【プライムビデオ】あらすじ(概要欄)を非表示にするCSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」の各動画ページにある「あらすじ(概要欄)」を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
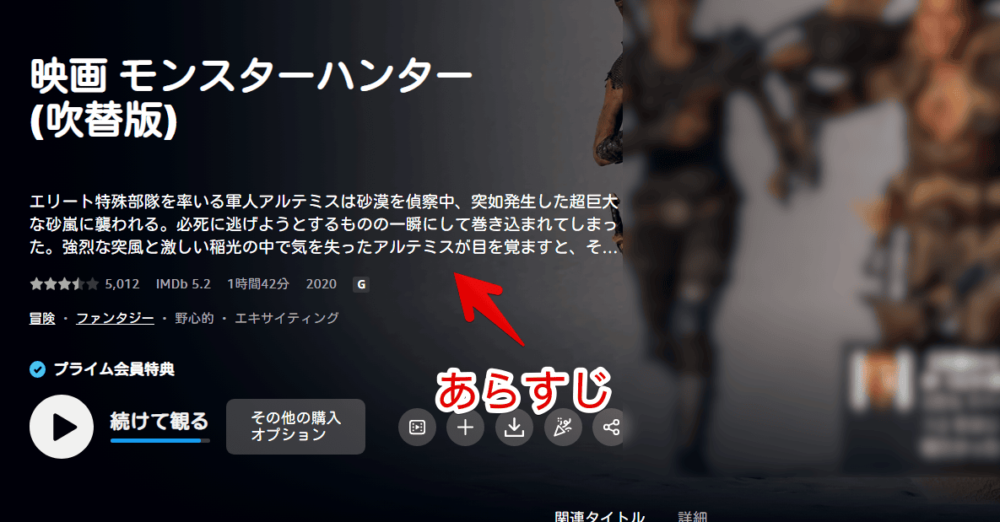
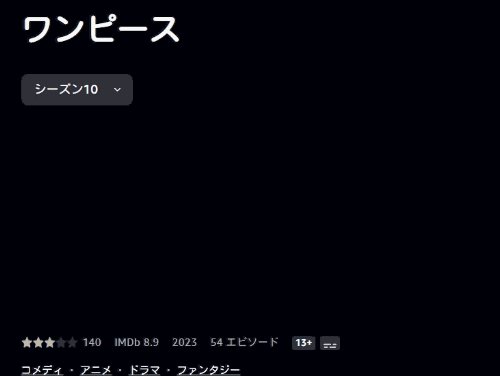
PCウェブサイト版「プライムビデオ」では、動画を見る前のページにアクセスすると、タイトル下におおまかな「あらすじ」が表示されています。

その映像のざっくりとした内容を理解できる便利機能ですが、人によっては、邪魔かもしれません。CSSを使うことで、もともとなかったかのように完全抹消、あるいはマウスを乗せた時だけ表示する…といったように、好きな外観にできます。
「あらすじマジでいらねー!ネタバレしそうでヤダ~。完全初見で見たい!」という方、参考にしてみてください。自身の環境上だけの反映です。他人には影響せず、誰にも迷惑をかけません。
本記事は、拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットなどのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオのあらすじ(概要欄)を消す手順
「Amazonプライムビデオ」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
コードを書き込んでいきます。自分が実装したい挙動によって書き込むコードが異なります。本記事では、以下のパターンを紹介します。
本記事で紹介しているCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
あらすじを削除するCSS
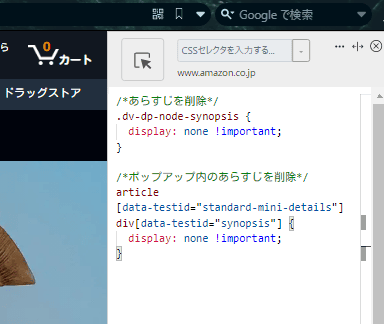
メインのCSSです。映画などのあらすじ(概要欄)をごっそり消したい方は、以下のコードを利用します。
/*あらすじを削除*/
.dv-dp-node-synopsis {
display: none !important;
}
/*ポップアップ内のあらすじを削除*/
article[data-testid="standard-mini-details"] div[data-testid="synopsis"] {
display: none !important;
}書き込めたら、右上の「×」で終了します。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
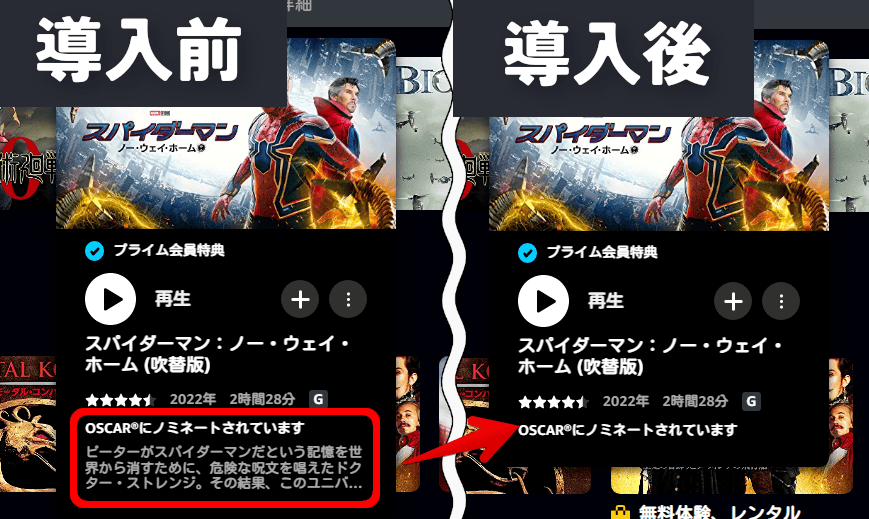
適当に映画やドラマなどの作品詳細ページにアクセスします。あらすじが非表示になります。

作品のサムネイルをマウスフォーカスした時に表示されるあらすじも消えます。

「ワンピース」などの各話ごとに分かれている作品(アニメやドラマなど)の場合、作品自体のあらすじが消えて、各話ごとのあらすじは、これまで通り表示されます。後述するCSSを併用することで、各話ごとのあらすじも削除できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
各エピソードのあらすじを削除するCSS
各話ごとのあらすじも非表示にしたい場合は、以下のCSSを追加で書き込みます。「あらすじを削除するCSS」CSSと併用可能です。
/*各エピソードのあらすじを削除*/
div#tab-content-episodes li div[data-automation-id^="synopsis"] {
visibility: collapse !important;
}各話ごとの概要欄も、綺麗に非表示になります。

マウスホバーで表示するCSS
「完全に削除するのは嫌だ!」という方は、マウスホバーで表示するCSSがいいかもしれません。あらすじが表示されていた部分にマウスを持っていくと、ひょっこり表示させます。
/*あらすじをマウスホバーで表示*/
.dv-dp-node-synopsis:not(:hover) {
opacity: 0;
}
/*各エピソードのあらすじをマウスホバーで表示*/
div#tab-content-episodes li div[data-automation-id^="synopsis"]:not(:hover) {
opacity: 0;
}各話のあらすじは表示させたい場合、「各エピソードのあらすじをマウスホバーで表示」のコードを書かないようにします。「あらすじをマウスホバーで表示」のみ記述します。
普段は非表示で、マウスを乗せた時だけ表示されます。

「各エピソードのあらすじをマウスホバーで表示」のCSSも記述した場合は、以下のようになります。

あらすじを省略せず、全部表示するCSS
あらすじの非表示ではなく、全部表示するCSS記事も書いています。
通常、長文のあらすじだった場合、最後のほうが「…」で見切れるようになっています。クリックすることで、展開して全文を確認できます。CSSを利用することで、最初から全部展開した状態にできます。
本記事は、あらあすじを非表示にしたい方が見ていると思うので、全文表示なんてもってのほかかもしれませんが…(笑)
感想
以上、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページにあるあらすじ(概要欄)を非表示にする方法でした。
「プライムビデオ」×「CSS」関連の記事は、他にもいくつか書いています。気になった方は、当サイトのカテゴリーやサイト内検索を活用して、探していただけると幸いです。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉