryo,sans-serif;僕の環境では、「ヒラギノ角ゴ」をインストールしていないので、後半のほうに書かれている「メイリオ」が表示されているんだと思います。
このことから、本拡張機能は、あくまで自分の目に表示されているフォント名を教えてくれるツールなんだと思います。その人が指定しているフォントは、また別物ってことです。
感想
以上、ウェブサイトのフォントを検出してくれるChrome拡張機能「Find website used fonts」についてでした。
フォントといえば、当サイトもフォントをごっそり変えました。









 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉